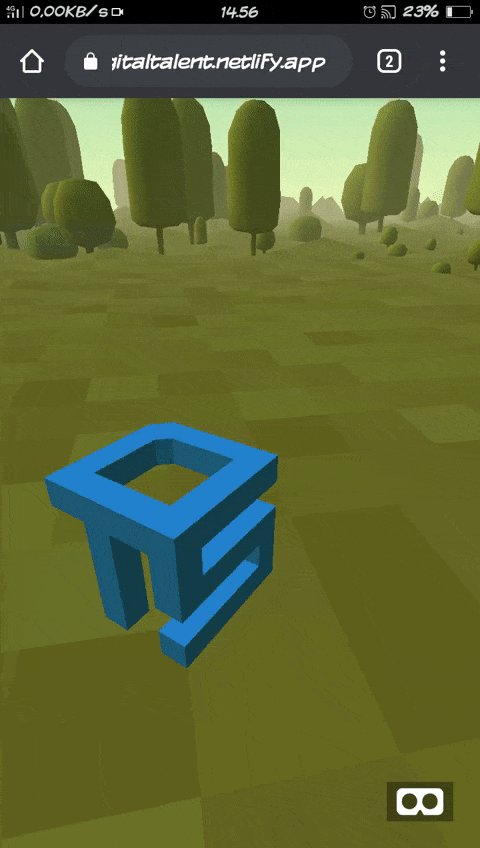
I used A-Frame, A-Frame Is A web framework for building virtual reality experiences, A-Frame handles the 3D and WebVR boilerplate required to get running across platforms including mobile, desktop, Vive, and Rift.
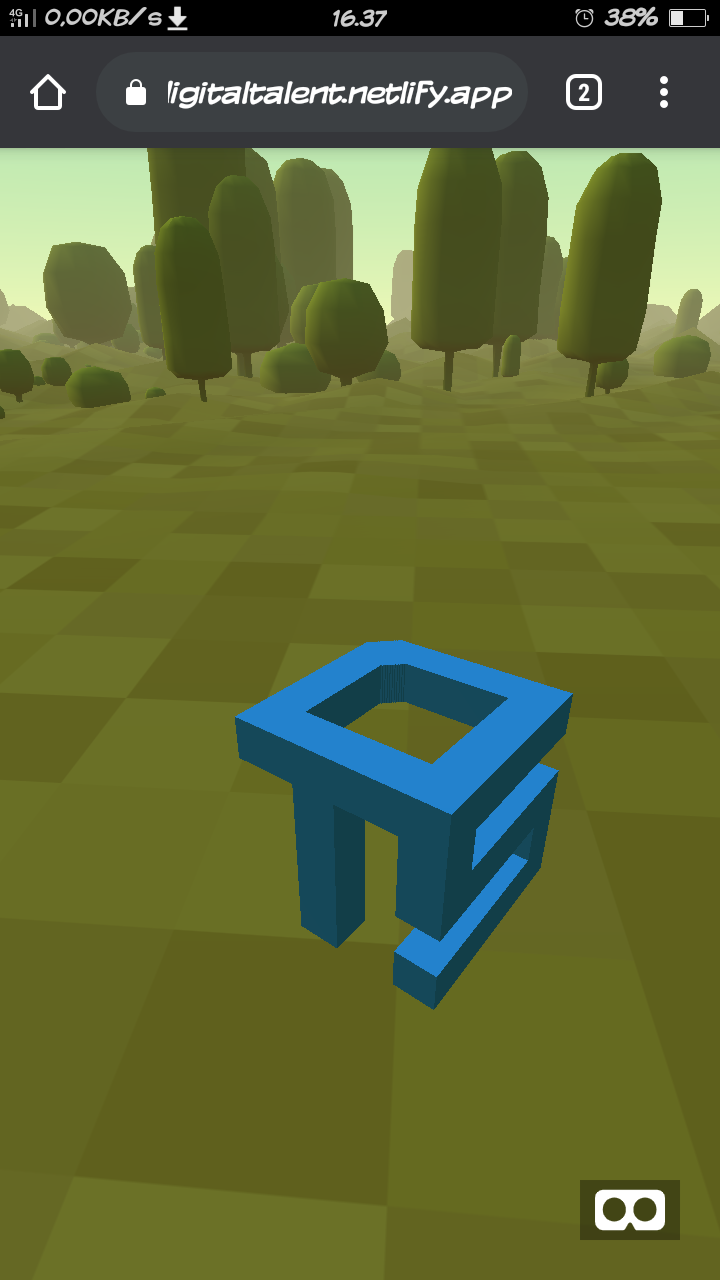
You can download and use 3D models or object from anywhere or create your own with Blender. For this repo, I created my own model based on DTS Kominfo Logo with MagicaVoxel, you can watch tutorial on my youtube channel here:
- 10 Menit Membuat Logo 3D (Digital Talent Scholarship)
- Membuat rumah dengan MagicaVoxel
- Tutorial Blender 3D Basic : View, Navigation, Transformation
Run the following command to clone this template to your local directory:
$ git clone https://github.com/MaksumRifai/digitaltalent.git
Use green button above and click "Download Zip" or simply click here
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Digital Talent Sholarship - VR Maksum Rifai</title>
<meta name="description" content="Digital Talent Sholarship - A-Frame VR - Maksum Rifai">
<!--Aframe.js Core, not the latest release but most stable for this project-->
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
<!--Aframe environment component, you can remove it if you use custom sky and plane entity -->
<script src="https://unpkg.com/aframe-environment-component/dist/aframe-environment-component.min.js"></script>
</head>
<body>
<a-scene>
<!--Load assets Object 3D, Preserve all your assets below before placing it to the scene (recommended)-->
<a-assets>
<!--Always Asign ID to assets item for using-->
<a-asset-item id="dts-obj" src="/DTS.obj"></a-asset-item>
<a-asset-item id="dts-mtl" src="/DTS.mtl"></a-asset-item>
</a-assets>
<!--End of assets Object-->
<!--Using Assets Above with assets ID, add desire position/scale/rotation and simple Animation-->
<a-entity rotation="0 45 0" scale="0.01 0.01 0.01" position="0 0 -3" obj-model="obj: #dts-obj; mtl: #dts-mtl" animation="property: rotation; to: 0 360 0; loop: true; dur: 10000"></a-entity>
<!--Add Environtment Forest Preset, alternatively use <a-plane> and <a-sky> for custom ground and sky-->
<a-entity environment="preset: forest; dressingAmount: 500"></a-entity>
<!--Add Camera with custom height (3 meter), default is 1.6 (160 cm), remove line below will inject default camera-->
<a-entity camera look-controls position="0 3 0"></a-entity>
<!--End of scene, add everything you want to show above this line-->
</a-scene>
</body>
</html>
In case you want to use your own models, simply replace the .obj .mtl .png files with yours. Don't forget to export your MagicaVoxel or Blender project properly.
For better and faster development you can use Spck Code/Git Editor for Android, I mainly use this Way.
Web framework for building virtual reality experiences.
Alternatively, check out the A-Frame Starter on glitch.com for a more interactive way on getting started.
A free lightweight GPU-based voxel art editor and interactive path tracing renderer.
- Publishing Voxel Designs from MagicaVoxel to Sketchfab
- Building with MagicaVoxel and export to A-Frame (WebVR framework)
- Script for animating MagicaVoxel rendering
All product (DTS) and company/entity names (Kominfo) are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them. Please refer to DTS official website for more Information.