
A flutter plugin to show button with inbuilt loading.
 |
 |
 |

|
 |
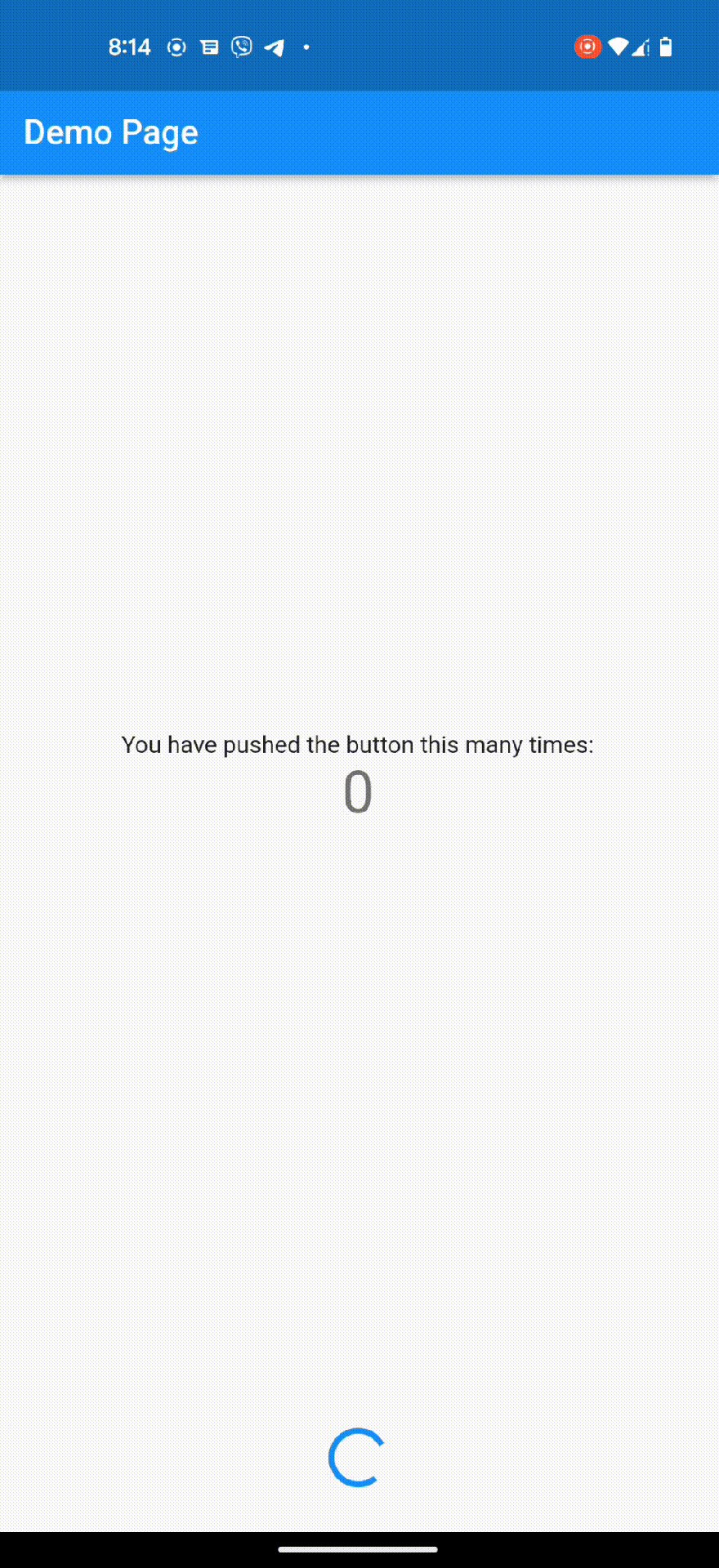
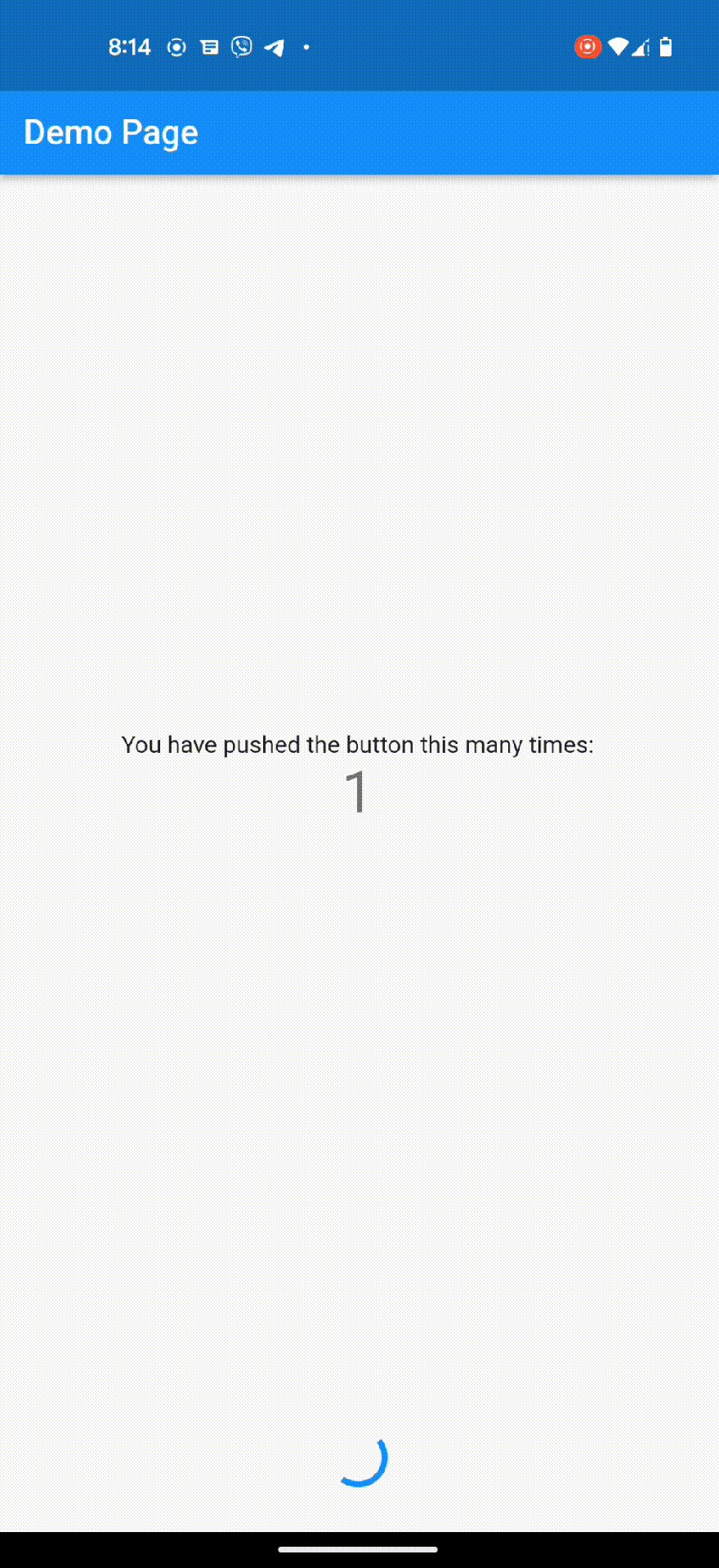
Handling the loading of buttons is an extra task for developers. Don't worry, now it's simple. Swipe down.
Add the latest submit_button_group as a dependency in your pubspec.yaml file.
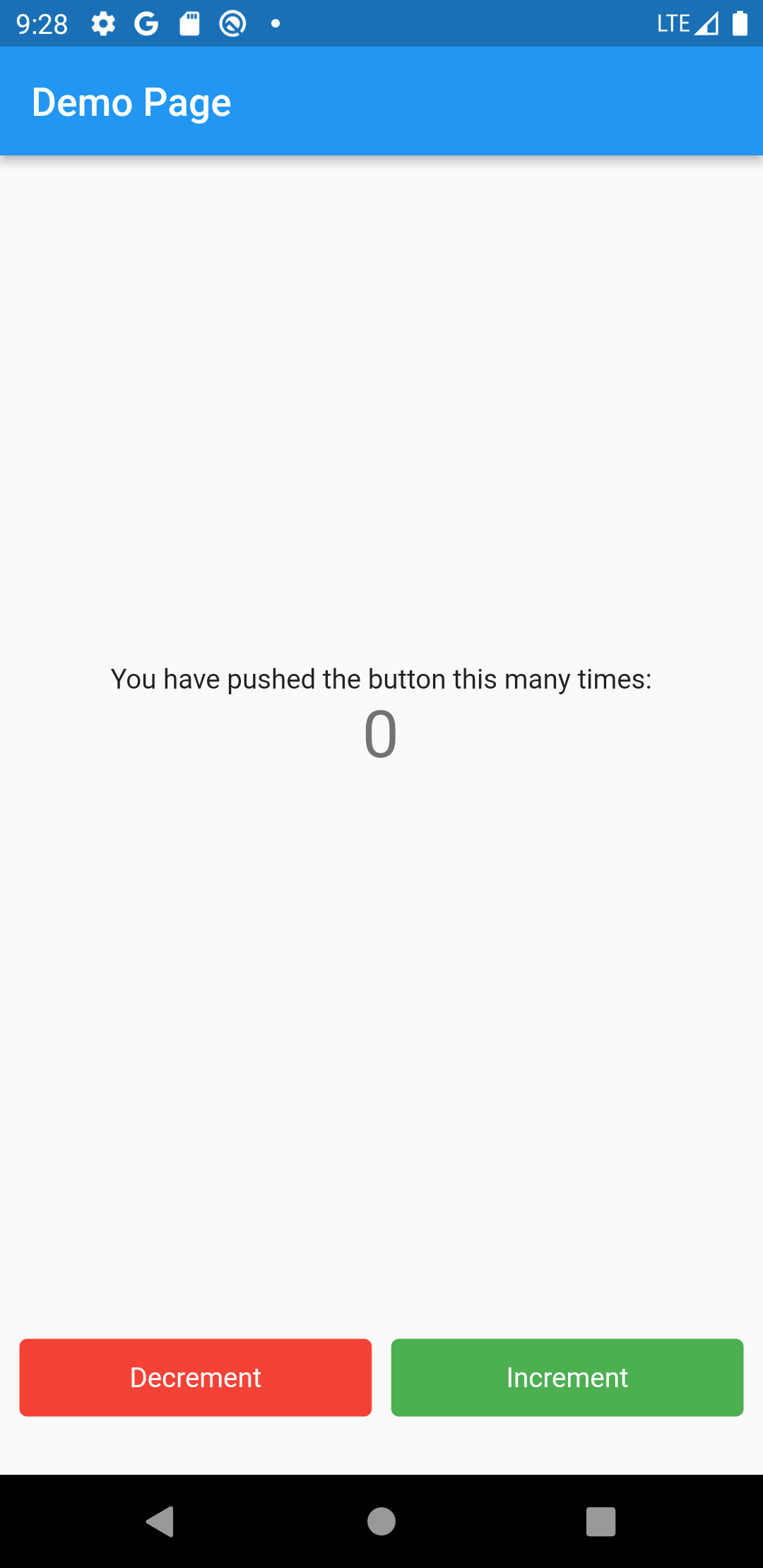
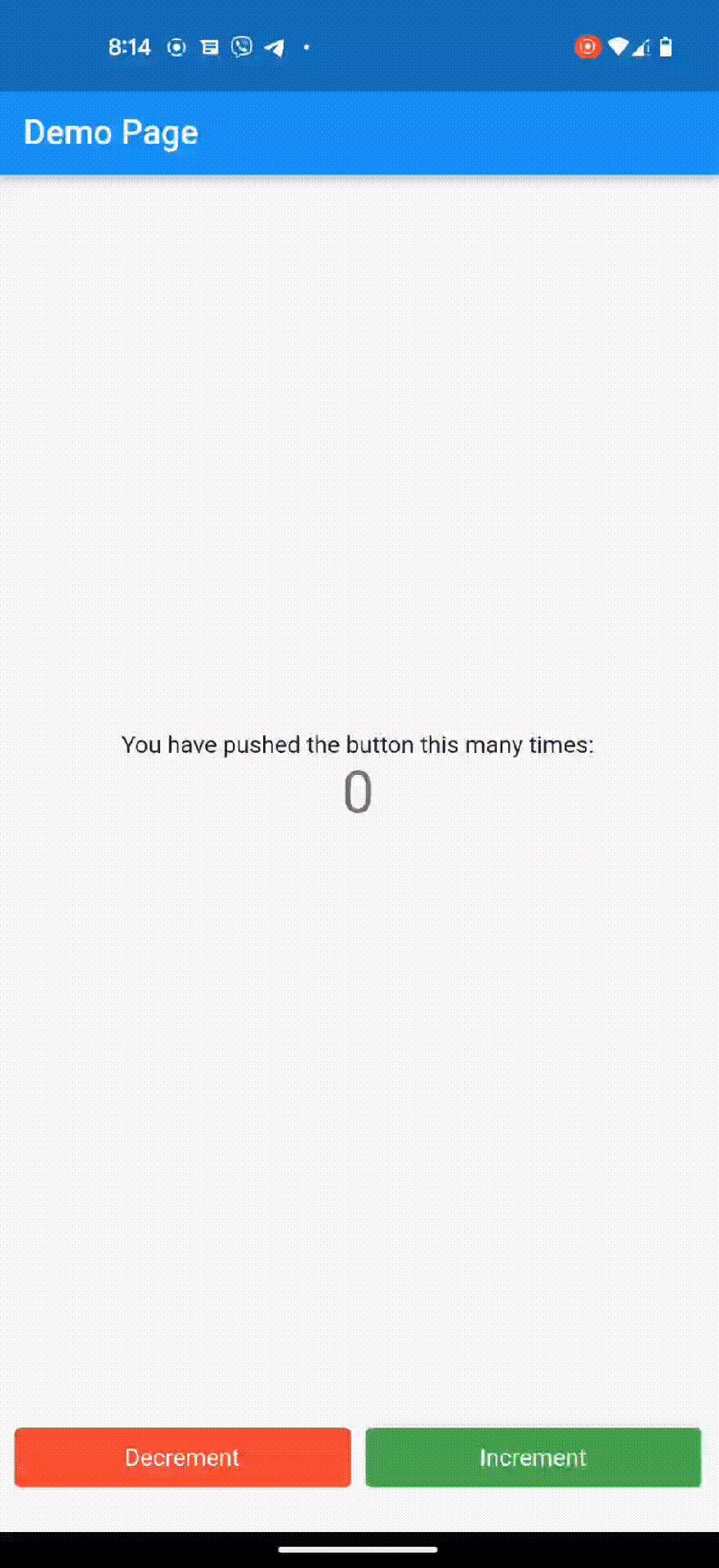
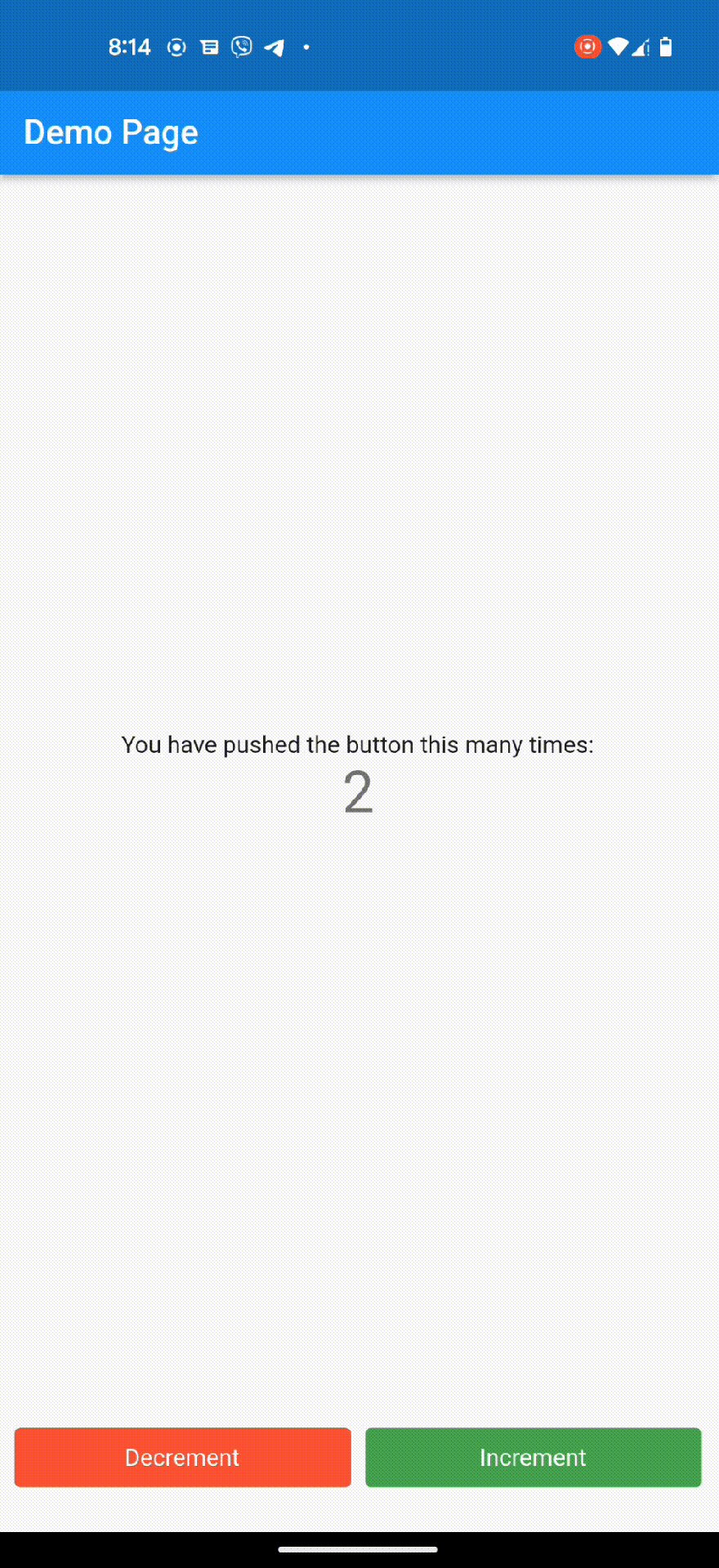
Create a custom Widget to display a group of two buttons with an in-build loading action. In default Widget shows two buttons, the primary button and the secondary button. The primary button shows the nature of a submit button and the secondary button shows the nature of a close button. Both are customizable and perform as needed.
Display both buttons.
SubmitButtonsGroup groupButton = SubmitButtonsGroup(
loading: _loading,
onSubmit: () async {
_loading.value = true;
await _incrementCounter();
_loading.value = false;
},
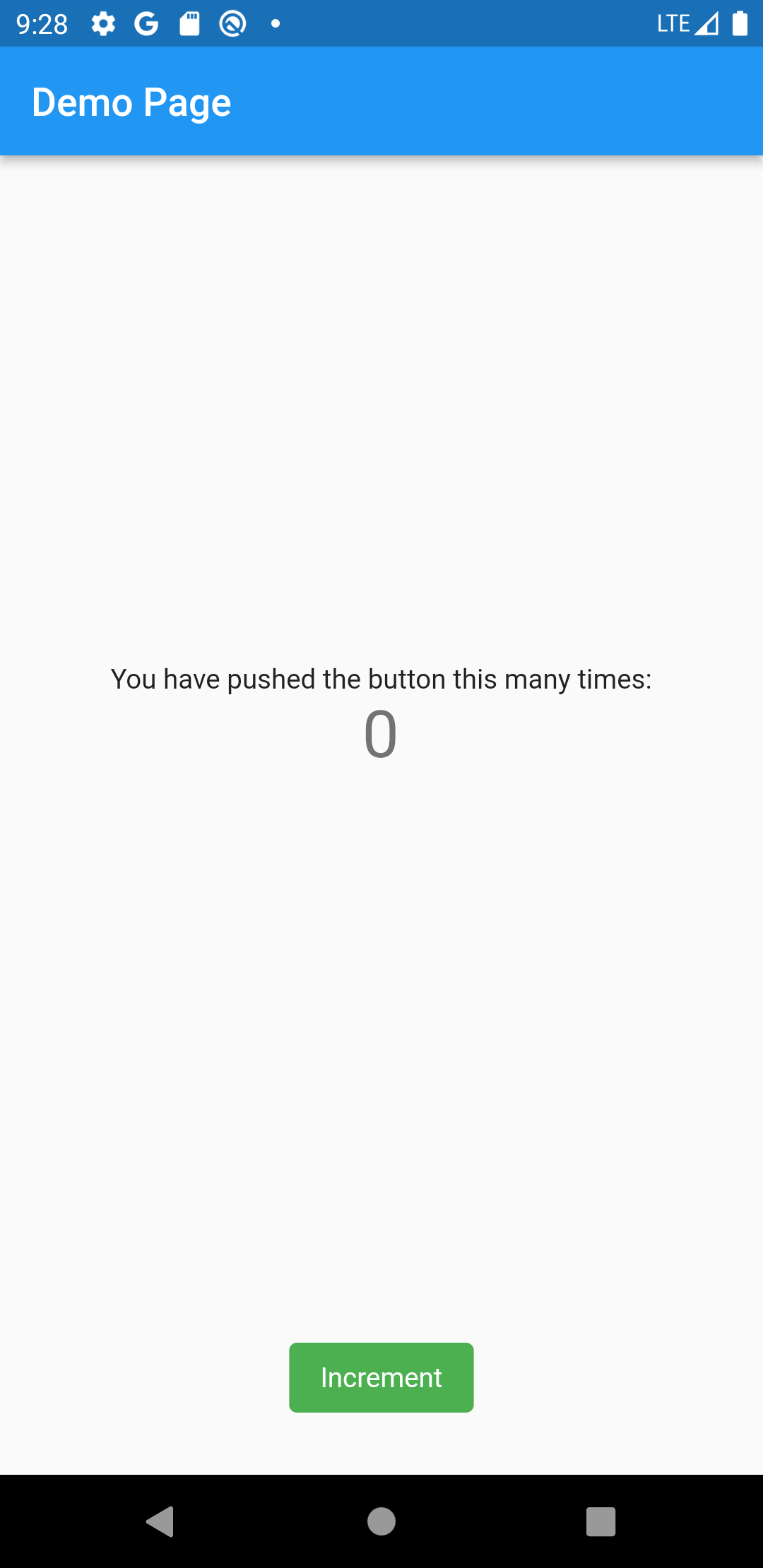
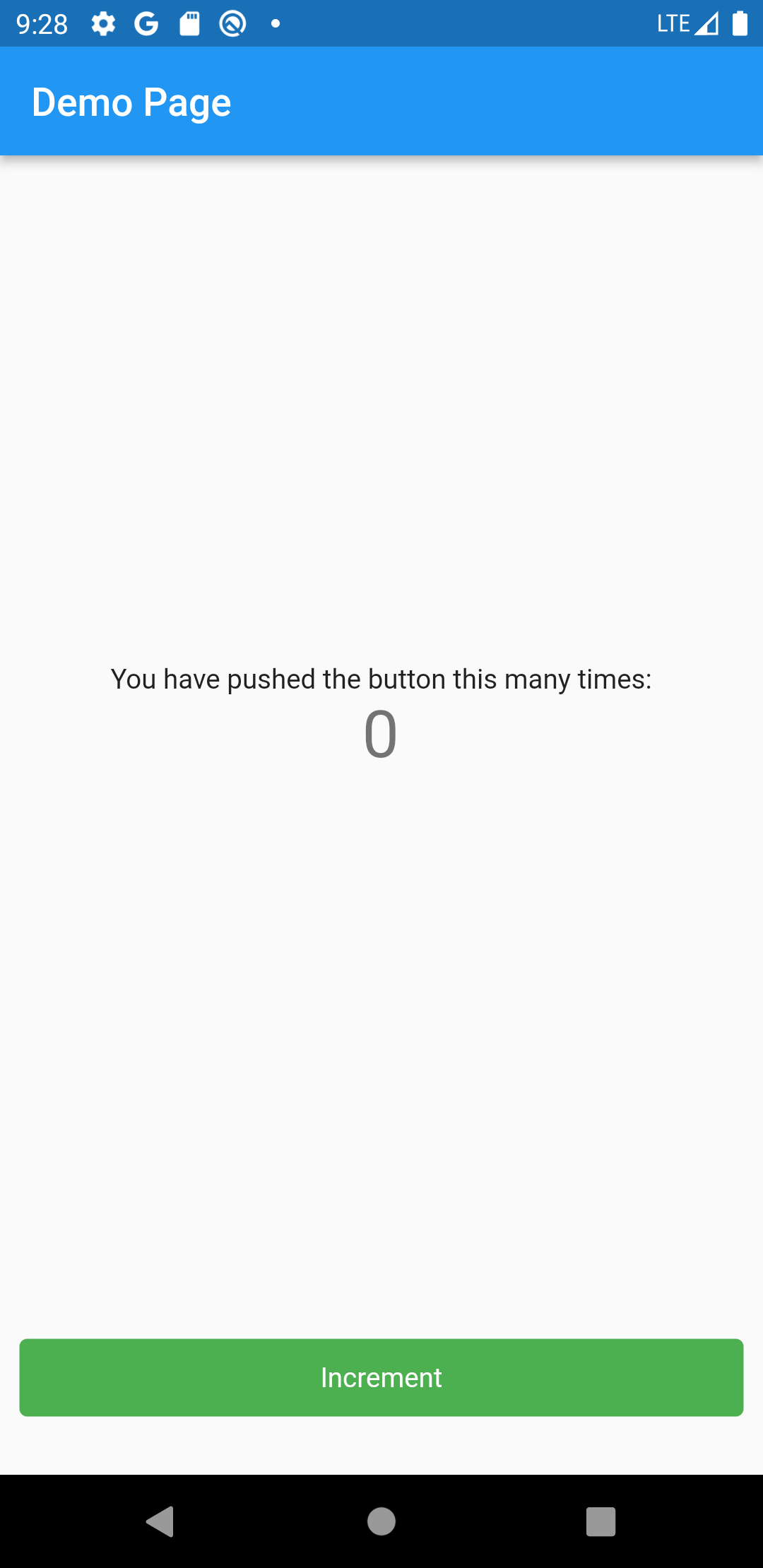
);Show only a single button.
SubmitButtonsGroup button = SubmitButtonsGroup(
isExpand: true,
loading: _loading,
hideSecondaryButton = true;
onSubmit: () async {
_loading.value = true;
await _incrementCounter();
_loading.value = false;
},
);I am always open for suggestions and ideas for possible improvements or fixes.
Feel free to open a Pull Request if you would like to contribute to the project.
If you would like to have a new feature implemented, just write a new issue.