-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat: upload all rest image post to cloudinary (#59)
- Loading branch information
Showing
45 changed files
with
39 additions
and
44 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -4,7 +4,7 @@ title: "Alternatif Software Berbayar" | |
| lastmod: 1679999694791 | ||
| topics: ["0fff756a-1ad2-4ee2-9c70-3db8d713b476"] | ||
| slug: "alternatif-software-berbayar" | ||
| ogImage: "/posts/alternatif-software-berbayar/alternatif-software-berbayar.png" | ||
| ogImage: "https://res.cloudinary.com/rezafikkri/image/upload/q_auto/alternatif-software-berbayar.png" | ||
| --- | ||
|
|
||
| Bismillah, kali ini kita akan membahas mengenai alternatif software-software berbayar seperti Microsoft Office, CorelDraw, Adobe Photoshop dan Adobe Premier. Mungkin kamu pernah menggunakan software-software tersebut, atau bahkan kamu bekerja dengan menggunakan software-software tersebut. Kebanyakan, orang yang masih awam atau tidak terlalu paham akan teknologi, biasanya menggunakan software bajakan di laptop atau PC-nya, terutama yang menggunakan sistem operasi windows. Mungkin bagi yang masih awam, hal tersebut terjadi karena ketidaktahuan mereka, tetapi ada juga mereka yang paham akan teknologi dan tahu bahwa mereka menggunakan software bajakan, tetapi tetap menggunakannya. Alangkah baiknya jika menggunakan software berbayar, kita menggunakan versi originalnya, yaitu dengan membeli license dari software berbayar yang digunakan, apalagi bagi yang telah mendapatkan penghasilan dari software-software tersebut. | ||
|
|
@@ -15,7 +15,7 @@ Berikut beberapa software open source yang bisa menjadi alternatif dari software | |
|
|
||
| ## LibreOffice | ||
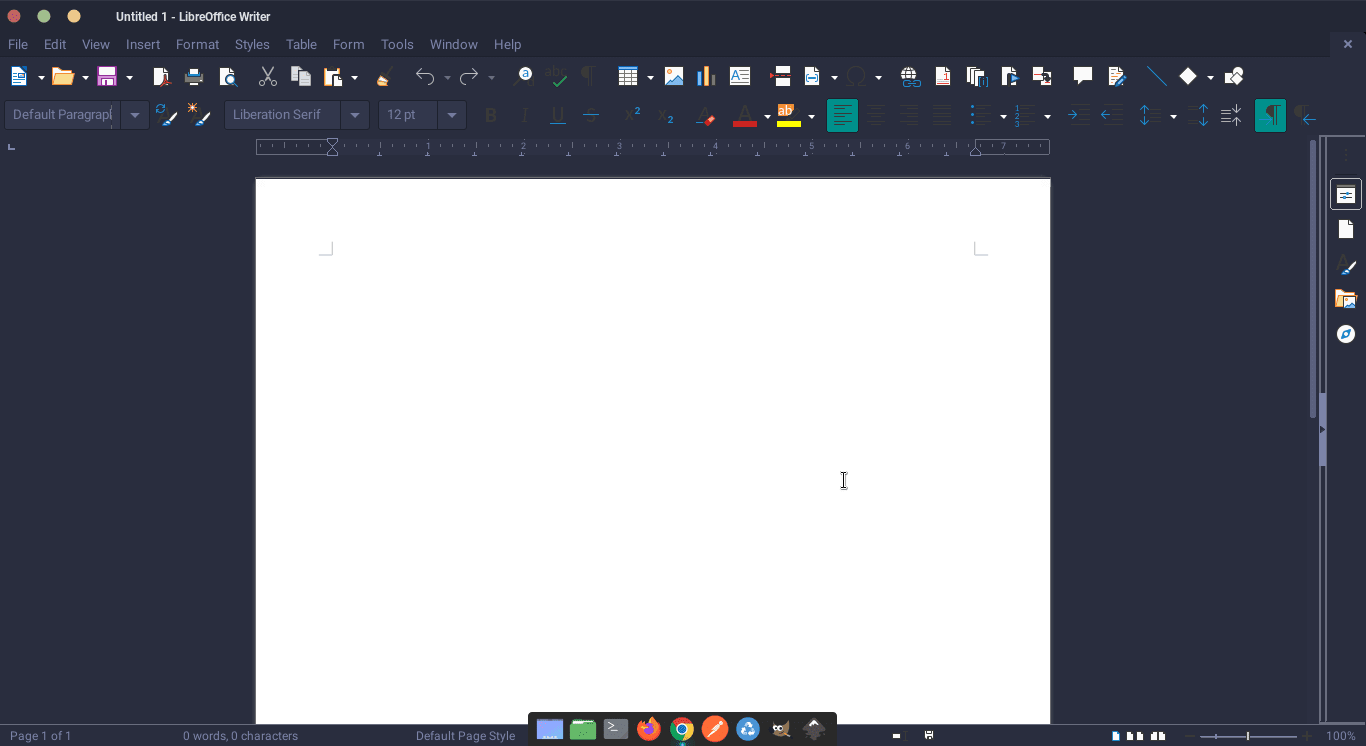
| LibreOffice merupakan alternatif pertama dari Microsoft Office, di mana di website resminya dikatakan *LibreOffice is a free and powerful office suite* (LibreOffice adalah suite kantor gratis dan kuat). LibreOffice mendukung berbagai sistem operasi, mulai dari Linux, MacOS dan Windows jadi buat kamu yang tidak menggunakan operating sistem Windows, tidak perlu khawatir. Di LibreOffice ada LibreOffice Writer (alternatif Microsoft Office Word), LibreOffice Calc (alternatif Microsoft Office Excel), LibreOffice Impress (Alternatif Microsoft Office Power Point), dll. Berikut tampilan dari LibreOffice Writer yang ada di laptop saya saat ini, dengan versi 7.0 : | ||
| <!--rehype:width=1366&height=746&loading=lazy&decoding=async--> | ||
| <!--rehype:width=1366&height=746&loading=lazy&decoding=async--> | ||
| Ekstensi file dari LibreOffice Writer ini adalah .odt berbeda dengan Microsoft Office Word yaitu biasanya .docx, file LibreOffice Write tidak bisa dibuka dengan Microsoft Office Word, jika kamu ingin print document di luar, yang mana rata-rata menggunakan Microsoft Office, kamu bisa menggunakan fitur export ke pdf, yang ada di LibreOffice. LibreOffice bisa kamu download pada website resminya di [libreoffice.org](https://www.libreoffice.org/). | ||
|
|
||
| ## Google Apps | ||
|
|
@@ -24,19 +24,19 @@ Di Google Apps selain YouTube, Google Transalate, ada juga Google Docs (alternat | |
| > **Catatan:** Aplikasi yang ada di Google Apps bukan termasuk aplikasi open source, tetapi kita tetap bisa menggunakannya dengan gratis, dengan batasan tertentu. | ||
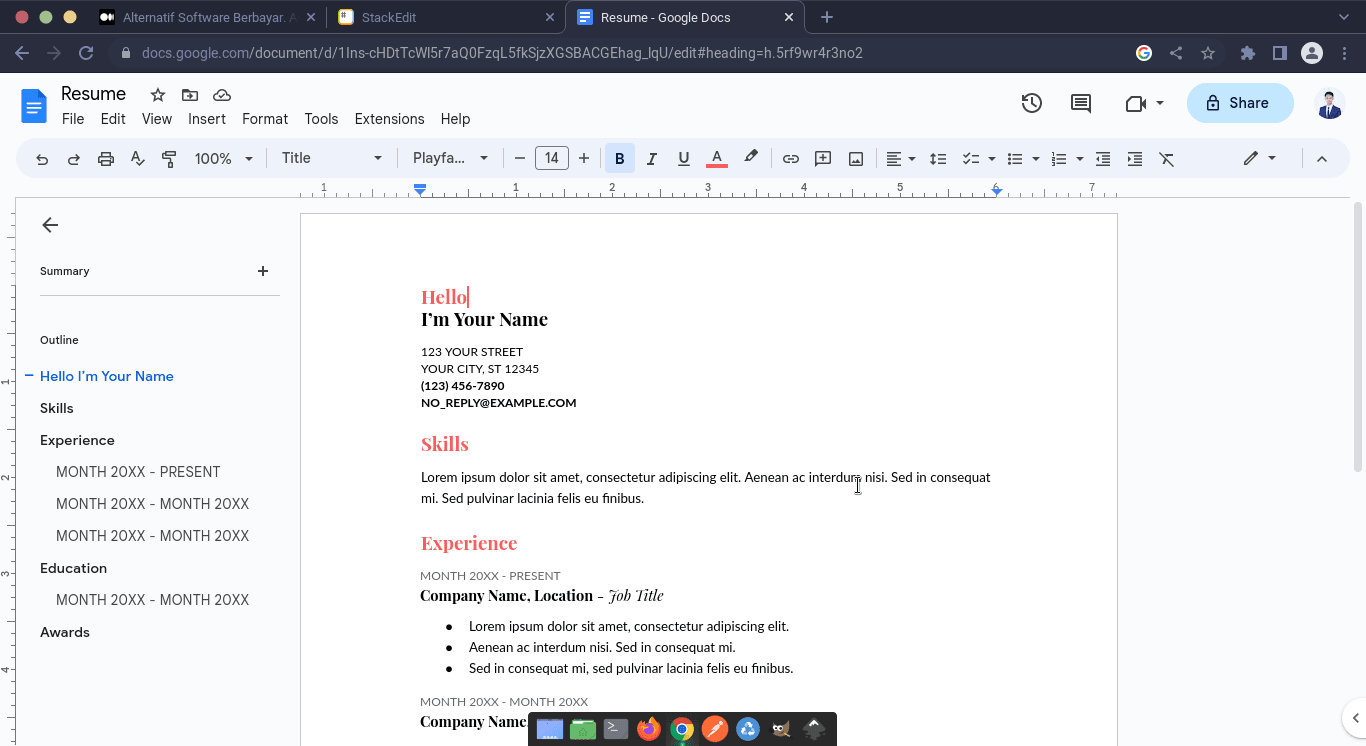
| Untuk Google Docs salah satu fitur menariknya adalah kita bisa mengerjakan satu dokumen secara bersama-sama pada waktu yang sama. Kita juga tidak perlu menekan tombol simpan, semua akan otomatis disimpan saat kita mengetik. Dan juga kompatibel dengan Microsoft office Word, salah satunya kita bisa mengkonversikan file Google Dokumen ke file Word, atau sebaliknya, serta sudah ada starter template untuk resume, projek proposal, dll. Berikut tampilan dari Google Docs : | ||
| <!--rehype:width=1366&height=746&loading=lazy&decoding=async--> | ||
| <!--rehype:width=1366&height=746&loading=lazy&decoding=async--> | ||
|
|
||
| ## Inkscape | ||
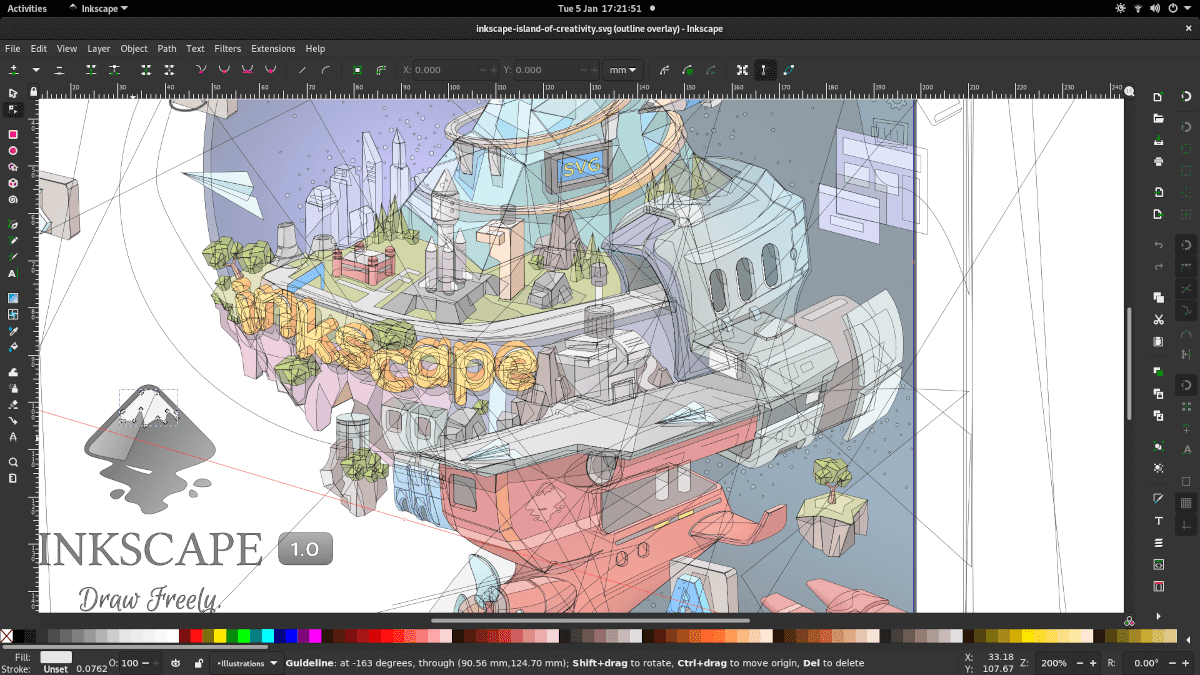
| Inkscape merupakan alternatif dari CorelDraw. Inkscape juga mendukung berbagai sistem operasi, mulai dari Linux, MacOS dan Windows. Inkscape bisa digunakan untuk membuat berbagai macam design, seperti logo, dll. Inkscape juga software yang cukup ringan dengan persyaratan sistem yang rendah, yaitu minimal 1 GHz processor, 512 MB RAM dan 500 MB penyimpanan. Meskipun software ini gratis digunakan, tetapi tidak kalah dengan software-software berbayar seperti CorelDraw. Inkscape bisa kamu download di website resminya di [inkscape.org](https://inkscape.org/). Berikut tampilan dari Inkscape : | ||
| <!--rehype:width=1200&height=675&loading=lazy&decoding=async--> | ||
| <!--rehype:width=1200&height=675&loading=lazy&decoding=async--> | ||
|
|
||
| ## GIMP | ||
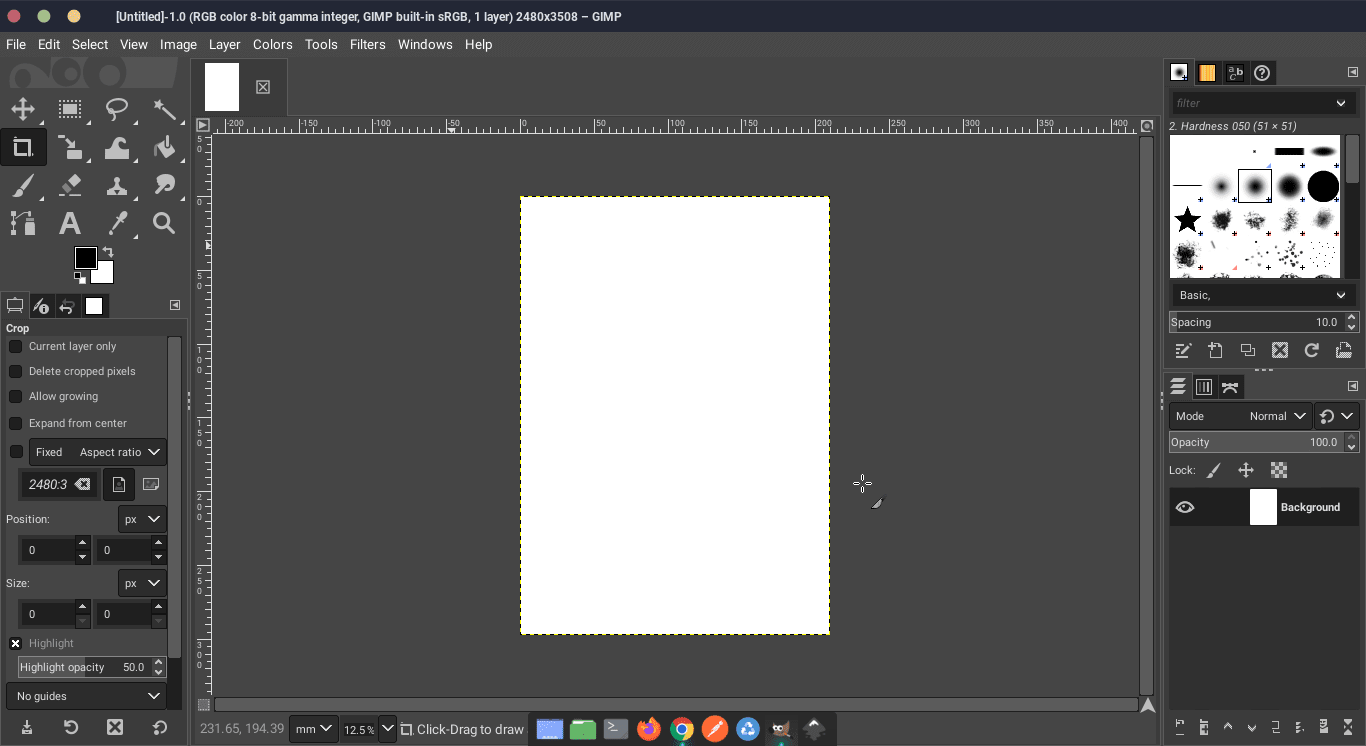
| Gimp merupakan alternatif untuk Photoshop. Gimp juga mendukung berbagai sistem operasi, mulai dari Linux, MacOS dan Windows. Pada GIMP kita bisa manipulasi foto, membuat artwork, dll. GIMP juga merupakan software yang ringan, jadi tidak terlalu membutuhkan komputer dengan speksifikasi yang tinggi. GIMP bisa kamu download di website resminya di [gimp.org](https://www.gimp.org/). Berikut tampilan dari GIMP : | ||
| <!--rehype:width=1366&height=746&loading=lazy&decoding=async--> | ||
| <!--rehype:width=1366&height=746&loading=lazy&decoding=async--> | ||
|
|
||
| ## Kdenlive | ||
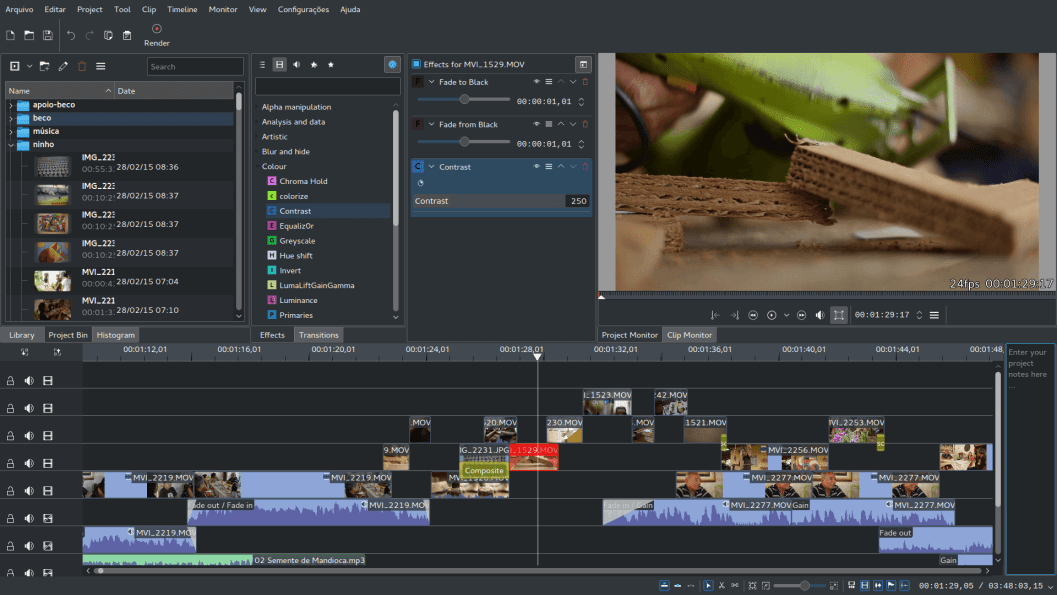
| Kdenlive merupakan software alternatif untuk Adobe Premiere, juga mendukung berbagai sistem operasi, mulai dari Linux, MacOS dan Windows. Kdenlive mendukung banyak Video dan Audio format, seperti H.264, Quick Time, dll. Kita juga bisa melakukan color correction untuk memperbaiki warna pada video. Walaupun software ini gratis digunakan, software ini memiliki fitur fitur yang lumayan, bahkan salah satu channel youtube seperti Indonesia Belajar misalnya, menggunakan kdenlive dalam mengedit videonya. Kdenlive bisa kamu download di website resminya di [kdenlive.org](https://kdenlive.org/). Berikut tampilan dari Kdenlive : | ||
| <!--rehype:width=1920&height=1080&loading=lazy&decoding=async--> | ||
| <!--rehype:width=1920&height=1080&loading=lazy&decoding=async--> | ||
|
|
||
| Oke, terima kasih buat kamu yang sudah membaca, semoga bermanfaat. Jika ada yang ingin ditanyakan atau ada saran silahkan kirim email ke [email protected]. Jangan lupa follow Linkedin saya di [in/reza-sariful-fikri](https://www.linkedin.com/in/reza-sariful-fikri) untuk mendapatkan tulisan terbaru. Serta jangan lupa baca artikel dan tutorial saya lainnya pada halaman Blog dengan mengklik menu Blog pada navbar atau footer. | ||
|
|
||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -4,7 +4,7 @@ title: "Deploy Website dengan CI/CD #2: GitHub Actions Workflow" | |
| lastmod: 1720767708928 | ||
| topics: ["e5d6b8ea-d8e0-4bd2-8bb3-d74d08dc5669","ab8888e2-d055-4507-aec3-7cadb0d36d98","3b2bf050-b69c-4438-b3d9-ed0a3a5e0911"] | ||
| slug: "deploy-website-dengan-cicd-2-github-actions-workflow" | ||
| ogImage: "/posts/deploy-vercel-github-action/2-deploy-vercel-github-action.png" | ||
| ogImage: "https://res.cloudinary.com/rezafikkri/image/upload/q_auto/2-deploy-vercel-github-action.png" | ||
| serial: {"id":"ede13e57-95e1-425e-9e07-f5f686cb3990","order":2} | ||
| --- | ||
|
|
||
|
|
@@ -22,7 +22,7 @@ Mengenai *event* dan *jobs*, *event* adalah aktivitas spesifik di dalam sebuah r | |
| ## Membuat GitHub Actions Workflow | ||
|
|
||
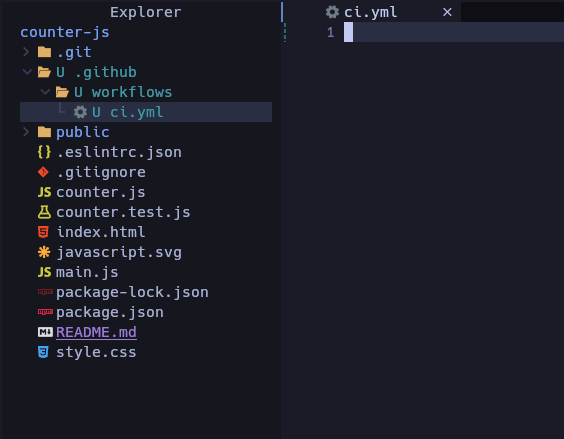
| Oke, untuk membuat workflow, buat direktori `.github/workflows/` di dalam direktori utama website counter-js, lalu didalamnya buat file `ci.yml`, seperti dibawah ini: | ||
| <!--rehype:width=564&height=439&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=564&height=439&loading=lazy&class=mt-6&decoding=async--> | ||
| Dan copy semua code dibawah ini ke dalam file `ci.yml`: | ||
| ```yaml | ||
| name: Continious Integration | ||
|
|
@@ -100,15 +100,15 @@ Sekarang, saya akan menjelaskan setiap baris kode diatas, supaya kamu lebih mema | |
| > **Info:** Jika kamu ingin melihat dan belajar lebih detail mengenai syntax workflow, bisa lihat di [workflow syntax for GitHub Actions](https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions). | ||
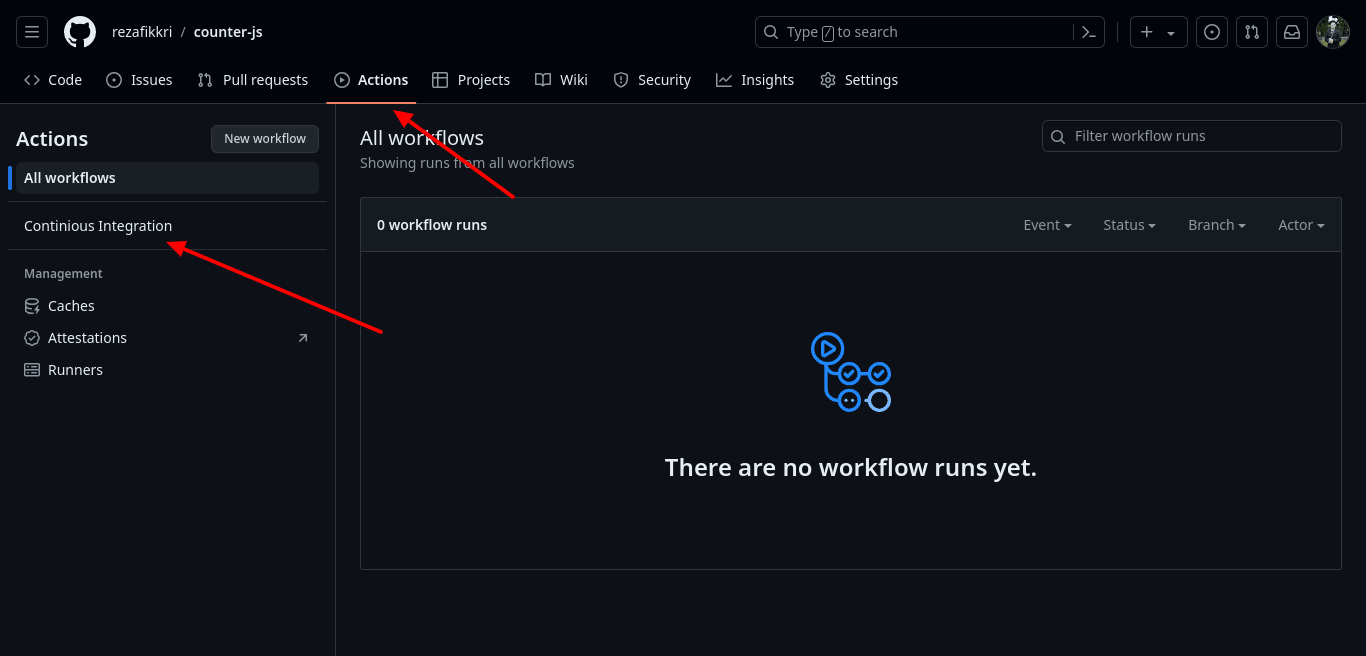
| Setelah selesai membuat workflow saatnya mencoba workflow yang telah dibuat, untuk itu, kamu bisa melakukan commit lalu push terlebih dahulu untuk mengupload workflow ke remote repositori dan pastikan di remote repositori pada tab **Actions** » pada sidebar menu sebelah kiri terdapat workflow dengan nama **Continious Integration**: | ||
| <!--rehype:width=1366&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1366&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
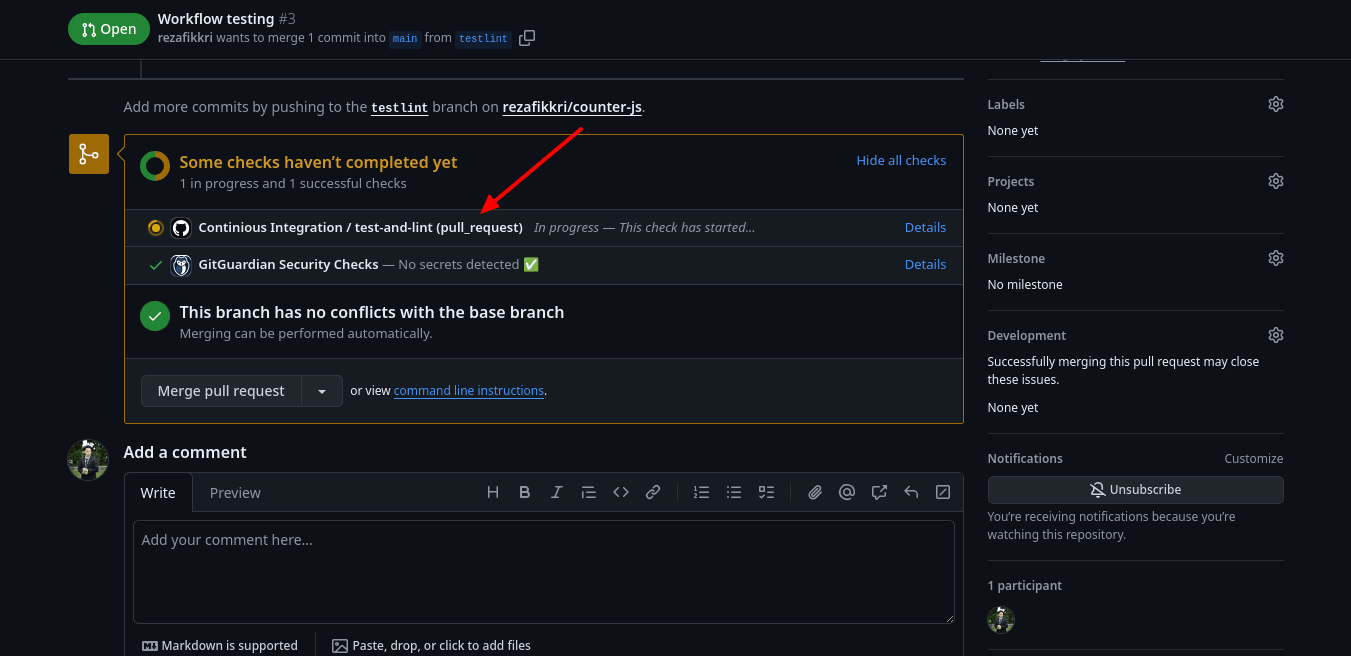
| Untuk memicu workflow agar dijalankan, buat branch baru dan lakukan perubahan apapun di local repositori, setelah itu lakukan commit lalu push dan buka sebuah pull request ke branch main. Jika tidak ada masalah pada workflow yang dibuat, maka secara otomatis workflow akan dijalankan: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| Jika proses CI yang dijalankan berhasil (artinya lolos testing dan linting) maka akan berstatus *pass*: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| Untuk sekarang tidak perlu untuk melakukan *Merge pull request* atau semacamnya, karena ini hanya bertujuan untuk melihat apakah workflow akan dijalankan ketika misalnya sebuah pull request dibuka ke branch main. Untuk itu kamu bisa *Close pull request* tersebut dengan scroll ke paling bawah halaman dan klik button *Close pull request*: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| Oke, terima kasih buat kamu yang sudah membaca, semoga bermanfaat. Jika ada yang ingin ditanyakan atau ada saran silahkan kirim email ke [email protected]. Jangan lupa follow Linkedin saya di [in/reza-sariful-fikri](https://www.linkedin.com/in/reza-sariful-fikri) untuk mendapatkan tulisan terbaru. Serta jangan lupa baca artikel dan tutorial saya lainnya pada halaman Blog dengan mengklik menu Blog pada navbar atau footer. | ||
|
|
||
Oops, something went wrong.