Reimagining Zenith's web presence through a modern website that respects the group's technical knowledge and passion for development. We're a student group based in Brazil, we develop open software and hardware. #AdAstraPerAspera
Environment and Tools • Steps to run and debug • How to contribute?
We're using ESLint and Prettier for linting/formatting.
- (recommended)
npm run devto compile it in development mode and run it on localhost:3000. npm run buildto create an optimized production buildnpm startto run the production build on localhost
Check out our figma.
Report bugs and/or feature-requests on our issue tab. Maybe there's something there waiting for you to work on!
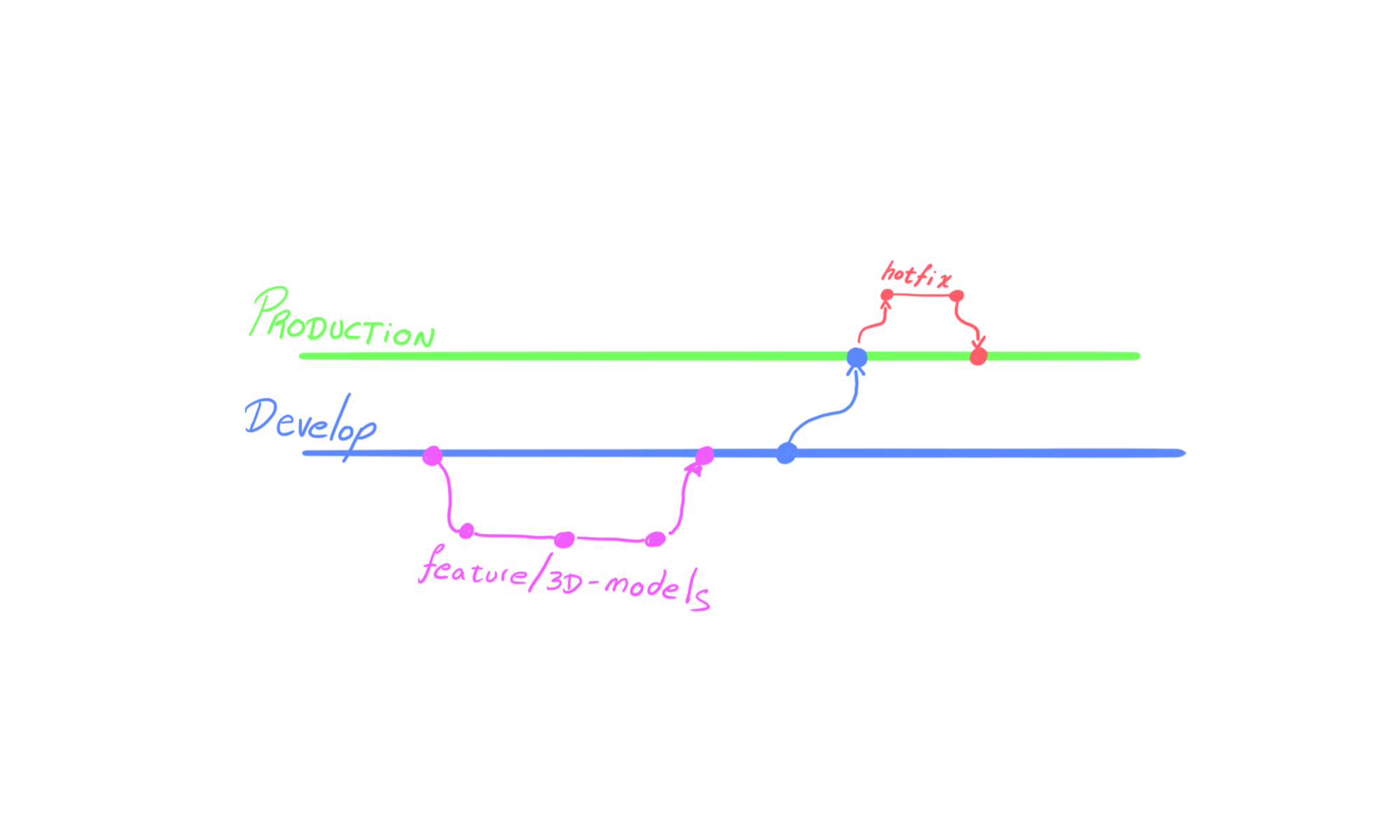
- Never commit directly into the Production branch;
- Always run
git fetch && git status, especially before merging (also run it on the branch you're trying to merge to) or pushing (I always run it every 5 minutes or so); - Create a branch to work on;
- Name your branches according to their function. ex: "feature/feature-name"
- Before merging into Develop, TEST your implementation (is it responsive?);
- Variables: camelCase;
- Functions: camelCase;
- Classes: PascalCase;
- Archives: PascalCase;
- Folders: kebab-case;
We're using ESLint and Prettier for linting/formatting.
Specific details can be found on .eslintrc.json and .pretierrc.js