utterly cool and advanced calculator (not!!)
JavaScriptHTMLCSS
- the calculator must be usable on mobile screens
- calculations should be done on the fly, meaning every time you enter operation, previous numbers are automatically processed (so
1+1+should transform into2+) - backspace button removes one digit if the focus is on numbers (user still adds numbers and operations), or whole number if the focus is on the sum (user hit the
=button) - block dividing by zero
- take care of large inputs
- use
inputfields for calculator display
this is a lvl 2 project, the deadline is 2 weeks
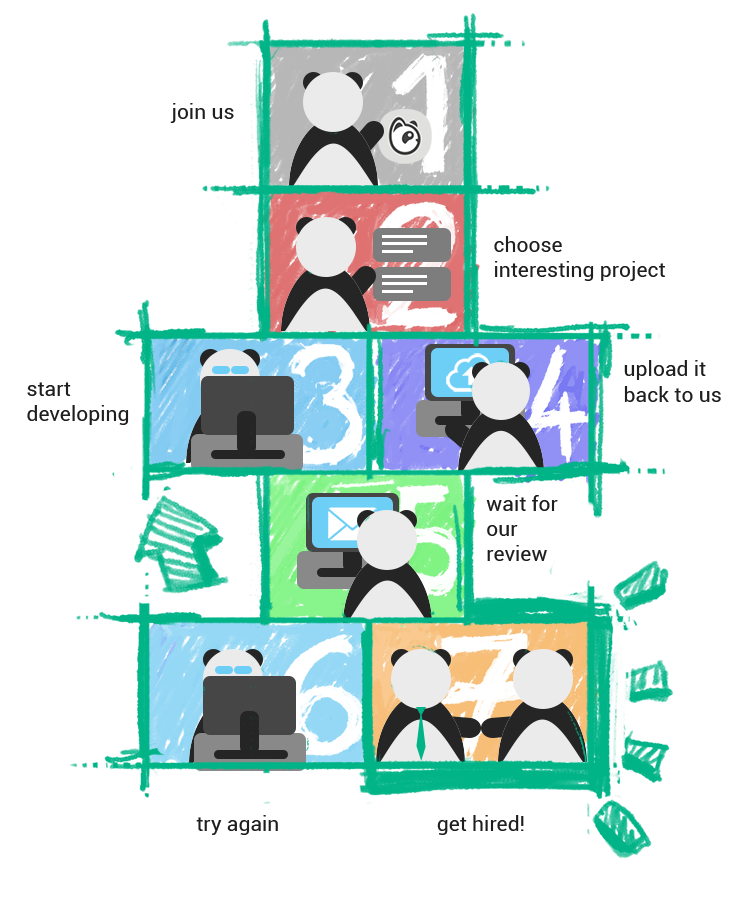
you pick a project and work on it as you normally would. when you're done, you make a PR and we'll examine your code and give you a review. we'll review your project 3 times, so make sure those PRs count. after that, you can (and should) still work on your project and improve it, after all this is your CV 😀
after every PR you get a certain score (you can check those in our app) and you go on our ranking list. companies lurk among this list and look for promising developers to hire, make sure you impress them!