-
Notifications
You must be signed in to change notification settings - Fork 12
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
169 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,83 @@ | ||
| # Awesome Hands <img src="https://img.shields.io/badge/-Windows-gray?style=flat-square&logo=windows&logoColor=white"> <img src="https://img.shields.io/badge/-macOS-black?style=flat-square&logo=apple&logoColor=white"> | ||
|
|
||
| [中文文档](./README.md) | README in English | ||
|
|
||
| ## 🔥 Feature | ||
|
|
||
| ### ✨ Support Various Gesture Recognitions | ||
|
|
||
| - Open Palm / Close Fist | ||
| - Index Pointing Up / Victory | ||
| - Thumb Up / Thumb Down | ||
|
|
||
| ### ✨ Support Various Operational Controls | ||
|
|
||
| - Bind to any software | ||
| - Bind to any shortcut key | ||
| - Simulate mouse actions ( scroll / cursor / click ) | ||
| - Simulate specific behaviors ( adjust volume / switch songs ) | ||
|
|
||
| ## 🧙🏻 Quick Start | ||
|
|
||
| ### 🔮 Ready to Use | ||
| Download the packaged installer directly from [release](https://github.com/RylanBot/awesome-hands-control/releases). | ||
|
|
||
| ### 🔮 For Development | ||
| If you are familiar with Web frontend technologies and are interested in the source code, you can run this program using the following commands. | ||
|
|
||
| ```sh | ||
| npm install | ||
| npm run dev | ||
| ``` | ||
|
|
||
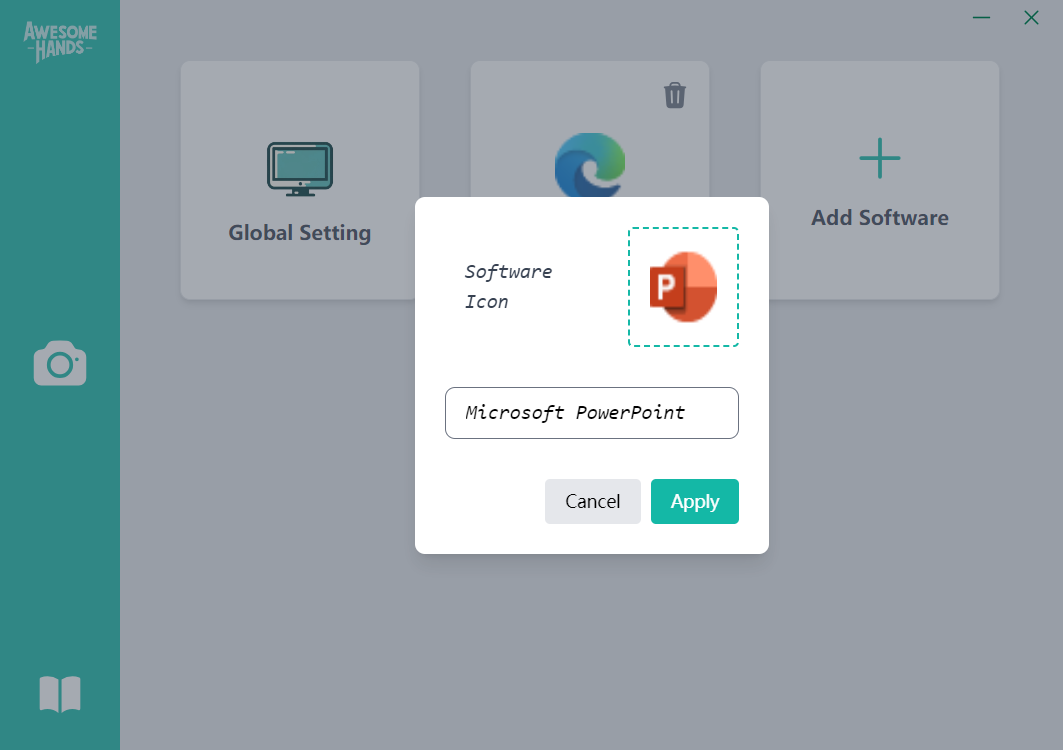
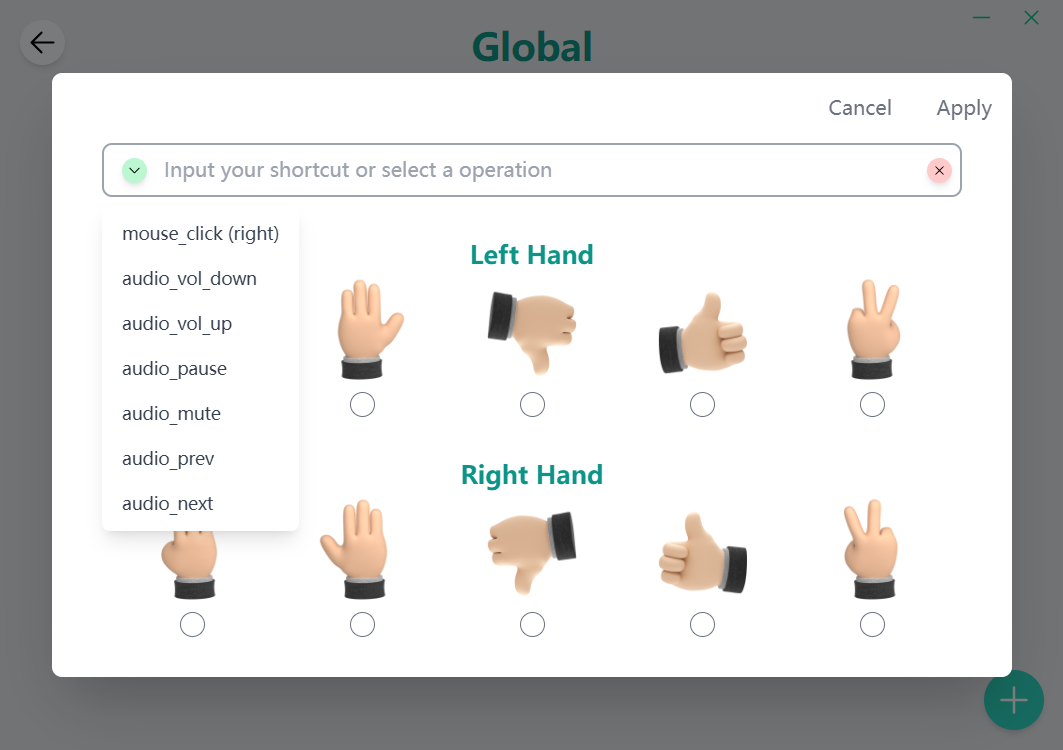
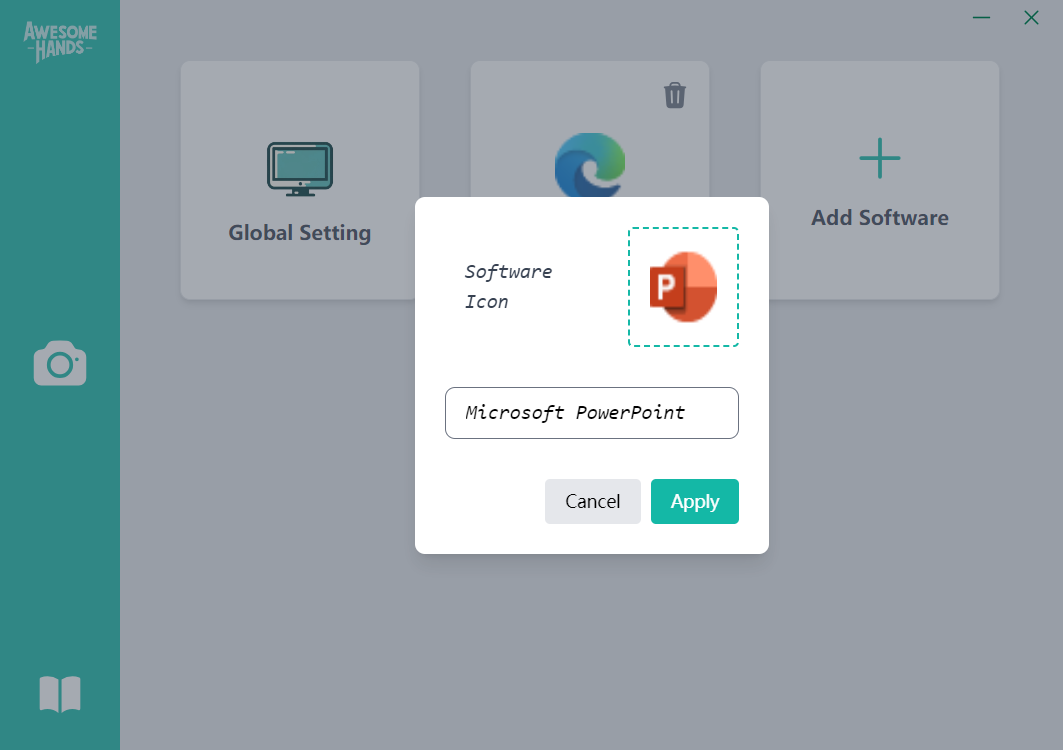
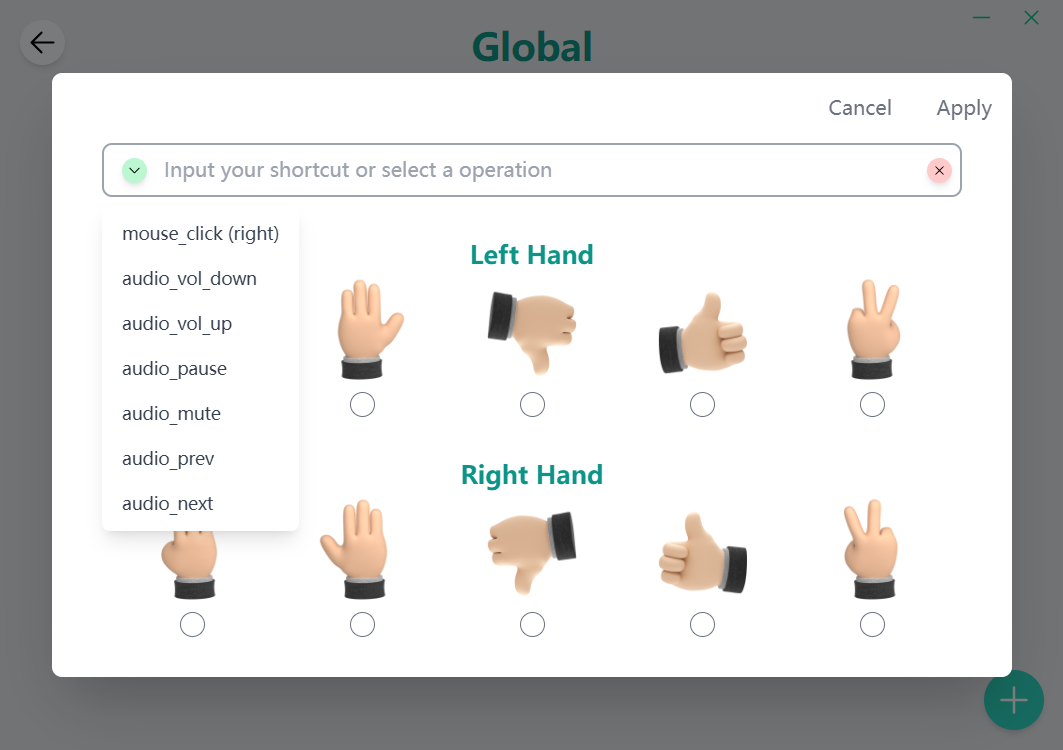
| ## 🌷 Preview | ||
| > 🔊 **The bound software name corresponds to the process name in the task manager.** | ||
| > All operating systems support uploading local images, and Windows supports automatic icon extraction after selecting a .exe file. | ||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
| ## ⚙️ Tech Stack | ||
|
|
||
| ### 💻 Framework | ||
|
|
||
| - [](https://vitejs.dev/) | ||
| - [](https://react.dev/) | ||
| - [](https://www.electronjs.org/) | ||
| - [](https://www.electronjs.org/) | ||
| - [](https://tailwindcss.com/) | ||
|
|
||
| ### 💻 Core Library | ||
|
|
||
| - [MediaPipe](https://developers.google.com/mediapipe) | ||
| - [active-win](https://github.com/sindresorhus/active-win) | ||
| - [Robotjs](http://robotjs.io/) | ||
|
|
||
| ## 🧸 Acknowledgements | ||
|
|
||
| Thanks to my friends who provided test environments and valuable advice. | ||
|
|
||
| <table> | ||
| <tr> | ||
| <td align="center"> | ||
| <a href="https://github.com/ligeaaa" style="display:inline-block;width:80px"> | ||
| <img src="https://github.com/ligeaaa.png" width="64px;" alt="ligeaaa"/><br/> | ||
| <sub><b>ligeaaa</b></sub> | ||
| </a> | ||
| </td> | ||
| <td align="center"> | ||
| <a href="https://github.com/quecheny" style="display:inline-block;width:80px"> | ||
| <img src="https://github.com/quecheny.png" width="64px;" alt="quecheny"/><br/> | ||
| <sub><b>quecheny</b></sub> | ||
| </a> | ||
| </td> | ||
| <td align="center"> | ||
| <a href="https://github.com/LoganZeng" style="display:inline-block;width:80px"> | ||
| <img src="https://github.com/LoganZeng.png" width="64px;" alt="LoganZeng"/><br/> | ||
| <sub><b>LoganZeng</b></sub> | ||
| </a> | ||
| </td> | ||
| </tr> | ||
| </table> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,86 @@ | ||
| # Awesome Hands <img src="https://img.shields.io/badge/-Windows-gray?style=flat-square&logo=windows&logoColor=white"> <img src="https://img.shields.io/badge/-macOS-black?style=flat-square&logo=apple&logoColor=white"> | ||
|
|
||
| 中文文档 | [README in English](./README-EN.md) | ||
|
|
||
| ## 🔥 功能介绍 | ||
|
|
||
| ### ✨ 支持多种手势识别 | ||
|
|
||
| - 打开手掌 / 握拳 | ||
| - 竖起食指 / 比耶 | ||
| - 大拇指向上 / 向下 | ||
|
|
||
| ### ✨ 支持多种操作控制 | ||
|
|
||
| - 绑定任意软件 | ||
| - 绑定任意快捷键 | ||
| - 模拟鼠标动作( 滚轮 / 光标 / 点击 ) | ||
| - 模拟特定行为( 调节音量 / 切换歌曲 ) | ||
|
|
||
| ## 🧙🏻 快速上手 | ||
|
|
||
| ### 🔮 开箱即用 | ||
|
|
||
| 直接在 [release](https://github.com/RylanBot/awesome-hands-control/releases) 中下载已经打包好的安装包 | ||
|
|
||
| ### 🔮 二次开发 | ||
|
|
||
| 如果你熟悉 Web 前端技术且对源码感兴趣,可以根据以下命令,在本地启动这个程序 | ||
|
|
||
| ```sh | ||
| npm install | ||
| npm run dev | ||
| ``` | ||
|
|
||
| ## 🌷 效果预览 | ||
|
|
||
| > 🔊 **绑定的软件名对应任务管理器中的进程名** | ||
| > 所有操作系统支持上传本地图片,Windows 支持选择 .exe 文件后自动提取图标。 | ||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
| ## ⚙️ 技术栈 | ||
|
|
||
| ### 💻 框架 | ||
|
|
||
| - [](https://vitejs.dev/) | ||
| - [](https://react.dev/) | ||
| - [](https://www.electronjs.org/) | ||
| - [](https://www.electronjs.org/) | ||
| - [](https://tailwindcss.com/) | ||
|
|
||
| ### 💻 核心库 | ||
|
|
||
| - [MediaPipe](https://developers.google.com/mediapipe) | ||
| - [active-win](https://github.com/sindresorhus/active-win) | ||
| - [Robotjs](http://robotjs.io/) | ||
|
|
||
| ## 🧸 致谢 | ||
|
|
||
| 感谢朋友们提供的测试环境和宝贵意见 | ||
|
|
||
| <table> | ||
| <tr> | ||
| <td align="center"> | ||
| <a href="https://github.com/ligeaaa" style="display:inline-block;width:80px"> | ||
| <img src="https://github.com/ligeaaa.png" width="64px;" alt="ligeaaa"/><br/> | ||
| <sub><b>ligeaaa</b></sub> | ||
| </a> | ||
| </td> | ||
| <td align="center"> | ||
| <a href="https://github.com/quecheny" style="display:inline-block;width:80px"> | ||
| <img src="https://github.com/quecheny.png" width="64px;" alt="quecheny"/><br/> | ||
| <sub><b>quecheny</b></sub> | ||
| </a> | ||
| </td> | ||
| <td align="center"> | ||
| <a href="https://github.com/LoganZeng" style="display:inline-block;width:80px"> | ||
| <img src="https://github.com/LoganZeng.png" width="64px;" alt="LoganZeng"/><br/> | ||
| <sub><b>LoganZeng</b></sub> | ||
| </a> | ||
| </td> | ||
| </tr> | ||
| </table> |