Fully Coded Components
BootstrapVue Argon Dashboard is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done. Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this dashboard here. You can check the components here and the foundation here.
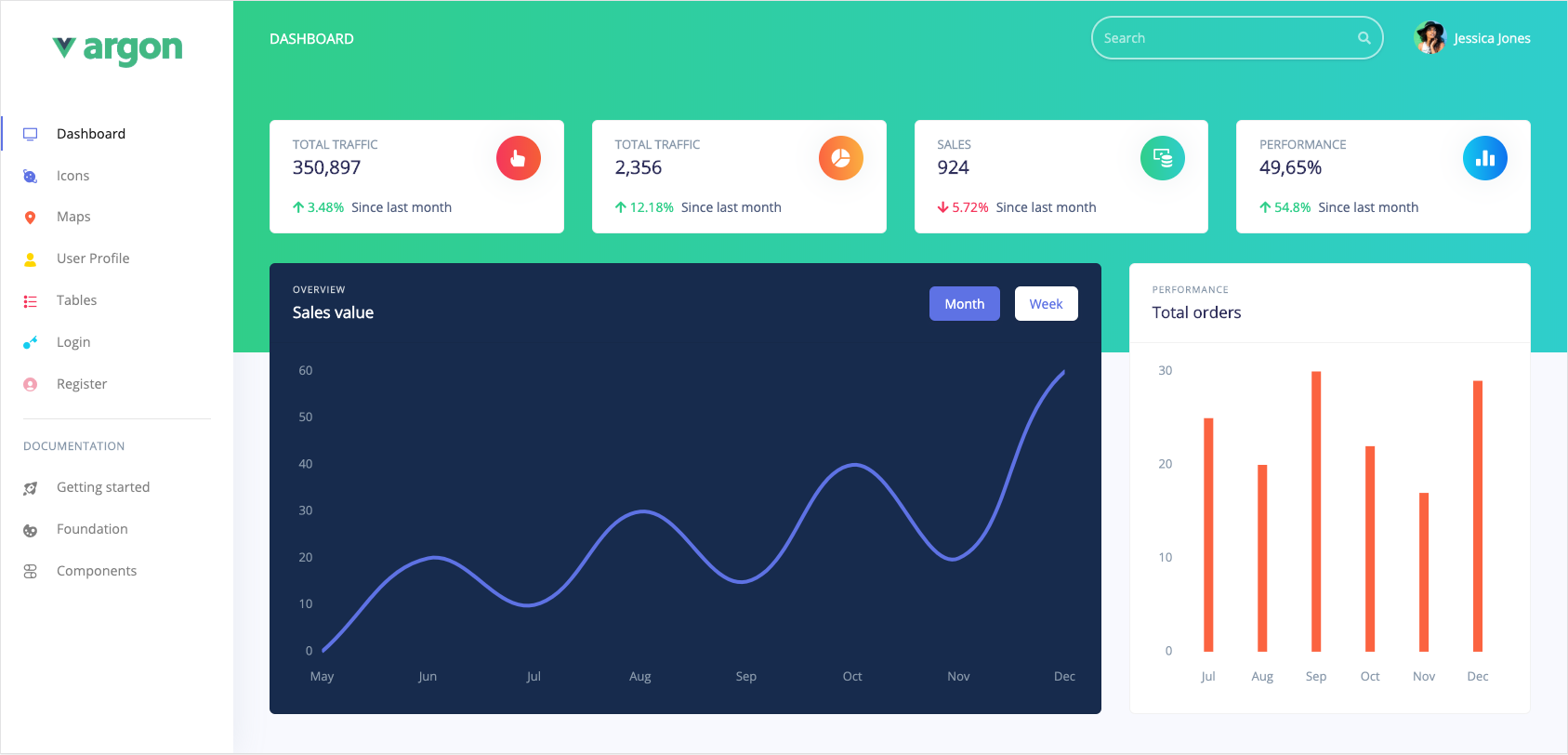
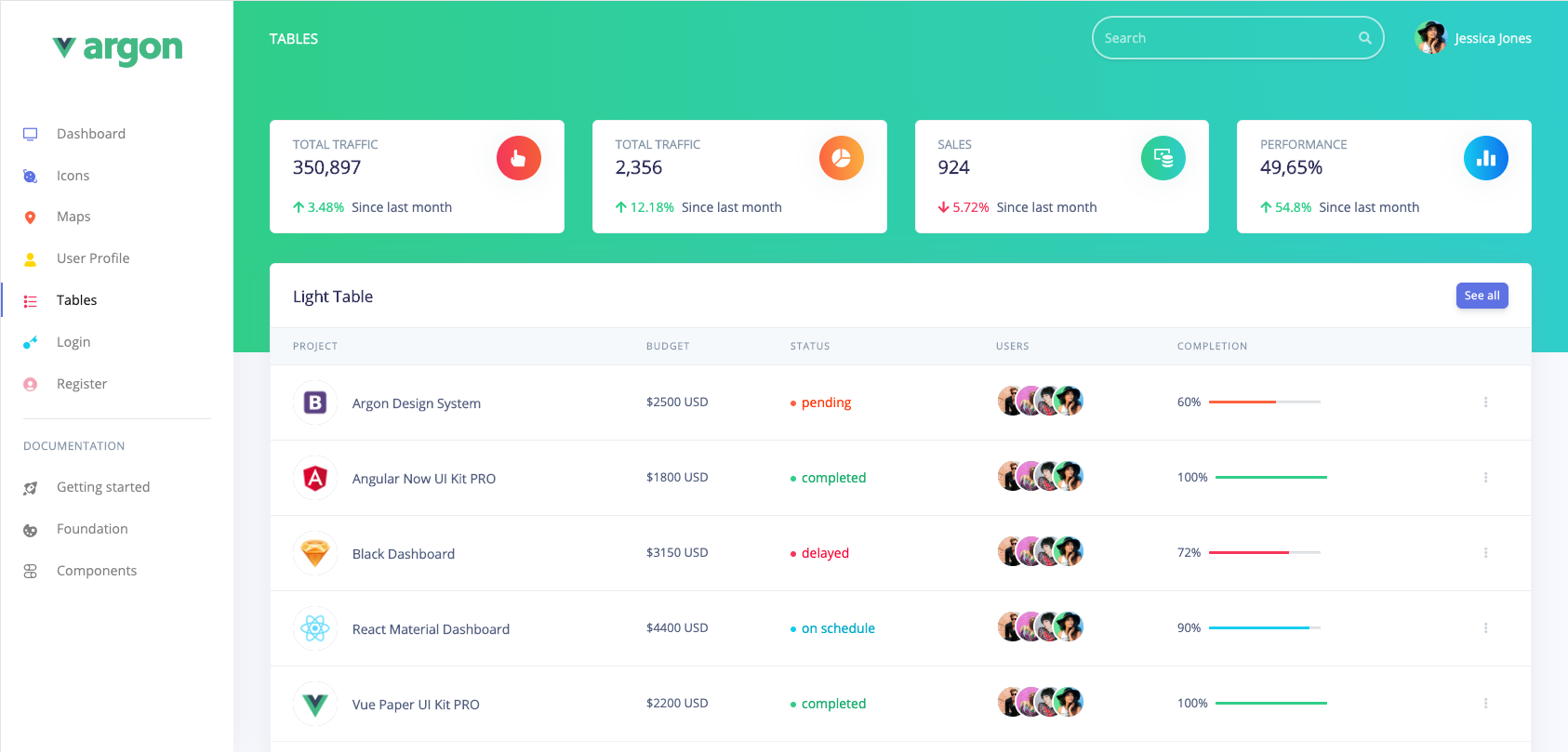
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
- Versions
- Demo
- Quick Start
- Deploy
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| Vue | HTML | React | Angular |
|---|---|---|---|
 |
 |
 |
 |
| BootstrapVue | NodeJS | Laravel |
|---|---|---|
 |
 |
 |
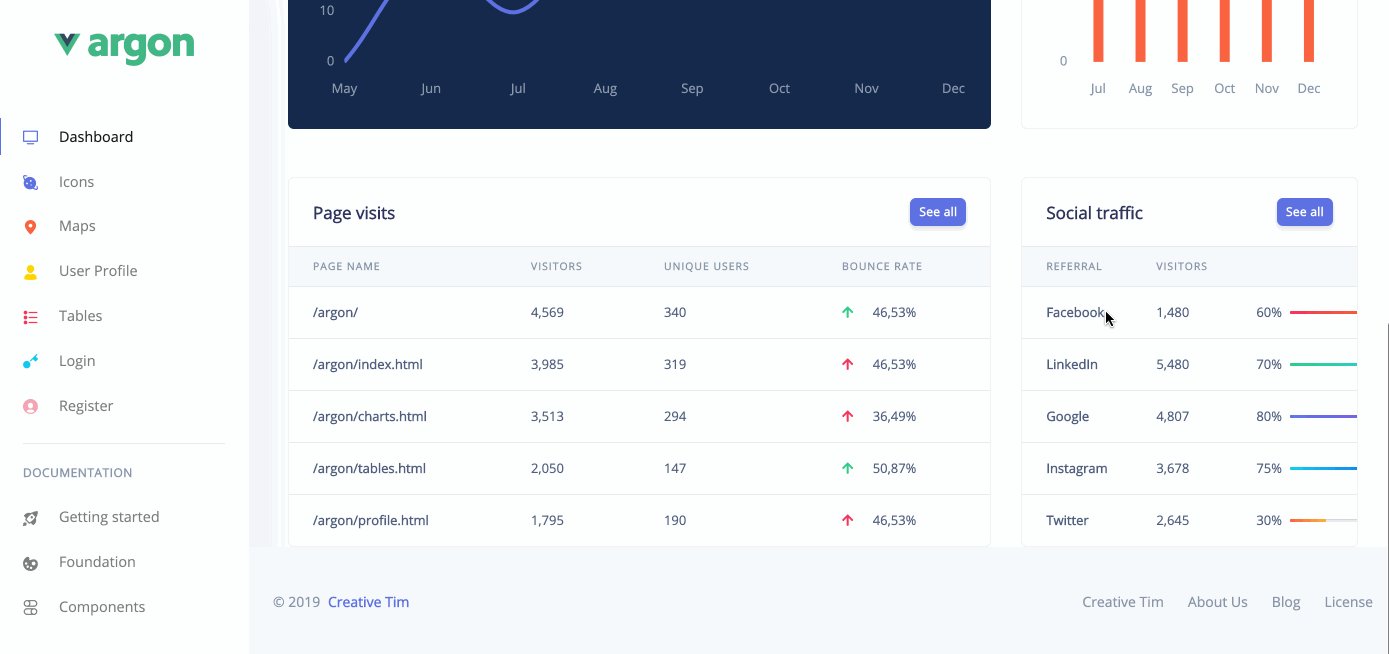
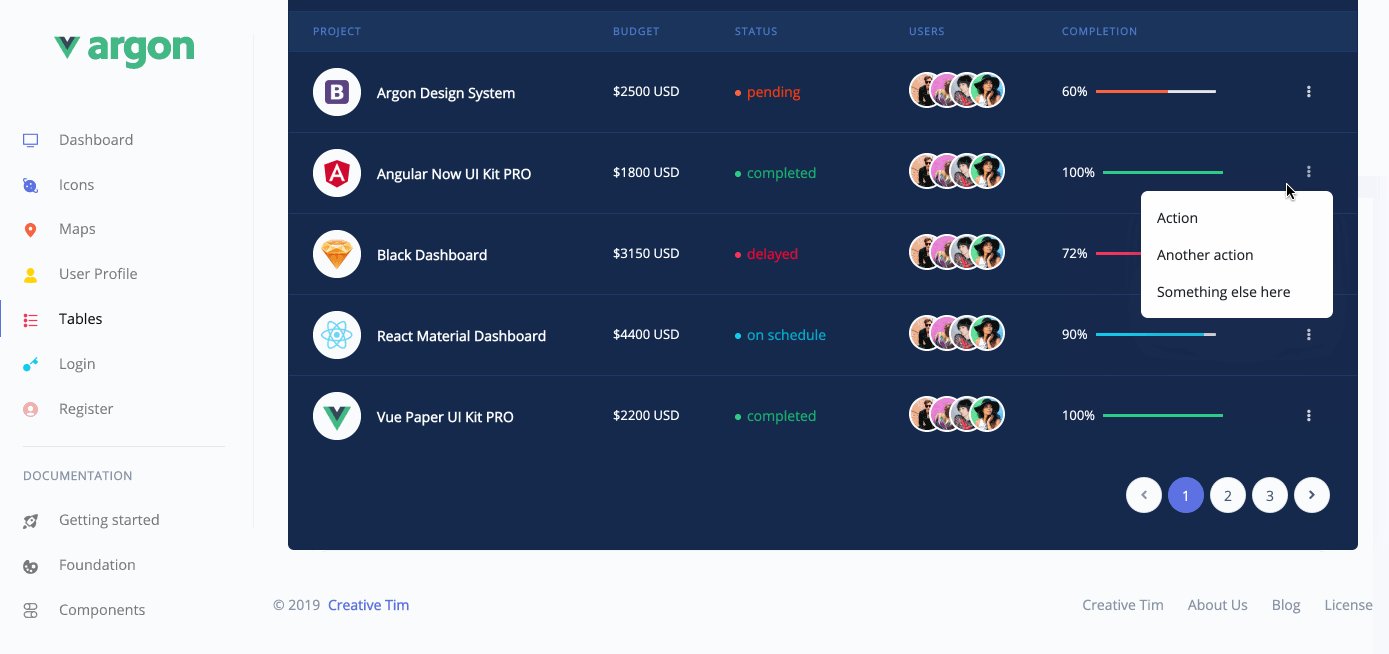
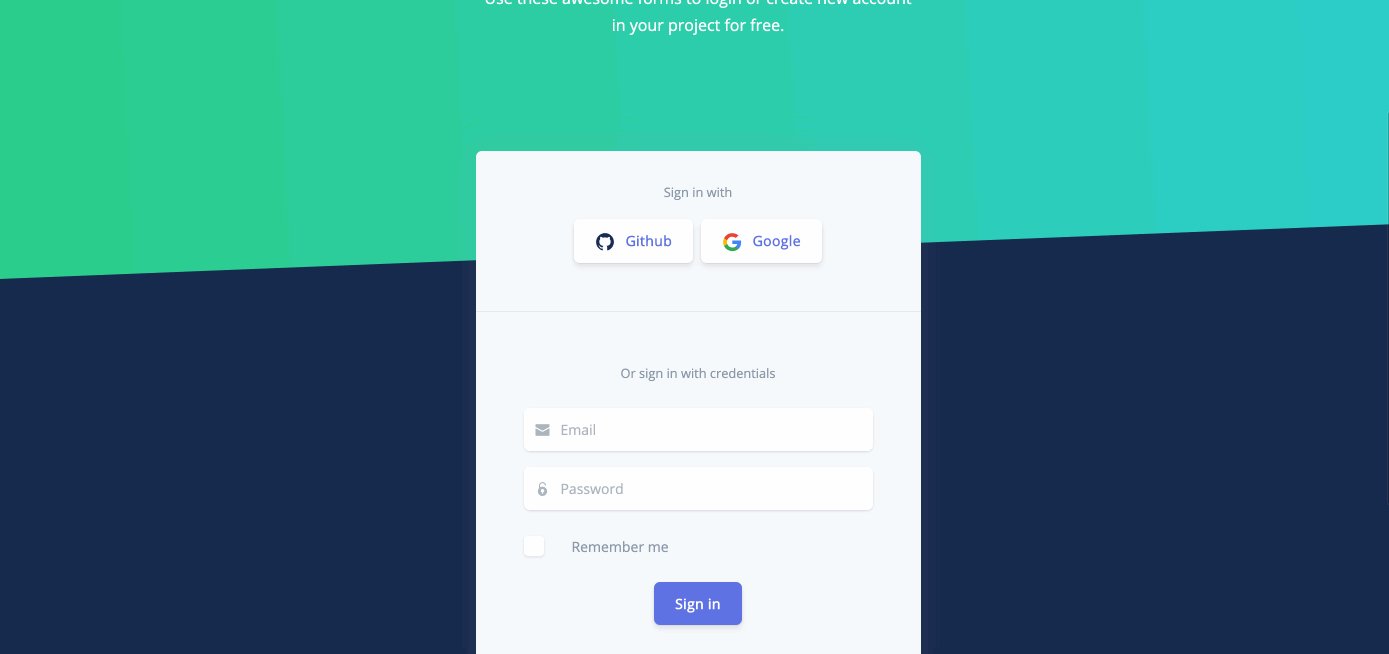
| Dashboard Page | Icons Page | User Profile Page | Tables Page | Login Page | Register Page |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
- Download from Github.
- Download from Creative Tim.
- Clone the repo:
git clone https://github.com/creativetimofficial/bootstrap-vue-argon-dashboard.git.
🚀 You can deploy your own version of the template to Genezio with one click:
The documentation for the BootsrapVue Argon Dashboard is hosted at our website.
Within the download you'll find the following directories and files:
|-- BootstrapVue Argon Dashboard
|-- .gitignore
|-- CHANGELOG.md
|-- ISSUES_TEMPLATE.md
|-- LICENSE.md
|-- README.md
|-- babel.config.js
|-- package.json
|-- public
| |-- img
| |-- favicon.ico
| |-- index.html
|-- src
|-- assets
| |-- logo.png
| |-- scss
| | |-- core
| | |-- custom
| | |-- argon.scss
| |-- vendor
| |-- nucleo
|-- components
| |-- Badge.vue
| |-- BaseAlert.vue
| |-- BaseButton.vue
| |-- BaseDropdown.vue
| |-- BaseHeader.vue
| |-- BasePagination.vue
| |-- BaseProgress.vue
| |-- BaseSlider.vue
| |-- BaseTable.vue
| |-- ButtonCheckbox.vue
| |-- ButtonRadioGroup.vue
| |-- CloseButton.vue
| |-- index.js
| |-- LoadingPanel.vue
| |-- Modal.vue
| |-- NavbarToggleButton.vue
| |-- Breadcrumb
| | |-- Breadcrumb.vue
| | |-- BreadcrumbItem.vue
| | |-- RouteBreadcrumb.vue
| |-- Cards
| | |-- Card.vue
| | |-- StatsCard.vue
| |-- Charts
| | |-- BarChart.js
| | |-- config.js
| | |-- globalOptionsMixin.js
| | |-- LineChart.js
| | |-- optionHelpers.js
| | |-- roundedCornersExtension.js
| |-- Collapse
| | |-- Collapse.vue
| | |-- CollapseItem.vue
| |-- Inputs
| | |-- BaseCheckbox.vue
| | |-- BaseInput.vue
| | |-- BaseRadio.vue
| |-- Navbar
| | |-- BaseNav.vue
| | |-- NavbarToggleButton.vue
| |-- NotificationPlugin
| | |-- index.js
| | |-- Notification.vue
| | |-- Notifications.vue
| |-- SidebarPlugin
| | |-- index.js
| | |-- SideBar.vue
| | |-- SidebarItem.vue
| |-- Tabs
| | |-- Tab.vue
| | |-- Tabs.vue
|-- directives
| |-- click-ouside.js
|-- plugins
| |-- dashboard-plugin.js
| |-- globalComponents.js
| |-- globalDirectives.js
|-- routes
| |-- router.js
| |-- routes.js
| |-- starterRouter.js
|-- util
| |-- throttle.js
|-- views
|-- Dashboard.vue
|-- GoogleMaps.vue
|-- Icons.vue
|-- NotFoundPage.vue
|-- RegularTables.vue
|-- Dashboard
| |-- PageVisitsTable.vue
| |-- SocialTrafficTable.vue
|-- Layout
| |-- Content.vue
| |-- ContentFooter.vue
| |-- DashboardLayout.vue
| |-- DashboardNavbar.vue
|-- Maps
|-- APY_KEY.js
|-- Pages
|-- UserProfile
|-- AuthLayout.vue
|-- Login.vue
|-- Register.vue
|-- UserProfile.vue
|-- Starter
|-- SampleFooter.vue
|-- SampleLayout.vue
|-- SampleNavbar.vue
|-- SamplePage.vue
|-- Tables
|-- RegularTables
|-- projects.js
|-- users.js
|-- App.vue
|-- main.js
|-- polyfills.js
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/bootstrap-vue-argon-dashboard/#/dashboard?ref=bvad-github-readme
- Download Page: https://www.creative-tim.com/product/bootstrap-vue-argon-dashboard?ref=bvad-github-readme
- Documentation: https://www.creative-tim.com/learning-lab/bootstrap-vue/colors/argon-dashboard?ref=bvad-github-readme
- License Agreement: https://www.creative-tim.com/license?ref=bvad-github-readme
- Support: https://www.creative-tim.com/contact-us?ref=bvad-github-readme
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the BootstrapVue Argon Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the BootstrapVue Argon Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=bvad-github-readme)
-
Licensed under MIT (https://github.com/creativetimofficial/vue-argon-dashboard/blob/master/LICENSE.md)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim