webui for ioBroker
https://www.youtube.com/@jogibear9988
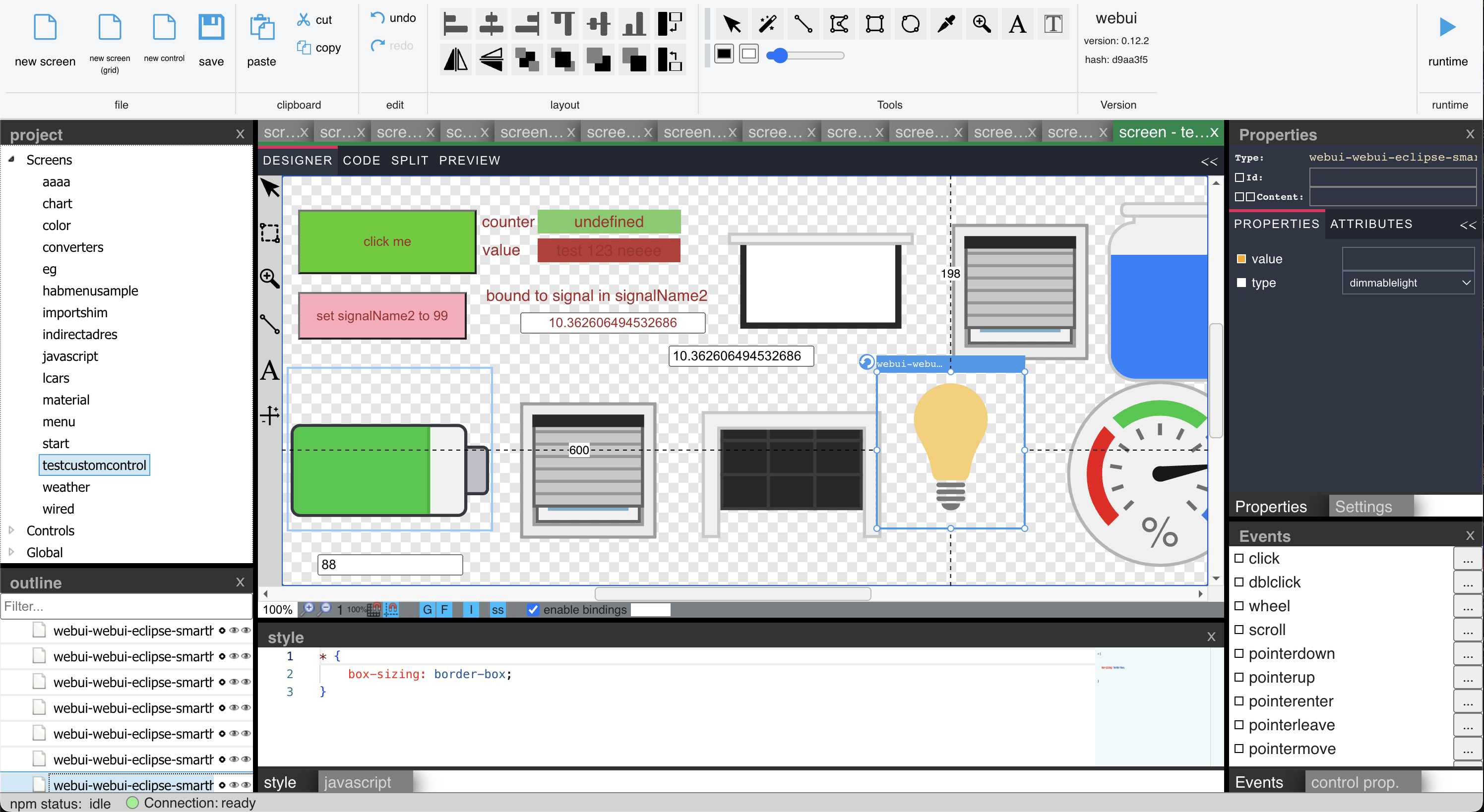
This is a complete visualization system for ioBroker.
It includes features like:
- own simple scripting language
- binding to ioBroker objects including converters & javascript expressions
- paste of images from clipboard
- drag drop of external images
- drag drop of ioBroker objects to automaticy create bindings
- drag drop of ioBroker objects to Properties to create Bindings to them
- relative signal paths to ioBroker objects in screens (the full path can be hand over from outside to screen)
- split view edit of html code
- global stylesheet support
- usage of npm packages containing webcomponents
- screens inside of screens
- use all icon packages from ioBroker
- use charts from ioBroker
- use combined signals object id's e.g. "webui.0.test3.{webui.0.test3.select}" -> this will use the value from webui.0.test3.select for the signal name
The Designer uses Webcomponents, so the HTML you Design is inside of a Shdowroot of a Webcomponent. This mens, you cannot style or inside of the Stylesheet. To style the outer Layout, use the ":host" selector. This also means, you cannot use "on..." eventhandlers. Use the "@..." event assignment.
You can create own reusable CustomControls in WebUI. This can have individual Javascript, Properties and a template.
You can use Double-Bracket Syntax and Double-Curly-Braket Syntax of "BaseCustomWebcomponent" to create bindings from the Template to the properties defined in the Designer. Curylbrackets create two way Bindings. If you use the Bindings Dialog, you can Bind to a Property with ??Propertyname and to IoBroker Object in the Property via ?Propertyname. In Scripts you can also write to Signals defined in Custom Properties.
You could also include Javascript in your CustomControl or Screen. Also you could use export a function "init(instance)" wich will be called when your CustomControl will be instanciated. (and also the connected and disconnected functions could be used)
If you want to help the development, sponsor this project at https://github.com/sponsors/jogibear9988
-
Install Repository as Adapter in IOBroker
-
Download the Repository to an extra "dev" directory, do not develop inside the ioBroker Node_modules directory.
-
Do the following steps inside of the "dev" dirctory.
-
Install dependencies
$ npm install
- Compile Typescript after doing changes (or press Ctrl + Shift + B in VsCode and select "tsc watch")
$ npm run tsc
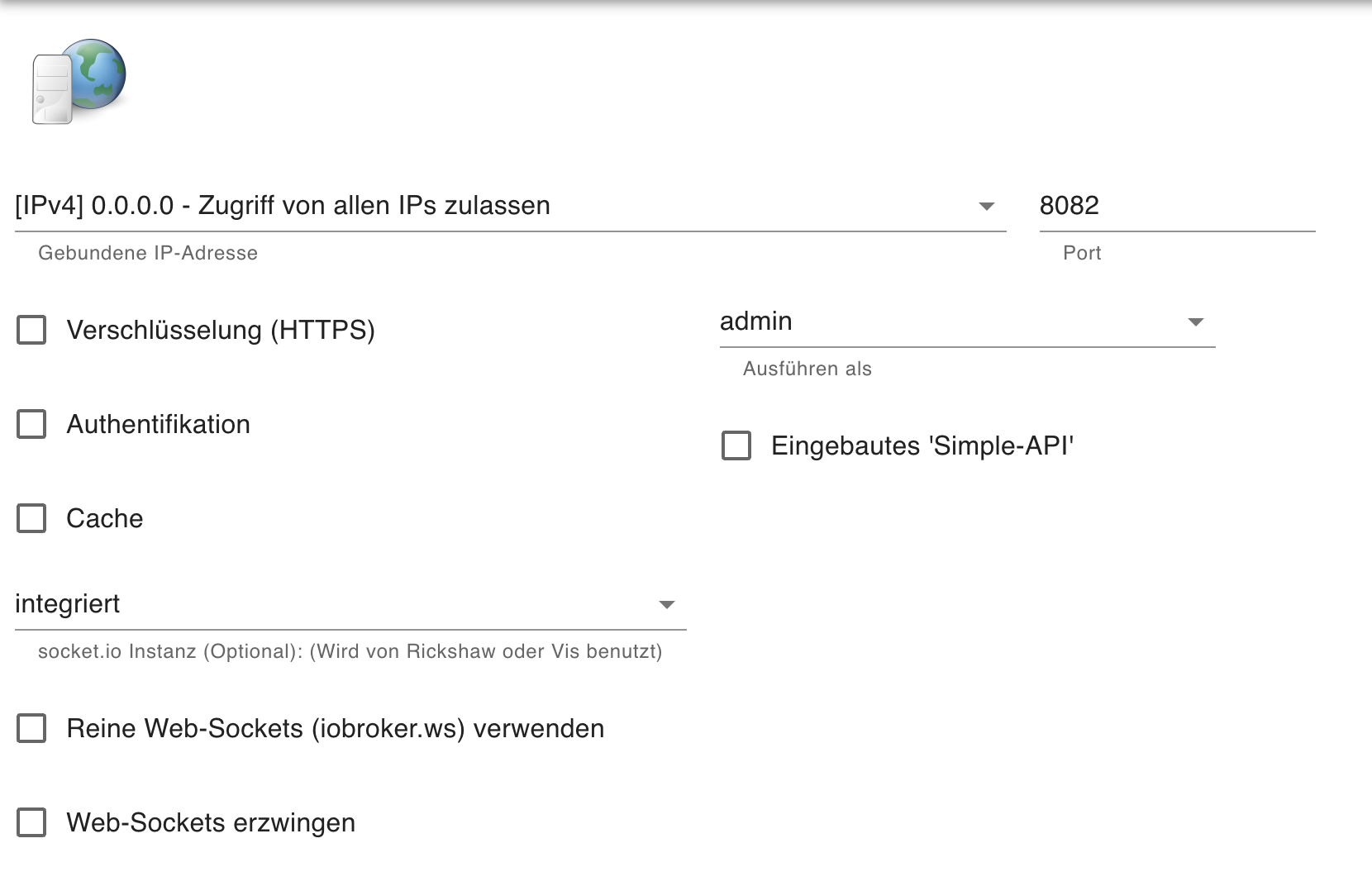
- Adjust 'config.js' to match you ip-adress and port for your iobroker (The config.js in the repository root will be replaced with the one in '/config' when running 'npm build')
window.iobrokerHost = '192.168.1.2';
window.iobrokerPort = '8082';
window.iobrokerSocketScriptUrl = 'http://' + window.iobrokerHost + ':' + window.iobrokerPort + '/lib/js/socket.io.js';
- Run the app in a local server
$ npm start
- Navigate Chrome to localhost:8000 to see the app.
- Run
$ npm run reflection
to recreate reflection files for Scripting wich are used for the property grid
- Run
$ npm run build
to copy compiled files and node_modules to www folder so adapter is installable via github
- Run
$ npm run release
$ npm publish
to create correct release commit for iobroker, Be carefull this also pushes to git repo. Be sure to edit "CHANGELOG.md" before, the text in "## WORK IN PROGRESS" in README.Md will be used for version info
The Adapter is based on the following Designer component: https://github.com/node-projects/web-component-designer
You need to create a screen "start", this is the first one called when you open runtime.html, but you can change this via query parameter: runtime.html?screenName=screen2
- fix in designer with svgs
- add a few packages
- run simple script cmd and update get parent screen
- update packages, downgrade monaco
- fix backup
- copy & paste events
- support null value
- use name in classlist
- copy path for screens/controls
- fix error in script system
- compile fix
- fix wrong shadow root used
- small typo fix
- better refcatoring
- fix screen settings
- screens are now ex- & imported as xml
- fix compilation
- switch combo in complex prop editor
- selector for properties
- internal control properties
- internal screen properties
- raise errors on unimplemented commands
- wrong script upgrade
- wrong default in script
- fix base custom webcomp bindings
- fix errors with script system, wrong parent used
- fix typo in screenviewer
- fixes in margin & padding
- work on simpleScripts, add conditions
- fix _getDomElements in screen viewer
- update npm packages
- designer updates
- add find methods
- small designer tweaks
- update designer
- one more designer update
- update designer
- fix offset finding in box drawing
- update edit text in designer
- update designer
- fix load subfolders
- screens grid view
- fix icons view path
- add a icons view
- show undo count
- better tooltip for multiplex
- remove unused solution entries
- fix iframe d&d
- better evt editor for new events
- show events on webui controls
- work on events
- add events service for manifest
- fix getDomelement
- support classlist in setElementProperty
- fix screen & parent screen access
- fixes for blockly
- fix firefox
- try faster loading
- fix change root style
- fix null ref
- few small changes
- fix scripts not workin
- update packages
- fix screenviewer styles
- fix first div styled from designer when zoom
- fix zooming of child screens
- one more spec. calculation fix
- need to await stylesheet parse
- fix specificity calculation
- fix in designer property grid
- stretch property for screenviewer
- screennames in property list (property services now async)
- fix typo in bindingshelper
- fix style parsing and style bindings at runtime
- fix in manifest parser of designer
- fix manifest parsing
- bindings inside of css
- fix remove of ctx menu
- fix stylesheet matching
- fix edit text in transformed surface
- more fixes with transformed elements
- designer transformation fixes
- fix transform combinations in designer
- fix treeview jump to
- few more small designer fixes
- fix in designer
- Add screen contextmenu
- support editing of repeat in grid colum/row templates
- designer updates
- force styles
- designer update
- expand/collapse of child nodes in tree
- undock all windows
- jump to all css declarations
- jump to styles
- better icons
- remove metro ui
- fix delay command
- fixes after package updates
- removed missing prop
- add delay in blockly & npm updates
- nicer two way bindings
- fix toastify
- fix for controller v6
- compact mode on controler 6 support
- fix encoding for all files
- fix gulp5 copy breaks fonts
- fix compile error
- fix copy of font
- stretch support in screens
- support relative signal paths in scripts
- parameter support for scripts
- designer upd
- designer updates for toolbars
- designer update
- disabled control fix
- add dayjs for date formating
- add a indirection level in complex signal binding
- package upgrades
- try fix runtime once more
- runtime should not load designer
- fix used wrong script system
- one more small runtime fix
- fix runtime once more
- fix runtime
- designer upgrade for new features
- fix broken signals selector in scripts
- build broken after refactoring
- extracted some code for usability
- better text edit
- better split view (selection matches now)
- round pixel values
- designer-update: mathML support, svg foreignObject support
- better text edit support
- text edit now workin
- package updates
- fix broken designer package
- designer and docking fixes
- support undock to new browser window
- preview fixes for position: static in styles
- screenviewer - add also nodes from domparser head
- more designer fixes
- multiple designer fixes
- fix lazy bound lit event name
- fix captured local
- fix lazy loaded lit elments
- fix script url
- again fix in class binding
- class is attribute in bindings
- fix error logging
- fix wunderbaum error
- designer fixes with property grid
- designer updates
- update designer with bugfixes
- fix bindings in designer
- refresh tree when controls deleted
- fix grid resize
- fix grid extension display
- better element drawing (with undo)
- better title extension
- dblclick in solution should not change tool
- designer update for performance fixes
- upgrade designer package once more to fix some issues
- fix blockly
- add blockly templated string
- work on adopted styles
- update designer to fix snaplines
- designer fix for background
- upgade to new designer for better style encapsulation
- package upgrades (fix in designer for css patching)
- typos
- indirect signal for $ access
- one more designer update
- fix for nested stylesheets
- string could be null
- better script errors
- remove a few errors
- npm upgrade for error of undoservice
- toast message on errors
- npm package upgrades
- use appendChild
- fix later loaded scripts
- twoway should only set first value
- fix error with noParse
- fix binding with unit
- fix refactor service missing command
- fix designer grid overlay
- stecil ackage hacks
- fix broken split view
- simpler one way bindings with expressions
- text selection selects in designer
- fix opacity of D&D node
- fix drag drop of tree nodes
- support upper/lowercase and spaces in screens & controls
- correct event name in lit bindings
- upgrade baseCustomWebcomp for attribute binding
- API for reading object lists
- fix selected tool
- bugfix controls editor
- fix import/export
- bigger formula editor when multiline
- draw widgets when selected in tree
- bind to iobroker objects (via $ prefix)
- fix open screens in folders
- only lowercase folders
- variablen in convertern
- configurable meta tags
- fix issue with npm
- new script command: CalculateSignalValue
- javascript code completition
- better types in code completition
- fix writing of child nodes if content is bound at design time
- use monaco editor in expressions
- use custom var names in expressions
- Screens & Controls can have subfolders
- decl. shadow dom support in screen viewer
- allow 'local_' as tag prefix for local vars
- add local valueAsNumber property
- again fix runtime was not initialized
- fix runtime was not initialized
- todo, support 2way bindings too custom properties
- code completition for iobrokerHandler and runtime
- simple scripts, access value of event
- and one more...
- and one more fix on importmaps
- more fixes with import map
- work on export directive
- fix missing .js extensions
- fix scripts
- add open screen in blockly
- work on esbuild (but not yet ready, delayed till blockly is ESM)
- bugfixes with scripts
- remove typescript, use javascript directly
- typed value on SetValue function
- fix set style
- more commands in blockly
- fixed paths
- start of blockly support
- fix importmap creation missed "/"
- few wunderbaum fixes
- better custom properties view
- fix in css prop binding
- update designer npm
- fix for class binding
- binding for classes
- allow bindings to css vars
- switch loglevel
- package updates
- fix load error
- waitForReady needs to be awaited
- fix missing null check
- fix normal binding unsubscribe
- fix historic binding unsubscribe
- remove bindings in customcontrols
- fix broken load historic
- load historic only when previous load is finished
- fix tooltips
- lazy remove the title
- better fix for monaco
- fix for monaco bug
- title removed
- code completition for base custom webcomponent
- object property type
- better text for historic bindings cancel
- fix reload in dynamics editor
- ui for historic binding
- fixes in refactor view
- fixes in refactor service
- tooltip in solution explorer
- npm upgrade of designer
- refactor view for bindings and scripts
- remove 2 uneeded files
- designer update
- check for invalid propertynames
- move properties
- copy screen and custom controls
- fix usage of webui in windows
- extra style for font declarations, they are not allowed in shadow dom
- fix remove script command
- additional file dnd
- add additional files node and upload
- export as xml (screens & controls)
- binding historic with reload
- fix dialog
- uncloseable dialog
- css properties for dialog
- binding to historic data
- dialog centered
- add simple dialog
- two way bindings with expressions
- fix upercase screen names in runtime
- raster in designer is now adjustable
- copy object nodes now copies complete string
- context menu to directly edit custom element
- fix handler path in script
- uiChangedView now workin
- error when importing invalid file (for example html instead of json)
- after eval removal, functions need a return
- events names for 2way bindings need a editor
- two way for indirect bindings
- support indirect bindings via {...} in signals (like in vis)
- check npm package name
- fix build on windows
- dragdrop fixes
- screen/control size fixes
- connected/disconnected callbacks
- new script commands
- bugfix with bindings and empty events
- select exported function in javascript
- bugfix in save of screens
- typescript in scripts
- started work on translateable runtime
- signal selector in properties
- screen selector in properties
- new screen had style in scripts
- indirect value/property acces from scripts via editor
- list multiple undo entries (on hold of undo)
- update designer to add and fix some commands
- move screen/control scripts out of html code
- add a javascript editor view
- bugfix when states where null after a fresh install
- designer addons do now work again
- docking framework updated, cause of bugs with undocking
- screens and controls have now settings (width, height, useGlobalStyle)
- removed many uneeded files from installation
- show version in ui
- signal as property type
- removed svg-image control
- shorter custom control tag name
- better dynamics editor
- dock ui fixes
- control ui from backend (switch view, reload)
- remove uneeded files from upload
- remove icons into extra iobroker packages
- support icon adapters
- rename screens & controls
- default value for custom properties
- open screens only once
- property bindings default one way
- rework how custom controls are initalized
- better support & fixes of custom elements
- enum properties in custom controls
- sample custom controls
- null ref fix in bindings
- Import/Export of Screens/Images/Controls
- Define your own Controls directly in webui
- Drag/Drop of Icons/Images to Properties
- Drag/Drop of objects to Bindings-Editor Signalname
- Basic functionality of CustomControls
- initial public release
The MIT License (MIT)
Copyright (c) 2024 jogibear9988 [email protected]