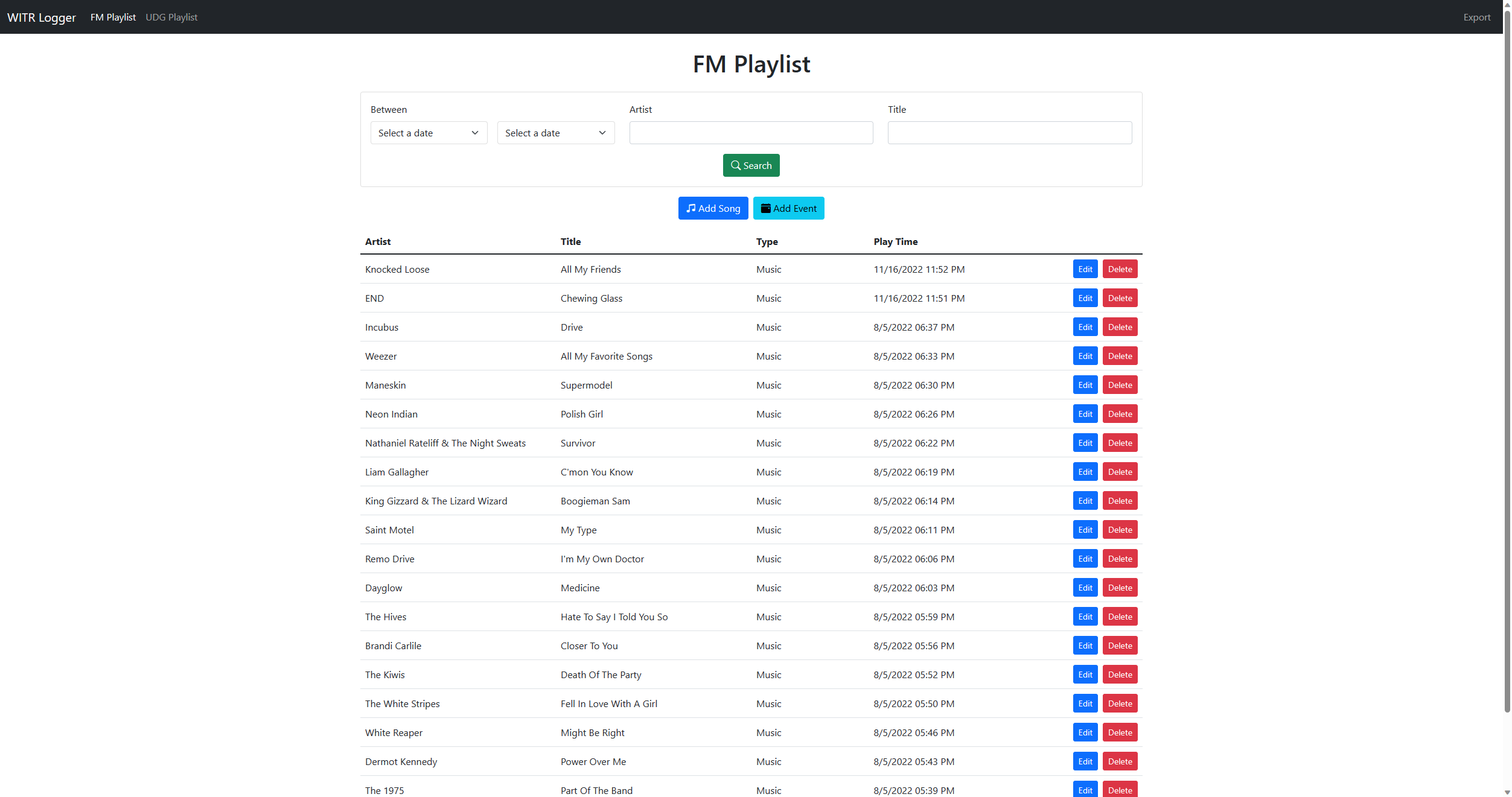
The frontend for the music logger, written in React and TypeScript.
Before using, the environment variable files must be created from their templates. The reason for this is so the ones being used aren't tracked by git. To do this, run the following in a bash shell at the root of the project:
for i in {,.staging,.production}.env.template;do cp $i ${i: 0:-9}; doneExpand for a description of each environment variable.
REACT_APP_API_URL - The base backend API URL, e.g. http://localhost:3000
REACT_APP_WEBSOCKET_URL - The full track streaming websocket URL, e.g. ws://localhost:5000/api/tracks/stream
REACT_APP_TRACKS_PER_PAGE - The amount of tracks to fetch per request
Next, create a GitHub Token with packages access, and set it as an environment variable named NPM_AUTH_TOKEN. This is due to the logger using a private NPM repository hosted by GitHub.
The next step will depend on if you are running this yourself independently, or internally at WITR. We have containerized development environments to keep application state version controlled across all projects, which is not open source quite yet (stay tuned!).
Independently
Set up and start a Postgres (or similar) database, setting its credentials/URL to the relevant environment variables.
Internally
Ensure you have set up the [dev-environments](https://github.com/WITR-Radio/dev-environments/tree/master/primary) for `primary`, and start the environment.
When the proper step above has been completed, populate the environment variables and run the following command in this repository to bring it to life:
npm run startFor building, the dev-environment is not necessary, only the set up steps. To build for staging, run the following:
npm run buildTo build to production, change the command to:
npm run build-prodIt should be noted both commands have no effect on where the output is, only what .env file is used.