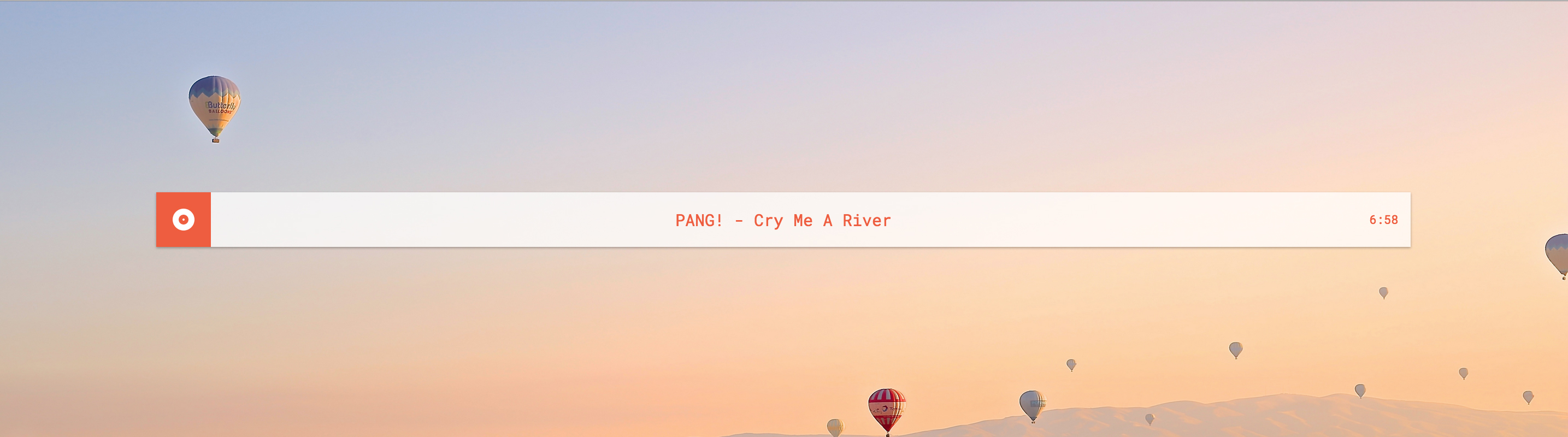
A custom audio player with material paper style and clean design.
Check the Player live here.
Here is an example of code to add a Paper-Audio-Player element to your page:
<paper-audio-player src="http://nadikun.com/audio/demo.mp3" title="Pink Shades - O+PNR" color="#F05C38"></paper-audio-player>Title and color attributes are optional.
Install the component using Bower:
bower install paper-audio-player --save
Or download as ZIP.
- Polymer 1.0
- Paper-progress
- Iron-Icons
- Paper-icon-button
- Paper-ripple
These dependencies are managed via Bower. You can install that via:
npm install -g bower
Then, go ahead and download the player's dependencies:
bower install
-
Import Web Components' polyfill:
<script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script>
-
Import Player element:
<link rel="import" href="bower_components/paper-audio-player/paper-audio-player.html">
-
Start using it!
<paper-audio-player src="track.mp3"></paper-audio-player> <paper-audio-player src="podcast-2.mp3" title="My Podcast #2"></paper-audio-player> <paper-audio-player src="song.mp3" title="PANG! - Cry Me A River" color="#F05C38"></paper-audio-player>
| Attribute | Options | Description |
|---|---|---|
src |
string | The URL path to the audio file |
title |
string | Customize the track name |
color |
string | Customize the accent color that will be used |
auto-play |
boolean | Will start playing the audio file automatically |
preload |
string: auto, metadata, none |
Defines if audio file should be pre-loaded. |
time-offset |
number | Sets the time offset in seconds for audio to start playing at this time. |
ga-id |
string | Sets Google Analytics tracking ID, e.g. UA-000000-01. |
Note: Just like in native audio element, the preload property will be ignored if auto-play is set on a player.
If you add your unique GA tracking ID to a player (e.g. ga-id="UA-000000-01"), it will dispatch the following events to your GA: Play, Pause, Scrub, Ended.
Ended means that audio played through to the very end.
For each event Paper Player will pass an event label property that contains a title (if specified) or src value of an audio file.
If you wish to work on your element in isolation, we recommend that you use Polyserve to keep your element's bower dependencies in line. You can install it via:
npm install -g polyserve
And you can run it via:
polyserve
Once running, you can preview your element at
http://localhost:8080/components/paper-audio-player/
To work with Demo page styling with Sass, install grunt and its plugins:
npm install
After you made any changes, create new CSS file:
gulp
This will convert Sass into CSS and run Autoprefixer.
The tests are compatible with web-component-tester. Install it via:
npm install -g web-component-tester
Then, you can run your tests on all of your local browsers via:
wct
Or, simply navigate to the /test directory if you are using Polyserve: http://localhost:8080/components/paper-audio-player/test/
(OS X only) Manually install the latest SafariDriver extention for Selenium - check the 1st step in Quick Start here.
Firefox 46 At the moment please fall back to test in Firefox 46 or earlier - see WCT issue here.
wct -l chrome will only run tests in chrome.
wct -p will keep the browsers alive after test runs (refresh to re-run).
wct test/some-file.html will test only the files you specify.
- Fork it!
- Create your feature branch:
git checkout -b new-feature - Cover your code with tests and make sure all new and existing tests pass locally before pushing.
- Commit your changes:
git commit -m 'Add some awesomeness' - Push to the branch:
git push origin new-feature - Submit a pull request!
MIT License © Nadi Dikun