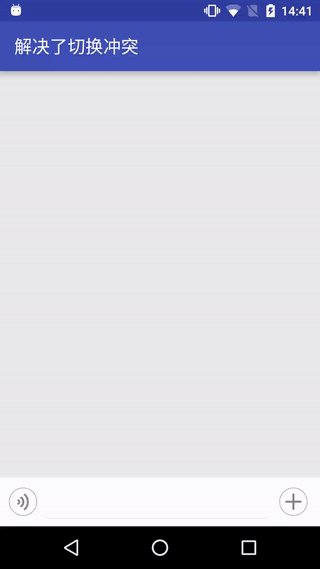
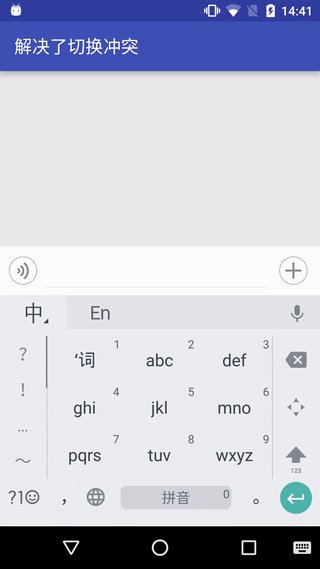
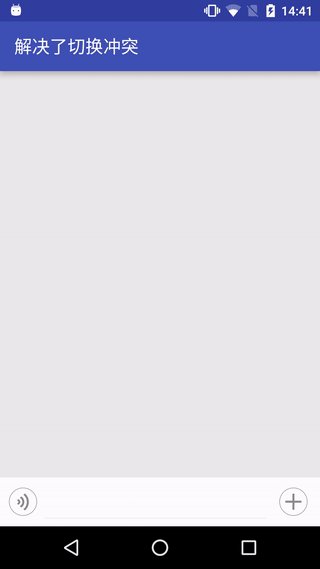
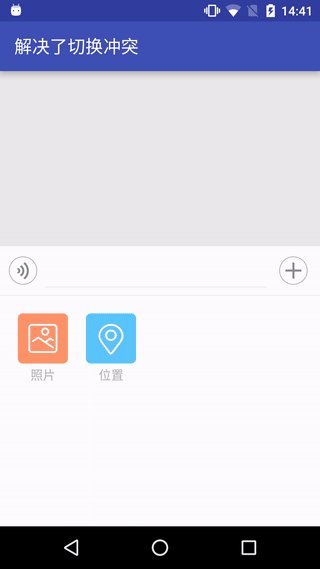
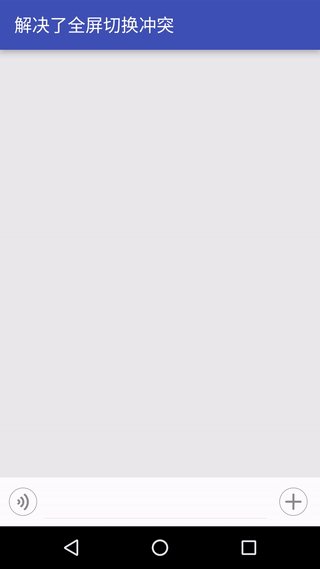
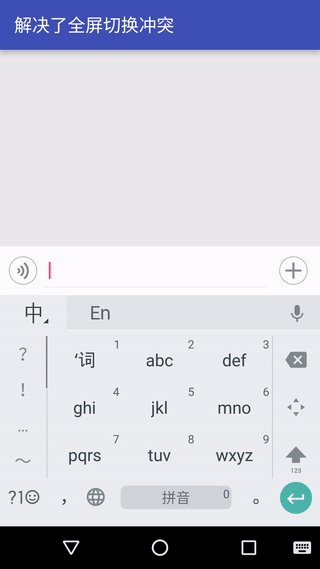
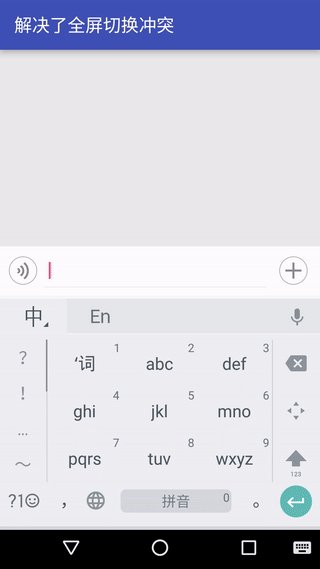
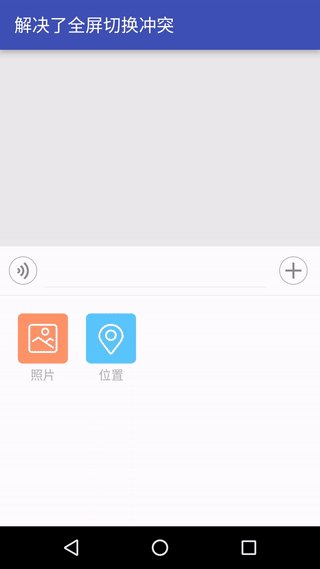
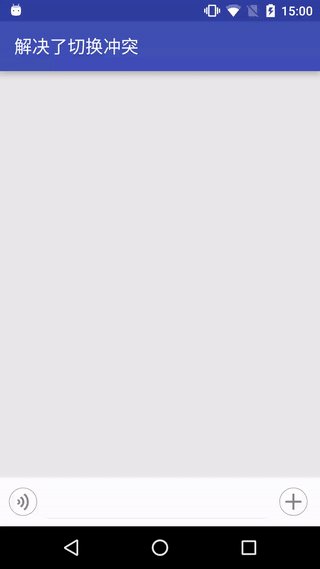
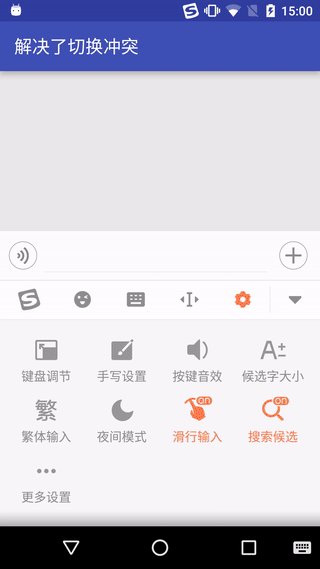
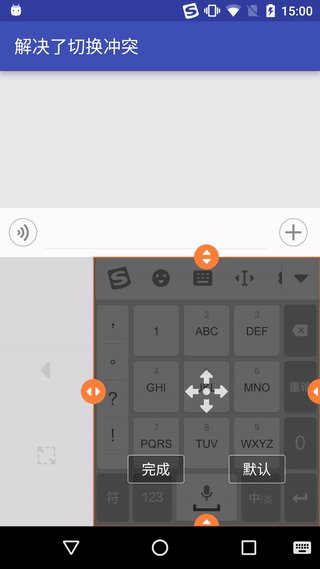
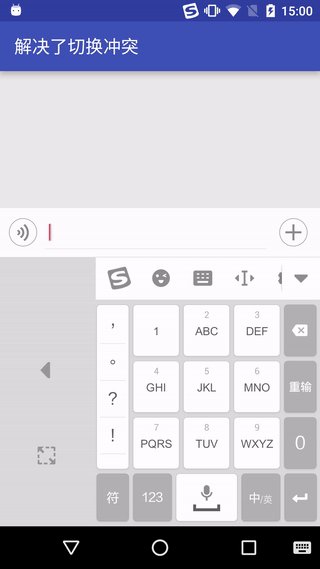
起源,之前在微信工作的时候,为了给用户带来更好的基础体验,做了很多尝试,踩了很多输入法的坑,特别是动态调整键盘高度,二级页面是透明背景,魅族早期的Smart bar等, 后来逐一完善了,考虑到拥抱开源,看业界还是有很多应用存在类似问题。就有了这个repo
之前有写过一篇核心思想: Switching between the panel and the keyboard in Wechat。
- 尽量多的英文注解。
- 每个提交尽量的细而精准。
- Commit message 遵循: AngularJS's commit message convention。
- 尽可能的遵循IDE的代码检查建议(如 Android Studio 的 'Inspect Code')。
在build.gradle中引入:
compile 'cn.dreamtobe.kpswitch:library:1.4.6'
可以考虑
clone下来跑下项目中的demo,已经用尽量简洁的代码尽量覆盖所有Case了。
- 非全屏主题 或者 透明状态栏主题并且在
fitsSystemWindows=true情况下使用引导 - 全屏主题 或者 透明状态栏主题并且在
fitsSystemWindows=false情况下使用引导
- 键盘高度计算,以及键盘是否显示的计算,参看: KeyboardUtil.KeyboardStatusListener#calculateKeyboardHeight、KeyboardUtil.KeyboardStatusListener#calculateKeyboardShowing。
- 处理闪动问题,参看: KPSwitchRootLayoutHandler,以及如果是非全屏主题用到的面板布局: KPSwitchPanelLayoutHandler;如果是全屏主题用到的面板布局: KPSwitchFSPanelLayoutHandler。
Copyright 2015 Jacks gong.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.