个人用于 MacVim 的配置,基于 humiaozuzu/dot-vimrc 进行大量的修改。
该配置的插件主要偏重于 HTML5、NodeJS、React 等, 由于未在 Mac 以外的其它系统进行测试无法保证所有功能都正常运行。
由于部分插件需要 lua 支持,未安装过 MacVim 可以使用以下命令进行安装:
brew install macvim --with-cscope --with-lua --override-system-vim
如果已安装 MacVim 使用命令查看是否支持 lua :echo has('lua') 返回为 0 需要 unlink 后用新装方式重新进行安装;返回为 1 则可直接执行以下的安装步骤。
安装 tagbar 插件的依赖 ctags
brew install ctags
安装 the_silver_searcher,类似 ack 的代码搜索工具,但是速度更快
brew install the_silver_searcher
安装 syntastic 语法检查工具
npm install -g jsonlint # Json
npm install -g csslint # CSS
npm install -g eslint # Javascript
npm install -g babel-eslint # ES6
npm install -g eslint-plugin-react # react
sudo pip install pyflakes # Python
为了在使用 eslint 时能支持 ES6 语法和 JSX,可在项目根目录或者 ~ 路径下增加 .eslintrc 的文件并写入以下内容,具体的规则设置可参考 Rule:
{
"parser": "babel-eslint",
"env": {
"browser": true,
"node": true
},
"settings": {
"ecmascript": 6,
"jsx": true
},
"extends": "eslint:recommended",
"plugins": [
"react"
],
"rules": {
"strict": "warn",
"no-unused-vars": 0,
"camelcase": "warn",
"no-underscore-dangle": "warn"
}
}
cd ~
mv .vimrc .vimrc.orig
mv .vim .vim.orig
cd ~
git clone https://github.com/sbugzu/macvim.git ~/.vim
ln -s ~/.vim/vimrc ~/.vimrc
curl -fLo ~/.vim/autoload/plug.vim --create-dirs \
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
mvim -c PlugInstall -c quitall
以后可通过以下命令更新插件
mvim -c PlugUpdate -c quitall
https://github.com/junegunn/vim-plug
管理插件的插件
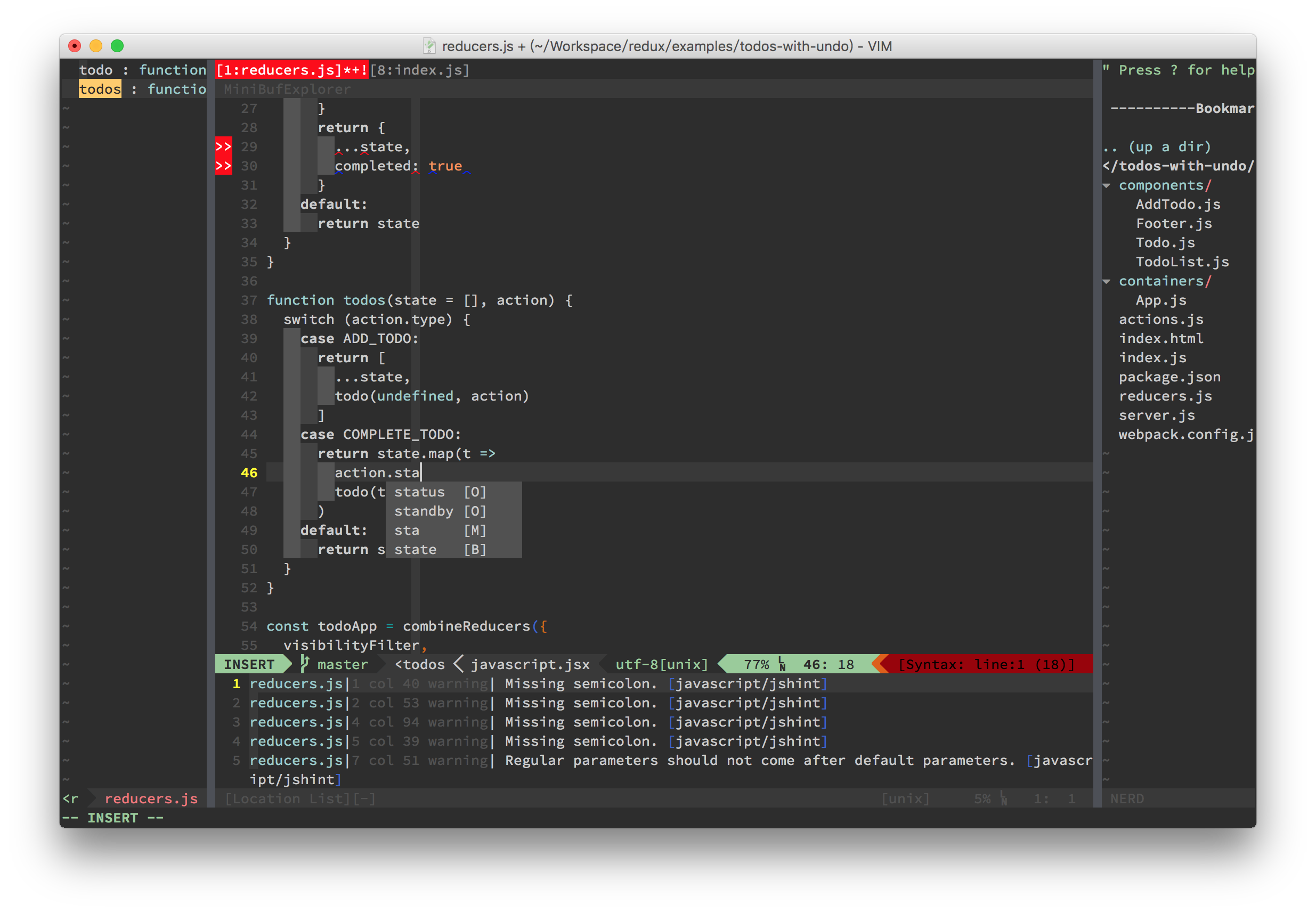
http://github.com/Shougo/neocomplete
提供自动补全功能
http://github.com/mattn/emmet-vim
快速的编写 HTML 代码,参考:Emmet (formerly Zen Coding)
https://github.com/jiangmiao/auto-pairs
自动补全圆括号、花括号、引号,类似 delimitMate
https://github.com/ervandew/supertab
通过 Tab 插入自动完成
https://github.com/SirVer/ultisnips
代码片断引擎,类似 vim-snipmate
https://github.com/honza/vim-snippets
包含多种编程语言的代码片断文件,支持多种代码片断引擎
https://github.com/edsono/vim-matchit
使 % 能进行非单字符的匹配
vim-easymotion ⌨
https://github.com/easymotion/vim-easymotion
通过快捷键快速跳转到对应位置
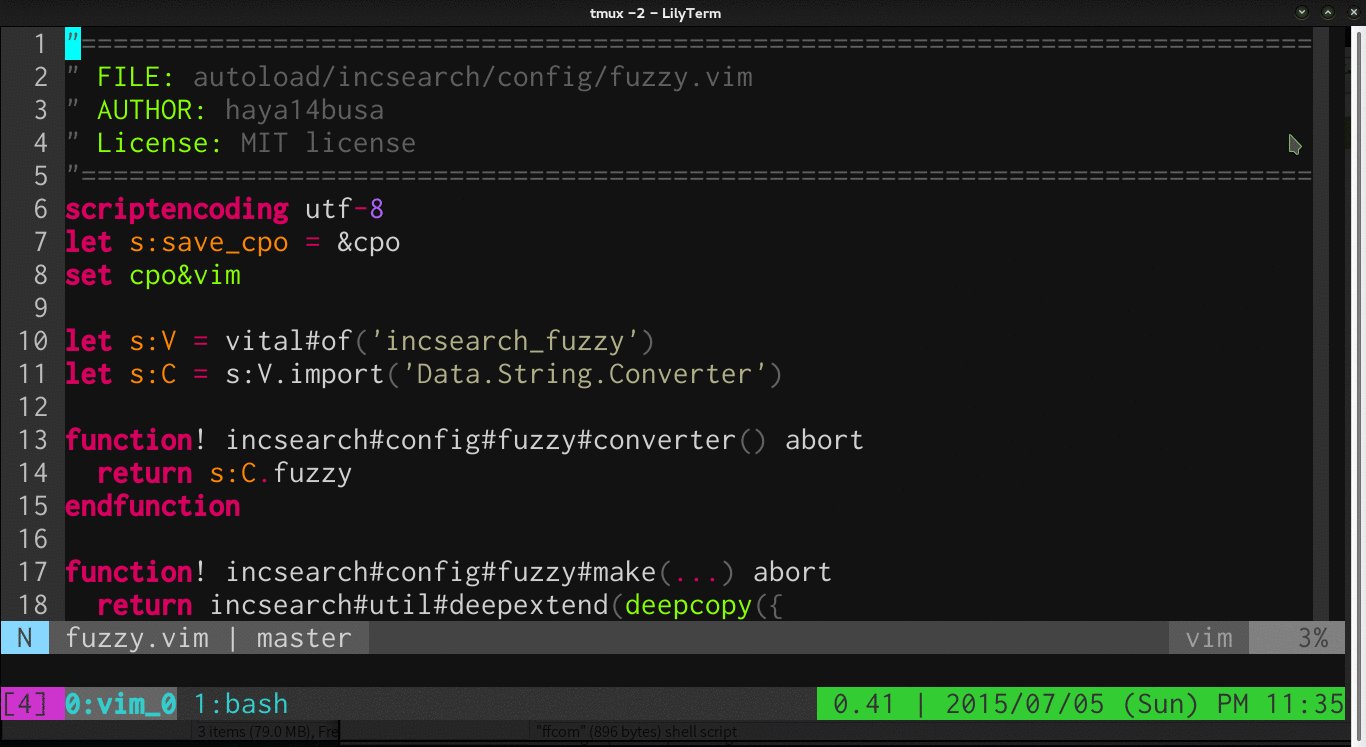
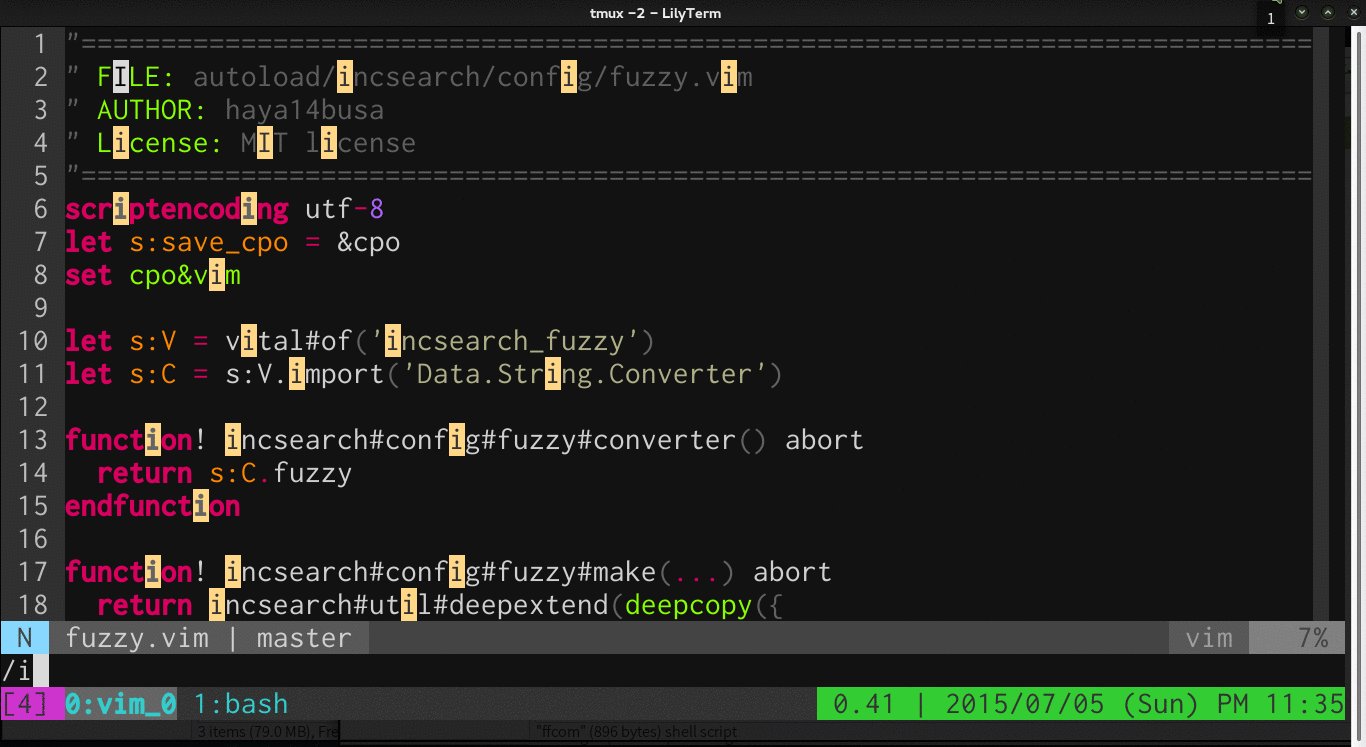
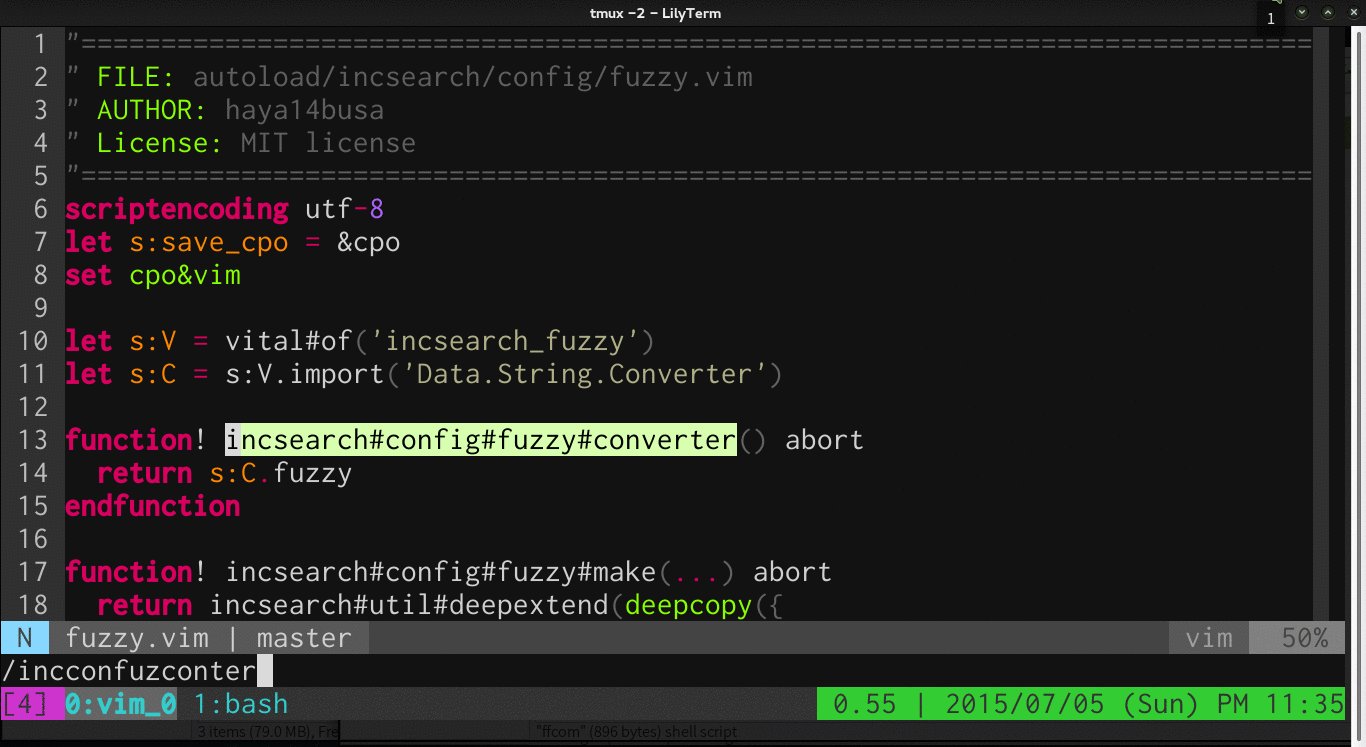
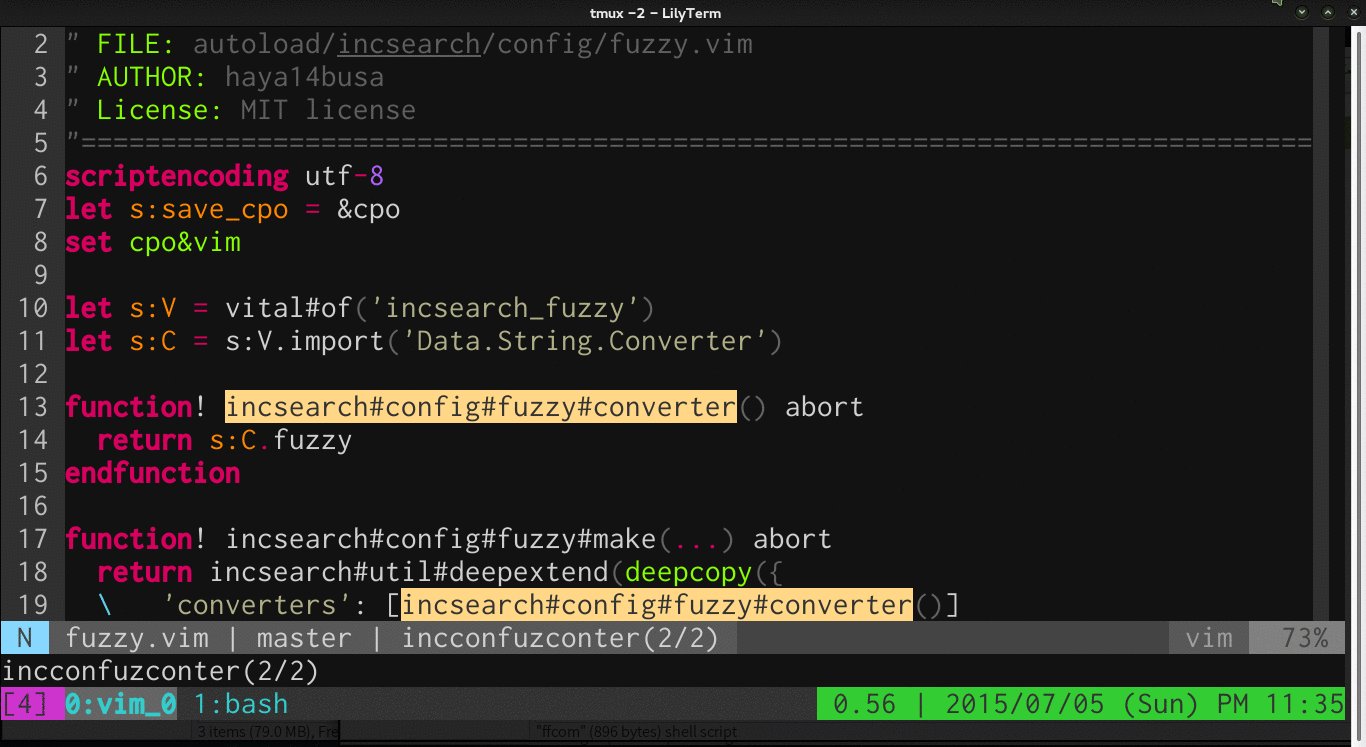
incsearch ⌨
https://github.com/haya14busa/incsearch.vim
incsearch-fuzzy ⌨
https://github.com/haya14busa/incsearch-fuzzy.vim
incsearch-easymotion ⌨
https://github.com/haya14busa/incsearch-easymotion.vim
增强文件搜索功能,包含模糊查询及与 easymotion 整合

https://github.com/tpope/vim-surround
处理成对的包围符号,如括号、引号、XML 标签等
"Hello world!"
使用 cs"' 替换双引号为单引号
'Hello world!'
使用 cs'<p> 替换单引号为 p 标签
<p>Hello world!</p>
使用 cst" 替换回双引号
"Hello world!"
使用 ds" 删除双引号
Hello world!
如果现在光标在「Hello」上,使用 ysiw] 后
[Hello] world!
为大括号增加空格(使用 } 代替 { 将没有空格):cs]{
{ Hello } world!
使用 yssb 或者 yss) 在外面加一层圆括号
({ Hello } world!)
恢复原始文本: ds{ds)
Hello World!
强调「Hello」ysiw<em>
<em>Hello</em> world!
最后尝试 visual 模式, 使用大写的 V 紧接着 S<p class="important">
<p class="important">
<em>Hello</em> world!
</p>
https://github.com/scrooloose/nerdcommenter
强大的注释插件
[count]cc |NERDComComment| Comment out the current line or text selected in visual mode.
[count]cn |NERDComNestedComment| Same as cc but forces nesting.
[count]c |NERDComToggleComment| Toggles the comment state of the selected line(s). If the topmost selected line is commented, all selected lines are uncommented and vice versa.
[count]cm |NERDComMinimalComment| Comments the given lines using only one set of multipart delimiters.
[count]ci |NERDComInvertComment| Toggles the comment state of the selected line(s) individually.
[count]cs |NERDComSexyComment| Comments out the selected lines ``sexily''
[count]cy |NERDComYankComment| Same as cc except that the commented line(s) are yanked first.
c$ |NERDComEOLComment| Comments the current line from the cursor to the end of line.
cA |NERDComAppendComment| Adds comment delimiters to the end of line and goes into insert mode between them.
|NERDComInsertComment| Adds comment delimiters at the current cursor position and inserts between. Disabled by default.
ca |NERDComAltDelim| Switches to the alternative set of delimiters.
[count]cl [count]cb |NERDComAlignedComment| Same as |NERDComComment| except that the delimiters are aligned down the left side (cl) or both sides (cb).
[count]cu |NERDComUncommentLine| Uncomments the selected line(s).
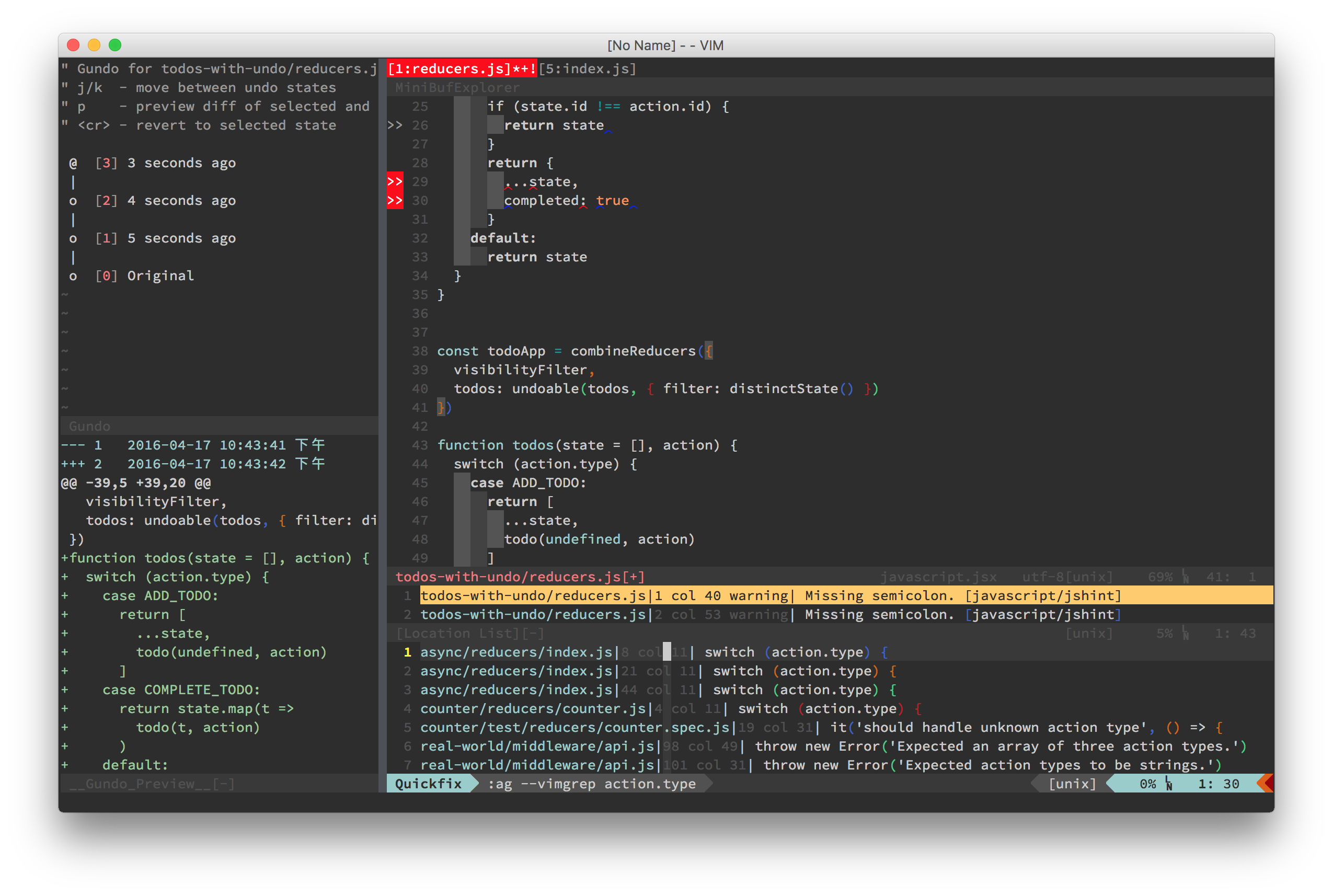
http://github.com/sjl/gundo.vim
可视化的撤消树
tabular ⌨
https://github.com/godlygeek/tabular
通过冒号、分号、空格等进行格式化。
https://github.com/nathanaelkane/vim-indent-guides
提供更好的缩进格式化效果
https://github.com/vim-scripts/argtextobj.vim
除自带的 w s p '' "" <> [] () {} t 以外提供 a 标识参数文本对象
function foo ( abc, ef*g, hij ) { //do something }
使用 daa 后变为
function foo ( abc, hij ) { //do something }
同样的对于以下常用的编辑命令也适用
y d c v
https://github.com/tpope/vim-repeat
使 . 可重复一个插件操作
https://github.com/gcmt/wildfire.vim
快速选择文本对象
https://github.com/scrooloose/nerdtree
提供可视化的文件树并集成进行一些简单的文件系统操作。
https://github.com/Xuyuanp/nerdtree-git-plugin
在 nerdtree 上显示 git 状态
https://github.com/majutsushi/tagbar
通过 ctags 获取当前文件的结构,但只会加载到内存中,不会生成 tags 文件也不具备管理 tags 文件的功能。如果需要管理 tags 文件可以尝试 vim-easytags。
https://github.com/mileszs/ack.vim
https://github.com/ctrlpvim/ctrlp.vim
模糊查询 file, buffer, mru, tag ...
https://github.com/tpope/vim-fugitive
直接引用作者的原话:
I'm not going to lie to you; fugitive.vim may very well be the best Git wrapper of all time.
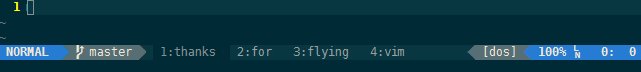
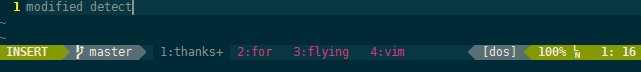
https://github.com/vim-airline/vim-airline
作用直接看图吧:
https://github.com/scrooloose/syntastic
强大的语法检查插件
https://github.com/bronson/vim-trailing-whitespace
以红色高亮显示结尾不必要的空格
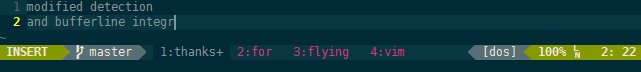
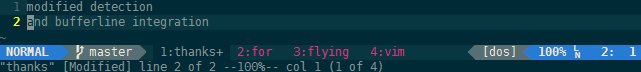
minibufexpl.vim key
https://github.com/fholgado/minibufexpl.vim
在屏幕顶部或者底部列出打开的所有 Buffer
vim-jsbeautify key
https://github.com/maksimr/vim-jsbeautify
格式化 JS、JSON、HTML 等文件,可单独针对文件格式进行设置 .editorconfig
vim-togglemouse key
https://github.com/nvie/vim-togglemouse
在 Vim 和 Terminal 间切换鼠标
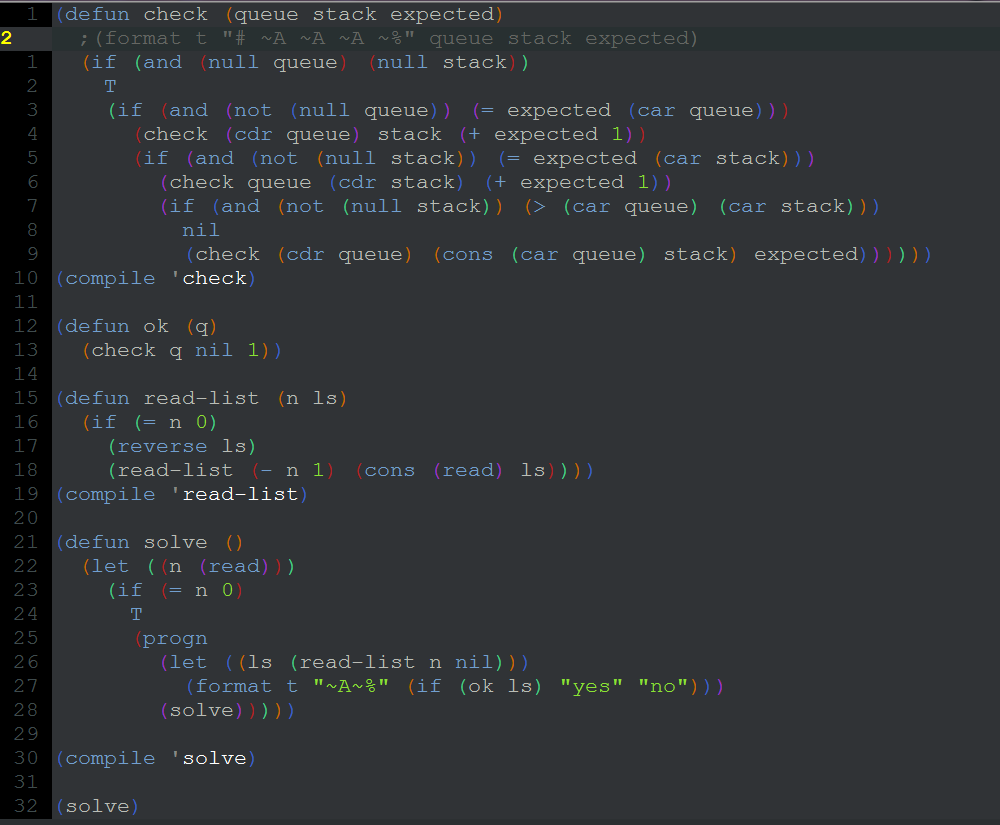
https://github.com/luochen1990/rainbow
以彩虹色显示括号,类似 rainbow_parentheses.vim
https://github.com/yonchu/accelerated-smooth-scroll
平滑滚动插件,有条件的同学可以看下效果视频 Youtube
<leader> 定义为 ,