Namaste react course learning tutorial
- Default export.
- Named export.
export default SOME_NAME
Import should be like this
import SOME_NAME from FILE_PATH
export SOME_NAME
Import should be like this
import {SOME_NAME} from FILE_PATH
- If there is no dependencey array then useEffect will call for every render of the component.
- If the denpendency array is empty [] then useEffect will call only once when component is loaded for the first time.
- if the dependencey array have some variables like [var1, var2..., varn] then useEffect will called when wny on the variables updated.
- if the useEffect method have return statement then that will act as a componentWillUnmount life cycle hook. and It will call once u leave the current page.
- this hook is provided by react-router-dom and it will give us the error occured during the routung.
- it helps to display the proper error message came during hte routing.
- For routing in react we are using createBrowserRouter, RouterProvider, Outlet
# createBrowserRouter
- With this we have to provide the router config.
- Router config is an array of json objects. Which contain `path`, `element`, `children` and `errorElement`;
# RouterProvider
- For this we have to provide the above routerConfig object `<RouterProvider routes={createBrowserRouter}` />.
# outlet
- THis is used to render the router elements in particular section in the web page. like this `<Outlet />`
- client side routing
- server side routing.
- a function which take a component as a input and enhances the component and returns a component.
- a component which doesn't have it own state then it is ca controlled and controlled by it parent which means we are controlling the component from it's parent by passing some props.
- A component which has it own state then it is uncontroled component.
- How to use the context in react
-
Create a context
CreateContextfrom react and export it. -
In other components use can use it By useing the
useContexthook;- Example
- import UserContext from './utils/contexts/UserContext.js
- const userContext = useContext(UserContext);
- userContext have all the data init.
-
if you want to use the context in class based component. You have to import the context first and using consummer
- Example
- import UserContext from './utils/contexts/UserContext.js
- <UserContext.Consummer>
- {(data) => { data variable have the context data inti } }
- </UserContext.Consummer>
-
How to update the context data.
- We can update the userContext by using Context provider
- Example
- import UserContext from './utils/contexts/UserContext.js
- <UserContext.Provider value={context data what ever you eant to pass}>
- some component present inside the contest and this components will recevie the context data.
- </UserContext.Provider>
- We can update the userContext by using Context provider
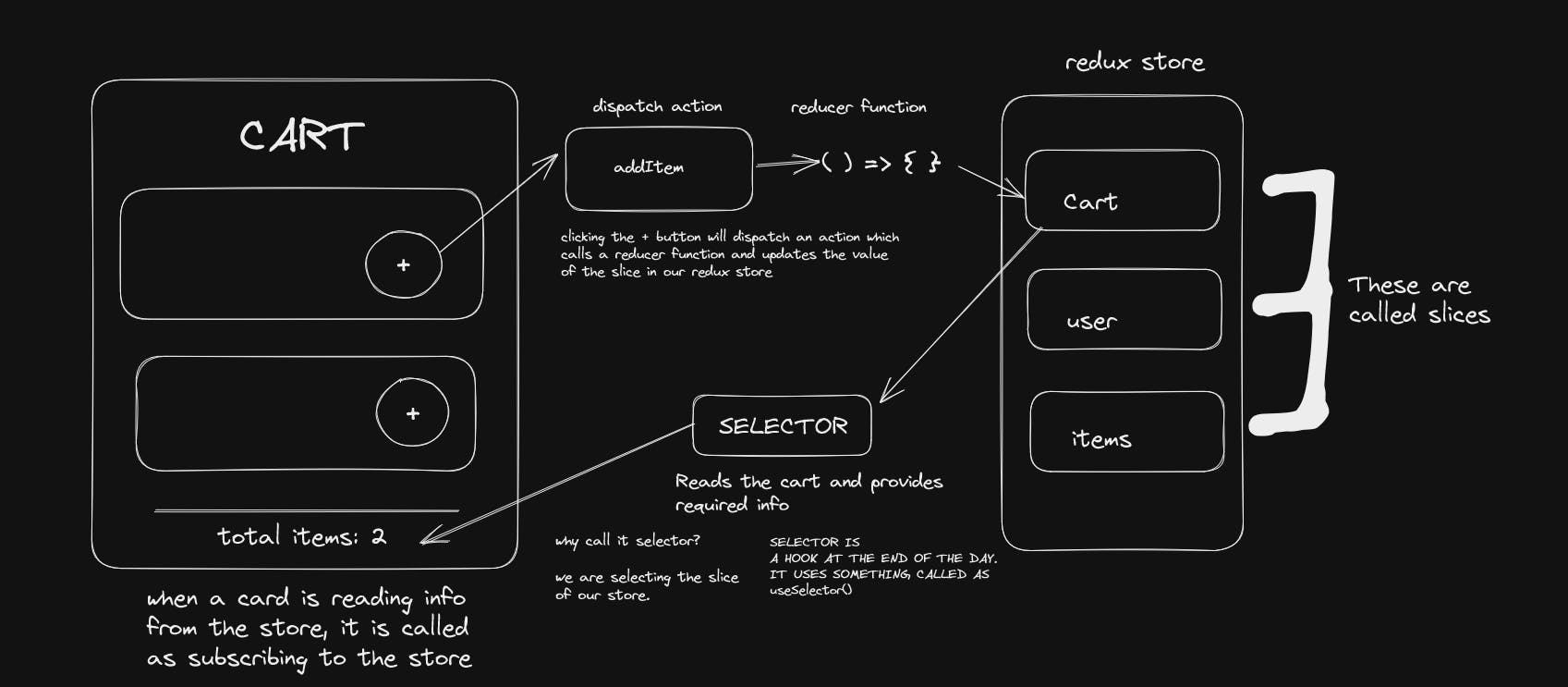
- Install @reduxjs/toolkit and react-redux;
- Build a store
- connect the store to app
- creat a cark slice;
- dispatch action
- reducer
- Selector