wp-gfm is the WordPress plugin that convert from GitHub Flavored Markdown by using the PHP-Markdown or GitHub Render API.
- WordPress 3.1+
- PHP 5.3+
- Optional: Render API: GitHub Render API or https://github.com/makotokw/ruby-markdown-render-api
The plugin has two conversions.
[markdown] as shortcode for PHP-Markdown, convert by using \Michelf\Markdown class inside WordPress.
[gfm] as shortcode for GitHub Flavored Markdown, convert by using the Render API outside WordPress. Default Render API is GitHub Render API, limits requests to 60 per hour for unauthenticated requests. Alternatives Render API that works on heroku is here: https://github.com/makotokw/ruby-markdown-render-api
Download from https://github.com/makotokw/wp-gfm/releases and upload to /path/to/wp-content/plugins/wp-gfm
This conversion depends on PHP Markdown Lib 1.7.0.
Use [markdown][/markdown] as shortcode on entry.
Example:
[markdown]
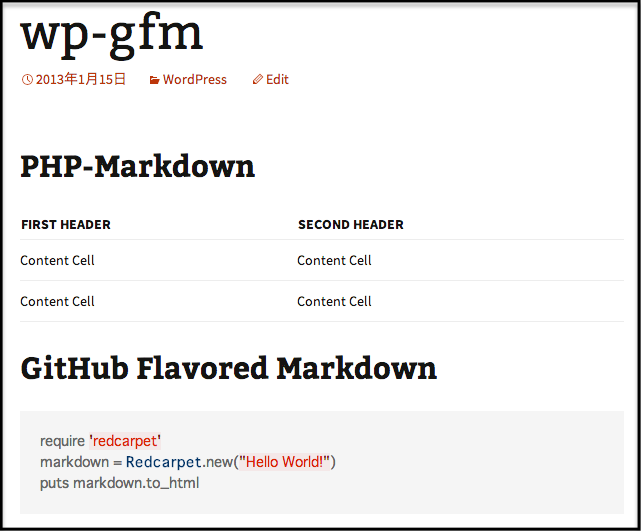
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |
[/markdown]
Example:
[markdown]
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
[/markdown]
left aligned toc.
[TOC]
right aligned toc.
[>TOC]
Example:
[markdown]
# headLineOne
## something
[TOC]
## something more
[/markdown]
Supported embed markdown file by [embed_markdown] shortcode.
[embed_markdown url="https://raw.githubusercontent.com/makotokw/wp-gfm/master/README.md"]
Admin > Settings > WP GFM
- AutoLink (default: no)
- Code block template
- (default:
<pre class="prettyprint lang-{{lang}}" title="{{title}}">{{codeblock}}</pre>)
<pre class="prettyprint lang-ruby">require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
</pre>
You can use google-code-prettify if you want to allow syntax highlighting.
This way is not good. If there are 5 shortcodes in page, the plugin require 5 HTTP requests.
- Open
WP GFMSettings and setRender URL
Use [gfm][/gfm] as shortcode on entry.
[gfm]
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
[/gfm]
npm install
grunt debug
The MIT License
The line below is used for the updater API, please leave it untouched unless bumping the version up :)
Current Version:0.11