-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat: improve margin of image and add rounded to image in detail blog…
…s page (#63)
- Loading branch information
Showing
6 changed files
with
26 additions
and
26 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -18,43 +18,43 @@ Setelah membuat GitHub Actions workflow pada seri ke-2, pada seri ke-3 ini kita | |
| Untuk deploy dengan vercel ikuti langkah-langkah berikut: | ||
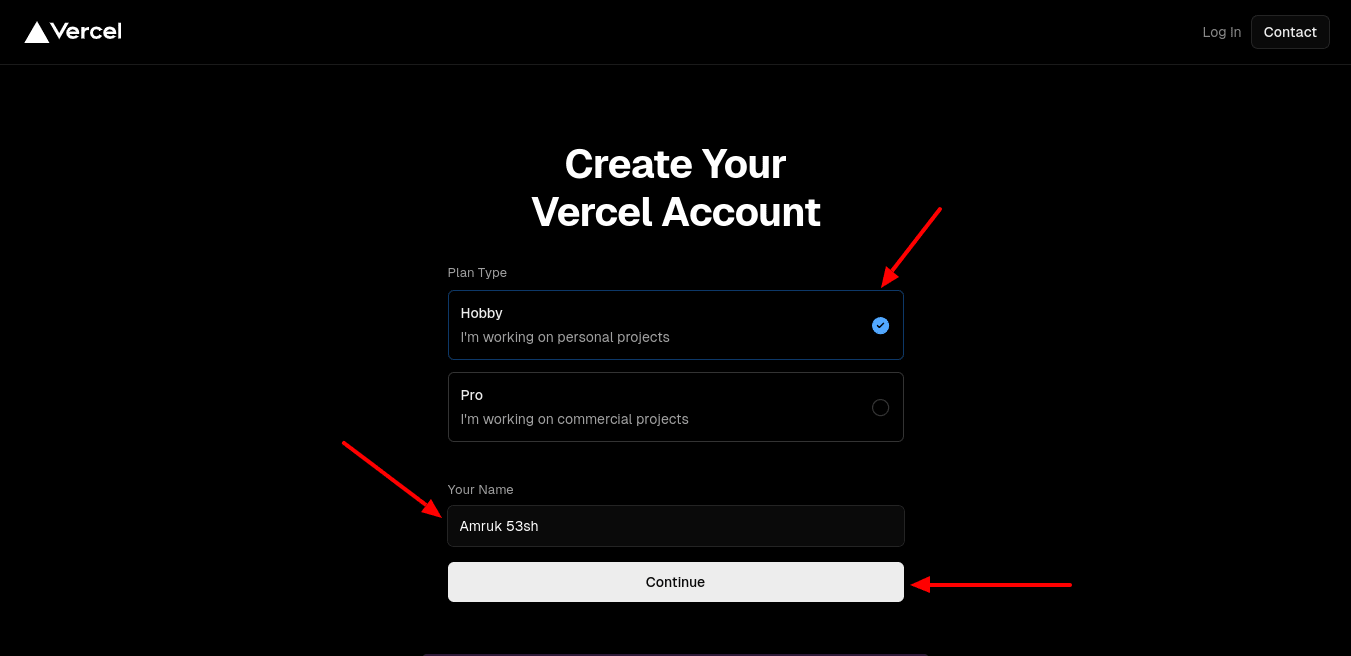
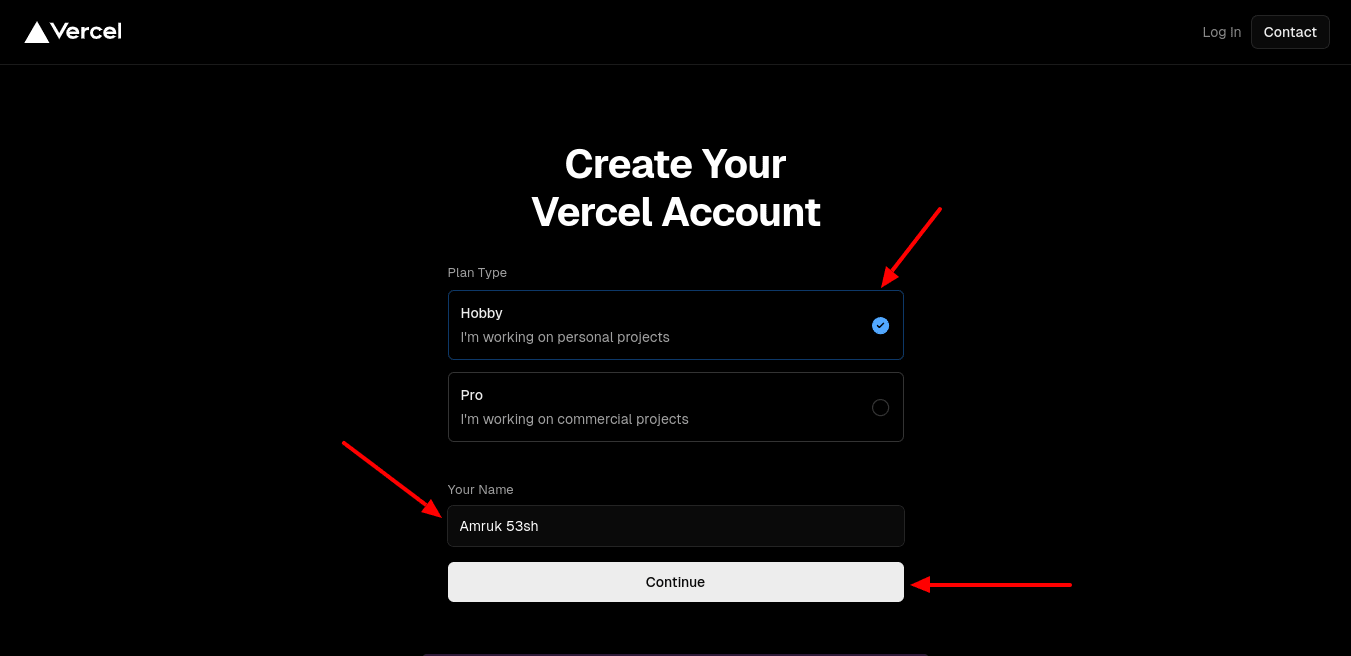
| <!-- excerpt -->1. Buat akun Vercel dengan buka halaman [Sign Up Vercel](https://vercel.com/signup), lalu pada bagian **Plan type**, karena ini tujuannya untuk belajar maka pilih **Hobby**, lalu<!-- excerpt --> pada kolom input **Your name**, isi dengan nama kamu dan klik button **Continue**: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&decoding=async--> | ||
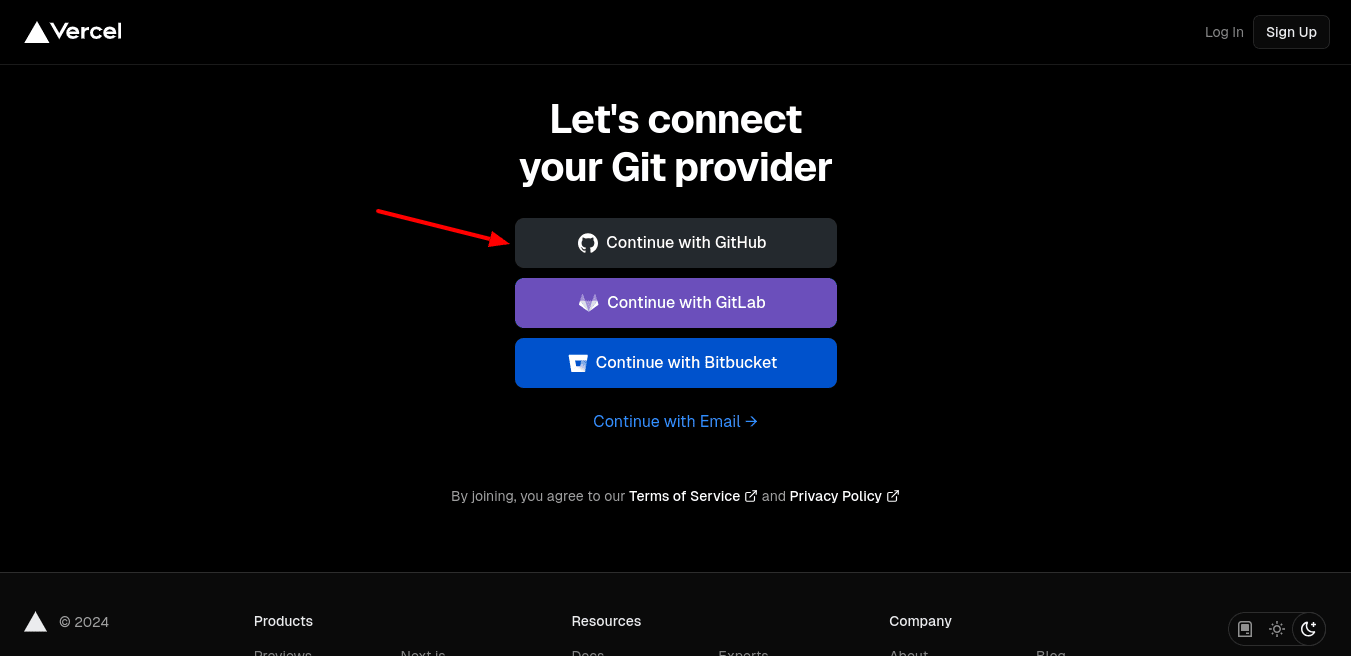
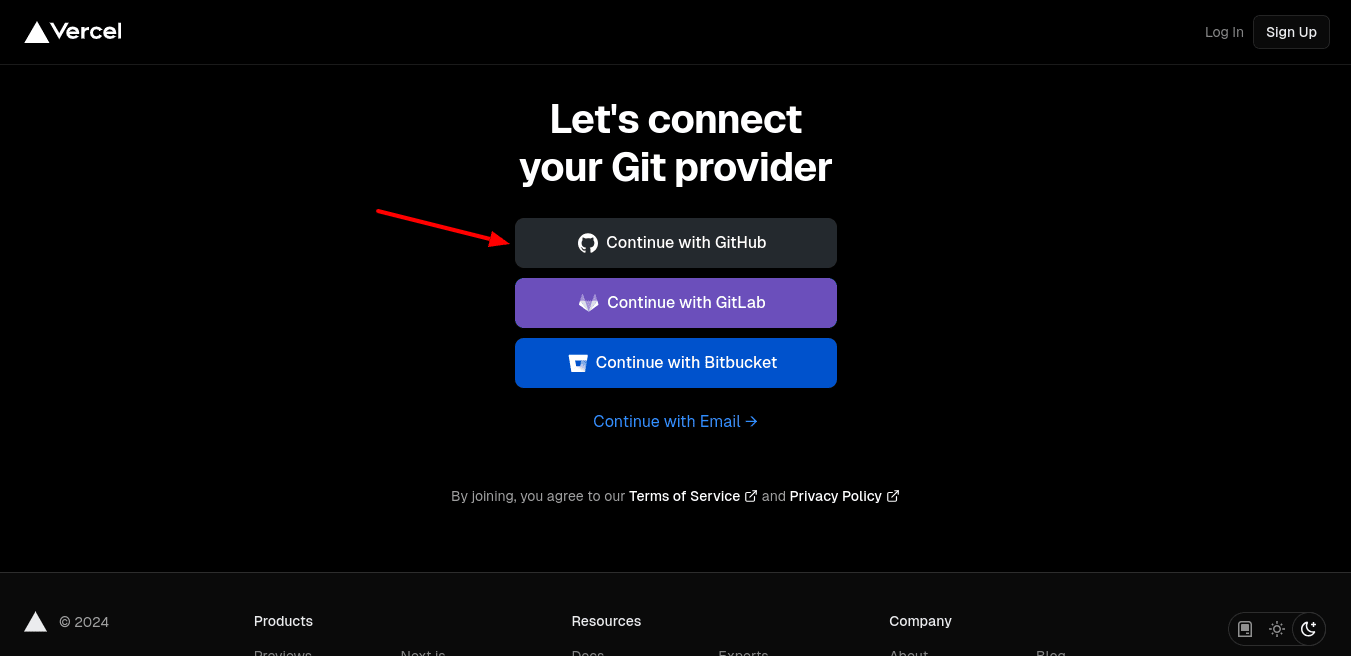
| 2. Kamu akan diarahkan ke suatu halaman untuk menghubungkan akun Vercel kamu dengan Git provider, karena dalam tutorial ini menggunakan GitHub, maka klik button **Continue With GitHub**: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&decoding=async--> | ||
| 3. Akan terbuka pop up window *Authorize Vercel*, yang intinya Vercel ingin meminta persetujuan dari kamu untuk mengakses beberapa hal di akun GitHub kamu. Klik button **Authorize Vercel** untuk menyetujui: | ||
| <!--rehype:width=818&height=680&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=818&height=680&loading=lazy&decoding=async--> | ||
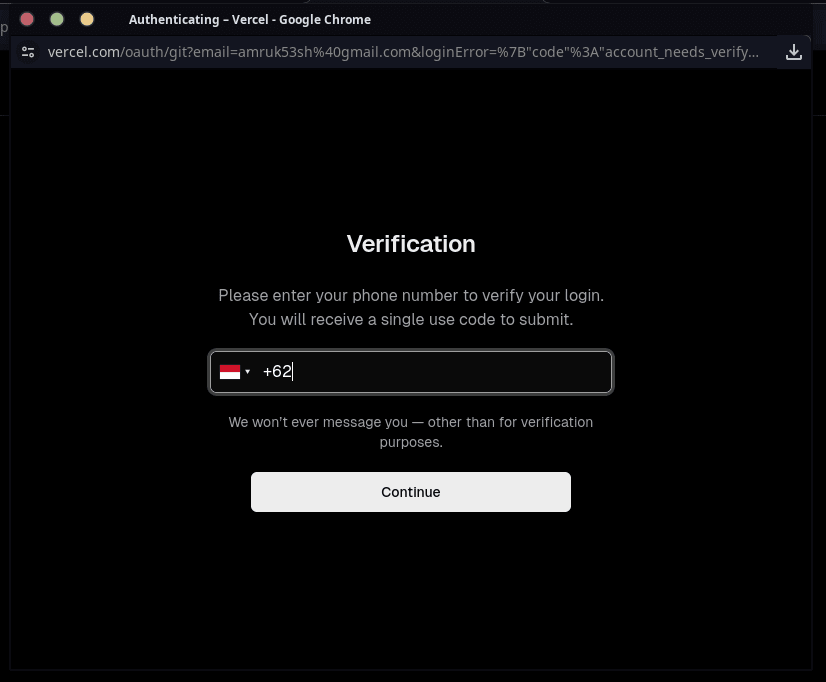
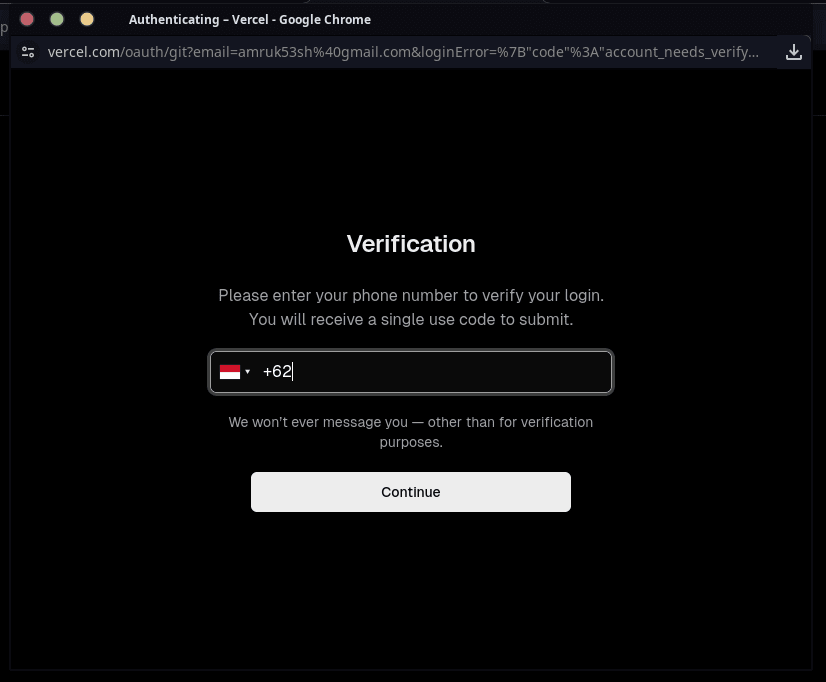
| 4. Kamu akan diminta mengisi nomor telepon. Pilih negara Indonesia, lalu isi dengan nomor aktif kamu (ini hanya untuk verifikasi) dan klik button **Continue**: | ||
| <!--rehype:width=826&height=682&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=826&height=682&loading=lazy&decoding=async--> | ||
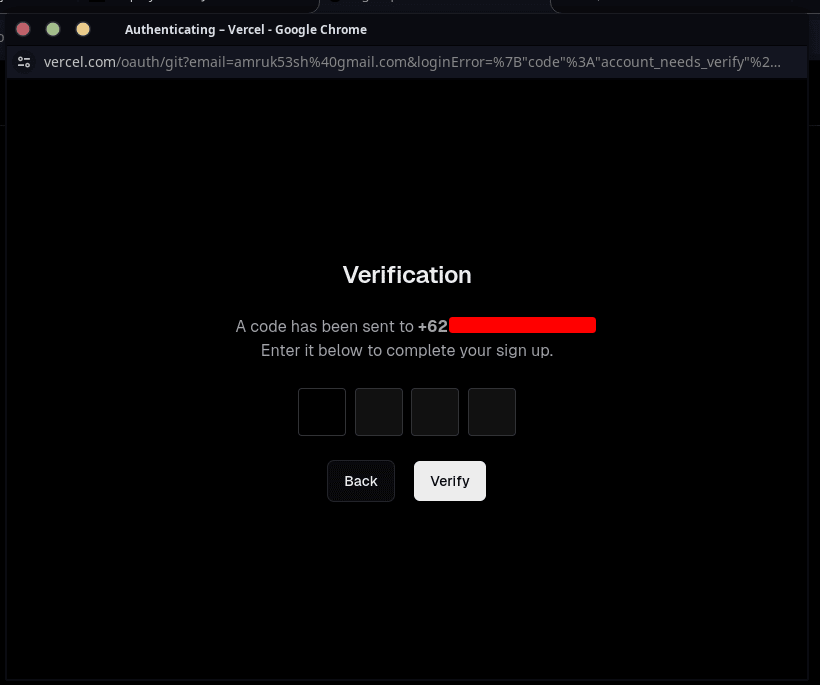
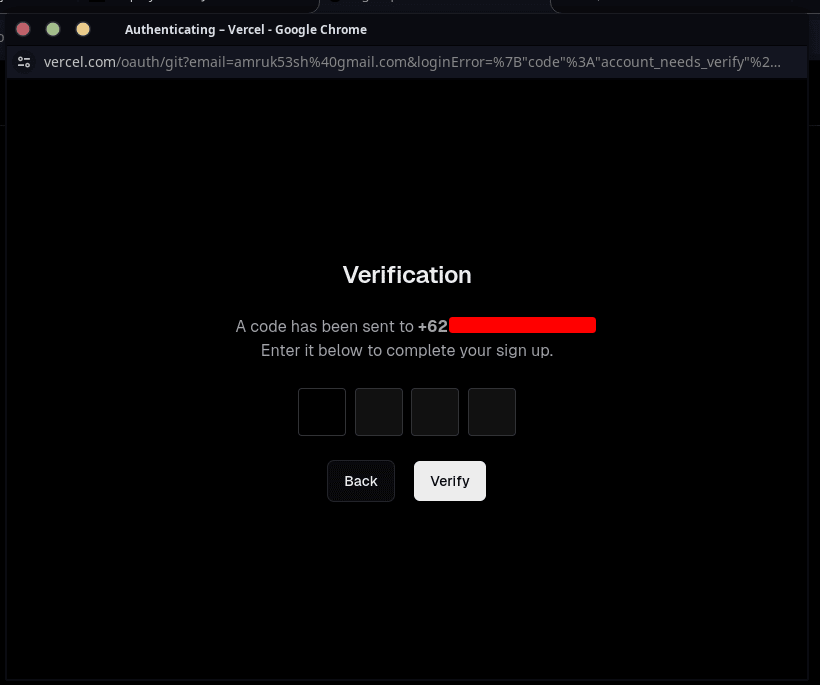
| 5. Kamu perlu memasukkan 4 kode yang telah dikirim ke nomor telepon kamu dan selamat akun Vercel kamu sudah berhasil dibuat: | ||
| <!--rehype:width=820&height=685&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=820&height=685&loading=lazy&decoding=async--> | ||
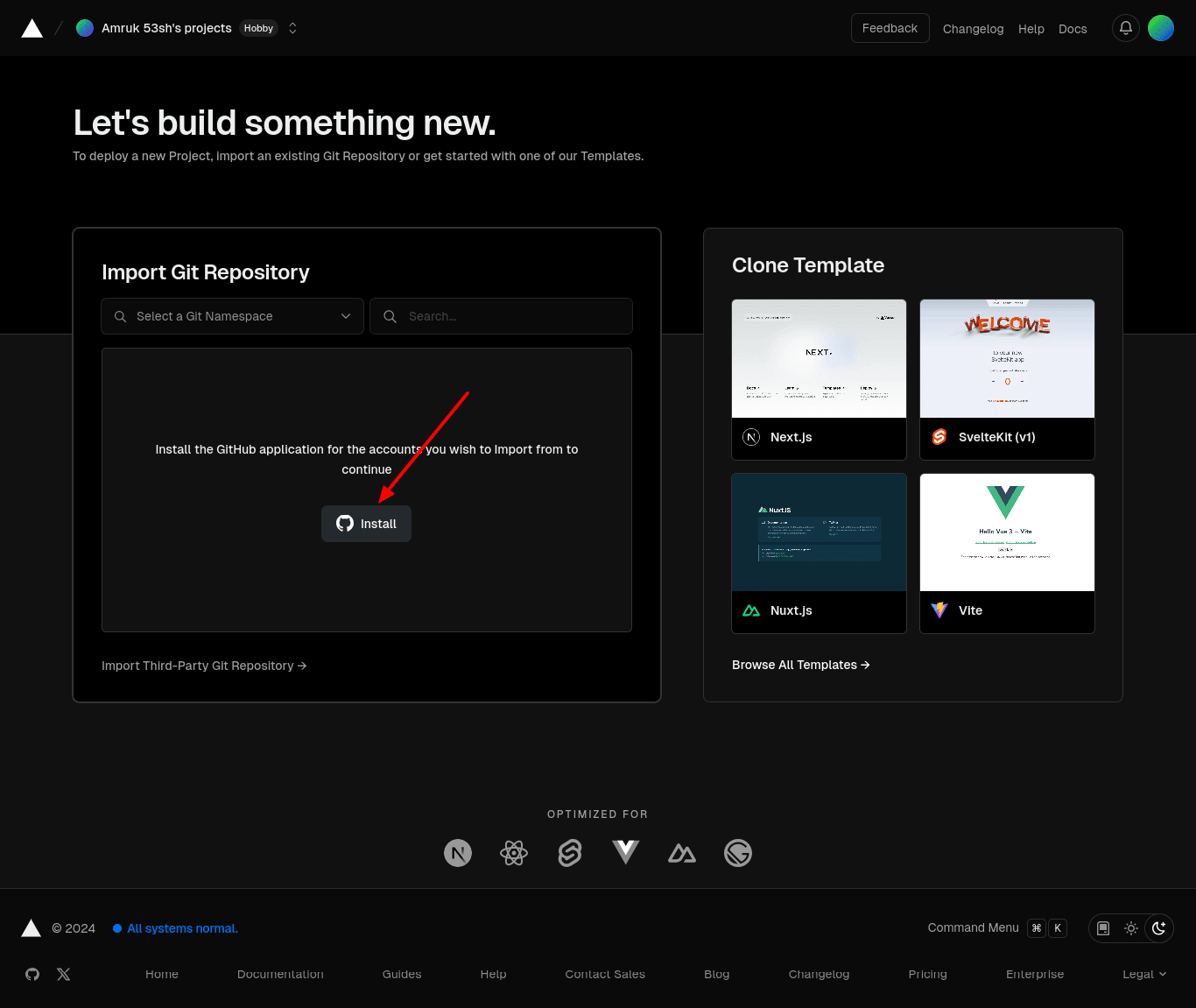
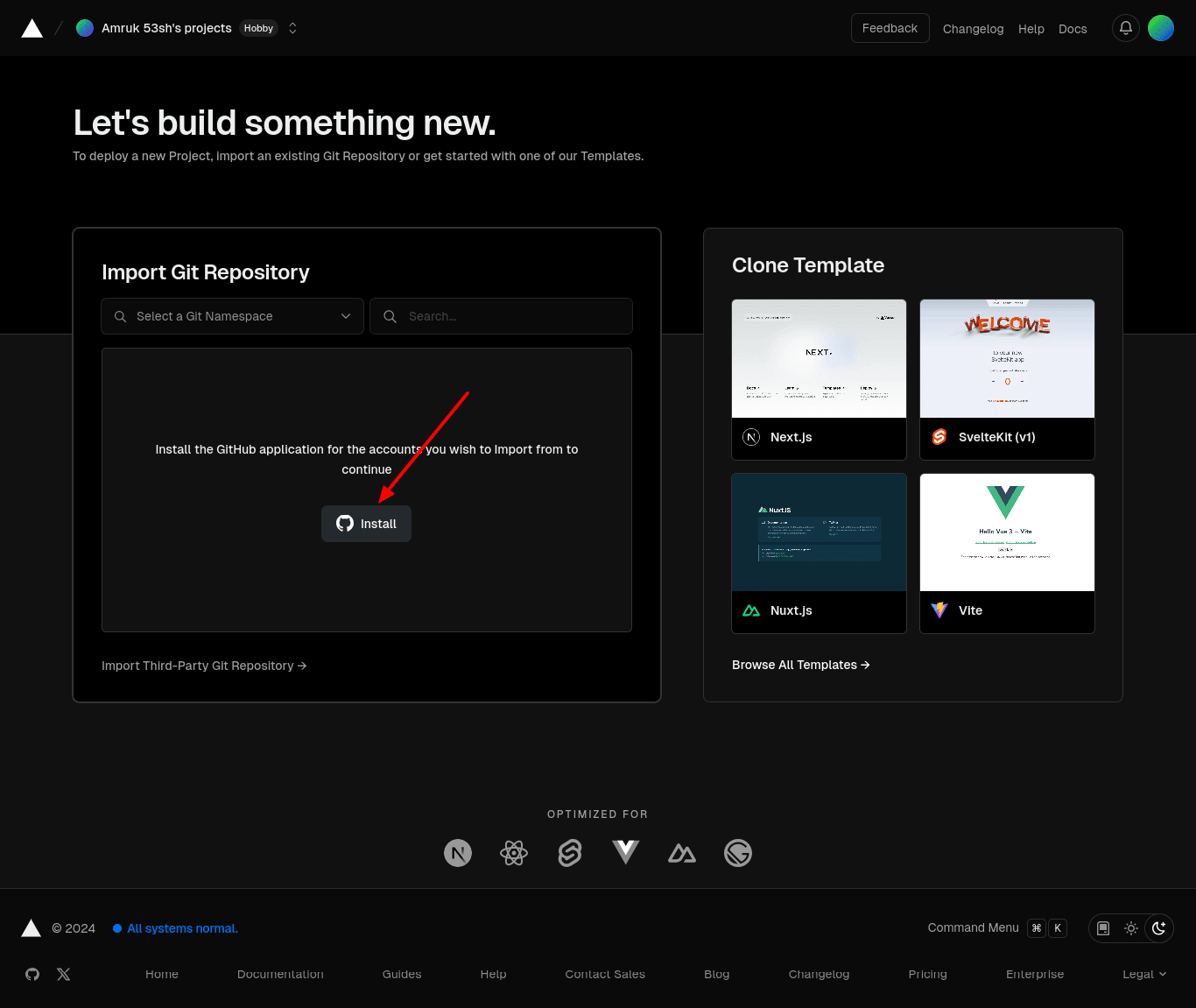
| 6. Tunggu sebentar sampai kamu diarahkan ke halaman untuk membuat projek baru (seperti dibawah ini), jika agak lama, tidak apa-apa, tetap tunggu. Karena sebelumnya sudah memiliki projek yang ingin dideploy, maka kamu hanya perlu untuk melakukan *Import Git Repository* saja. Untuk melakukan import, kamu perlu install Vercel GitHub App di akun GitHub-mu, caranya dengan klik button **Install** pada bagian **Import Git Repository**: | ||
| <!--rehype:width=1366&height=1151&loading=lazy&class=mt-6&decoding=async--> Di GitHub ada tools yang bernama GitHub Apps, GitHub Apps adalah tools yang memperluas fungsionalitas GitHub. GitHub Apps dapat melakukan sesuatu di GitHub seperti membuka *issues*, komen di dalam pull request dan mengelola *projects*. GitHub Apps juga bisa melakukan sesuatu di luar GitHub berdasarkan *event* yang terjadi di GitHub. Vercel yang kamu install di akun GitHub-mu adalah salah satu dari GitHub Apps. Lebih detail mengenai GitHub Apps bisa baca [disini](https://docs.github.com/en/apps/using-github-apps/about-using-github-apps). | ||
| <!--rehype:width=1366&height=1151&loading=lazy&decoding=async--> Di GitHub ada tools yang bernama GitHub Apps, GitHub Apps adalah tools yang memperluas fungsionalitas GitHub. GitHub Apps dapat melakukan sesuatu di GitHub seperti membuka *issues*, komen di dalam pull request dan mengelola *projects*. GitHub Apps juga bisa melakukan sesuatu di luar GitHub berdasarkan *event* yang terjadi di GitHub. Vercel yang kamu install di akun GitHub-mu adalah salah satu dari GitHub Apps. Lebih detail mengenai GitHub Apps bisa baca [disini](https://docs.github.com/en/apps/using-github-apps/about-using-github-apps). | ||
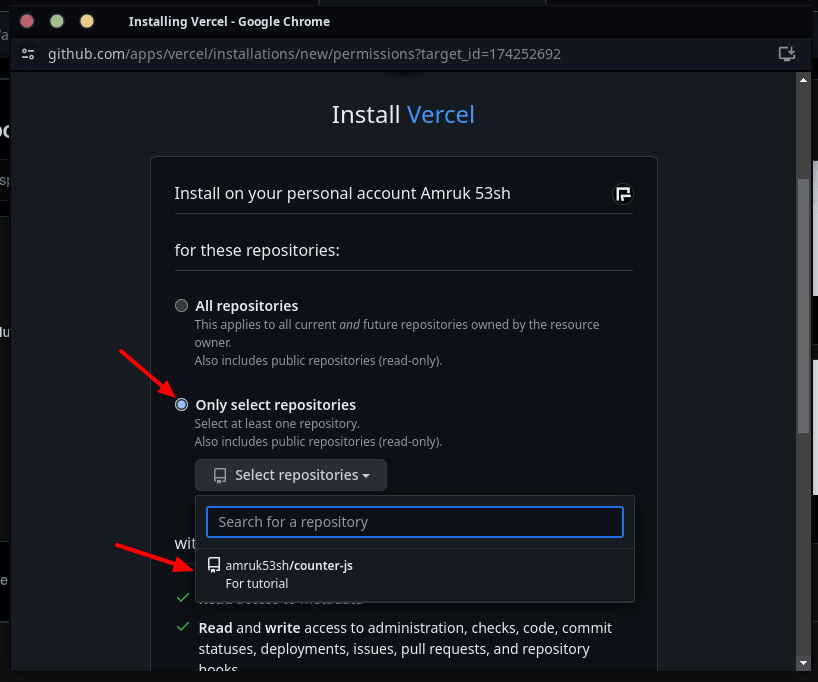
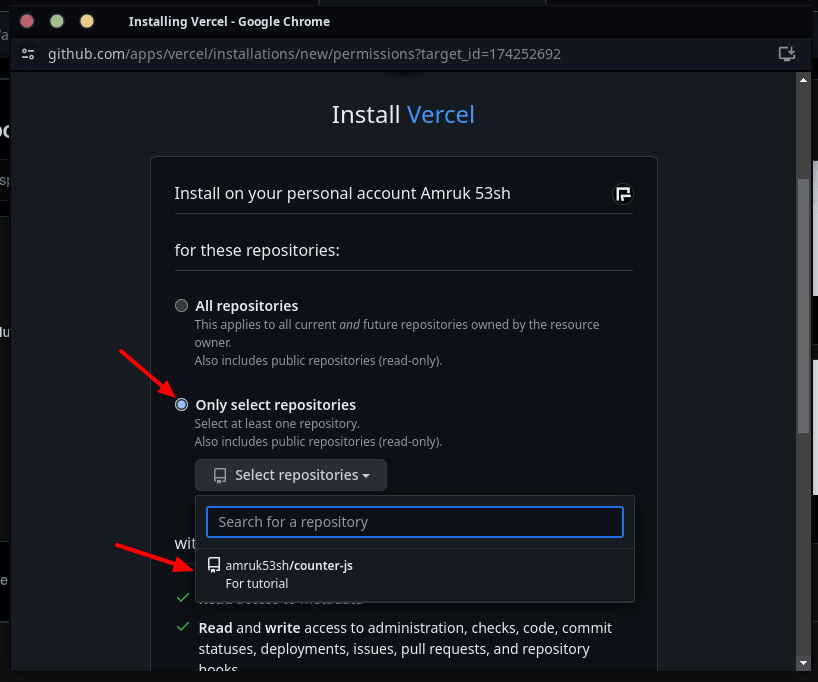
| 7. Kamu akan dimintai semacam persetujuan oleh Vercel untuk beberapa izin terkait menginstall Vercel GitHub App di akun GitHub-mu, kamu bisa membaca apa saja izin tersebut, selanjutnya jangan lupa untuk memilih **Only select repositories**, untuk install Vercel hanya di repositori yang dipilih saja, kemudian pilih repositori website counter-js dan klik button **Install** (scroll ke bawah jika kamu belum melihat button tersebut): | ||
| <!--rehype:width=818&height=682&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=818&height=682&loading=lazy&decoding=async--> | ||
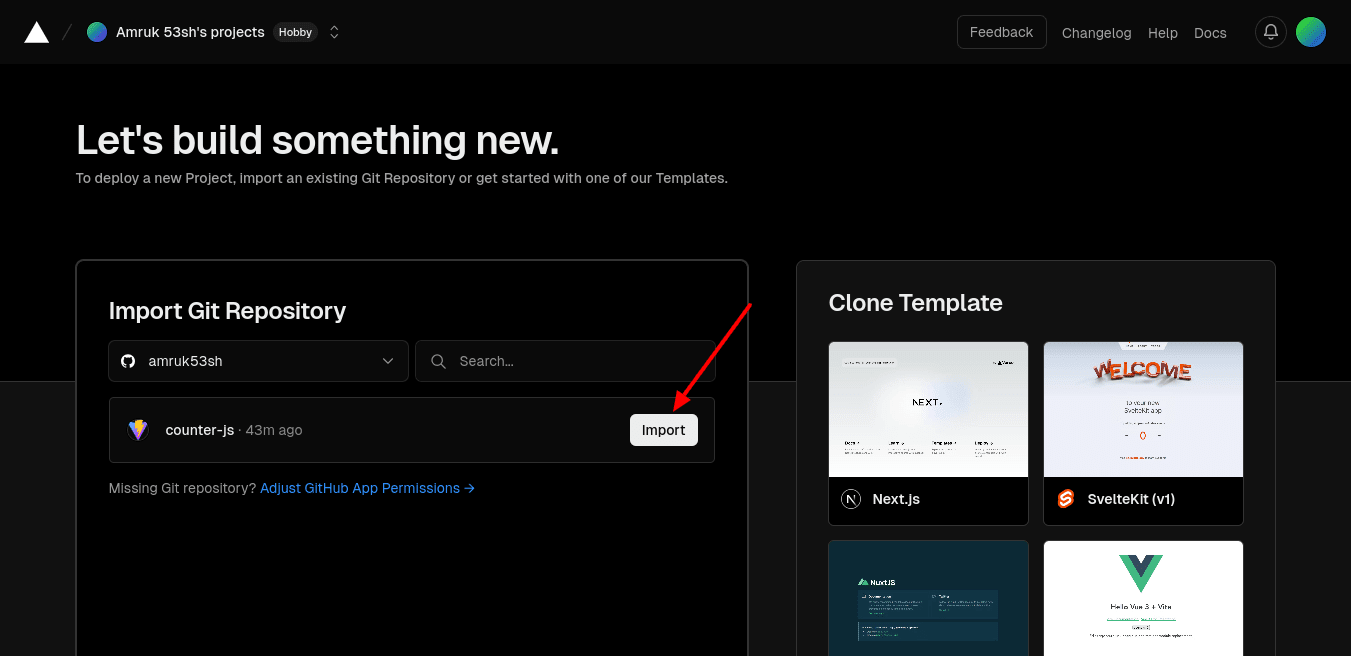
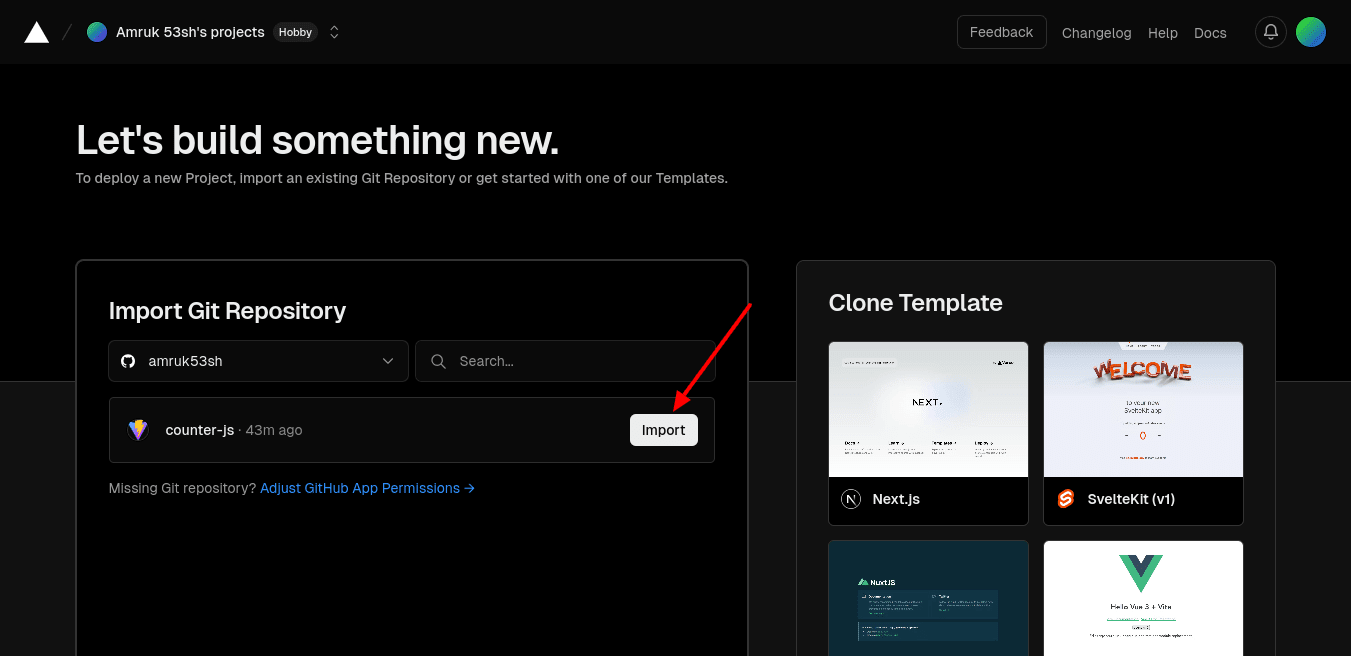
| 8. Klik button **Import** pada repositori website counter-js di bagian **Import Git Repository**: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&decoding=async--> | ||
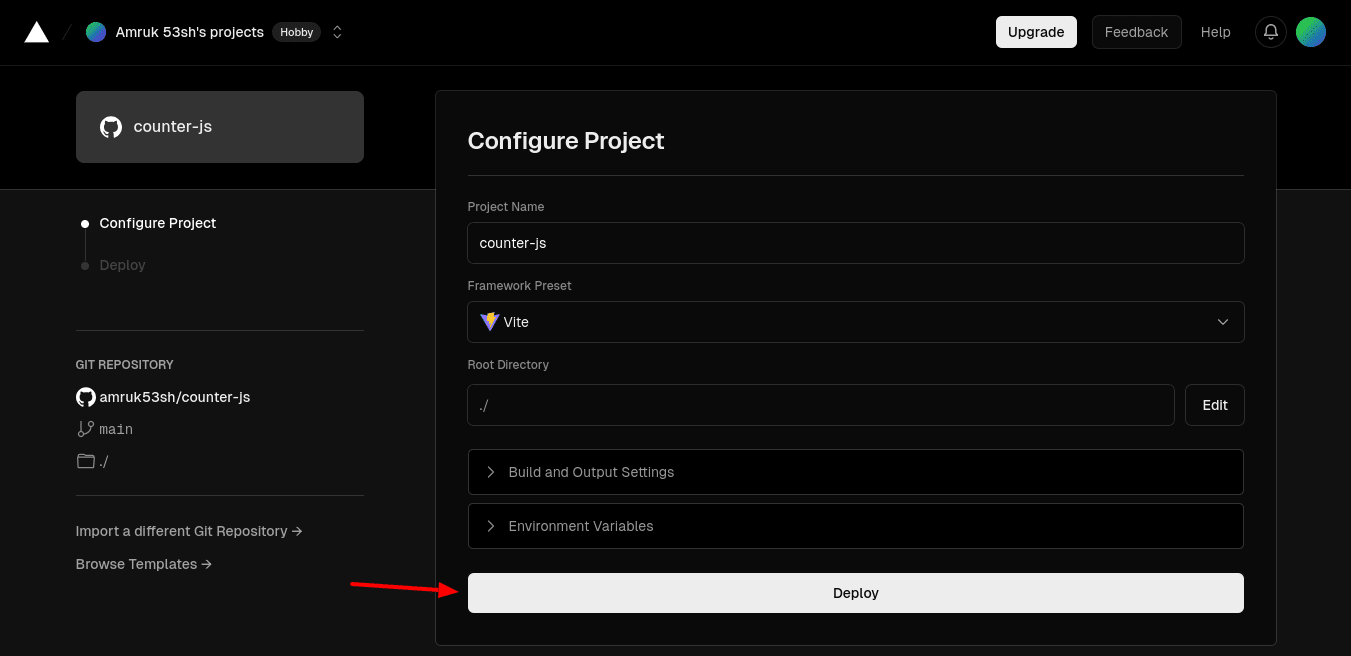
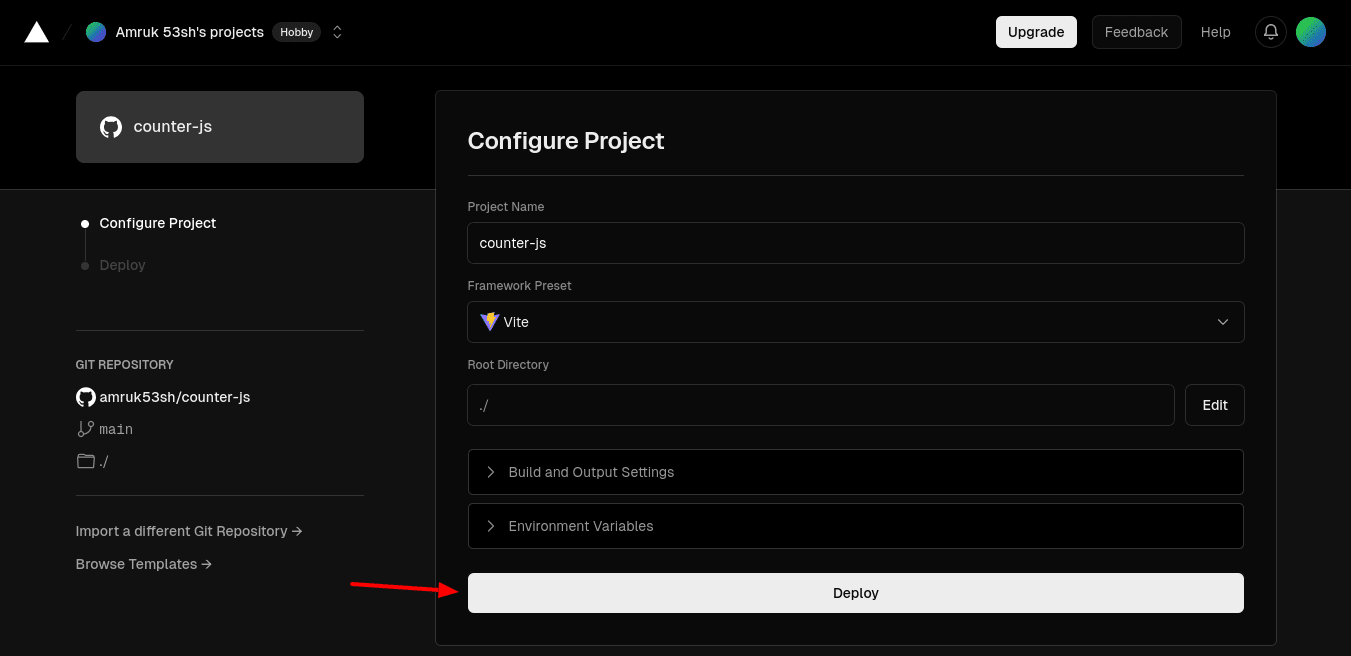
| 9. Sebelum deploy, kamu akan diminta untuk melakukan konfigurasi projek, seperti *Project Name*, *Framework Preset*, *Root Directory*, *Build and Output Settings* dan *Environment Variables*. Tetapi untuk di tutorial ini, kamu tidak perlu merubah apapun karena Vercel sudah membuat konfigurasi default, kamu bisa langsung klik button **Deploy** untuk deploy website counter-js dan tunggu sampai proses deploy selesai: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&decoding=async--> | ||
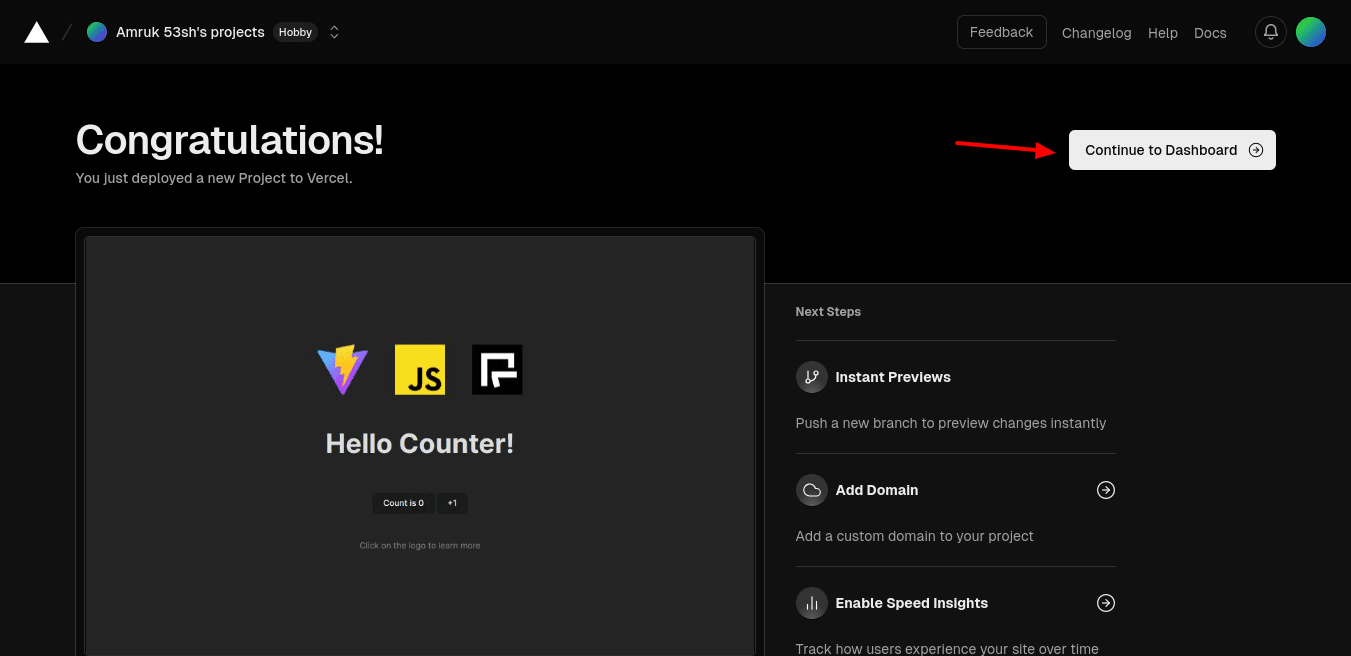
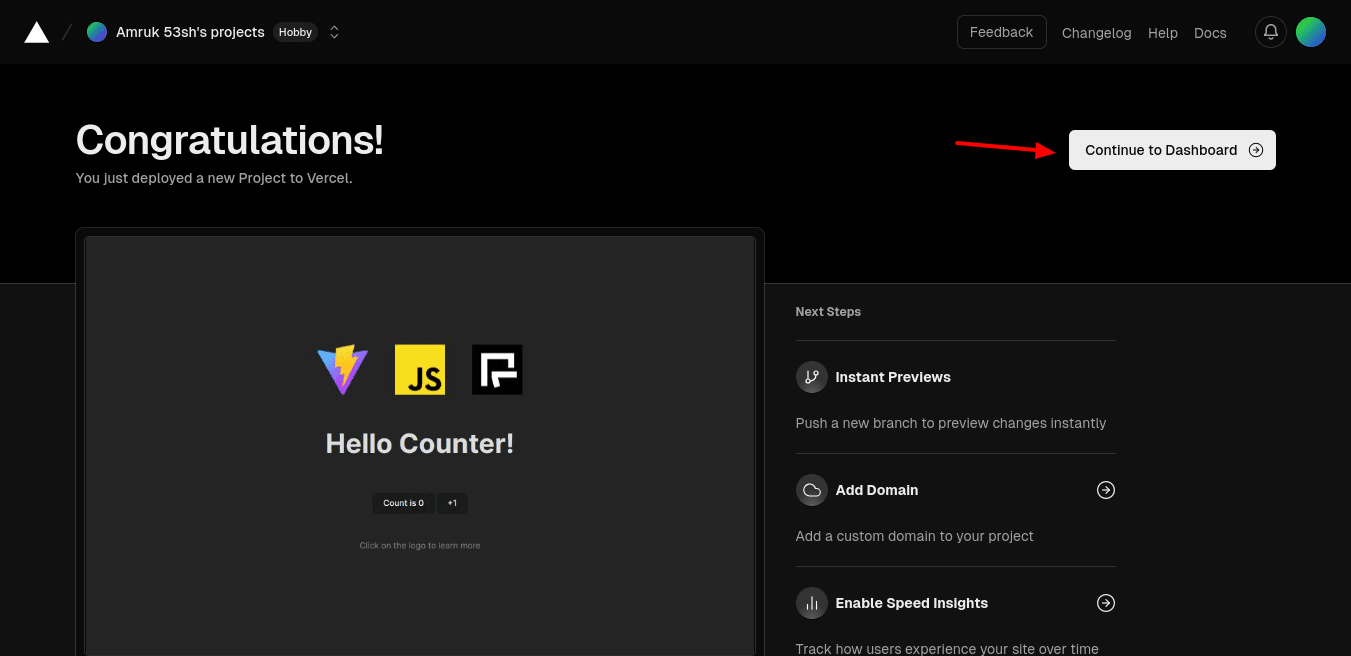
| 10. Selamat kamu telah berhasil deploy website counter-js dengan Vercel. Selanjutnya kamu bisa klik button **Continue to Dashboard** untuk melihat detail dari website counter-js yang telah dideploy: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&decoding=async--> | ||
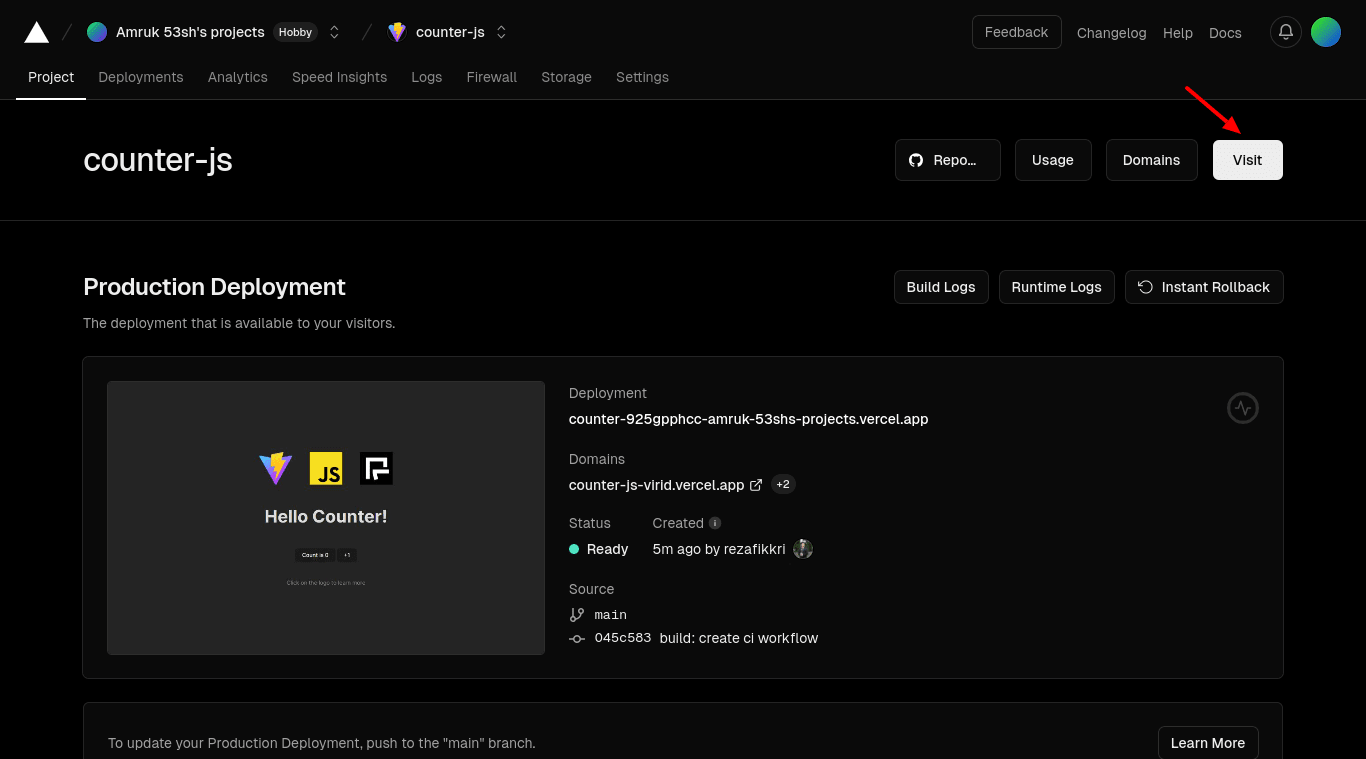
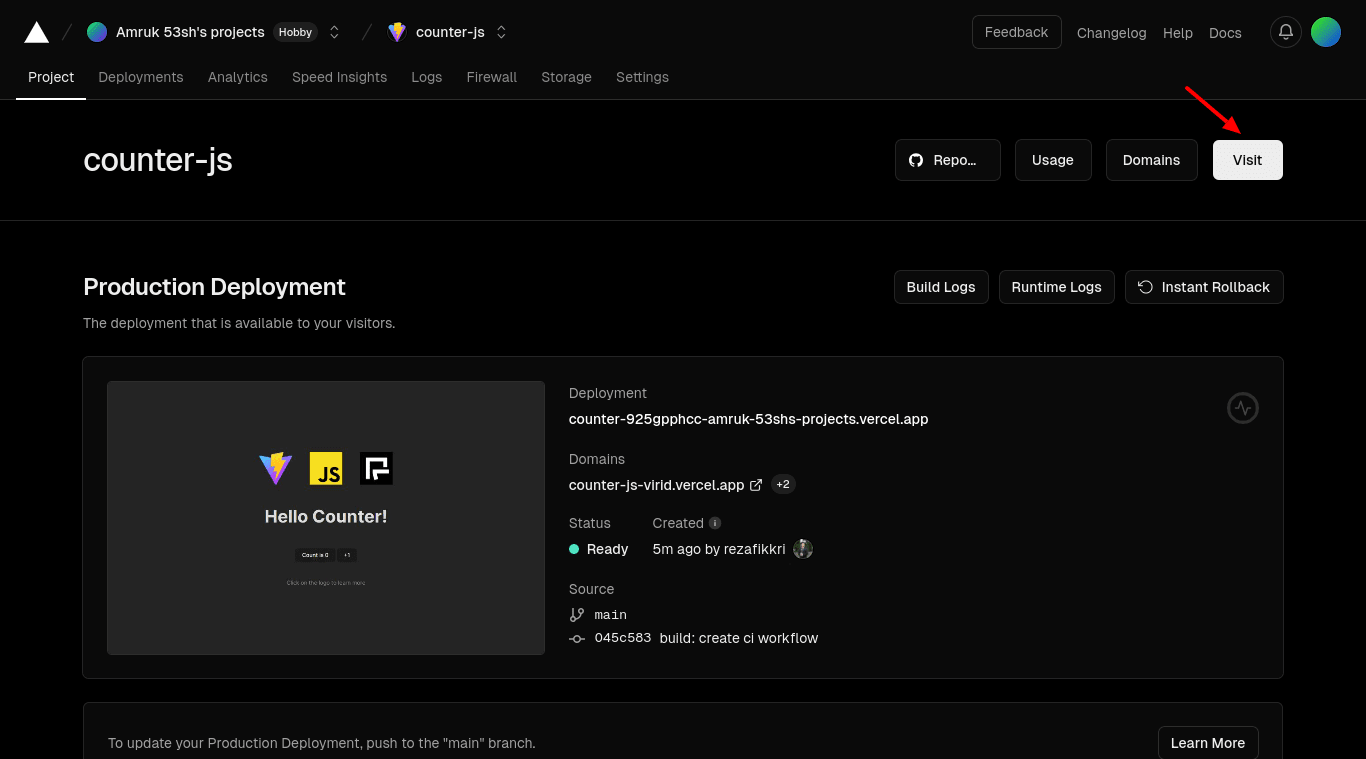
| 11. Kamu akan dialihkan ke halaman dashboard dari website counter-js yang telah berhasil dideploy. Untuk mengunjungi website yang telah dideploy kamu bisa klik button **Visit**: | ||
| <!--rehype:width=1366&height=759&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1366&height=759&loading=lazy&decoding=async--> | ||
|
|
||
| Setelah berhasil deploy website counter-js ke Vercel, seperti penjelasan saya sebelumnya, bahwa ketika ada perubahan yang diterapkan ke branch main, maka Vercel secara otomatis akan melakukan proses deployment. Untuk memastikan apakah betul berjalan seperti itu, buat branch baru, lalu lakukan perubahan apapun di repositori local (agar mudah melihat perbedaan antara deployment sebelumnya dan yang baru, buat perubahan pada tampilan website di file `main.js`) dan lakukan commit kemudian push. | ||
|
|
||
| > **Info:** Disini saya kembali menggunakan akun GitHub utama saya (rezafikkri). | ||
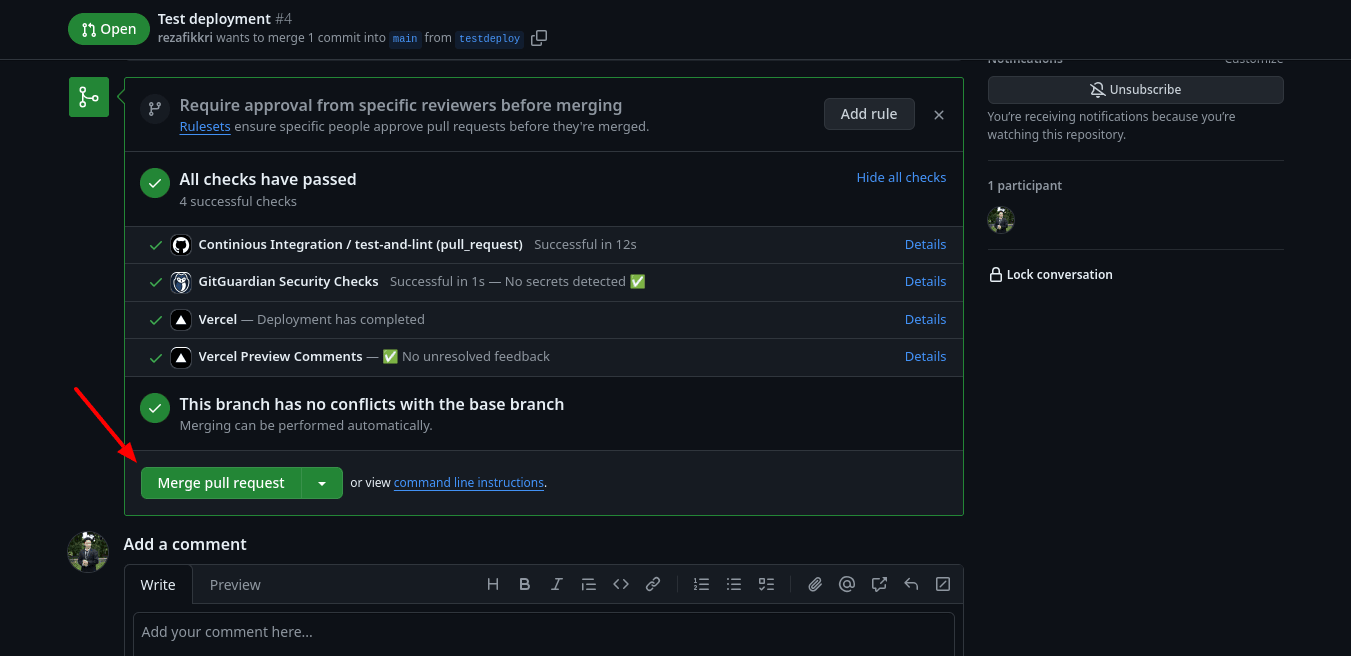
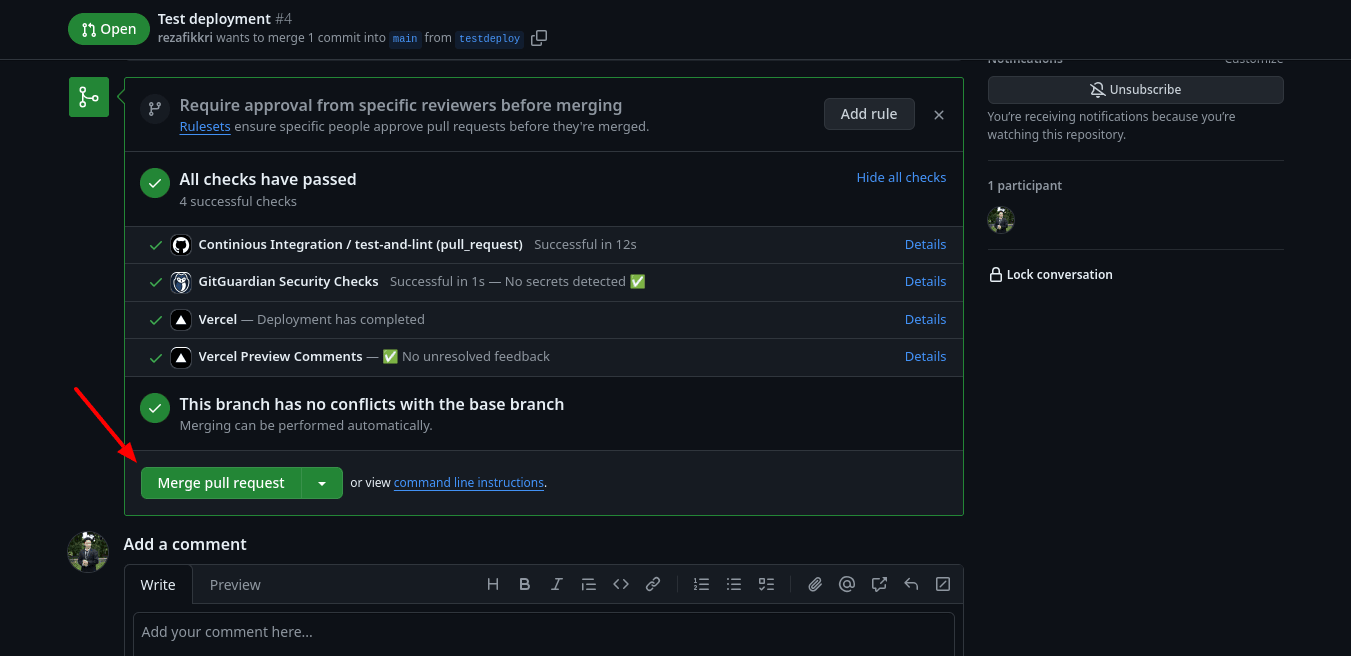
| Selanjutnya buka sebuah pull request ke branch main, tunggu semua pengecekan lolos dan lakukan *Merge pull request* dengan klik button **Merge pull request**: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&decoding=async--> | ||
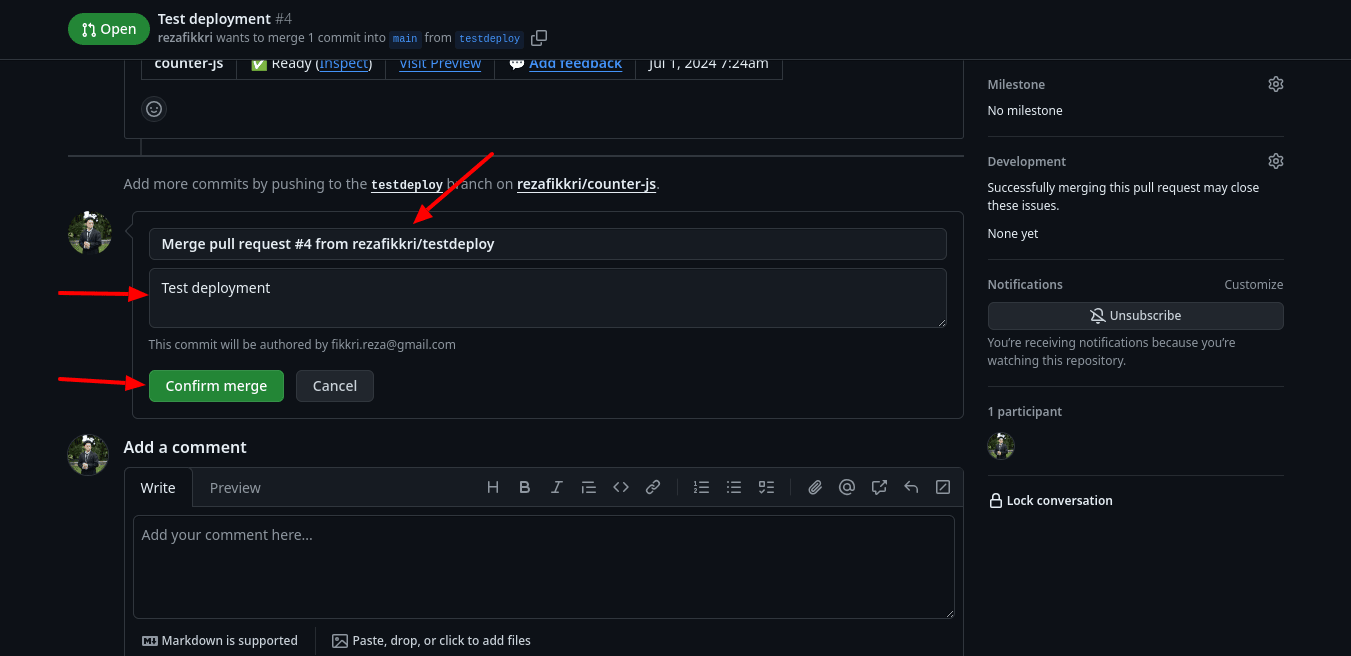
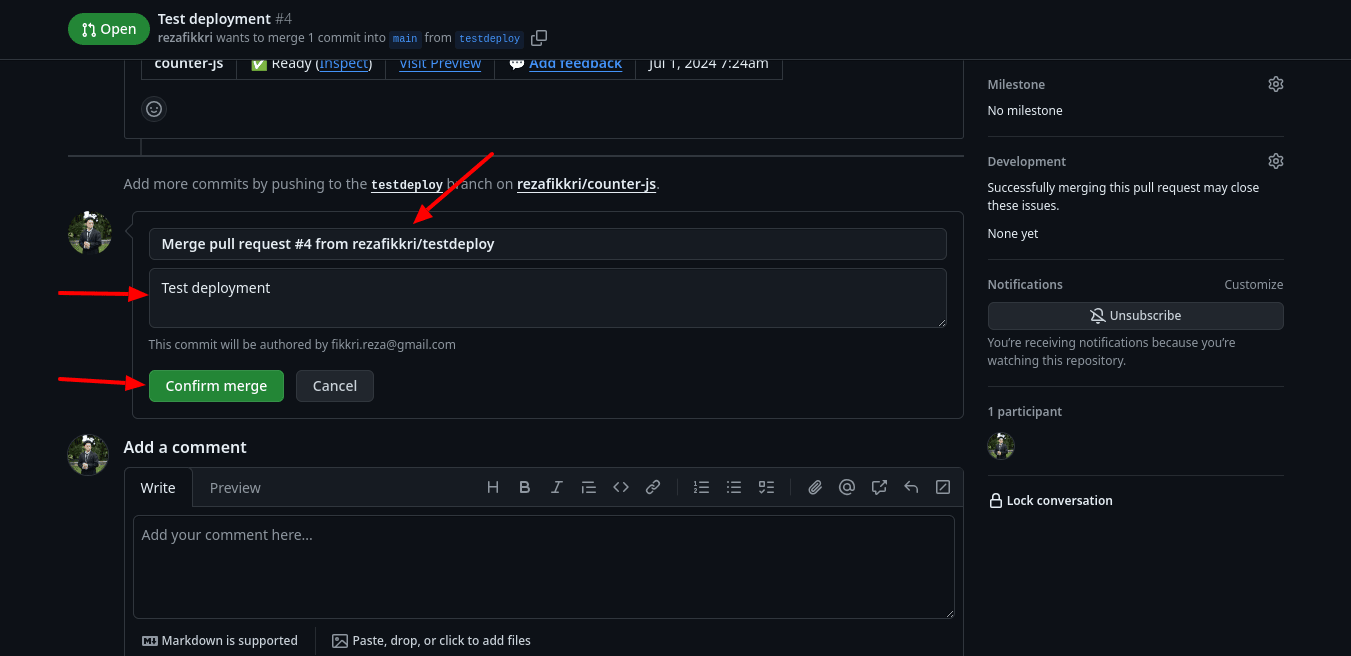
| Karena melakukan *merge*, maka kamu akan diminta untuk mengisi commit message dan commit description, kamu bisa merubahnya atau biarkan default dan klik button **Confirm merge**: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&decoding=async--> | ||
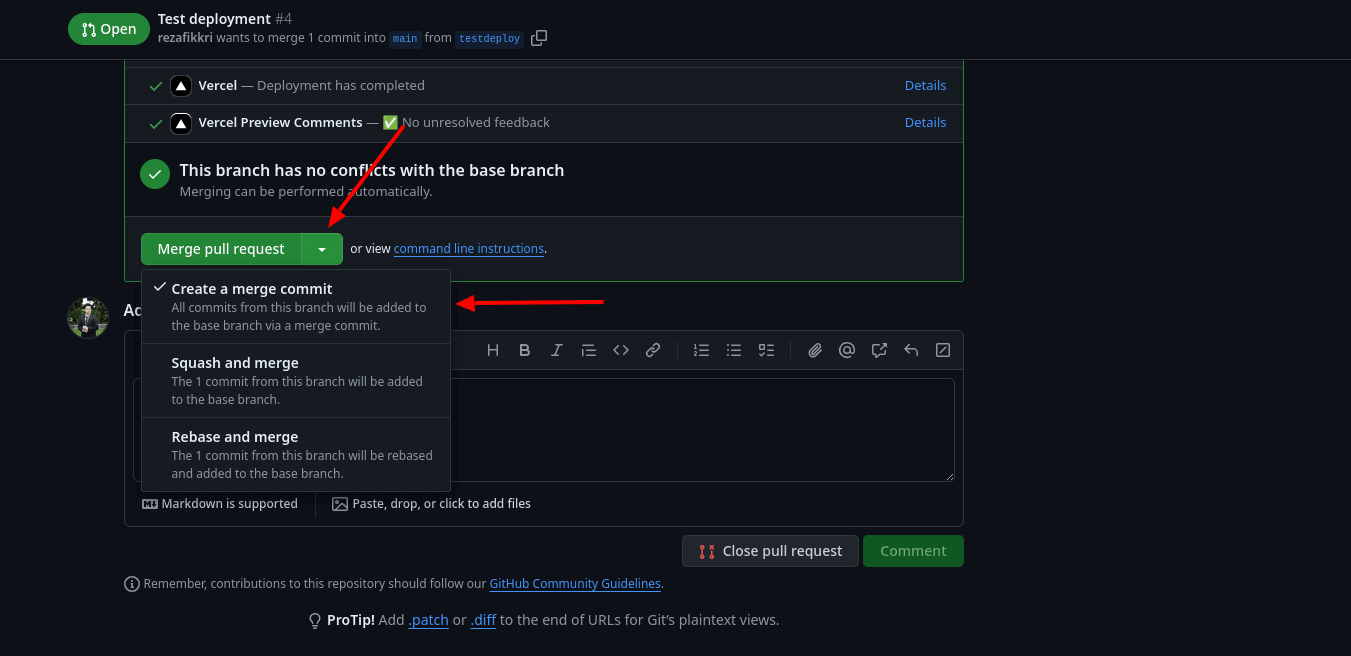
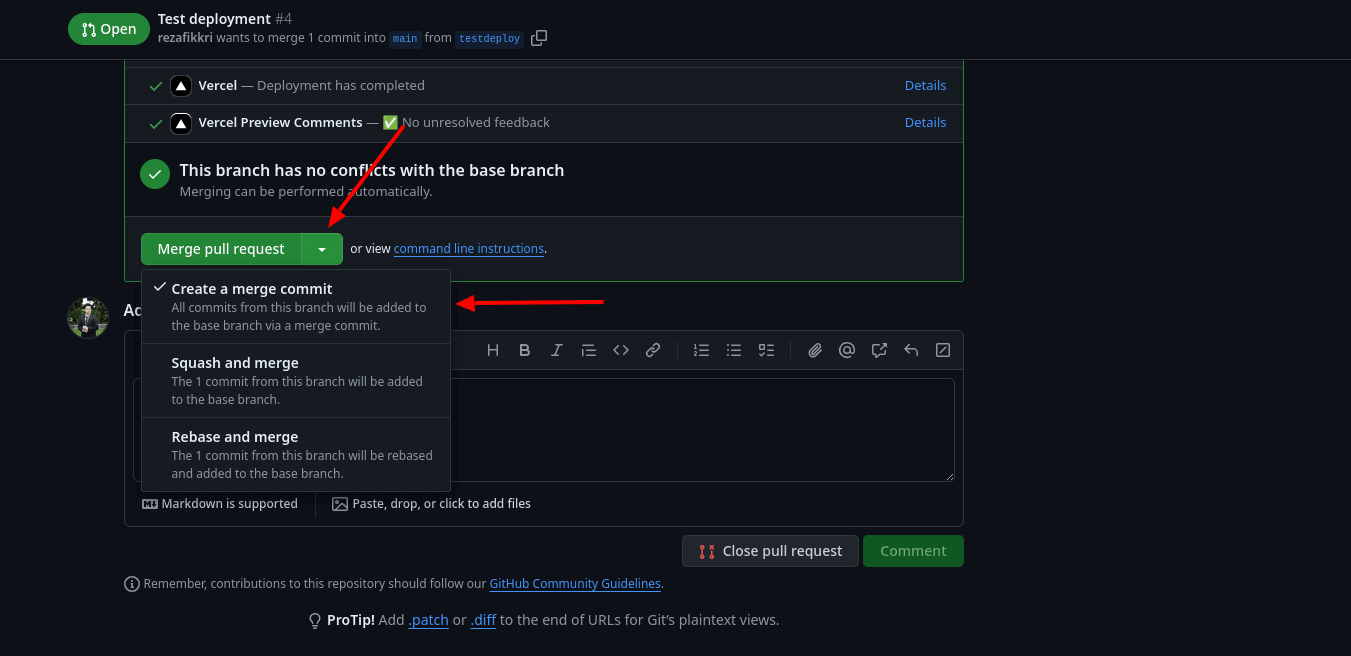
| Jika pada button tidak terdapat kata *Merge pull request*, maka klik dropdown menu pada button dan pilih **Create a merge commit**: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&decoding=async--> | ||
|
|
||
| Setelah *Merge pull request* berhasil, untuk melihat apakah deployment otomatis dijalankan, opsi pertama, kamu bisa melihat langsung pada website counter-js yang telah dideploy, apakah terdapat perubahan (jika kamu melakukan perubahan pada tampilan website). | ||
|
|
||
| Opsi kedua, kamu bisa membuka tab **Deployments** pada halaman dashboard website counter-js, disana kamu bisa melihat deployment terbaru adalah deployment dari *Merge pull request* yang sebelumnya kamu lakukan, ini menandakan bahwa betul Vercel secara otomatis melakukan deployment ketika ada perubahan yang diterapkan pada branch main: | ||
| <!--rehype:width=1351&height=656&loading=lazy&class=mt-6&decoding=async--> | ||
| <!--rehype:width=1351&height=656&loading=lazy&decoding=async--> | ||
|
|
||
| Oke, terima kasih buat kamu yang sudah membaca, semoga bermanfaat. Jika ada yang ingin ditanyakan atau ada saran silahkan kirim email ke [email protected]. Jangan lupa follow Linkedin saya di [in/reza-sariful-fikri](https://www.linkedin.com/in/reza-sariful-fikri) untuk mendapatkan tulisan terbaru. Serta jangan lupa baca artikel dan tutorial saya lainnya pada halaman Blog dengan mengklik menu Blog pada navbar atau footer. | ||
|
|
||
|
|
||
Oops, something went wrong.