This repo contains the Android application code for Abidria project. This simple app aims to be a reference to discover interesting places and also to record our past exploreExperiences, sharing content with other people.
Application domain is composed by scenes,
which are defined as something that happened
or can be done/seen in a located place.
A group of scenes are defined as an experience.
Application is (and will be) under construction. There are already some screens. Here is a quick documentation about them:
This is the screen that appears when you open the app. There are three section tabs: mine, saved and explore. All of them show experiences (title and picture) in a scrollable list. When an item is clicked, it navigates to the selected experience map view.
This screen shows the scenes from the selected experience (navigation toolbar shows its title) over a visual map, provided by Mapbox. It places a marker over the exact position of each scene and when it is clicked shows a bubble with the scene title. When a bubble is tapped, app navigates to show its scene detail. There is a button to save or unsaved the experience. If experience is mine, edit button appears instead of save one.
Finally, this screen shows the selected scene detail: picture, title and description. Scroll (with a cool parallax effect) is enabled to allow full text read.
This screens are used to handle the scene and experience creation and edition form flow (that are almost the same). They only appears visible to the user to show a loader while creating the scene/experience or ask user if wants to modify the scene/experience picture. Here are the form screens:
This screen simply lets the user introduce a title and description. Title has to be between 1 and 30 chars.
This activity shows a map to allow user select a location (only for scenes). It starts with the last known user location to make the process faster.
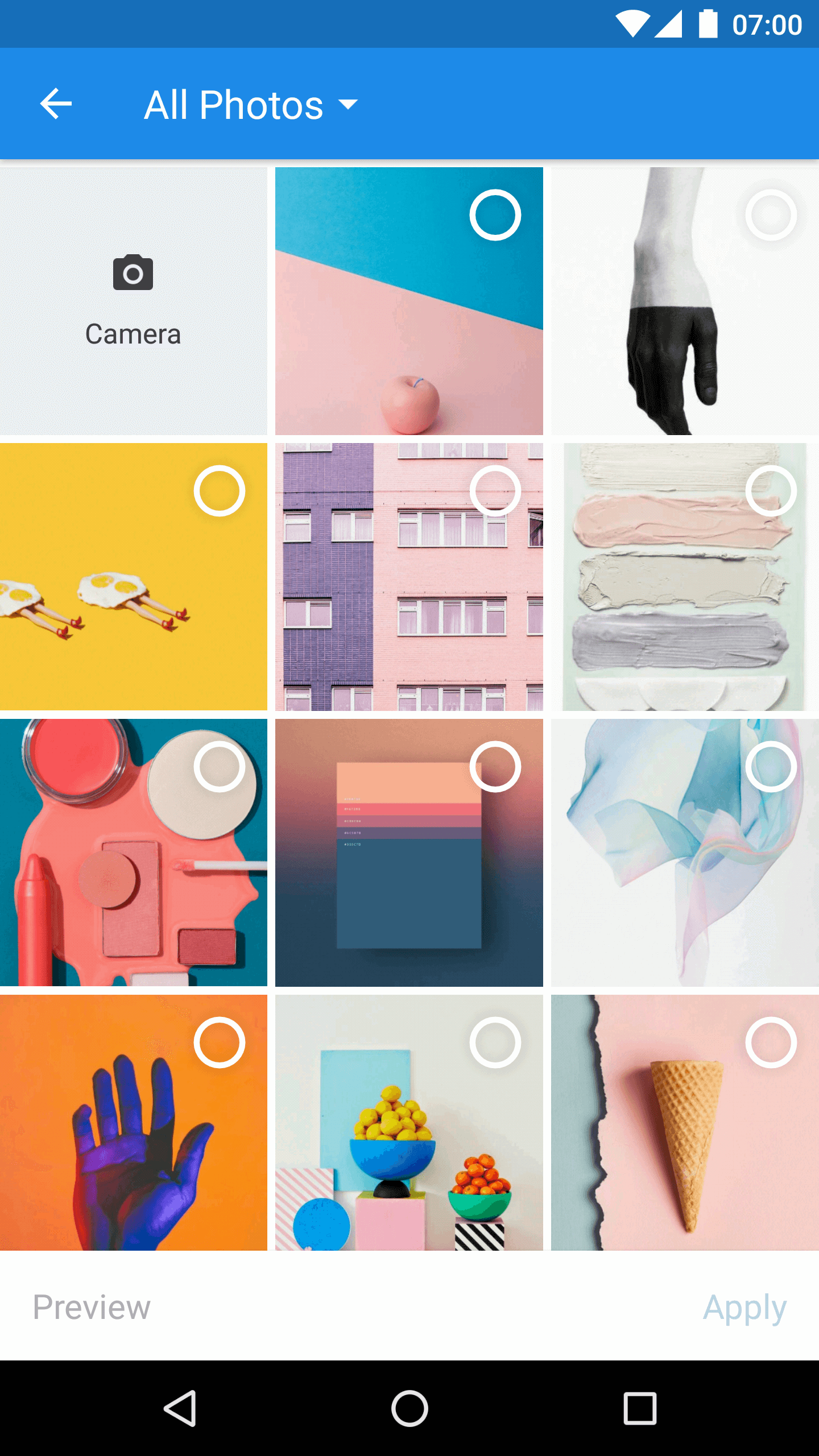
It uses Matisse library to make user pick an image from gallery.
It uses uCrop library to let user crop image to make it square.
Correct responsibility assignment and deep unit testing are main goals. Code structure follows the Clean Architecture approach with a little modification: Use cases are not implemented unless required.
Views are totally passive and there are no visual tests yet.
RxJava plays a very important role on the system. Repositories are split in frontal and api. The second one manages the retrofit requests, and the first one handles caching, both made reactively to reach the subscribed presenters.
Frontal repository uses an special pattern that consists on
merging the different source of scenes modification flowables
and making them emit functions instead of scene objects.
That allows streams to modify the state of the cached
elements using scan RxJava operator.
All classes follow dependency injection pattern (with Dagger2).
100% Kotlin!
When the app starts, checks if the user has credentials stored locally.
If not, it calls the api to create a guest person instance and get credentials.
To create content, person needs to be also registered and confirm the email.
There is a RegisterActivity and ConfirmEmailActivity that does that and
saves person info locally.
All api calls are authenticated using HttpAuthInterceptor.
Follow these instructions to start working locally on the project:
First of all, you must run api server locally. Code and setup instructions can be found in this other repo: abidria-api.
Once server is working, we must:
- Download code cloning this repo:
git clone https://github.com/jordifierro/abidria-android.git- Copy
app.properties.samplefile toapp.properties:
cp app/app.properties.sample app/app.properties- Run tests:
./gradlew test-
Fill
app.properties:apiUrlwith your local server url and get a Mapbox account to get your ownmapboxAccessToken,clientSecretKeymust be agreed with server and also set in properties (same fordev-). -
You are ready to run the application on your device!