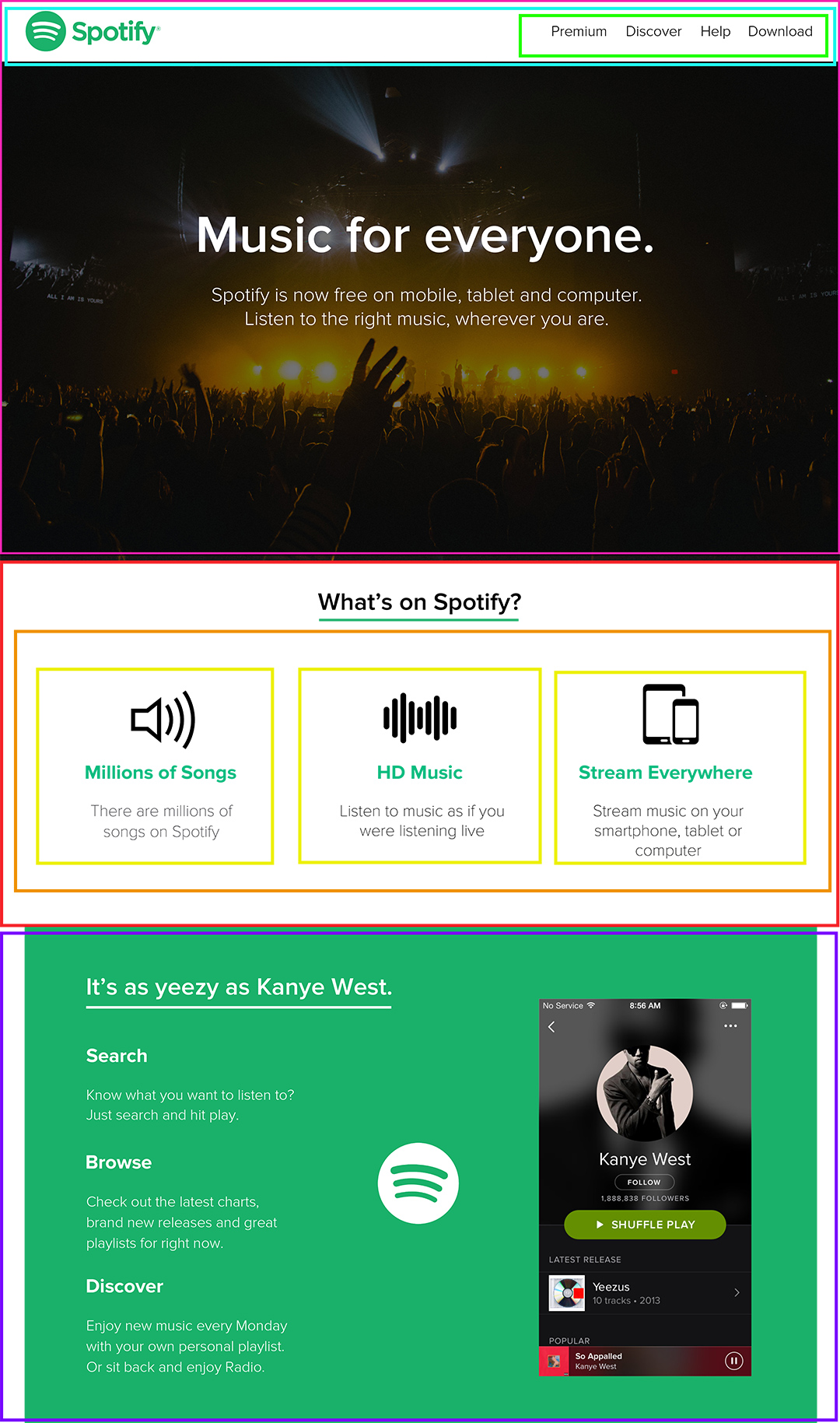
En este ejercicio vamos a construir una versión simplificada de la landing page de Spotify:
Se proporcionan todas las imágenes necesarias, incluido un documento con la copia completa del sitio web** como referencia.
- Primero haz un Fork de este repositorio
- Después clona tu repositorio
Una vez que tengas el resultado:
$ git add .
$ git commit -m "done"
$ git push origin masterEnvía la gh-page de tu repositorio vía slack(canal #ejercicios)
En la carpeta images se encuentran todas las imágenes necesarias.
Escribe el código HTML y CSS en los ficheros index.html y styles/style.css, respectivamente.
La página tiene 4 secciones, que te ayudarán a estructurar el HTML.
Iteraciones:
- El navbar se posiciona en
position: fixed. - Alinea el logo a la izquierda y el
ulcon los links a la derecha, utilizafloatorflex.
- Revisa esta guía para centrar elementos.
- Observa cómo cada una de las cajas ocupa un 1/3 de su contenedor.
- Existen 2 secciones principales, un elemento que contiene el texto y otro con la imagen del reproductor de Spotify a la derecha.
- Posiciona el logo de Spotify con valor absoluto con respecto a su contenedor.