This is a starter kit to quickly create Markdown-based article, portfolio and documentation websites with the site generator Docsify. Global navigation elements can be hidden for seamlessly embedding pages into other platforms or shared as standalone pages. Includes an optional "Edit this Page" link.
 Figure 1. Docsify Open Publishing Starter Kit. Explore a demo at hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/
Figure 1. Docsify Open Publishing Starter Kit. Explore a demo at hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/
Pre-flight Checklist
- GitHub account
Installation and Deployment
-
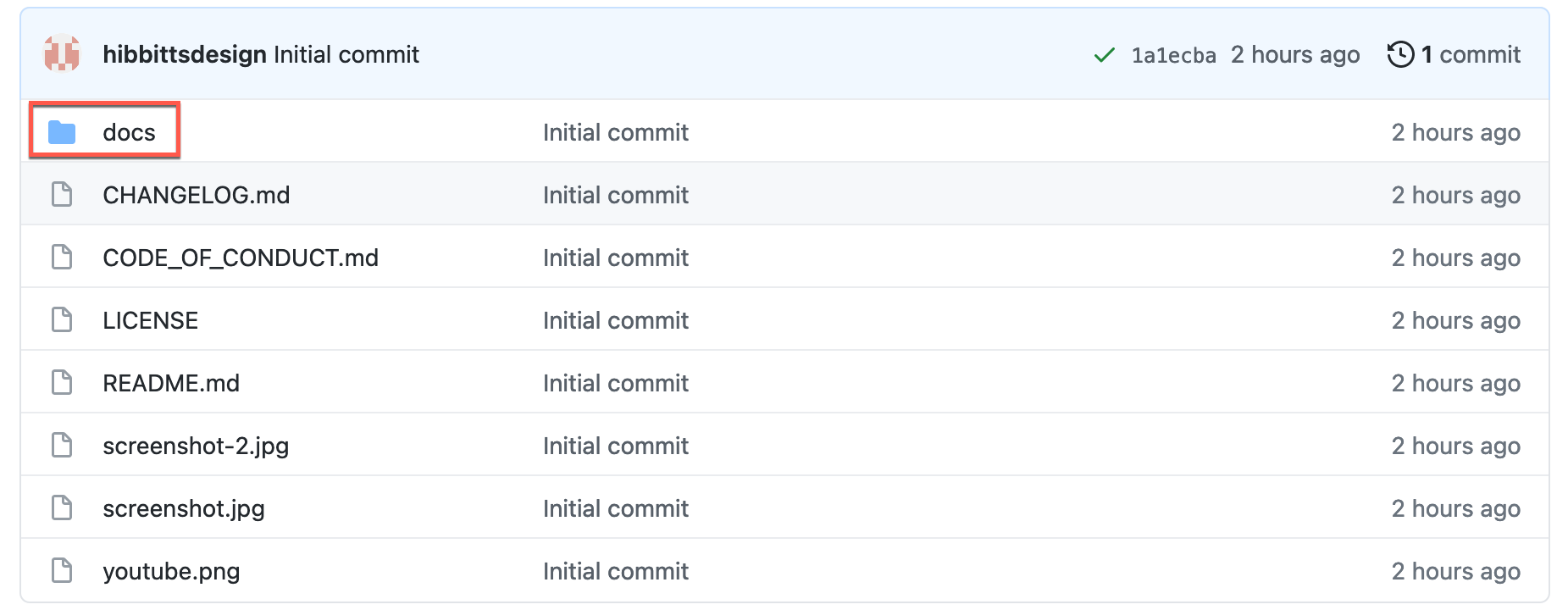
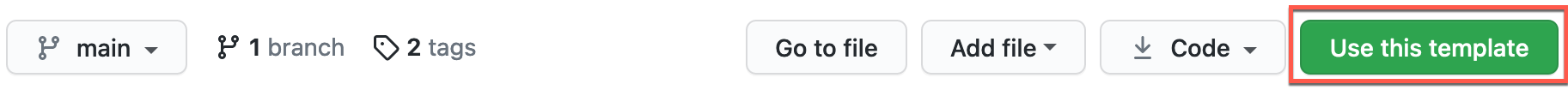
Tap Use this template on the source repository (upper-right green button) and then choose Create a new repository

-
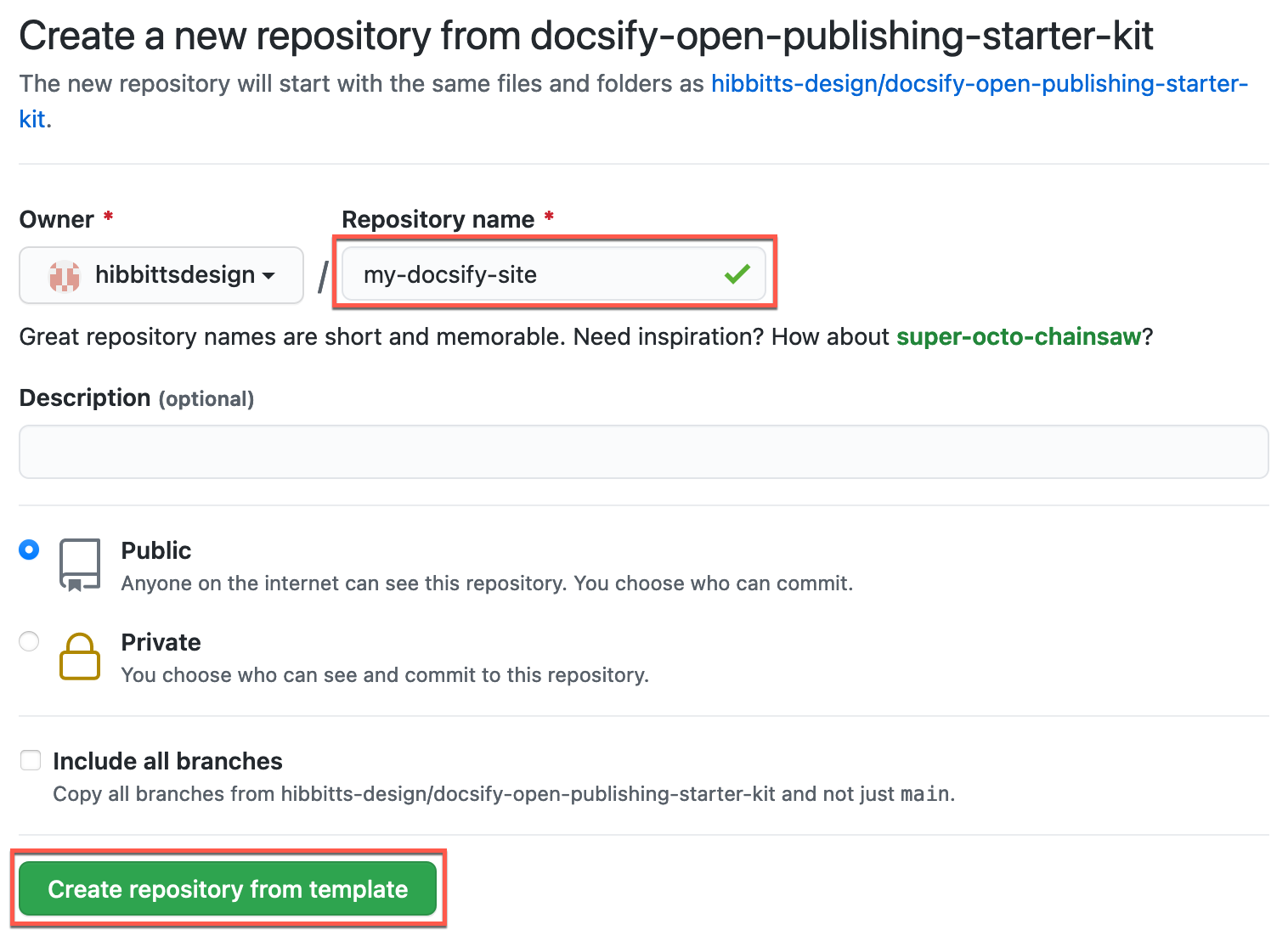
Choose the name for your new repository to contain the copied site files and then tap Create repository from template

-
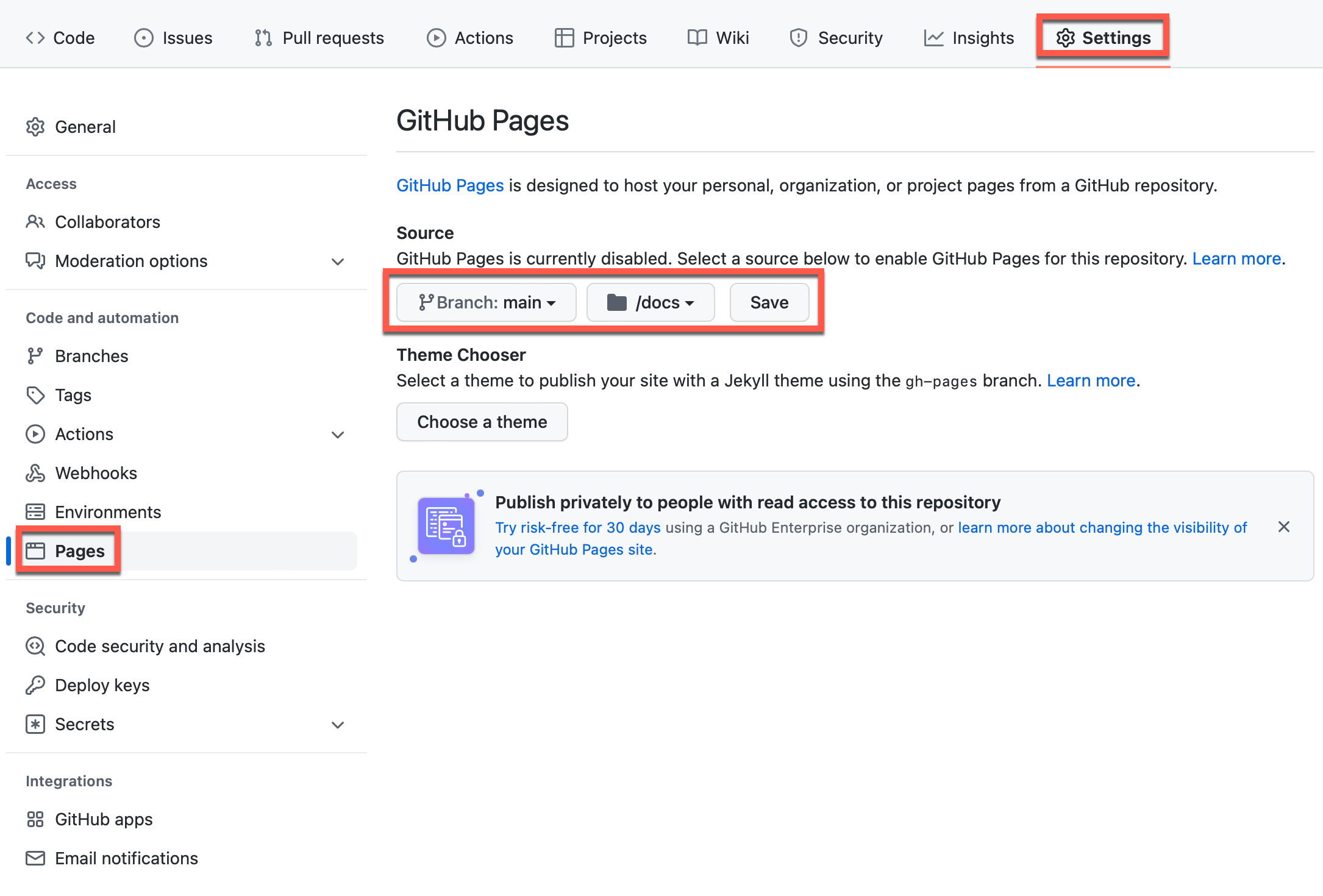
Go to Settings of your newly created repository, tap the Pages tab (on the left-hand side), choose main branch, then docs folder and finally tap the Save button (see more details in the Docsify documentation)

-
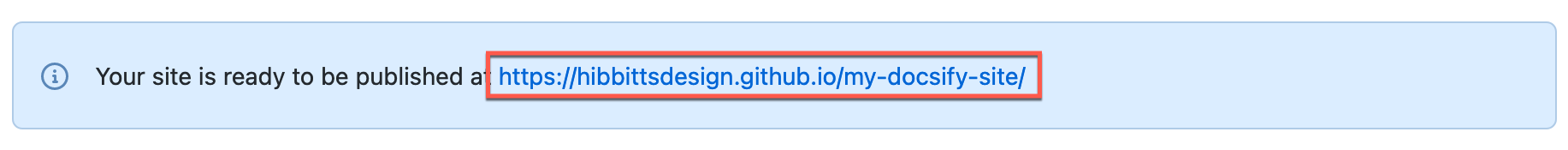
And you're done! (view your new site using the provided URL on the Pages tab - it can take up to 10 minutes for your site to be initially available)

Do you use GitLab? You can also use Docsify with GitLab Pages!
-
Go to the Docsify Markdown (.md) page in the
docsfolder of your repository you want to edit
-
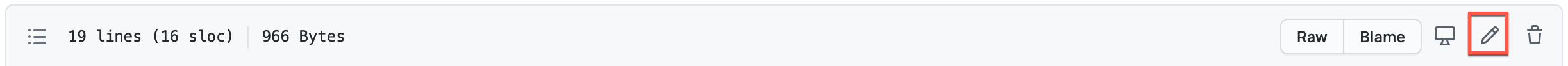
Tap the Pencil Icon (top left-hand toolbar area) to start the editor

-
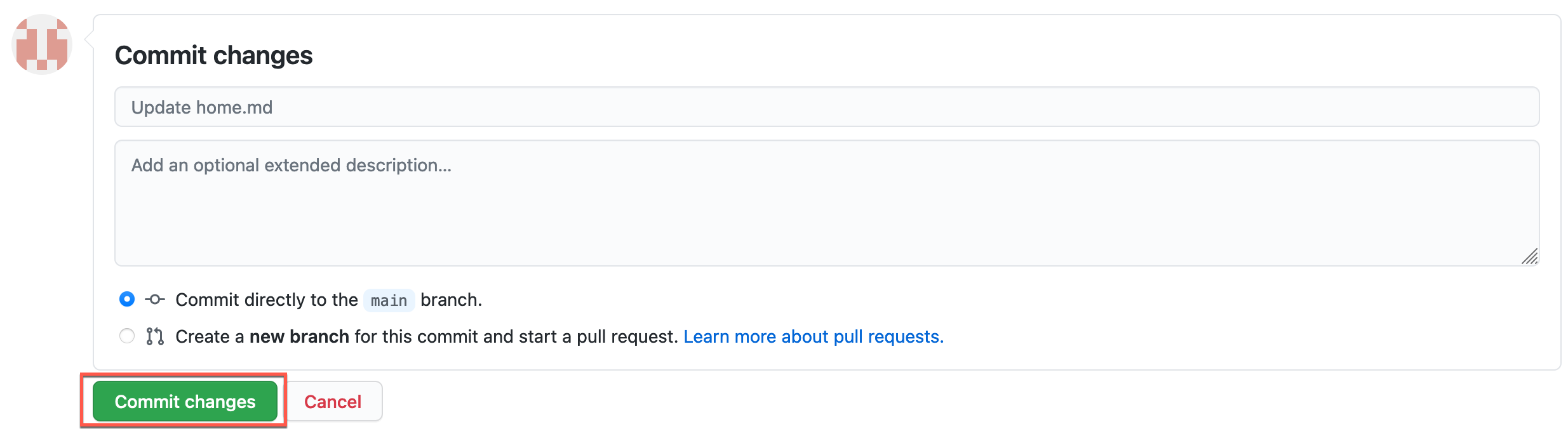
Scroll down to the bottom of the page and tap the Commit changes button to save your changes

Learn more about creating pages in Docsify.
-
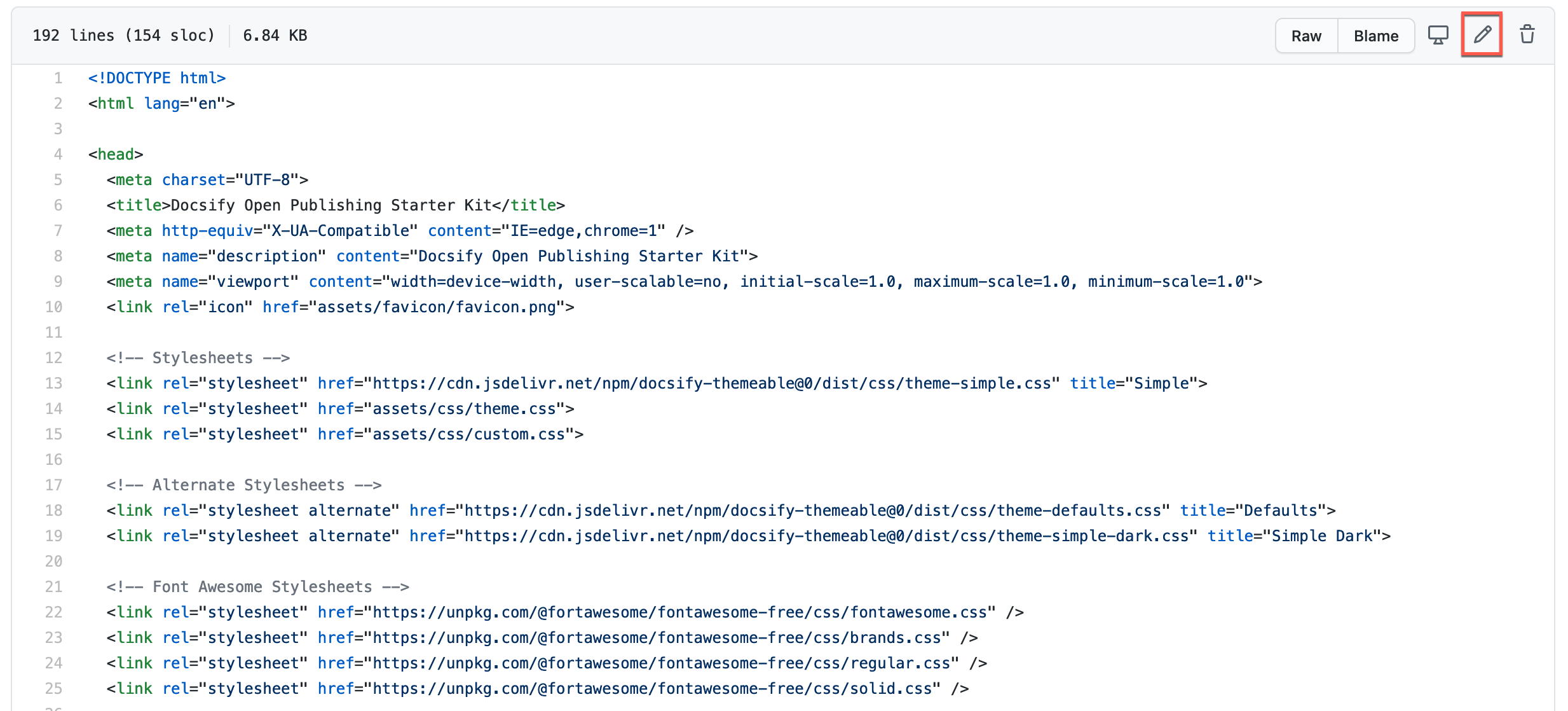
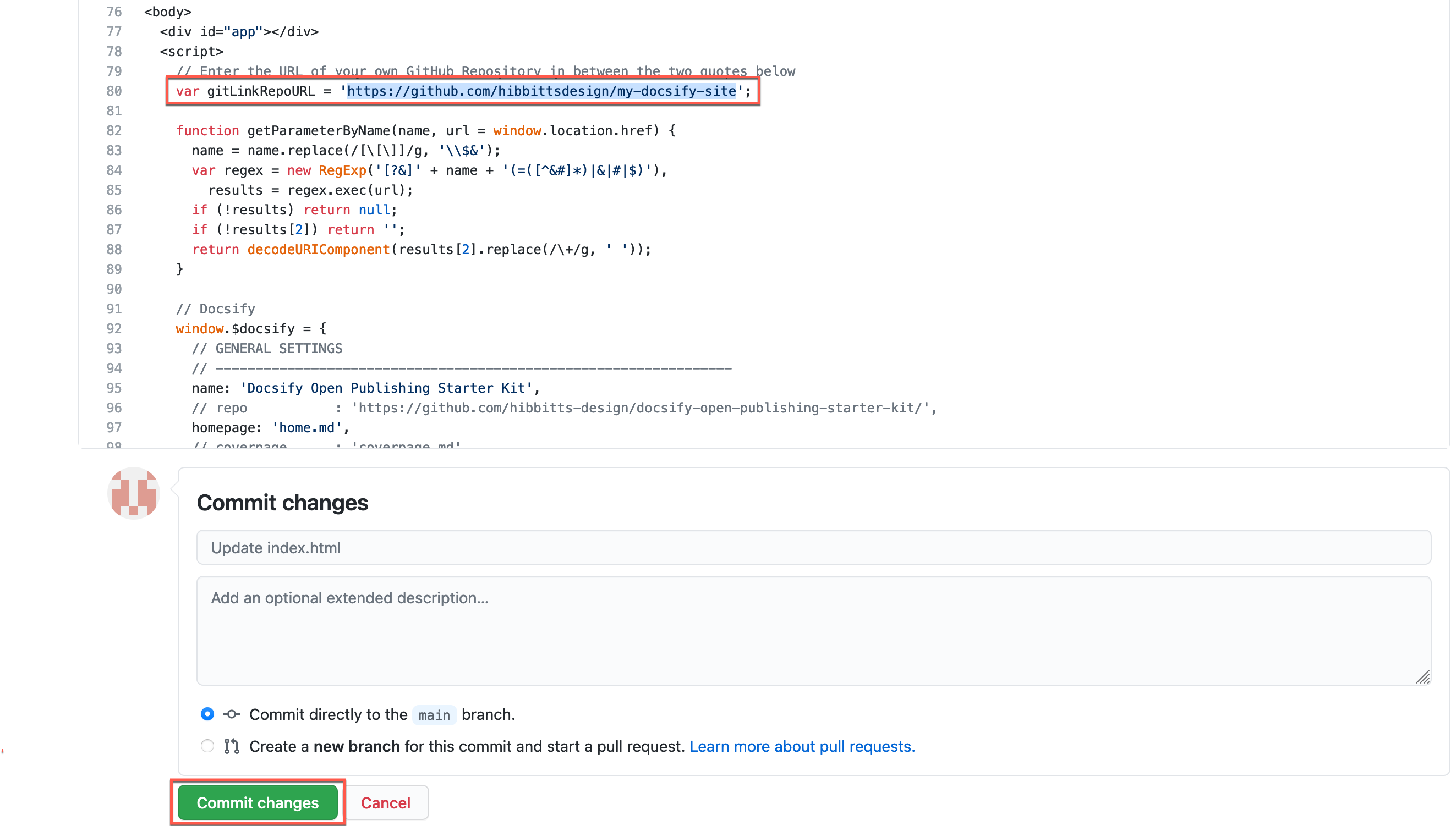
Tap the Pencil Icon (top left-hand toolbar area) to start the editor

-
Find the line
var gitLinkRepoURL = '';and enter the URL of your own GitHub Repository between the two quotes and then scroll down to the bottom of the page and tap the Commit changes button to save your changes
Editing Your Docsify Site Pages on Your Desktop
- Tap Code on your repository (upper-right green button)
- Choose Open Desktop and follow the prompts, installing GitHub Desktop if not already present
- You will now be able to edit your Docsify site (in the
docsfolder) using the desktop editor of your choice (e.g. Atom) - Use GitHub Desktop to push any changes to your repository.
Learn more about using GitHub Desktop.
You can also clone (i.e download) a copy of your repository to your computer and run Docsify locally to preview your site. See the below video for details.
 Figure 2. Docsify Open Publishing page ready for embedding or linking as standalone content
Figure 2. Docsify Open Publishing page ready for embedding or linking as standalone content
The optional ‘embedded’ (all lowercase) URL parameter hides a site’s sidebar for seamlessly embedding Docsify page content within another platform such as Canvas LMS, Moodle, Microsoft Teams or being displayed in an existing or new Browser tab. The parameter 'standalone' is supported as an alias for embedded.
To only display Docsify page content, add the following to a Docsify page URL:
?‘standalone’=true
Example standard Docsify page:
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/
Example Docsify page displaying only page content (i.e., no sidebar is shown):
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/?embedding=true
To optionally show a page Table of Contents (based on included Headers), use the following:
?‘standalone’=true&toc=true
Example Docsify page displaying only page content:
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/introduction?embedding=true
Example Docsify page displaying only page content with a page Table of Contents included:
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/introduction?embedding=true&toc=true
To optionally override the hiding of the navbar when displaying only page content, use the following:
?embedded=true&navbar=true
Example Docsify page displaying only page content:
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/introduction?embedded=true
Example Docsify page displaying only page content with the navbar still displayed:
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/introduction?embedded=true&navbar=true
To optionally hide the 'Edit this Page' link, use the following:
?‘standalone’=true&hidegitlink=true
Example Docsify page displaying only page content:
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/introduction?embedding=true
Example Docsify page displaying only page content with the 'Edit this Page' link hidden:
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/introduction?embedding=true&hidegitlink=true
To optionally show the footer ('_footer.md' file), use the following:
?embedded=true&footer=true
Example Docsify page without footer:
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/introduction?embedded=true
Example Docsify page with footer shown:
https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/introduction?embedded=true&footer=true
In addition to using URL parameters when embedding Docsify page content into other systems, it is possible to permanently display all pages as standalone, and to also always display a page Table of Contents.
To Display all Pages as Standalone
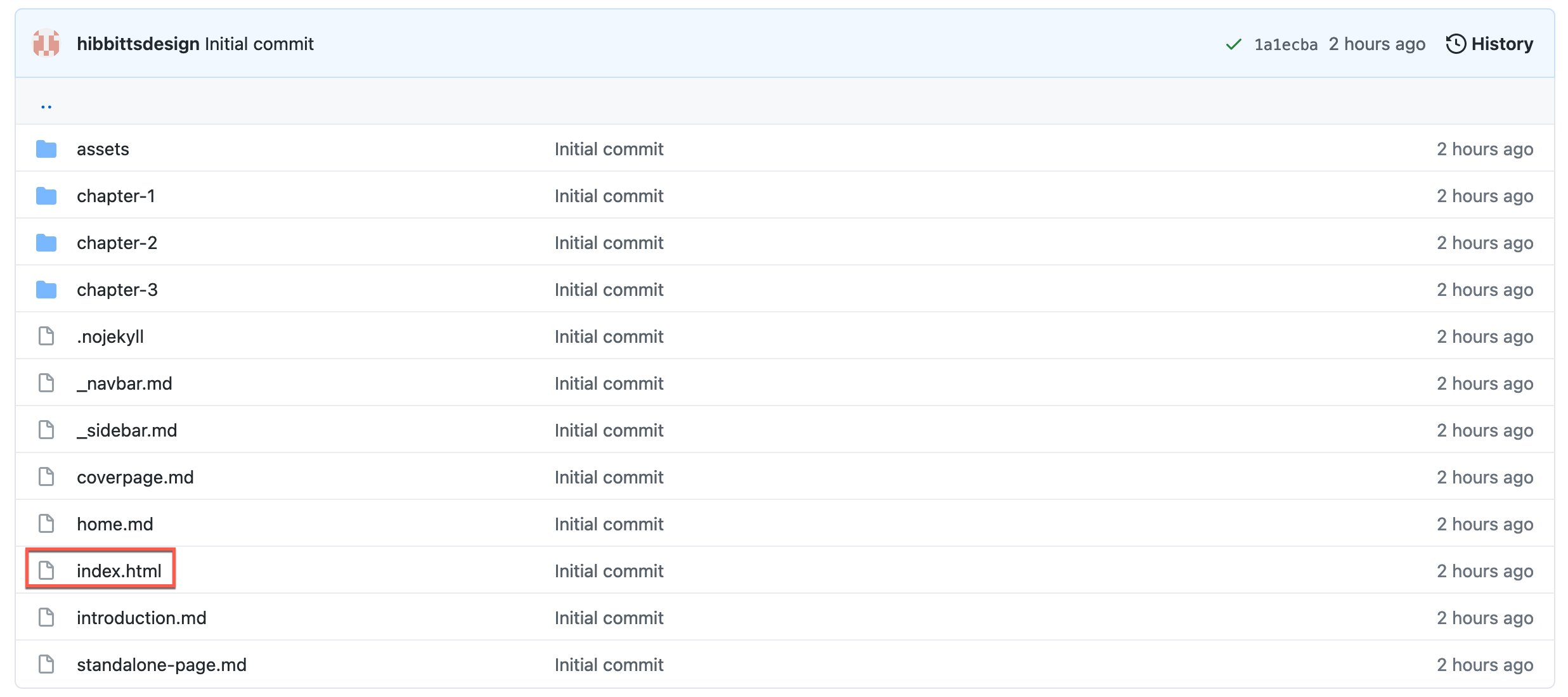
- Open the
index.htmlfile for editing. - Locate the line
var standalone = false;and change it tovar standalone = true;. - Save the
index.htmlfile and reload site.
To Display Page Table of Contents
- Open the
index.htmlfile for editing. - Locate the line
var ToC = false;and change it tovar showToC = true;. - Save the
index.htmlfile and reload site.
Please note a page must have a series of Headings (#, ##, ###) for the Table of Contents to be displayed correctly.
Docsify
Docsify Documentation
Docsify Basics by MichaelCurrin
Docsify Themable
Docsify Themeable Documentation
Docsify Themeable GitHub
Markdown
Markdown Here Cheatsheet
Markdown Guide
badge
<span class='badge'> Tue Jun 12th 11:59pm PDT</span>banner-image
banner-tall-image
button
[Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button')embedly-card (for linked article previews, embedded slides/videos, etc.)
<a class="embedly-card" data-card-controls="0" data-card-align="left" href="https://blog.prototypr.io/defining-usability-e7bf42e8abd0">Defining usability</a>banner-image (cropped to height of 250px on large screens, 125px on small screens)
banner-tall-image (cropped to height of 350px on large screens, 175px on small screens)
header-image-fade (suggested width of 1200px to 2000px)
header-image-full-width (suggested size of 1200px to 2000px width and 400px to 600px height, and display of Table of Contents is not available)
image-75 (scale image to 75%)
image-50 (scale image to 50%)
image-25 (scale image to 25%)
row & column
<div class="row">
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>video-container-4by3
<div class="video-container-4by3"><div class="video-container-16by9"><iframe width="560" height="315" src="https://www.youtube.com/embed/lJIrF4YjHfQ"></iframe></div>video-container-16by9
<div class="video-container-16by9"><iframe width="560" height="315" src="https://www.youtube.com/embed/lJIrF4YjHfQ"></iframe></div>An alternative to installing Docsify locally (as described following this section) is to use MAMP to view your Docsify sites locally on your own computer.
- Download MAMP
- Move your local Docsify site to the htdocs folder of MAMP
- Turn MAMP on, tap WebStart and then tap My Website
- Tap on the folder containing your local Docsify site and then tap on the docs folder

Video 1. Generating Documentation Sites with GitHub and Docsify - Alysson Alvaran
Docsify Themeable
Beau Shaw for his Remote Docsify example.