- Overview
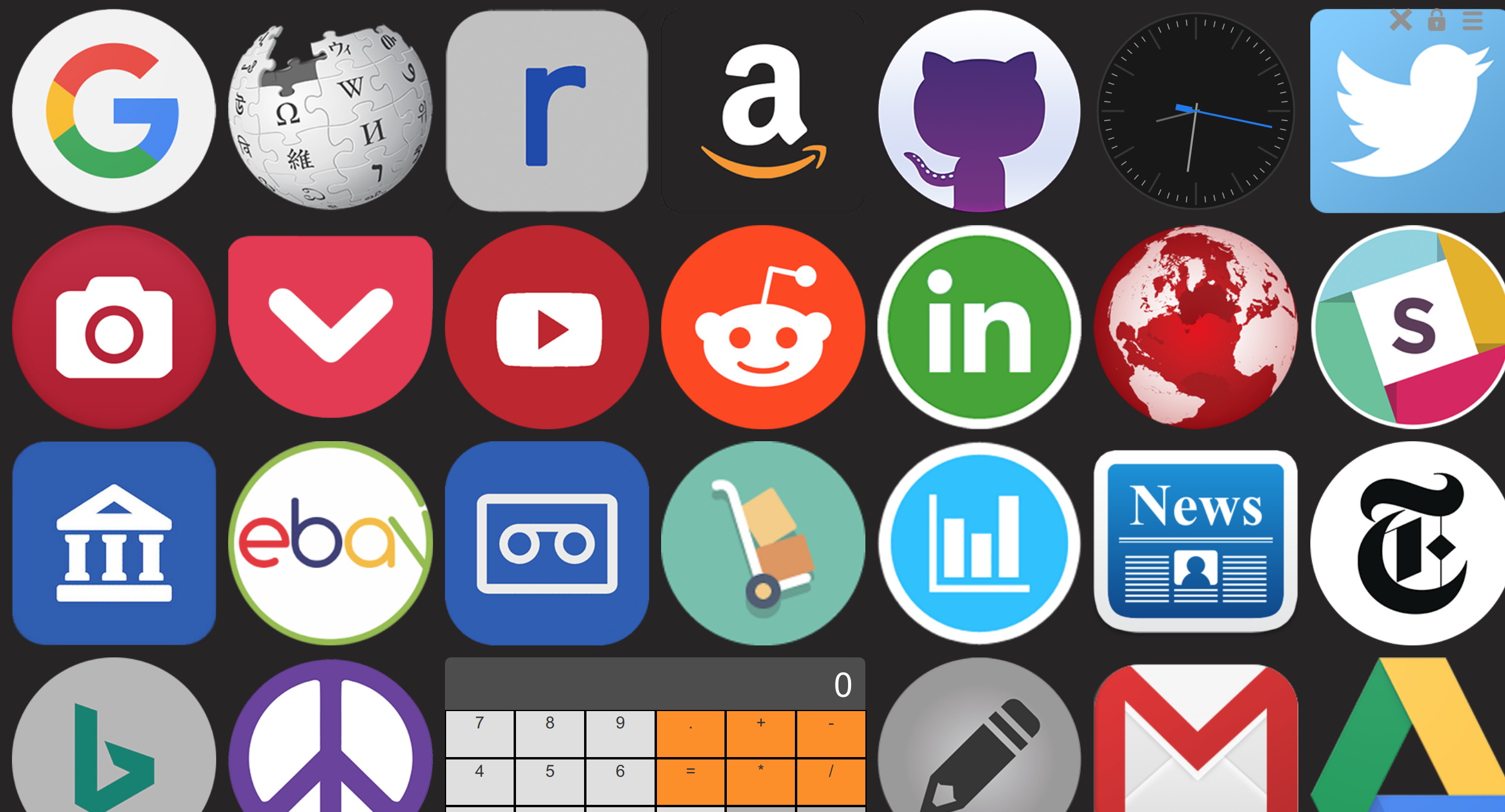
- Demo
- Development Philosophy
- Stack
- Use As
New TabPage - Configure
- Build
- Contribute
- License
- Features
- Features To Do
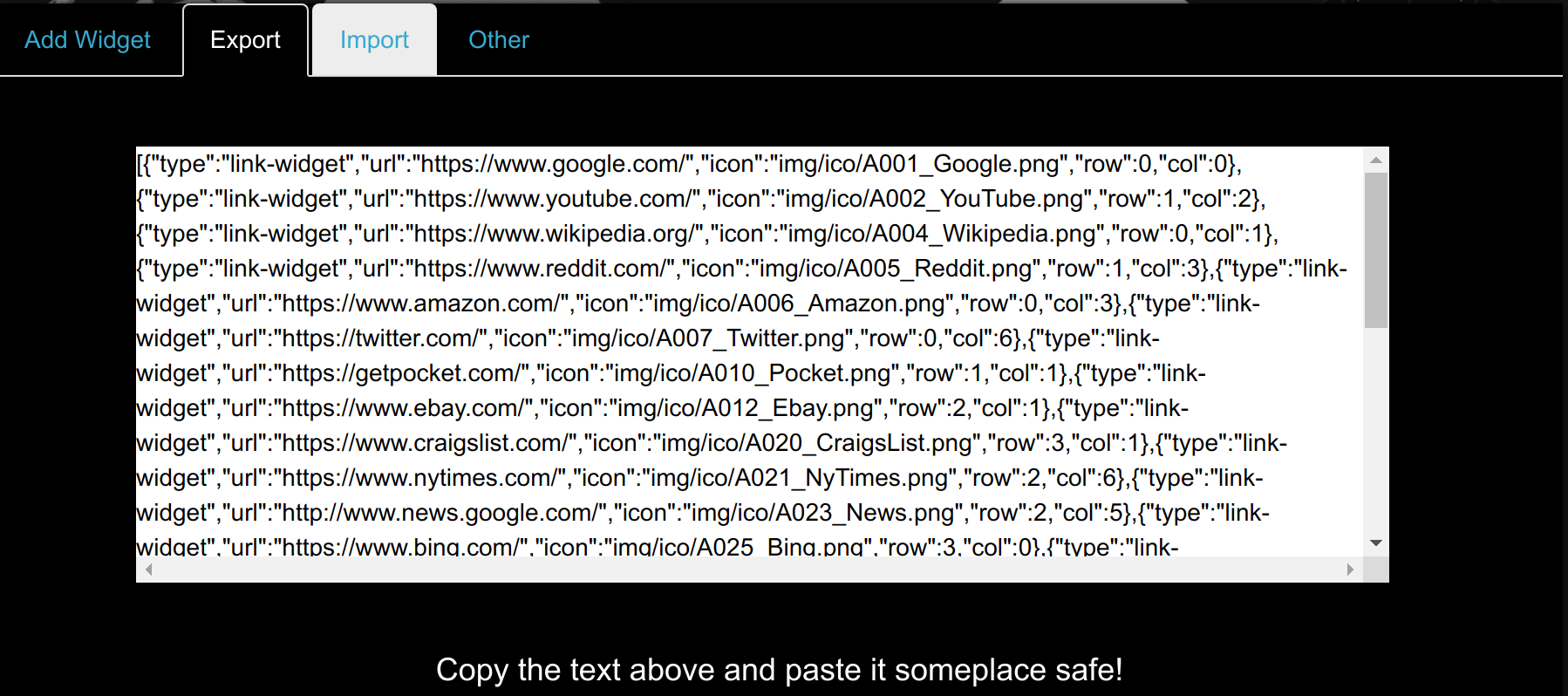
This project is meant to serve as a personalized landing page for any browser. It renders a grid of icons, each of which can be configured with an image and a URL. A user can sign-in to define a custom grid of icons, and grid configurations can be backed-up via JSON export, then imported later. The project is built using AngularJS, according to standard paradigms for that framework. It was build such that the controls are intuitive to the point where no documentation is required for regular use-cases. The back-end features a thin NodeJS API back-end, which persists data to a MongoDB, then supplies it to the client-side as serialized JSON objects. This application is still live, but is not being actively maintained at the moment.
I built this as a browser-agnostic new-tab page, for use on any device, in virtually any browser. I've seen similar landing-page projects in the past, but they're typically built as add-ons for specific browser software. I wanted to remedy this constraint, and to keep it simply to use and nice to look at. I went with a metro-style layout, leveraging angular-gridster to maintain the grid structure. I refrained from bloating it with a ton of options and features: rather, it's meant to perform the simple function of linking-out to other websites. It's built such that utility widgets can be added easily; currently calculator and clock widgets are available. This was my first side-project built in AngularJS using ES6, and it served as a playground for me to learn the framework. I learned a lot building this app in 2016, and hope it can be useful to others!
- Download extension Fast New Tab Redirect
- In extension settings, configure redirect-page URL as
http://nervecenter.herokuapp.com
- Download add-on New Tab Override
- In extension settings, configure redirect-page URL as
http://nervecenter.herokuapp.com
- Open Safari
- Select
Preferencesfrom the menu bar - General
- Set homepage as
http://nervecenter.herokuapp.com
- Open Edge
- Input
about:flagsinto URL bar - Check the box next to
Enable extension developer features - Download extension Breeze
- Install the downloaded extension
- Configure new tab page as
http://nervecenter.herokuapp.com
JWT_SECRET=YOUR_JWT_SECRET
MONGODB_URI=YOUR_MONGODB_URI
npm install --savegulpnodemon app.js
If you have feature suggestions, please contact me here or at [email protected]. If you'd like to submit a pull request, please feel free and I'll review and merge it at my earliest convenience!
This project is provided under the MIT licence and I hereby grant rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the software without limitation, provided the resulting software also carries the same open-source licensing statement.
- Change widgets to grids
- Amazon Fresh Icon
- Better Google News Icon
- Deletes both when same URL
- Small icons don't arrange correctly after sync (or add)
- Calc doesn't resize right after $location redirect
- Icon missing default grid
- Separate grids from user model
- Create FavIcon
- FavIcon in Heroku
- Add Widget Formatting
- editWidget Url/Ico
- rearrange size after grid sync
- add bower-components to lib
- convert CSS to SASS
- add ES6 support
- convert es5 to es6
- add jspm support
- login modal can't be exited
- don't show main modal unless logged in
- update default grid
- ncCalc delete icon
- clock delete icon
- import modal choice of size dropdown
- Import error handling
- New Grid Modal (icon checkboxes)
- Background Color Picker
- Multiple custom grids for different devices
- Tabbed grid layouts
- Digital Clock Widget
- Analog/Digital Hybrid Clock Widget
- Weather Widget
- Word of the Day Widget
- Dictionary Widget
- Thesaurus Widget
- Baseball Scores Widget
- Measurement Converter Widget
- Currency Converter Widget