Comprehensive Library for Creating Dynamic Form
FormStack is a library designed to help developers create dynamic user interfaces in Flutter. Specifically, the library is focused on creating forms and surveys using a JSON or Dart language model.
The primary goal of FormStack is to make it easy for developers to create dynamic UIs without having to write a lot of code. By using a JSON or Dart model to define the structure of a form or survey, developers can quickly create UIs that are easy to customize and update.
While the library was initially created to help developers create survey UIs, the focus has expanded to include any type of dynamic application UI. With FormStack, developers can create UIs that are responsive and adaptable to different devices and screen sizes.
Overall, FormStack is a powerful tool for creating dynamic user interfaces in Flutter. It offers a flexible and customizable approach to UI design, allowing developers to create UIs that are easy to use and maintain.
- ✅ TextFiled - Text
- ✅ TextFiled - Number
- ✅ TextFiled - Password
- ✅ TextFiled - Name
- ✅ TextFiled - Email
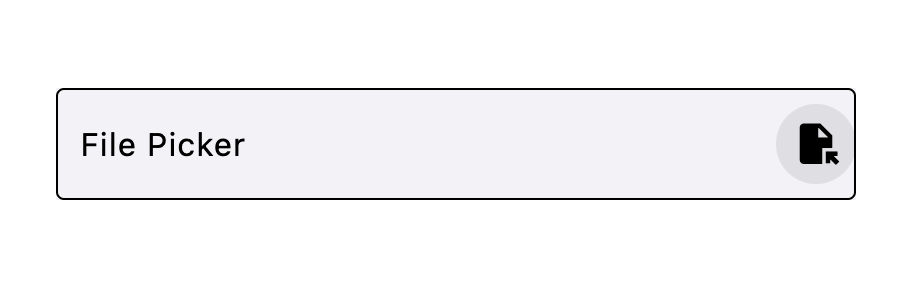
- ✅ TextFiled - File Picker
- ✅ TextFiled - OTP View
- ✅ Cupertino Picker View - Date Only
- ✅ Cupertino Picker View - Date Time
- ✅ Cupertino Picker View - Time Only
- ✅ Single Selection List
- ✅ Mutiple Selection List
- ✅ Dropdown List
- ✅ Smile Rating
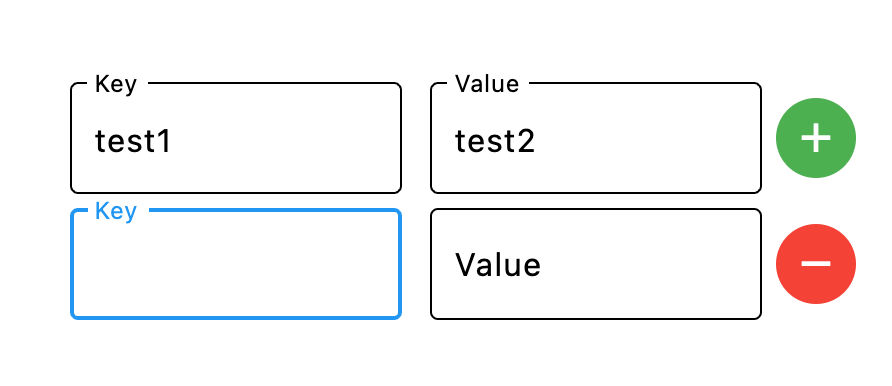
- ✅ Dynamic Key Value Widget
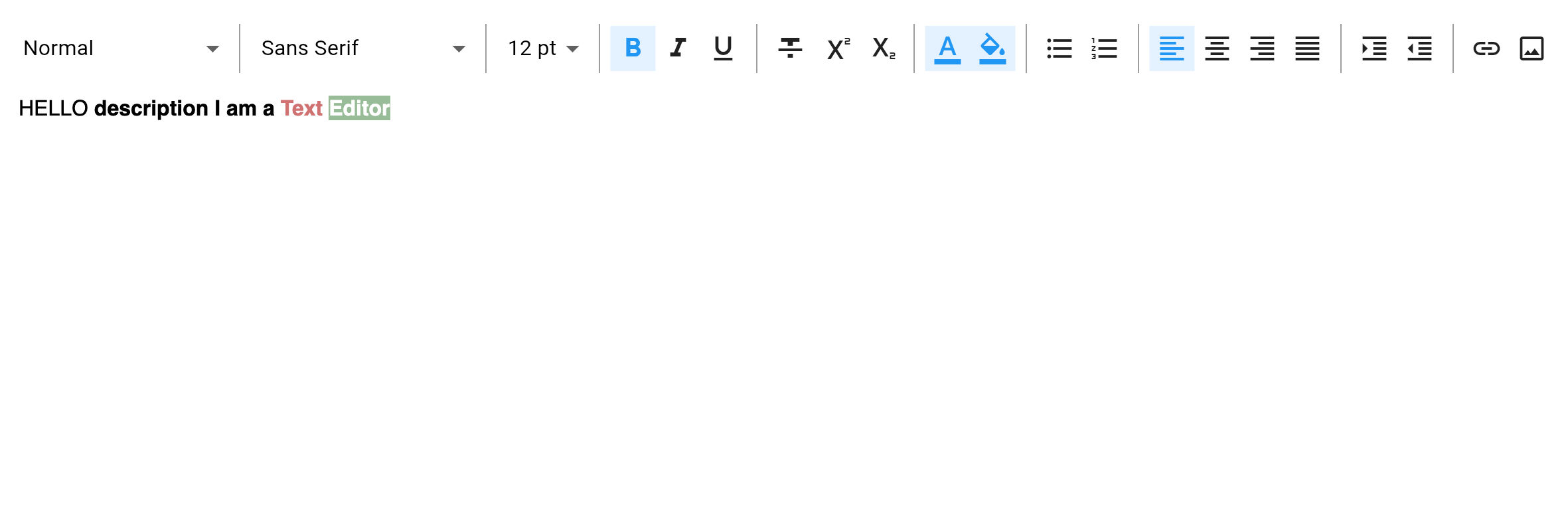
- ✅ HTML Editor
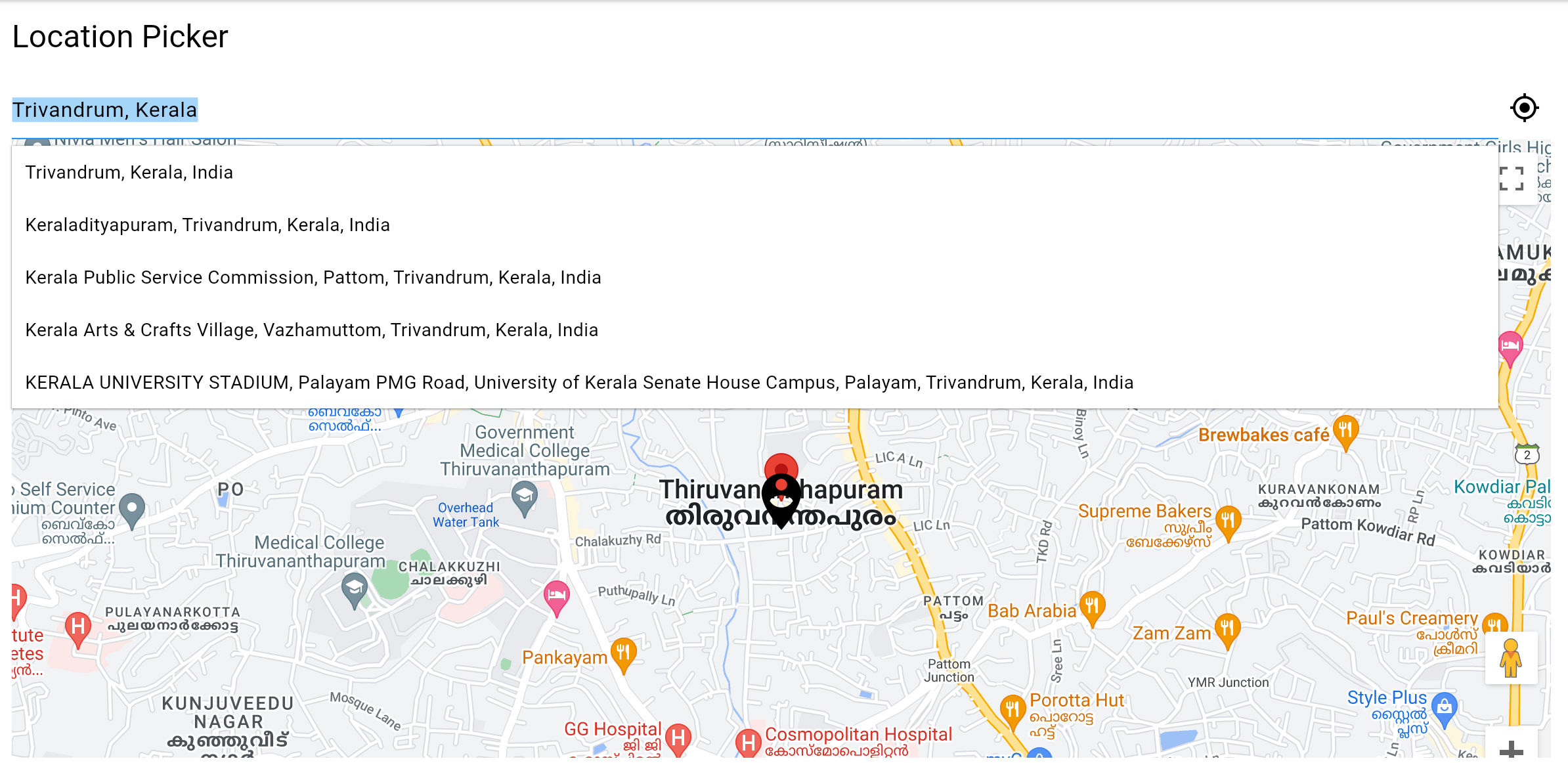
- ✅ Location Picker (Using Google Map and Google Place Auto completer API)
- Dart >=2.19.6 < 3.0.0
-
Simple Example - an example of how to create a UI using FormStack.
-
DEMO APPLICATION Example - Load from from json file..
{
"default":
{
"backgroundAnimationFile":"assets/bg.json",
"backgroundAlignment":"bottomCenter",
"steps":[
{
"type": "QuestionStep",
"title":"My Car",
"cancellable":false,
"titleIconAnimationFile":"assets/car.json",
"nextButtonText":"",
"autoTrigger":true,
"inputType":"singleChoice",
"options":[
{"key":"CAR_SELECTED","title":"Select A Car"},
{"key":"CALL_DRIVER","title":"Call Driver Now"}
],
"id":"CHOICE",
"relevantConditions":[{"id":"CALL_DRIVER","expression":"IN CALL_DRIVER"}]
},{
"type": "QuestionStep",
"title":"Select Car",
"titleIconAnimationFile":"assets/car.json",
"nextButtonText":"",
"autoTrigger":true,
"inputType":"singleChoice",
"options":[
{"key":"AUDI","title":"Audi"},
{"key":"BENZ","title":"Benz"},
{"key":"Suzuki","title":"Suzuki"}
],
"id":"CAR_SELECTED",
"relevantConditions":[{"id":"SMILE","expression":"FOR_ALL"}]
},{
"type": "QuestionStep",
"title":"Call / Ping Driver",
"titleIconAnimationFile":"assets/car.json",
"nextButtonText":"",
"autoTrigger":true,
"inputType":"singleChoice",
"options":[
{"key":"CALL","title":"Call"},
{"key":"PING","title":"PING"}
],
"id":"CALL_DRIVER"
},
{
"type": "QuestionStep",
"title":"Are you Happy",
"text":"",
"inputType":"smile",
"id":"SMILE"
},
{
"type": "CompletionStep",
"autoTrigger":true,
"nextButtonText":"",
"title":"Please wait..",
"id":"IS_COMPLETED"
}
]
}
}
await FormStack.api() .loadFromAsset('assets/app.json');
await FormStack.api()
.loadFromAssets(['assets/app.json', 'assets/full.json']);
await FormStack.api().buildFormFromJson(
await json.decode(await rootBundle.loadString('assets/app.json')));
Here you can implement your logic. Example: if you want to trigger a network call or something like that.
FormStack.api().addCompletionCallback(
GenericIdentifier(id: "IS_COMPLETED"),
onBeforeFinishCallback: (result) async {
await Future.delayed(const Duration(seconds: 2));/// Replace this line and add your network logic
return Future.value(true);
},
onFinish: (result) {
debugPrint("Completed With Result : $result");
FormConfig.setState?.call();
},
); FormStack.api().render()
FormStack.api().setError(
GenericIdentifier(id: "email"), "Invalid email,",
formName: "login_form"); FormStack.api().setResult({"email": "[email protected]"},
formName: "login_form"); FormStack setDisabledUI(["email"], formName: "login_form") FormStack setDisabledUI(List disabledUIIds, {String? formName = "default"})

|

|

|

|

|
<head>
<!-- // Other stuff -->
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
</head>

|

|

|

|

|

|

|

|

|

|

|
If you come across any difficulties, don't hesitate to open an issue on GitHub. If you believe that the library lacks a particular feature, please create a ticket on GitHub, and I'll investigate it. Additionally, I welcome pull requests if you would like to contribute to the project.





