Weeb Logger is a JS Canvas component for logging on devices that are problematic to use debugging tools (specially if you are using some external framework for developing those ahead) like Samsung Tizen, LG webOS or Chromecast. Plus you can customize it with your favorite waifu! :3
Use your favorite package manager, mine is:
yarn add @bsartori/weeb-loggerimport logger from '@bsartori/logger';
logger.configure({
enabled: true,
visual: true,
enableStackTrace: true,
containerStyle: {
position: 'bottom-left',
width: 800,
height: 800,
opacity: 1,
lineHeight: 20,
},
waifu: {
name: 'alya',
useTheme: true,
showWaifu: true,
},
});
logger.info('SOME LABEL', 'A string or object here!');
logger.warn('WARN', 'This is an warning');
logger.error('Api Error', 'This is an error');
logger.success('JSON', { lorem: 'ipsum', dolor: {
sit: 'amet'
}});
logger.highlight('IMPORTANT', 'This is an highlight info');
try {
throw new Error('I can also log Error objects!');
} catch (error: any) {
logger.error('ERROR OBJECT', error);
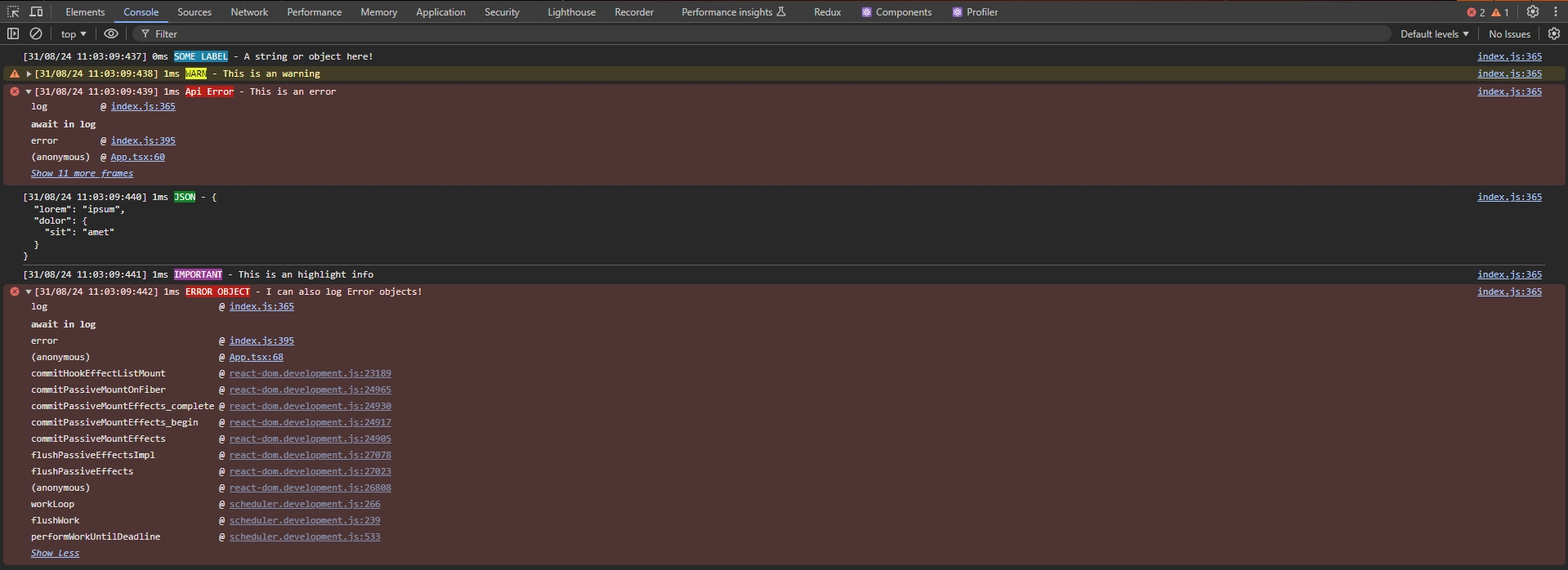
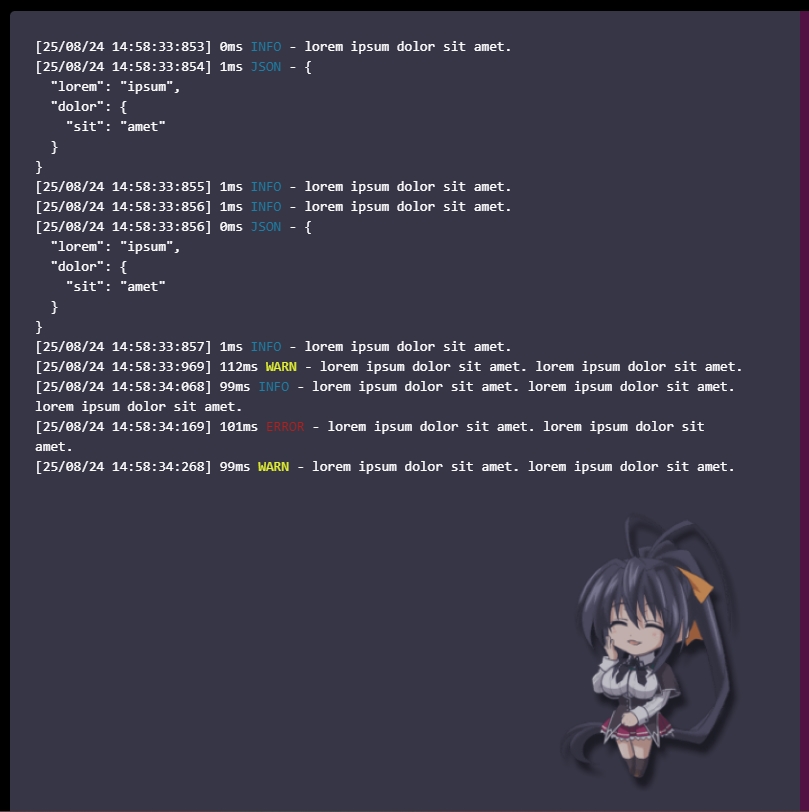
}On DevTools this will result in:
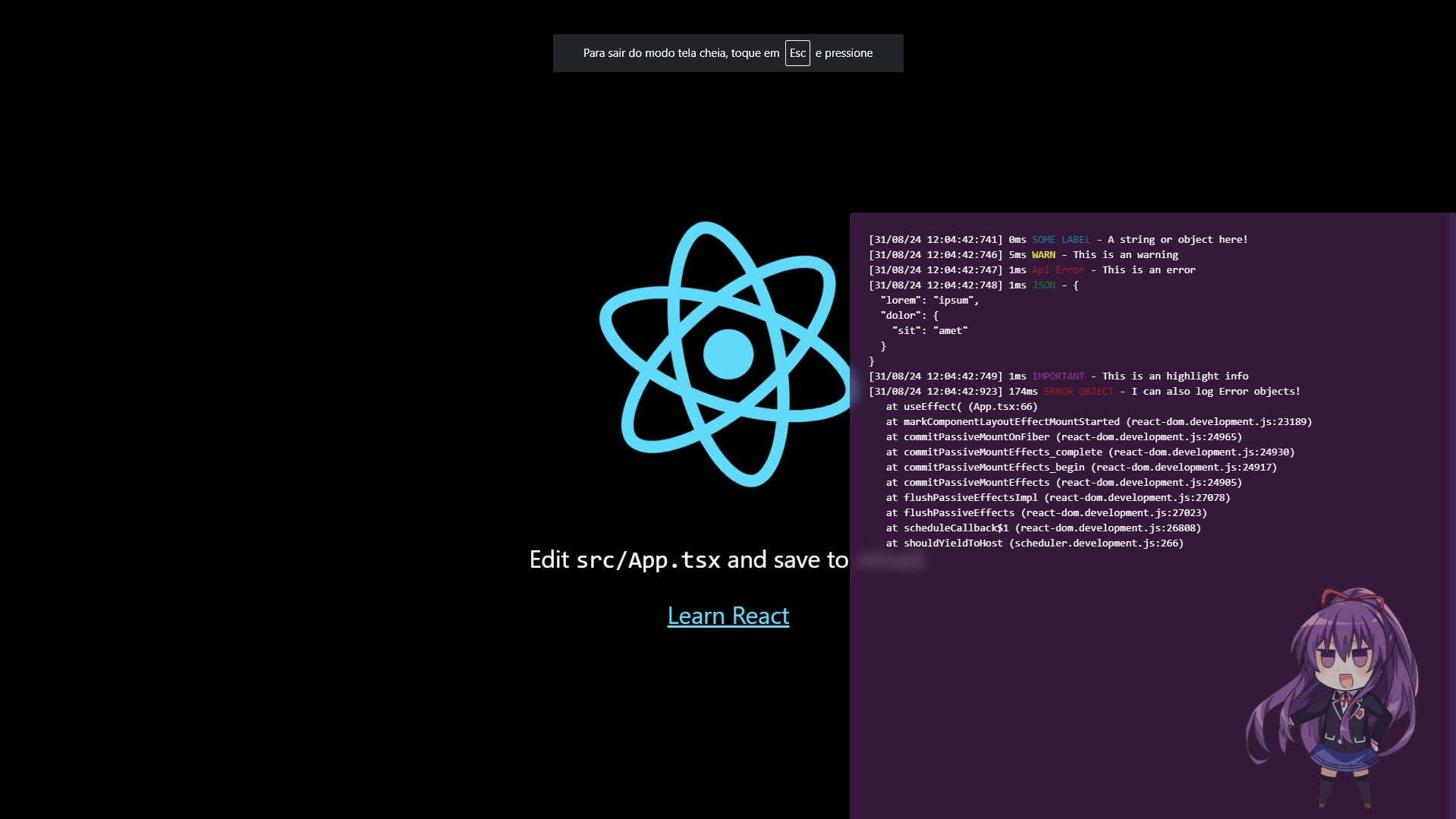
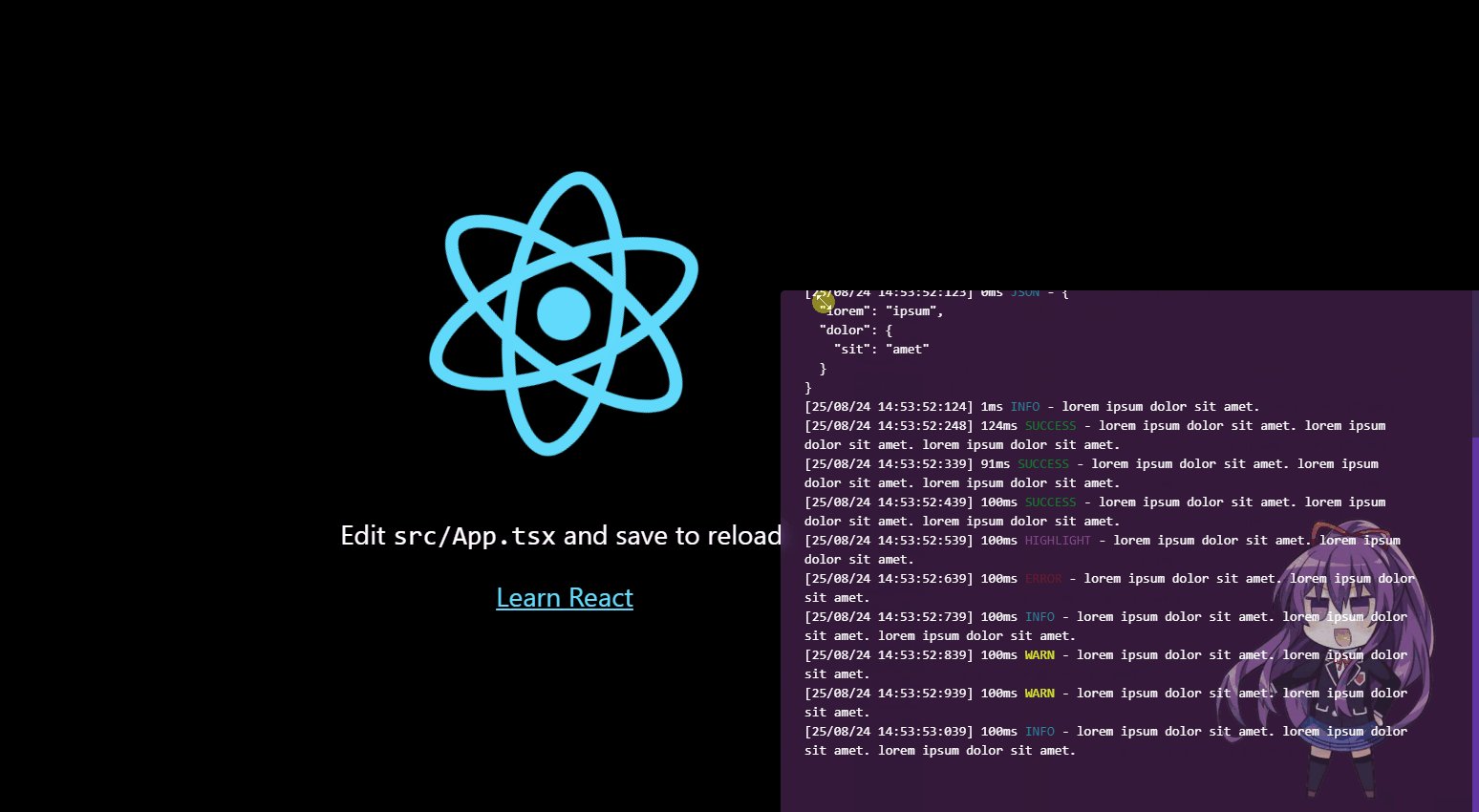
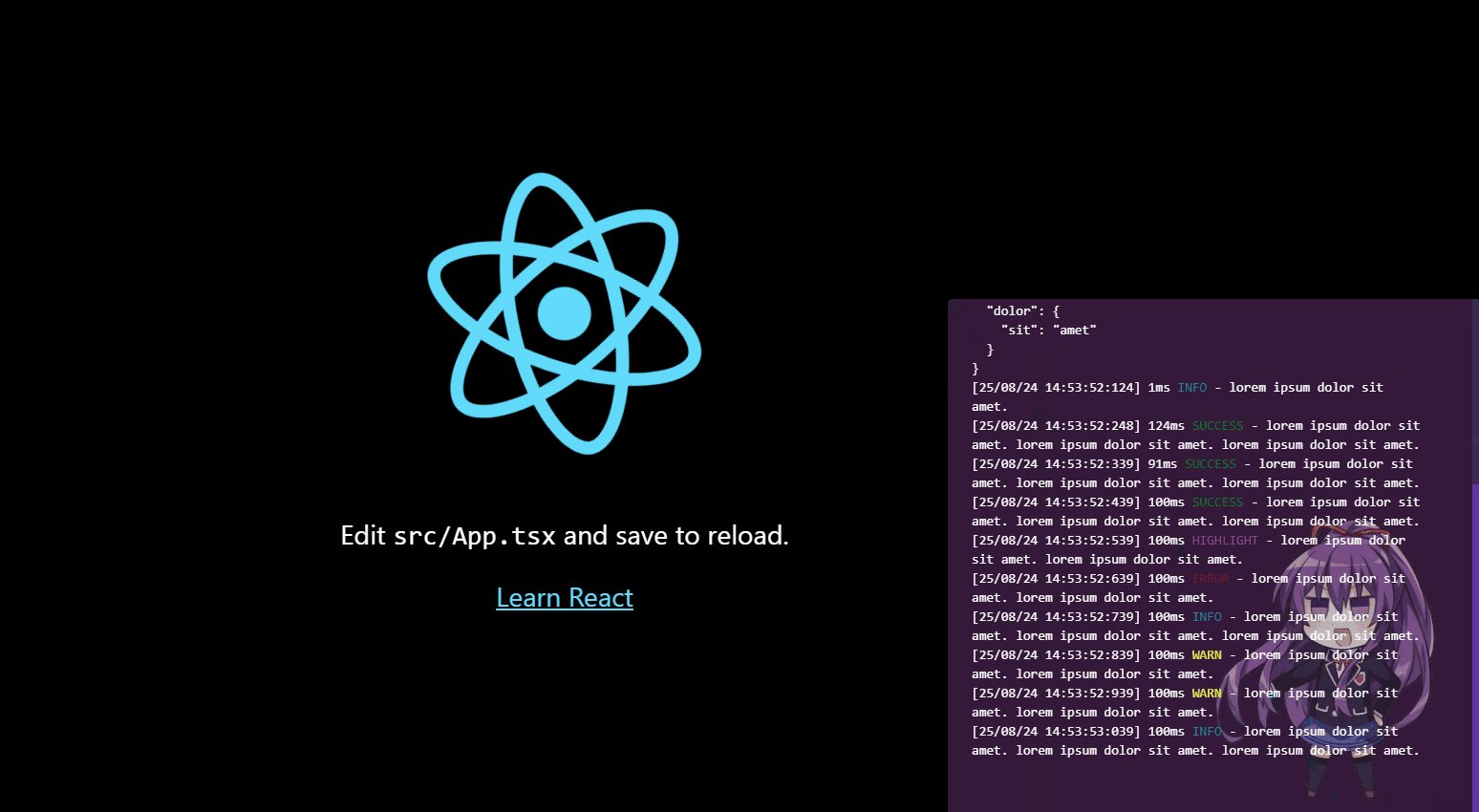
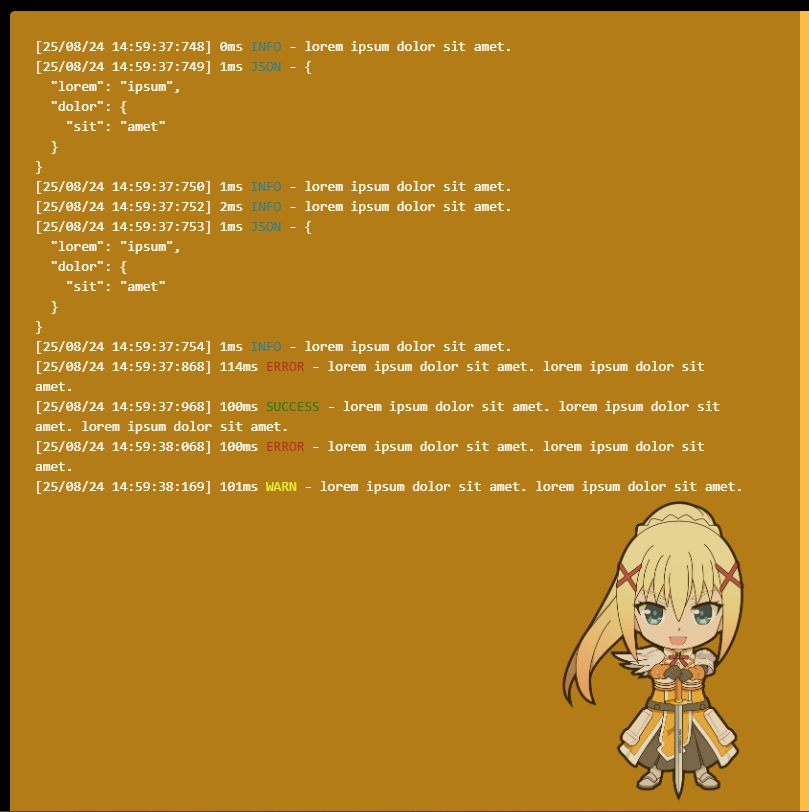
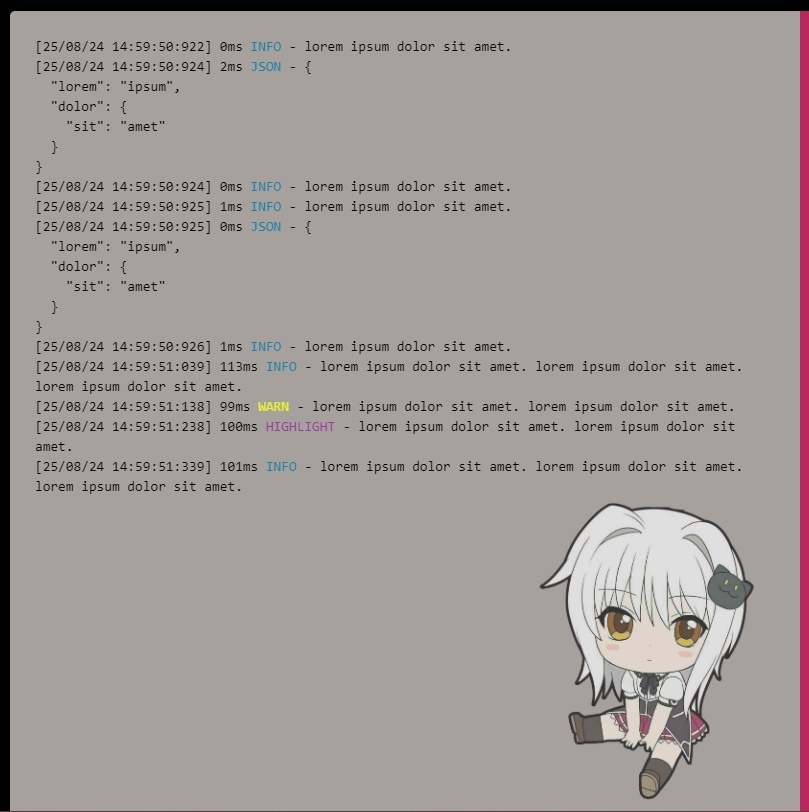
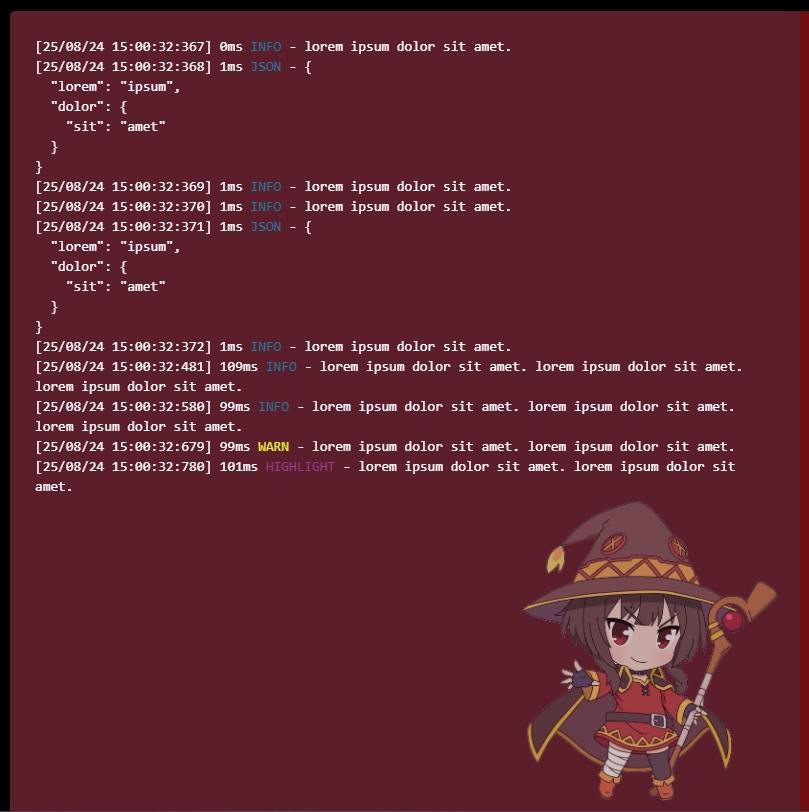
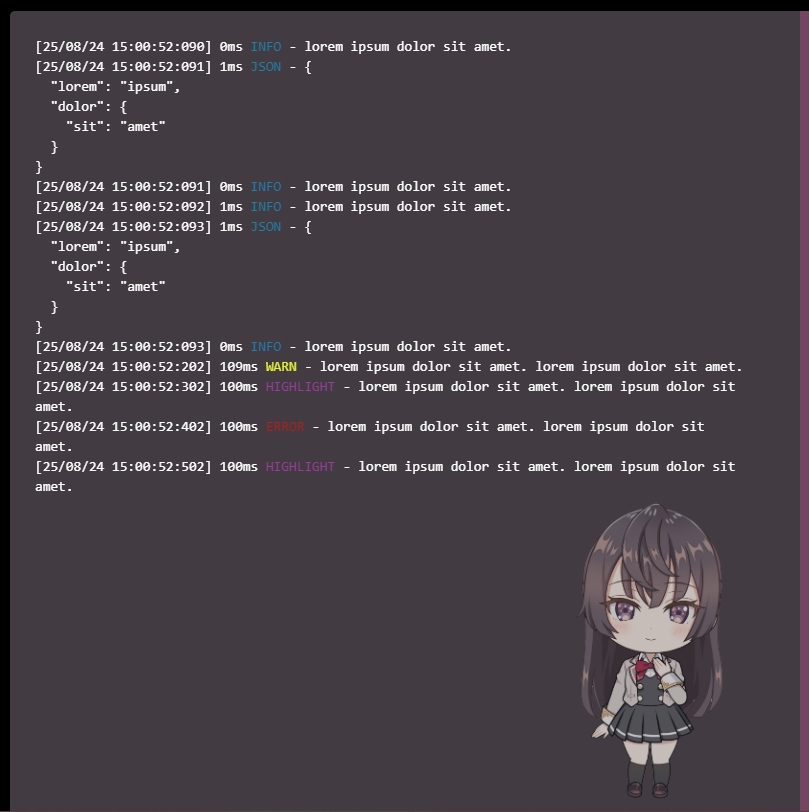
And in your application:
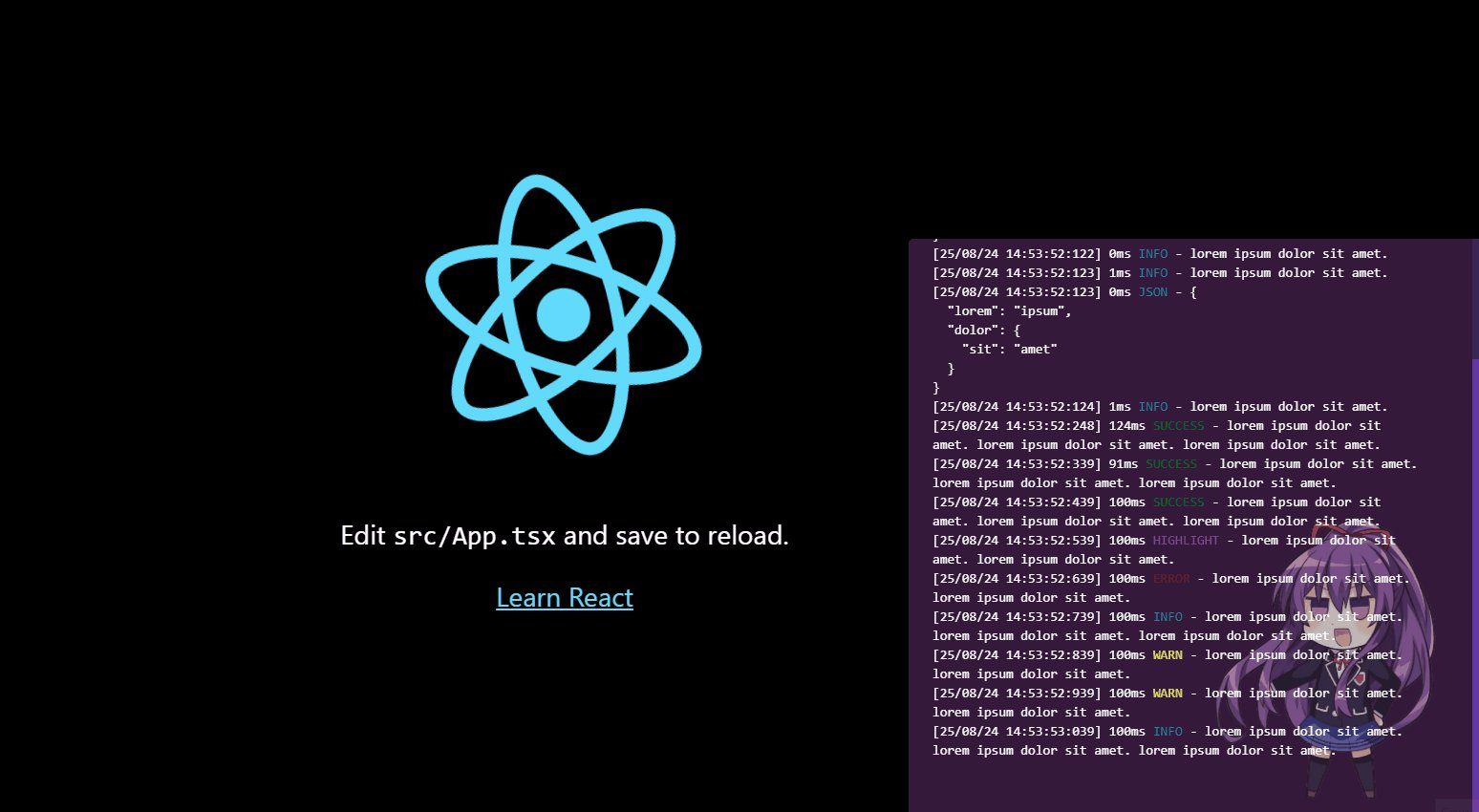
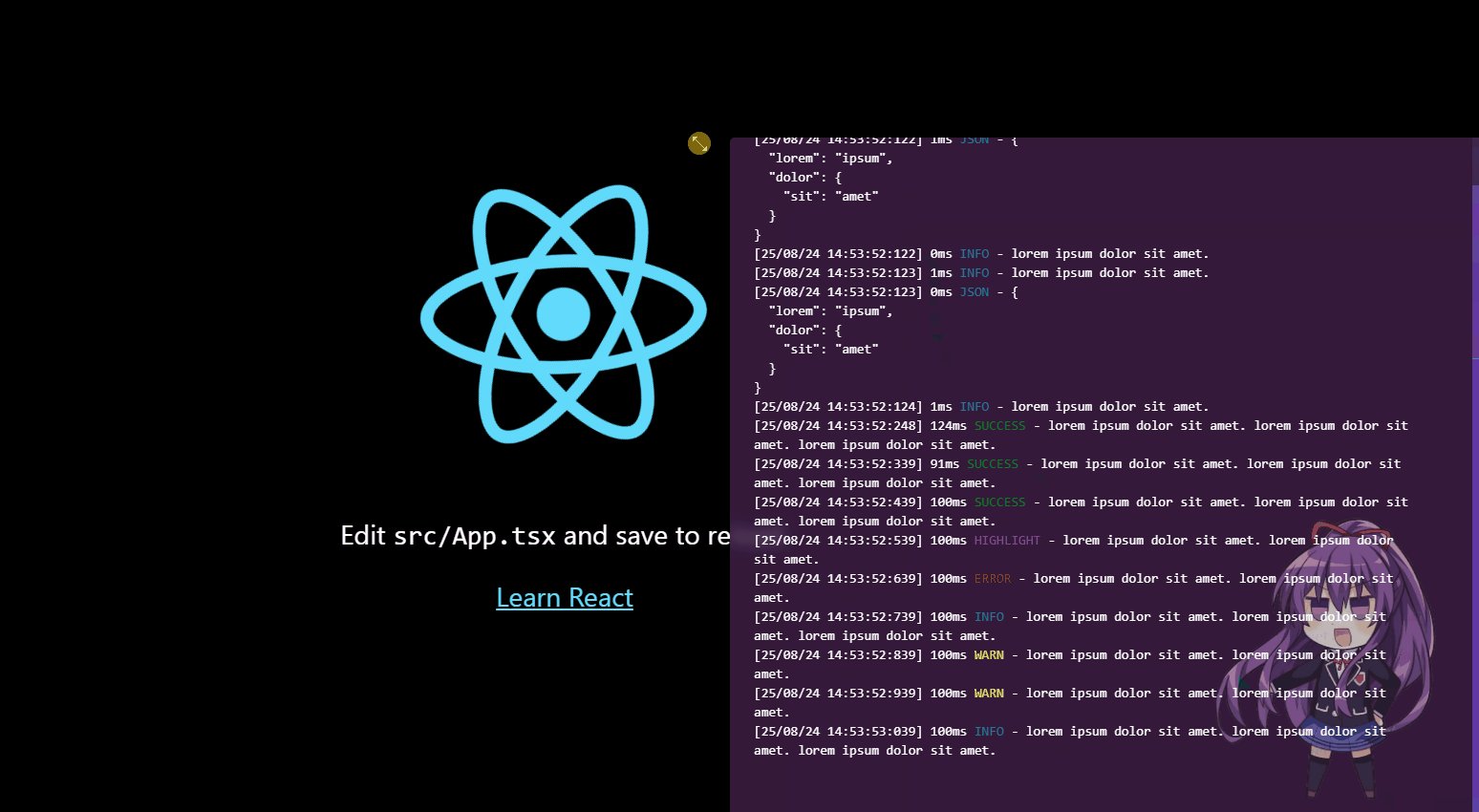
You can also resize the container:
// message ---------------------------------------+
// label -------------------------+ |
// time diff from last log ---+ | |
// datetime ---+ | | |
// v v v v
[31/08/24 10:41:21:457] 10ms INFO - Lorem ipsum dolor sit amet
akeno |
alya |
|---|---|
 |
 |
tohka |
aqua |
 |
 |
ayano |
darkness |
 |
 |
koneko |
masha |
 |
 |
megumin |
yuki |
 |
 |
zerotwo |
|
 |
enabled: Boolean (default: true) - Set tofalseto completely disable weeb-loggervisual: Boolean (default: true) - Set tofalseto only disable visual container (logging on DevTools or node cmd will still work)formatStackTrace: Boolean (default: true) - Uses stacktrace.js to format error stacktraces when the log message is an instance ofError. This way stack traces will show original files rather than bundled files. It makes HTTP requests to sourcemaps.containerStyle: Object(IWeebLoggerContainerStyle) - Container style configuration object.width: Number (default: 800) - Width of the container.height: Number (default: 800) - Height of the container.position: TWeebLoggerContainerPosition (default: 'bottom-right') - Available values:top-right,top-left,bottom-rightandbottom-left.opacity: Number (default: 1) - Decrease this value if you want to see content that is below the visual container.- *
lineHeight: Number (default: 20) - Line height for log messages on the visual container.
waifu: Object(IWeebLoggerWaifu) - Waifu configuration object.showWaifu: (default: true) - Set tofalseto remove Waifu image.name: (default: 'tohka'): Selects waifu to display. Available values:akeno,alya,aqua,ayano,darkness,koneko,masha,megumin,tohka,yuki,zerotwo.useTheme: (default: true) - Uses Waifu theme style, set tofalseto use default theme style.
Shows log with a blue label.
Shows log with a green label.
Shows log with a yellow label. Shows stacktrace on DevTools.
Shows log with a red label. Shows stacktrace on DevTools and if the message is an instance of Error object it will also show stack trace on the visual container.
Shows log with a purple label.
Clears the log container and DevTools console screen.
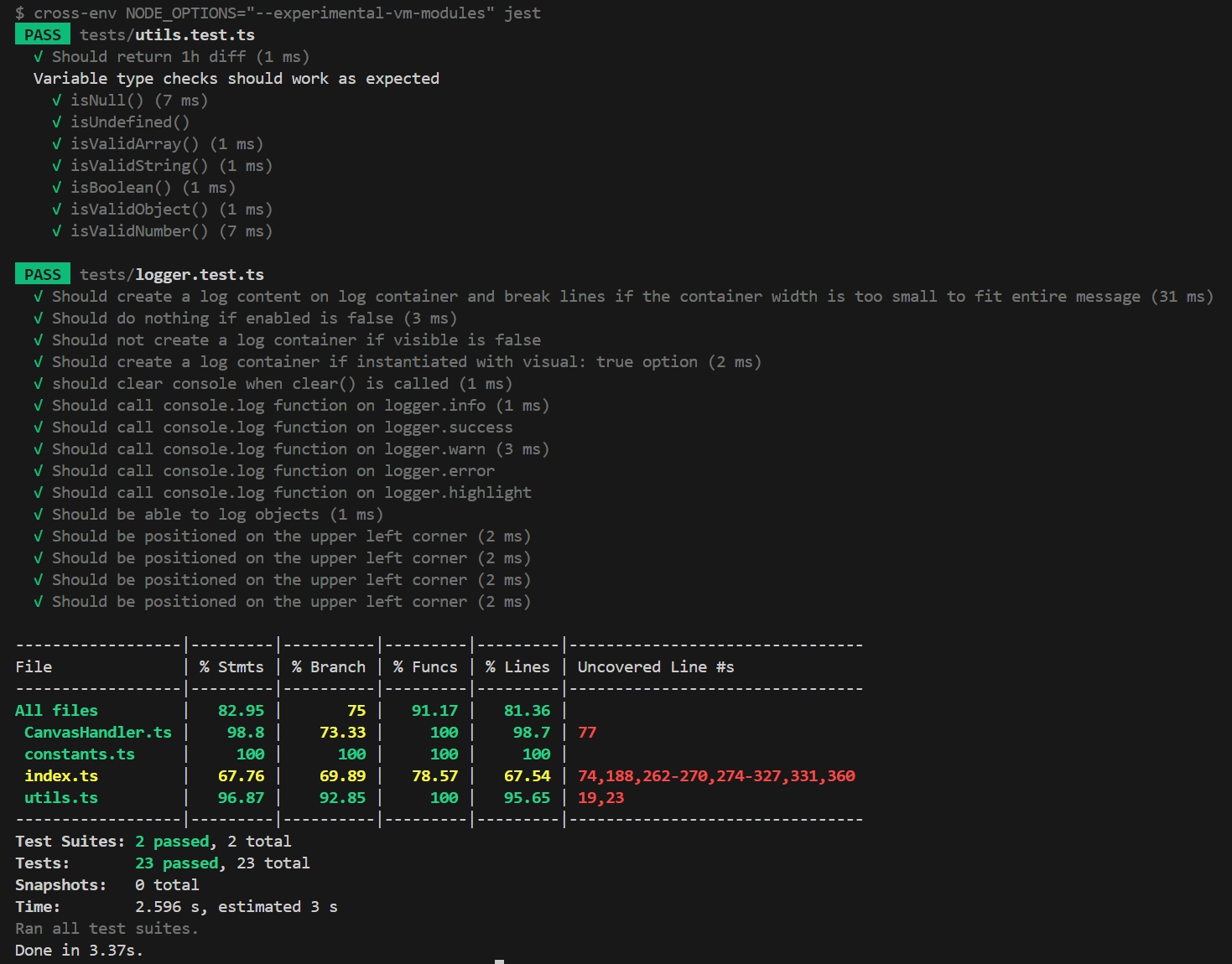
To test the package, simply run:
yarn testPlease make sure all tests pass before submiting a PR
Would love Pull requests that build towards these objectives and even ideas for new objectives :3
-
Decrease package size (As waifu images increase, we'll need to store them on a CDN or something like that)Solved by using GitHub URL to the raw image LOL - Configure ESLint
- Improve README.md
- Tests
- Resize (aparently jest-dom doesn't support getting element dimensions)
- !isNode (maybe find another way to determine if environment is nodejs or browser other than
typeof process === 'object' && `${process}\` === '[object process]')
- Add a CI pipeline that runs the tests
- Add more waifus! It would be very cool if some artist drew them for us 😍
- Log levels
- Increase customization options
- Organize this mess I call code 😆
| Name | Description |
|---|---|
| Node.js | Node.js is a Javascript runtime build on Chrome`s V8 JavaScript |
| Jest | Jest is a JavaScript framework for testing |
| Typescript | Typescript extends JavaScript by adding types to the language |
| Chalk | Chalk is a Node.js dependency for terminal string |
| stacktrace.js | stacktrace.js is a Node.js module for formatting JavaScript stack traces in all browsers |
| Canvas | Canvas provides a means for drawing graphics via JavaScript and the HTML element |
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.