This repository has been archived by the owner on Jan 5, 2024. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 146
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'main' into payments-updates
- Loading branch information
Showing
6 changed files
with
153 additions
and
44 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
91 changes: 91 additions & 0 deletions
91
docs/onboarding/22 NFT Checkouts/1b Advanced Guides/5 Thirdweb Contracts.mdx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,91 @@ | ||
| --- | ||
| slug: /checkouts/thirdweb-contracts | ||
| title: thirdweb Contracts | ||
| --- | ||
|
|
||
| ## Integration | ||
|
|
||
| For some thirdweb contracts, set `contractArgs` when creating [Shareable Checkout Links](/checkouts/checkout-link), [One-Time Checkout Links](/checkouts/one-time-checkout-link), or [Checkout Elements](/checkouts/elements). | ||
|
|
||
| ### Signature Drop | ||
|
|
||
| This is an ERC-721A contract where the NFT metadata is unique but the claim configuration can be modified for each buyer by creating a _signature_ on your backend. If you don't plan to use signatures, you should consider using the [NFT Drop](https://portal.thirdweb.com/pre-built-contracts/nft-drop) contract. | ||
|
|
||
| To customize the NFT metadata, allow dynamic pricing, or enforce an off-chain allowlist, generate a signature on your backend and set `contractArgs`: | ||
|
|
||
| ```typescript | ||
| const signatureDrop = thirdwebSdk.getContract('signature-drop'); | ||
|
|
||
| // Generate a signature from a payload that provides some configuration override. | ||
| const payload = { | ||
| to: buyerWalletAddress, | ||
| price: "0.01", | ||
| mintStartTime: new Date(0), | ||
| }; | ||
| const signature = await signatureDrop.signature.generate(payload); | ||
|
|
||
| // Set contractArgs with the payload and signature. | ||
| contractArgs = { | ||
| payload, | ||
| signature, | ||
| } | ||
| ``` | ||
|
|
||
| See guide: [Create an ERC721A NFT Drop with Signature-Based Minting](https://blog.thirdweb.com/guides/signature-drop/) | ||
|
|
||
| ### NFT Drop | ||
|
|
||
| This is an ERC-721A contract where the NFT metadata is unique but the claim configuration is identical for all buyers. No `contractArgs` should be set. | ||
|
|
||
| ### Edition Drop | ||
|
|
||
| This is an ERC-1155 contract where the NFT metadata and claim configuration is identical for all buyers. Set `contractArgs` with the token ID to mint: | ||
|
|
||
| ```typescript | ||
| contractArgs = { tokenId: "0" } | ||
| ``` | ||
|
|
||
| ### Marketplace | ||
|
|
||
| This is a contract that allows other users to purchase already-minted NFTs. Set `contractArgs` with an array of the marketplace listing IDs of each of the direct listing: | ||
|
|
||
| ```typescript | ||
| contractArgs = { | ||
| listings: [ | ||
| { listingId: "0" }, | ||
| { listingId: "1" }, | ||
| ... | ||
| ] | ||
| } | ||
| ``` | ||
|
|
||
| ## Configure the Claim Condition | ||
|
|
||
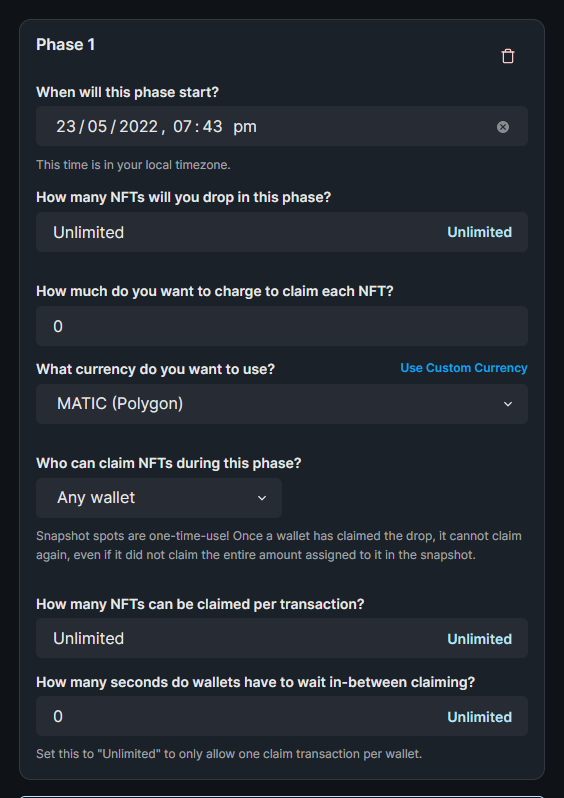
| Your thirdweb contract must have at least one active claim condition, meaning the **When will this phase start?** date is in the past. | ||
|
|
||
|  | ||
|
|
||
| Helpful tips for each field: | ||
|
|
||
| | Field | Notes | | ||
| |-------------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | **When will this phase start?** | thirdweb can only mint NFTs after this date. | | ||
| | **How many NFTs will you drop in this phase?** | Remember to create NFTs on the **NFTs** tab for NFT Drop contracts. | | ||
| | **How much do you want to charge to claim each NFT?** | For Mumbai, this price must be ≤ 0.0001 MATIC. <br />For Goerli, this price must be ≤ 0.0001 ETH. <br /><br />On production, there is a $2,000 price limit. Please fill out [this Typeform](https://fw3786mcxwl.typeform.com/to/B0xIFoiu) to request an increase. | | ||
| | **What currency do you want to use?** | Supported currencies on thirdweb: <br />- Mumbai: MATIC <br />- Polygon: MATIC, USDC, WETH <br />- Goerli: ETH <br />- Ethereum: ETH, USDC | | ||
| | **Who can claim NFTs during this phase?** | If you have an allowlist, please add thirdweb's minter wallets. <br />Otherwise leave this blank. | | ||
| | **How many NFTs can be claimed per transaction?** | This value must be Unlimited. Otherwise thirdweb's minter wallets will not be able to mint more than this amount. | | ||
| | **How many seconds do wallets have to wait in-between claiming?** | This value must be 0. Otherwise thirdweb's minter wallets will fail when many mints occur at once. | | ||
|
|
||
| ## Debug common blockchain error responses | ||
|
|
||
| | Error Message | Description | Solution | | ||
| |-------------------|----------------------------------------------------------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | `!Qty` | The buyer is attempting to purchase more than allowed per wallet. | **:warning: Your Claim Condition must allow thirdweb Wallets to mint an unlimited amount.** <br /><br />The **How many NFTs can be claimed per transaction?** setting must be set to Unlimited. Alternatively, allow thirdweb's minter wallets to mint the full supply in a snapshot. | | ||
| | `!MaxSupply` | The buyer is attempting to purchase more than the available supply, or the drop is sold out. | Allow more NFTs to be sold, or prevent buyers from navigating to the checkout page if sold out. | | ||
| | `cant claim yet` | There is no claim phase, or the claim phase has not started. | Wait until the claim phase has started, or set one claim phase's start date to a past date. | | ||
| | `!PriceOrCurrency`| thirdweb sent the incorrect amount or currency to the contract. | thirdweb may be auto-detecting the price incorrectly. Please reach out on [Discord](https://discord.gg/thirdweb). | | ||
|
|
||
| _Source: Drop.sol from thirdweb contracts_ | ||
|
|
||
| If your transactions are failing for these reasons, please update the active **Claim Condition** on your thirdweb contract. |