Viewport - is simple jQuery plugin adds custom pseudo-selectors and handlers for simple element detection inside or outside of viewport.
Author: Anton Zinoviev
Requires: jQuery 1.2.6+
Primary, you should download jQuery.viewport plugin, via GitHub, or using Bower:
bower install jquery-viewportViewport depends on jQuery, include them wherever you want:
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.viewport.js" type="text/javascript"></script>Now you able to use these pseudo-selectors anywhere in your code:
$( ":in-viewport" );
$( ":above-the-viewport" );
$( ":below-the-viewport" );
$( ":left-of-viewport" );
$( ":right-of-viewport" );
$( ":partly-above-the-viewport" );
$( ":partly-below-the-viewport" );
$( ":partly-left-of-viewport" );
$( ":partly-right-of-viewport" );
$( ":have-scroll" );IMPORTANT!
Note, that plugin uses scroll autodetector, which works incorrectly in some situations: If parent element don't have bounds( padding, border, overflow != visible ), children's margins flows to parent element, and offsetHeight calculates parent's height without these margins. While scrollHeight calculates content's height with these margins, so parent element recognises as having scroll and as viewport to current context.
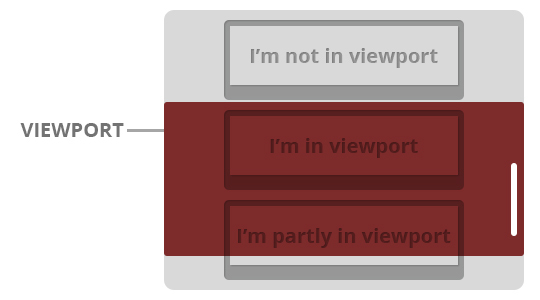
Let's see each group of pseudo-selectors a little closer.
$( ":in-viewport" );This pseudo-selector returns true if element is inside and fully fits inside the viewport and returns false if any side of element extends beyond the viewport.
$( ":above-the-viewport" );
$( ":below-the-viewport" );
$( ":left-of-viewport" );
$( ":right-of-viewport" );These pseudo-selectors returns true if the corresponding side of the element extends beyond the viewport, so if element's top side extends beyond the viewport's top border, this code:
$( "element-selector" ).is( ":above-the-viewport" );will return true.
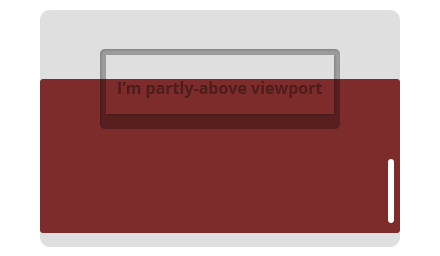
$( ":partly-above-the-viewport" );
$( ":partly-below-the-viewport" );
$( ":partly-left-of-viewport" );
$( ":partly-right-of-viewport" );Unlike previous group, these returns true if any part is within viewport, but, returns false if element fully fits into the viewport. Same, false value returns if element fully extends beyond the viewport.
Everything, listed earlier, pseudo-selectors have optional parameter, "threshold".
Threshold extends the viewport area with it's value.
$( ":in-viewport(20)" );$( ":have-scroll" );This pseudo-selector returns true if element have scrollbars, actually, it returns true if content's dimensions exceeds element's dimensions.
In Viewport plugin, this pseudo-selector uses for determining element's viewport, mostly, element's viewport - is parent element having the scrollbars.
It is necessary to clarify that, depending on the context, the viewport can be any DOM element, whose content size exceeds his own.
If you need continuous tracking of element's position, you can call plugin on it.
$( ".some-element" ).viewportTrack( {
"threshold": 0,
"allowPartly": false,
"forceViewport": false,
"tracker": function( state ){
//your code
},
"checkOnInit": true
} );The callback function is an optional parameter, if you'll call plugin without callback function, single position calculation will be made.
Element's state returns as callback parameter.
Return value is an object with 3 parameters:
var res = { "inside": false, "posY": '', "posX": '' };inside parameter is boolean, and becomes true if element is inside and completely fits the viewport, in that case posY and posX parameters are empty.
Otherwise, if inside parameter returned as false, posY and posX parameters will return position of an element on the appropriate axis.
posY and posX parameters can return the following values:
- inside - in case the element completely fits in viewport on the appropriate axis,
- exceeds - in case element size exceeds viewport size on the appropriate axis,
- above - returns in
posYparameter, if element's top side crossed viewport's top side, - below - returns in
posYparameter, if element's bottom side crossed viewport's bottom side, - left - returns in
posXparameter, if element's left side crossed viewport's left side, - right - returns in
posXparameter, if element's right side crossed viewport's right side.
Threshold parameter was described above.
Turning on allowPartly option extends range of returning states with following:
- partly-above - returns in
posYparameter, if element's top side crossed viewport's top side, but bottom side didn't, - partly-below - returns in
posYparameter, if element's bottom side crossed viewport's bottom side, but top side didn't, - partly-left - returns in
posXparameter, if element's left side crossed viewport's left side, but right side didn't, - partly-right - returns in
posXparameter, if element's right side crossed viewport's right side, but left side didn't.
If you exactly know viewport's selector, you can specify it with this parameter.
By default, this option turned on, and tracker fires callback on initiantion. Turning this callback to false you can disable initial callback fire.
If there is no more need to track element, you can use "destroy" parameter.
$( ".some-element" ).viewportTrack('destroy');