Enhance your app with MailUi user-friendly React.js wrapper component for designing emails. Enjoy it's easy drag-and-drop editor, making email creation a breeze!
A minimal demo page can be found in example directory.
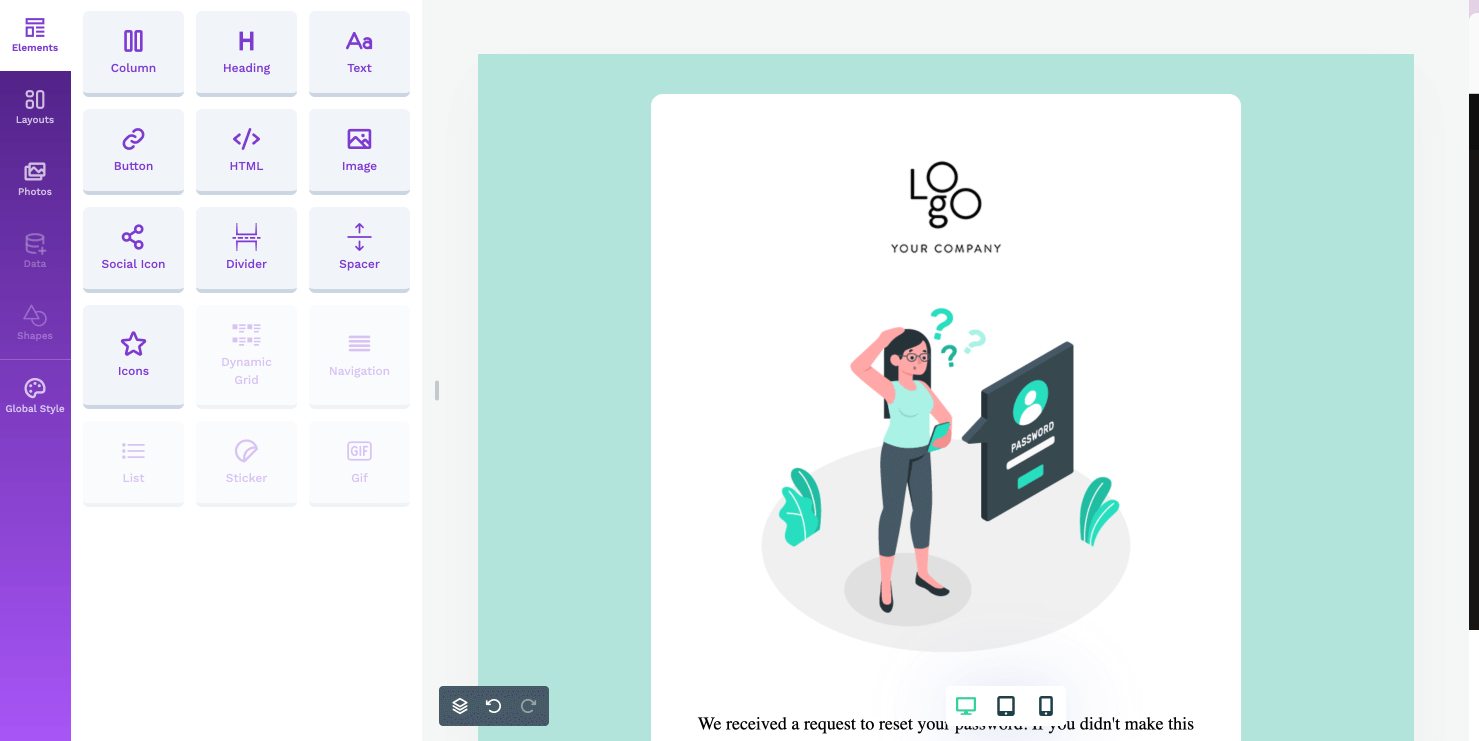
- Live demo link: http://react-mailui-editor.vercel.com
- Source Code: https://github.com/MailUi/react-mailui-editor/tree/master/example
Install it from npm and include it in your React build process
npm install react-mailui-editor --save
OR
yarn add react-mailui-editor
Require the MailUiEditor component and render it with JSX:
import React, {useRef} from 'react';
import MailUiEditor, {MailUiEditorRef, MailUiEditorProps} from 'react-mailui-editor';
const ExampleComponent = () => {
const ref = useRef < MailUiEditorRef > (null);
const exportHtml = () => {
const mailui = ref.current?.editor;
mailui?.exportHtml((data) => {
const {design, html} = data;
console.log('exportHtml', html);
});
};
const onReady: MailUiEditorProps['onReady'] = (mailui) => {
// Editor is ready
// You can load your template here;
// The design JSON can be obtained by calling mailui.loadDesign(callback) or mailui.exportHtml(callback)
// For example:
// const templateJson = { DESIGN JSON GOES HERE };
// mailui.loadDesign(templateJson);
};
return (
<div>
<div>
<button onClick={exportHtml}>Export HTML</button>
</div>
<EmailEditor ref={emailEditorRef} onReady={onReady}/>
</div>
);
};
export default ExampleComponent;See the example source for a reference implementation.
All MailUi methods are available in the editor instance (emailEditorRef.current.editor). See
the MailUi Docs for more information, or log the object in the console to explore it. Here
are the most used ones:
| method | params | description |
|---|---|---|
| loadDesign | Object data |
Takes the design JSON and loads it in the editor |
| saveDesign | Function callback |
Returns the design JSON in a callback function |
| exportHtml | Function callback |
Returns the design HTML and JSON in a callback function |
editorId{String} HTML div id of the container where the editor will be embedded (optional)minHeight{String} minimum height to initialize the editor with (default 500px)onLoad{Function} called when the editor instance is createdonReady{Function} called when the editor has finished loadingoptions{Object} options passed to the MailUi editor instance (default {})- See the MailUi Docs for all available options.
style{Object} style object for the editor container (default {})
MailUi supports all modern browsers. It is tested with the latest versions of Chrome, Edge, Safari, Firefox, and Opera.
The following browsers are supported out of the box in MailUi v0.0.1.beta:
- Chrome ≥40
- Edge ≥17
- Safari ≥11.1
- Firefox ≥44
- Opera ≥27
Please be aware that the MailUi editor is currently not compatible with Internet Explorer, and there are no plans to
add support for it in the future.
To use the latest version of MailUi editor, your project needs to use React 15.5 or later.
If you use an older version of React, please refer to the table below to a find suitable MailUi version.
| React version | Newest compatible MailUi version |
|---|---|
| ≥15.5 | latest |
You can submit new language translations by creating a PR on this GitHub repo: https://github.com/MailUi/mailui-editor-translations. Translations managed by PhraseApp
Copyright (c) 2023 MailUi. MIT Licensed.