Sortable and resizable pane component for react.
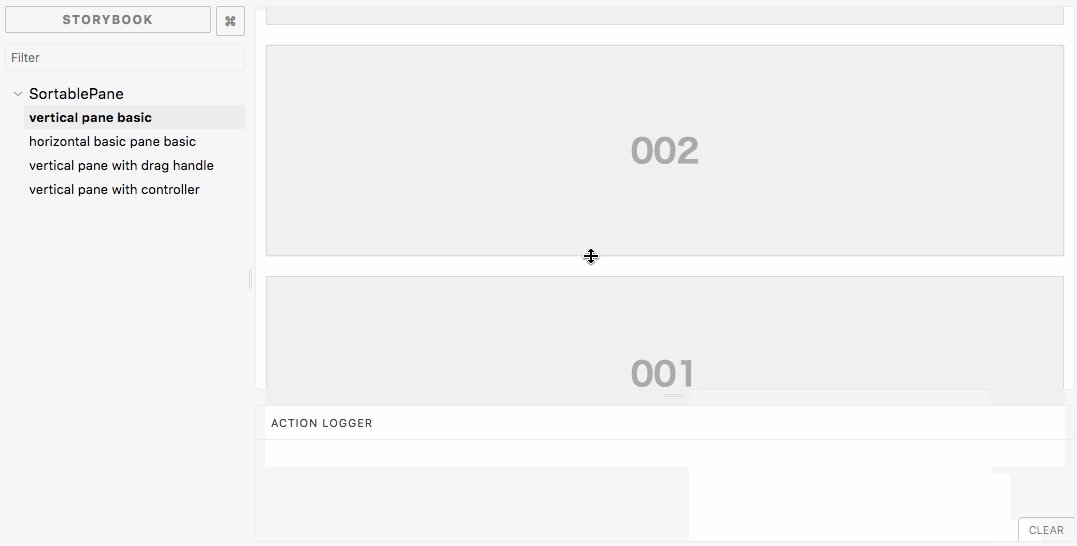
See demo: http://bokuweb.github.io/react-sortable-pane
This is an alpha release. Use with caution and hope.
npm i react-sortable-paneimport React, { Component } from 'react';
import { SortablePane, Pane } from 'react-sortable-pane';
const style = {
fontSize: "40px",
textAlign:"center",
paddingTop:"60px",
height:"400px",
border: "solid 1px #ccc",
borderRadius: "5px",
backgroundColor: "#fff"
};
export default class Example extends Component{
render() {
return (
<SortablePane
direction="vertical"
margin={10}
onResize={(id, dir, size, rect) => null}
onOrderChange={(panes) => null}
>
<Pane
width={200}
height={500}
style={style}
>
A
</Pane>
<Pane
width={300}
height={400}
style={style}
>
B
</Pane>
</SortablePane>
);
}
}The className property is used to set the css class name of a component.
The style property is used to set the style of a component.
The direction property is used to set the direction of a component.
If ommited the default direction is 'horizontal'.
The margin property is used to set the margin between Pane component.
If ommited the default margin is 0
The zIndex property is used to set the zIndex of a component.
If ommited the default margin is 100
The isSortable property is used to control whether panes can be dragged or not.
If omitted, the default value is true.
The disableEffect property is used to disable floating effect.
If omitted the default margin is false.
Calls when pane component order changed.
Calls back with (oldPanes: array, newPanes: array)
- oldPanes: old pane list.
- newPanes: new pane list.
See the example bellow.
- pane list example
[
{
id: 'foo',
width: 200,
height: 300,
order: 1,
},
{
id: 1,
width: 100,
height: 380,
order: 0,
},
{ ... },
{ ... },
...
]Calls when pane component resize starts.
Calls back with (id: number or string, direction: string)
- id: pane id
- direction:
xoryorxy
Calls when Pane component resizes.
Calls back with (id: number or string, direction: string, computedSize: object, clientSize: object)
- id: pane id
- direction:
xoryorxy - size:
{ width, height }- this argument is {width, height} of getComputedStyle.
- rect:
{ width, height }- this argument is
clientWidthandclientHeight.
- this argument is
For example, when <Resizable width={100} height={200} style={{ padding: '20px'}} onResize={...} /> mounted and resize 'x', this callback is called with ('x', { width: 100, height: 200 }, { width: 140, height: 240 })
Calls when Pane component resize stops.
Calls back with (id: number or string, direction: string, computedSize: object, clientSize: object)
- id: pane id
- direction:
xoryorxy - size:
{ width, height }- this argument is {width, height} of getComputedStyle.
- rect:
{ width, height }- this argument is
clientWidthandclientHeight.
- this argument is
For example, when <Resizable width={100} height={200} style={{ padding: '20px'}} onResize={...} /> mounted and resize 'x', this callback is called with ('x', { width: 100, height: 200 }, { width: 140, height: 240 })
Calls when a Pane component is clicked (e.g. to sort it). It will not be executed if isSortable is false.
Calls back with (id: number or string)
- id: pane id
Calls when a Pane component is released (finished sorting). It will not be executed if isSortable is false.
Calls back with (id: number or string)
- id: pane id
The id property is used to Pane component id.
The width property is used to set the width of a Pane component.
For example, it can be 300, '300px', or 50%.
The height property is used to set the width of a Pane component.
For example, it can be 300, '300px', or 50%.
The minWidth property is used to set the minimum width of a Pane component.
The minHeight property is used to set the minimum height of a Pane component.
The maxWidth property is used to set the maximum width of a Pane component.
The maxHeight property is used to set the maximum height of a Pane component.
If provided, an onDragStart function will be executed when the mouse is pressed
down on the pane to drag it. It will not be executed if isSortable is false.
If provided, an onDragEnd function will be executed when the mouse is released
after clicking a pane. It will not be executed if isSortable is false.
The className property is used to set the css class name of a Pane component.
The style property is used to set the style of a Pane component.
The isResizable property is used to set the resizable permission of a component.
The permission of x, y, xy direction resizing.
If omitted the default value is { x: true, y: true, xy: true }.
If you want to permit only x direction resizing, please set { x:true, y:false, xy:false }.
- Horizontal pane
- Resized callback
- Sorted callback
- Support pane append and remove
- Vertical Pane
- update pane size when props.width/height updated
- Test
- Fix componentDidUpdate argument, use this.props instaead of prev.
- Use babel-preset-es2015-ie babel-preset-es2015-ie #47 thanks @PabloDiablo
- update readme
- Fixes a nasty bug
- Add isResizable props to Pane component
- Set
user-select: nonewhen resizeing or moving. - Add zIndex props.
- update example
- Fixes a nasty bug where all Panes could end up sharing the same static style #44 (thanks @ara4n)
- Add Object.assign transform plugin
- Add add-module-exports plugin
- Allow strings for width and height. (thanks @lanVS)
- Add onDragStart and onDragEnd props. (thanks @lanVS)
- Add
isSortableprops. (#34 thanks @lanVS)
- Change sort trigger position (#40 thanks @lanVS)
- Update react-motion(use "^0.4.3")
- Fix order update bug
- Fix size updater bug
- Fix size updater bug
- Fix order bug
- Update react-resizable-box(^1.2.0)
- Add order props to change order by parent component.
- Add husky and prepush hook.
- update packages to support react v15
- update pane size when props.width/height updated.
- Fix className bug.
- Update resizable box component.
- Support pane appen and remove.
- Support vertical mode.
- Fix pane size calculator.
- Add onOrderChange callback.
- Add disableEffect props.
- Fix eslint error.
- Add onResize callback.
publised.
The MIT License (MIT)
Copyright (c) 2016 @Bokuweb
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.