This fork is specifically created for https://github.com/janisdd/vscode-edit-csv because I want to keep the MIT license (and also MIT for the vs code plugin) which was only valid until (including) handsontable version 6.2.2 (https://github.com/janisdd/handsontable)
Note that the dist might not be up to date (!!!), you need to run npm run build to get the output (dist/)
For development you can run build:umd for faster build times
Below is a list of changes made to this repo (latest first)
-
(6.5.4)
- added option
setFillFunctiontoautoFillplugin - allows to specify how to fill the data (custom function)
- ensures that the correct number of fill data is returned
- else falls back to default behavior (copying)
- added option
pasteScrollBehaviortocopyPastepluginscrollToLastPastedCell(default) previous behavior: will scroll to the last pasted cellscrollToFirstPastedCell: will scroll to the first pasted celldontScroll: do not scroll to the pasted cells- note: pasted cells are still selected
- removed
onCellCornerDblClickfunction from theautoFillplugin- it used to fill in all other cells in the column if they were empty?
- does not work with our implementation of custom fill function
- added option
-
(6.5.3)
- added functions to hot instance:
isListeningPaused(): bool,setListeningPaused(bool)- can be used to pause listening for
keyDownevents- this is checked before the rest of
editorManager > onKeyDownis run, so the instance hookbeforeKeyDowncan set this to prevent, e.g., start editing the cells - to undo this after the key press use this pattern:
- this is checked before the rest of
hot.setListeningPaused(true) setTimeout(() => { hot.setListeningPaused(false) }, 0)
[hot instance].isListeningnow also checksisListeningPaused
- can be used to pause listening for
- added functions to hot instance:
-
(6.5.2)
- the
autoColumnSizeplugin is no longer disabled when handsontablecolWidthssetting is used - though I don't use
colWidthsreally, only to hide columns, for column sizes I use themanualColumnResizeplugin - removed the minimum size for the
manualColumnResizeplugin (to be able to hide columns) - changed
core.js > _getColWidthFromSettingsto do the same thing as the rows... (prevented something for hiding columns feature)
- the
-
(6.5.1): fixed an issue where disabling autoColumnSize and manualColumnSize Plugins would add more and more callbacks (other methods than
onBeforeColumnResizestill do that but not that important)- this was critical because this would only skip prior registered callbacks
- which means that user handlers would eventually be the first callback that is run... but we need to old column size (which we only get when autoColumnSize Plugin's callback is called first)
- solved by passing reference to the
addHookmethods (which willunskipthe methods when re-adding) - however, now we need to re-enable the
AutoColumnPluginevery time the hot settings are updated!
-
added setting for autoColumnSize plugin:
ignoreCellWidthFunc(null or function),- function takes the cell value (string) and returns true: cell should be ignored (width), false: not
- instance of
thisis not specified (could be handsontable this or caller this... [not tested])
-
we no longer push dist to github... to reduce overhead
-
added setting for copyPaste plugin:
pasteSeparatorMode- with the options
"normal" | "ignoreRowSeparators" | "ignoreColumnSeparators" | "ignoreAllSeparators" - this will re-join the cells after processing
- this means sheet.js processing is applied and splits the cells, we join them again
normal: all separators are applied (what one would expect)onlyKeepColumnSeparators: we only keep columns (ignore row separators) (1 row)onlyKeepRowSeparators: we only keep rows (ignore column separators) (with 1 column)ignoreAllSeparators: everything will be pasted into one cell- added setting
pasteRowSeparator: which is used to combine the rows again - added setting
pasteColumnSeparator: which is used to combine the columns again
- with the options
-
fixed issue when pasting table data from excel/libreoffice/openoffice
- e.g. pasting from excel introduced line breaks because table styling but was not removed
- see
src/plugins/copyPaste/utils.js > tableToArray(mostly from handsontable update)
-
when a cell is selected (not focused, no cursor) and we start typing the cell content is cleared
- however, when we input a non-printable character (e.g. AudioVolumeMute, LaunchApplication1, ... see editorManager.js for all) the cell content is cleared but no character is entered
- we cancel content clear for these keyCodes: AudioVolumeMute, AudioVolumeDown, AudioVolumeUp, LaunchMediaPlayer, LaunchApplication1, LaunchApplication2, num lock, scroll lock, pause/break
- we don't use
isPrintableCharin case it misses some (other language) keys - when starting a composed character we only clear the cell after the second key press
^ + awill clear the cell and inputâbut not^
-
autoColumnSize doube click auto resize now works properly even if the plugin is disabled
-
sort plugin now supports multi column sorting (always enabled)
- sue ctrl/cmd to sort by the next column
-
fixed issue where
fixedRowsTopandfixedColumnsLeftcould not be changed/set after we removed a row/col -
fix for issue handsontable#6232
-
fixed issue where setting
wordWrap: falsewill not display new lines any more- this cannot be easily merged into handsontable because the fix will always preserve whitespace even if
trimWhitespace: truewhich will break the current behaviour of handsontalbe - current behaviour is -
trimWhitespace: truethen whitespace (and new lines) is collapsed visually and trim is applied after cell edit - behaviour after fix is -
trimWhitespace: truethen whitespace (and new lines) is visible and trim is applied after cell edit - see handsontable#6232 (comment) for some more information
- this cannot be easily merged into handsontable because the fix will always preserve whitespace even if
-
added option
autoColumnSizeto PluginmaxColumnWidth(number|function) which allows to specify a max width for the very first render- usage:
let hand = { autoColumnSize: { maxColumnWidth: function(columnIndex: number, column_width: number) { // columnIndex is visual or physical?? probably visual TODO // you can return a new width here... } } } let hand2 = { autoColumnSize: { maxColumnWidth: 300 } }
- usage:
-
modified search plugin to support
- suspend (swap match css class with another one)
- async search to update ui and support cancelling
Handsontable Community Edition (CE) is an open source JavaScript/HTML5 data grid component with spreadsheet look & feel. It easily integrates with any data source and comes with a variety of useful features like data binding, validation, sorting or powerful context menu. It is available for Vue, React, Angular and Polymer.
If you are looking for an extended version, try out Handsontable Pro.
We are looking for Contributors who would like to help us with translations. Learn more
Most wanted languages: Danish, Portuguese, Spanish and Swedish.
- What to use it for?
- Installation
- Basic usage
- Examples
- Features
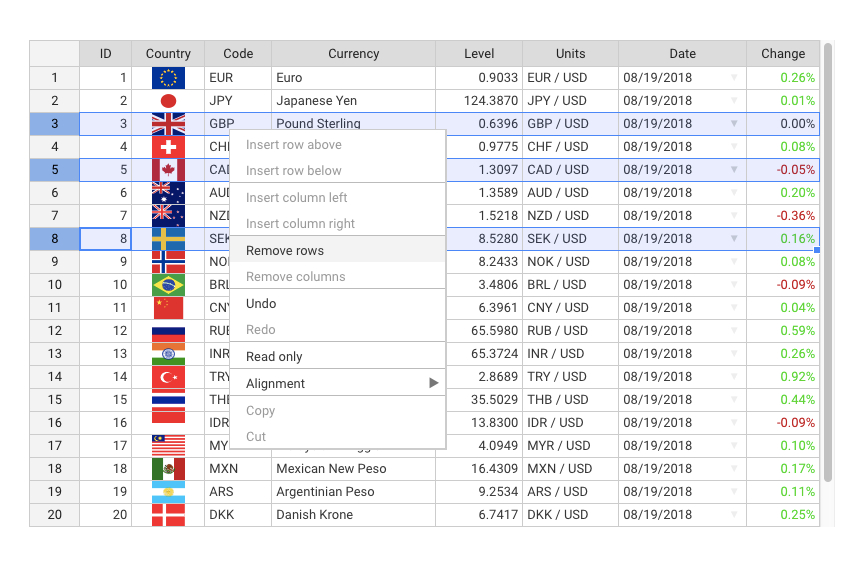
- Screenshot
- Resources
- Wrappers
- Support
- Contributing
- Community
- License
The list below gives a rough idea on what you can do with Handsontable CE, but it shouldn't limit you in any way:
- Database editing
- Configuration controlling
- Data merging
- Team scheduling
- Sales reporting
- Financial analysis
There are many ways to install Handsontable CE, but we suggest using npm:
npm install handsontable
Alternative ways to install
- See the download section on how to install Handsontable CE using nuget, bower, yarn and more.
Assuming that you have already installed Handsontable CE, create an empty <div> element that will be turned into a spreadsheet:
<div id="example"></div>In the next step, pass a reference to that <div> element into the Handsontable CE constructor and fill the instance with sample data:
var data = [
["", "Tesla", "Volvo", "Toyota", "Honda"],
["2017", 10, 11, 12, 13],
["2018", 20, 11, 14, 13],
["2019", 30, 15, 12, 13]
];
var container = document.getElementById('example');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true
});Some of the most popular features include:
- Sorting data
- Data validation
- Conditional formatting
- Freezing rows/columns
- Merging cells
- Defining custom cell types
- Moving rows/columns
- Resizing rows/columns
- Context menu
- Adding comments to cells
- Dragging fill handle to populate data
- Internationalization
- Non-contiguous selection
Handsontable CE comes with wrappers and directives for most popular frameworks:
Report all the suggestions and problems on GitHub Issues.
An open source version doesn't include a commercial support. You need to purchase Handsontable Pro license or contact us directly in order to obtain a technical support from the Handsoncode team.
If you would like to help us to develop Handsontable, please take a look at this guide for contributing.
Handsontable Community Edition is released under the MIT license. Read license.
Copyrights belong to Handsoncode sp. z o.o.