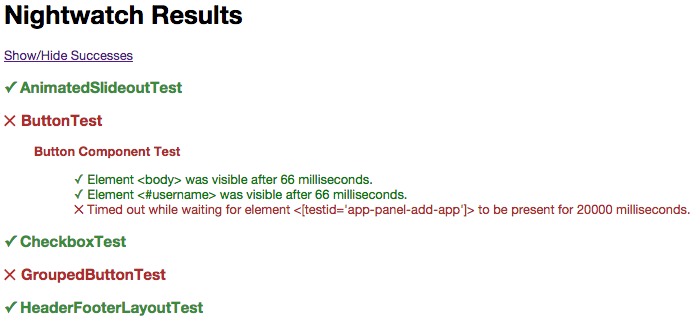
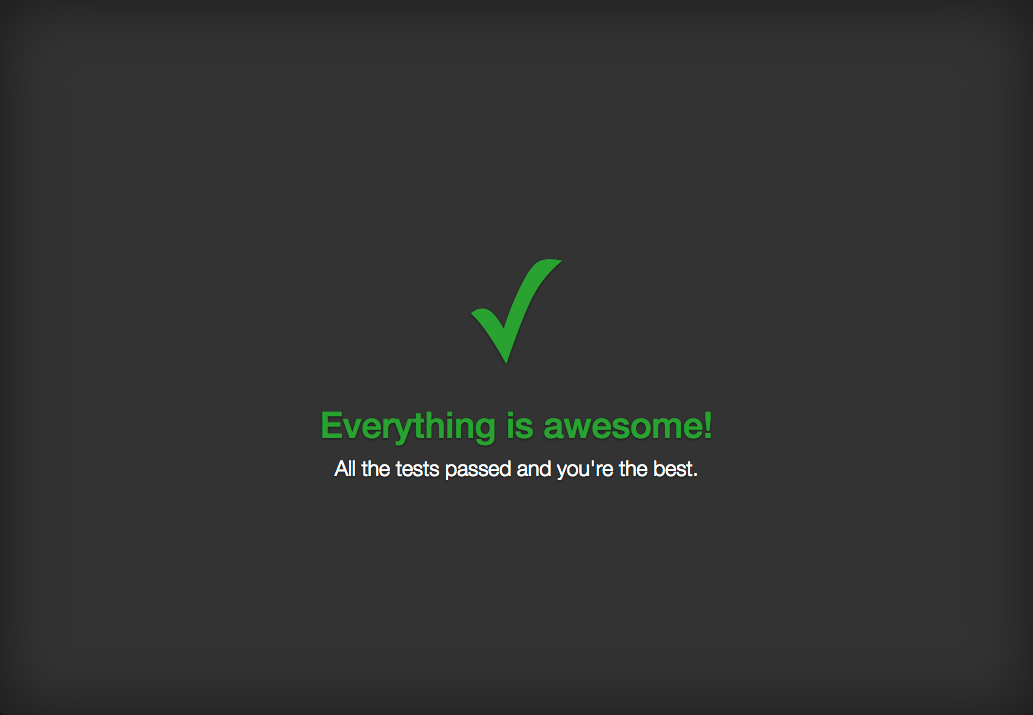
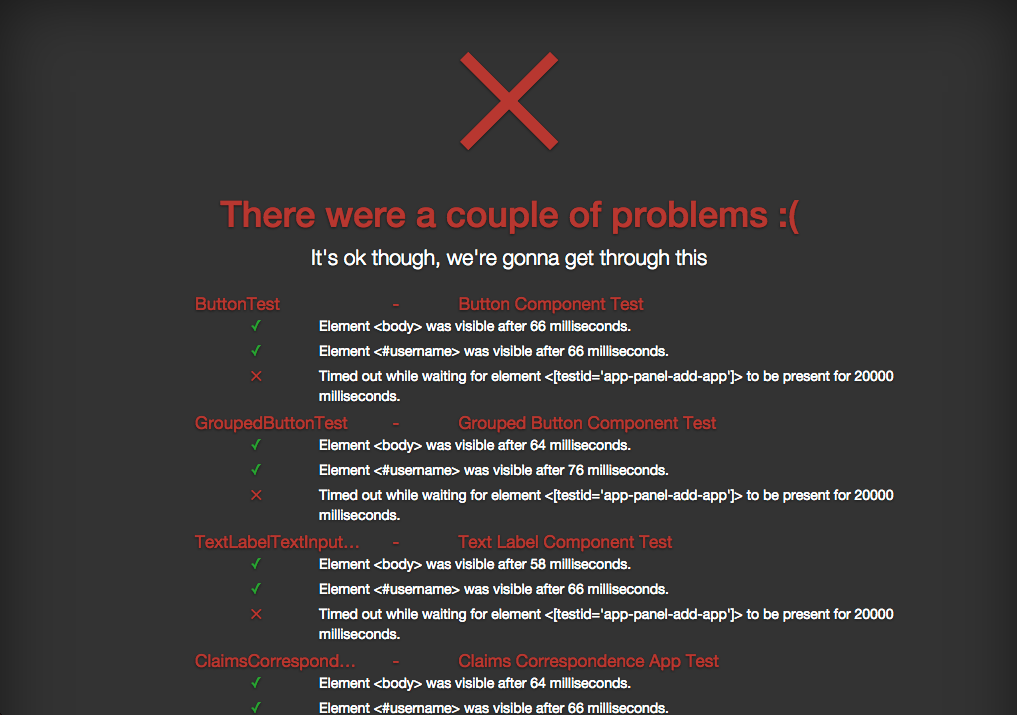
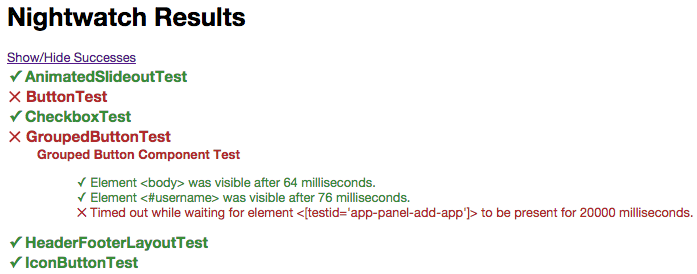
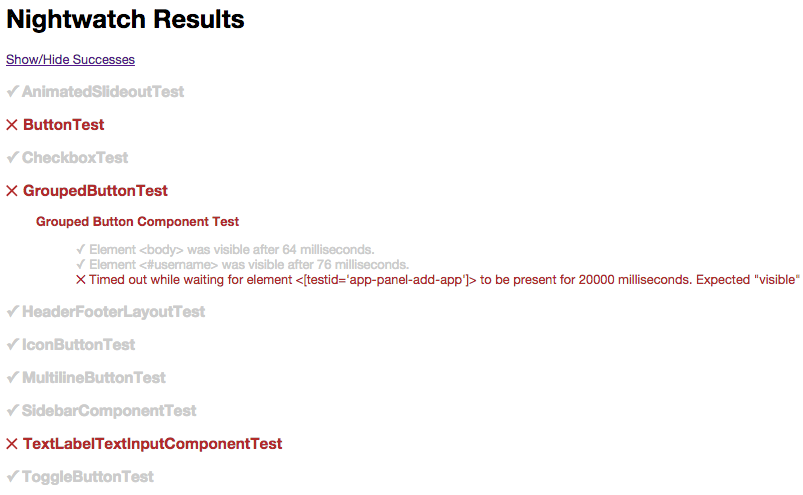
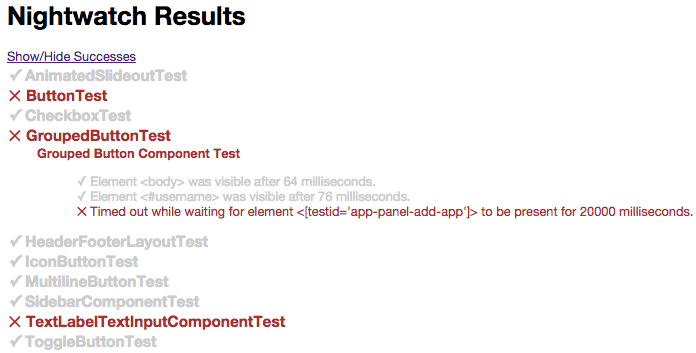
Generates an HTML view of the Nightwatchjs test reports.
For Nightwatch Version < 0.6.4
npm install [email protected]
For Nightwatch Version 0.6.4
npm install nightwatch-html-reporter
In version 0.6.4 Nightwatch changed the format of both the generated XML reports and the object the reporter receives after a test run.
Version 0.3.1 is the last version that supports Nightwatch < 0.6.4
This requires Nightwatch >= 0.5.32.
/* In nightwatch/globals.js */
var HtmlReporter = require('nightwatch-html-reporter');
var reporter = new HtmlReporter({
openBrowser: true,
reportsDirectory: __dirname + '/reports'
});
module.exports = {
reporter: reporter.fn
};nightwatch-html-reporter -d ~/myProject/tests/nightwatch/reports{
/* True or False. If true the generated html will be opened
in your browser after the test run. */
openBrowser: true,
/* The directory you've set nightwatch to store your reports.
On the CLI this determines where we read reports from, but on this
interface it determines where the generated report will be saved. */
reportsDirectory: __dirname + '/reports',
/* The filename that the html report will be saved as. */
reportFilename: 'generatedReport.html',
/* The theme that will be used to generate the html report.
This should match a directory under the lib/themes directory. */
themeName: 'default',
/* If true then only errors will be shown in the report. */
hideSuccess: false
}nightwatch-html-reporter -d <reports-directory> [--theme (default:'default')] [--output (default:generatedReport.html)]Options:
-d, --report-dir Directory where nightwatch reports are stored. [required]
-t, --theme Name of theme to use. Should match a directory in lib/themes. [default: "default"]
-o, --output Filename to use when saving the generated report. [default: "generatedReport.html"]
-b, --browser If true then generated report will be opened in the browser. [default: true]
-c, --compact Hides success cases and only shows error cases.
Copyright (c) 2014 James Smith Licensed under the MIT license.