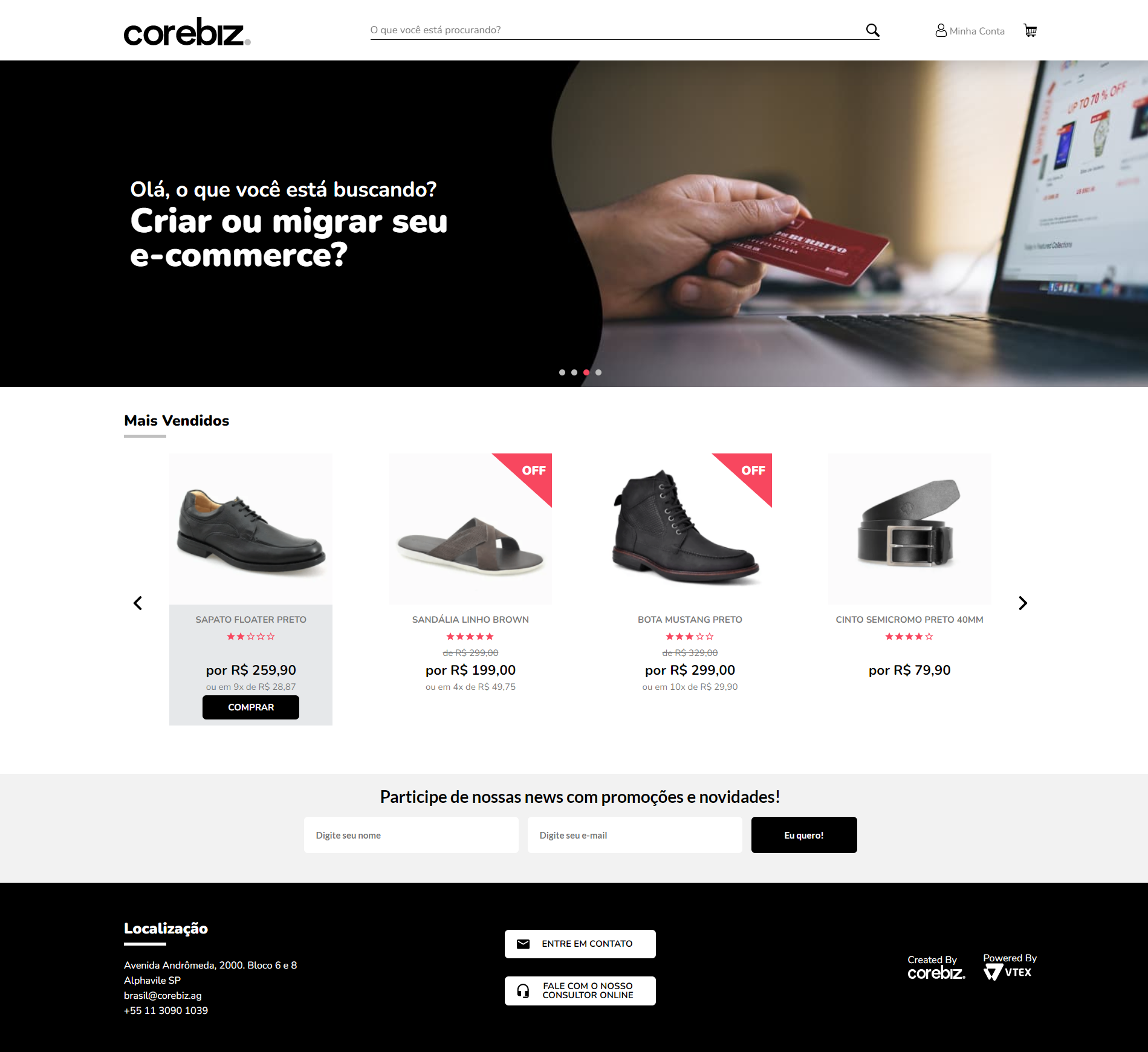
O Projeto consiste em desenvolver uma página utilizando HTML5, CSS3 e JS (React) baseando-se no Layout e APIs a seguir:
- Use a API de produtos para pegar os dados dos produtos e construir a vitrine. (Pode usar o que achar melhor para isso. Ex: Axios, Fetch, XMLHttpRequest, etc)
- Ao clicar no botão “Comprar” deve ser incrementada a quantidade de itens no carrinho.
- Ao atualizar a página, a quantidade de produtos no carrinho deve ser preservada.
- Crie validações para o form de contato. (Ex: se o e-mail for inválido ou o nome vazio)
- Ao clicar em enviar com os campos validados, o form precisa ser disparado via javascript para a API de newsletter seguindo as especificações da API.
- Layout responsivo baseado no Figma;
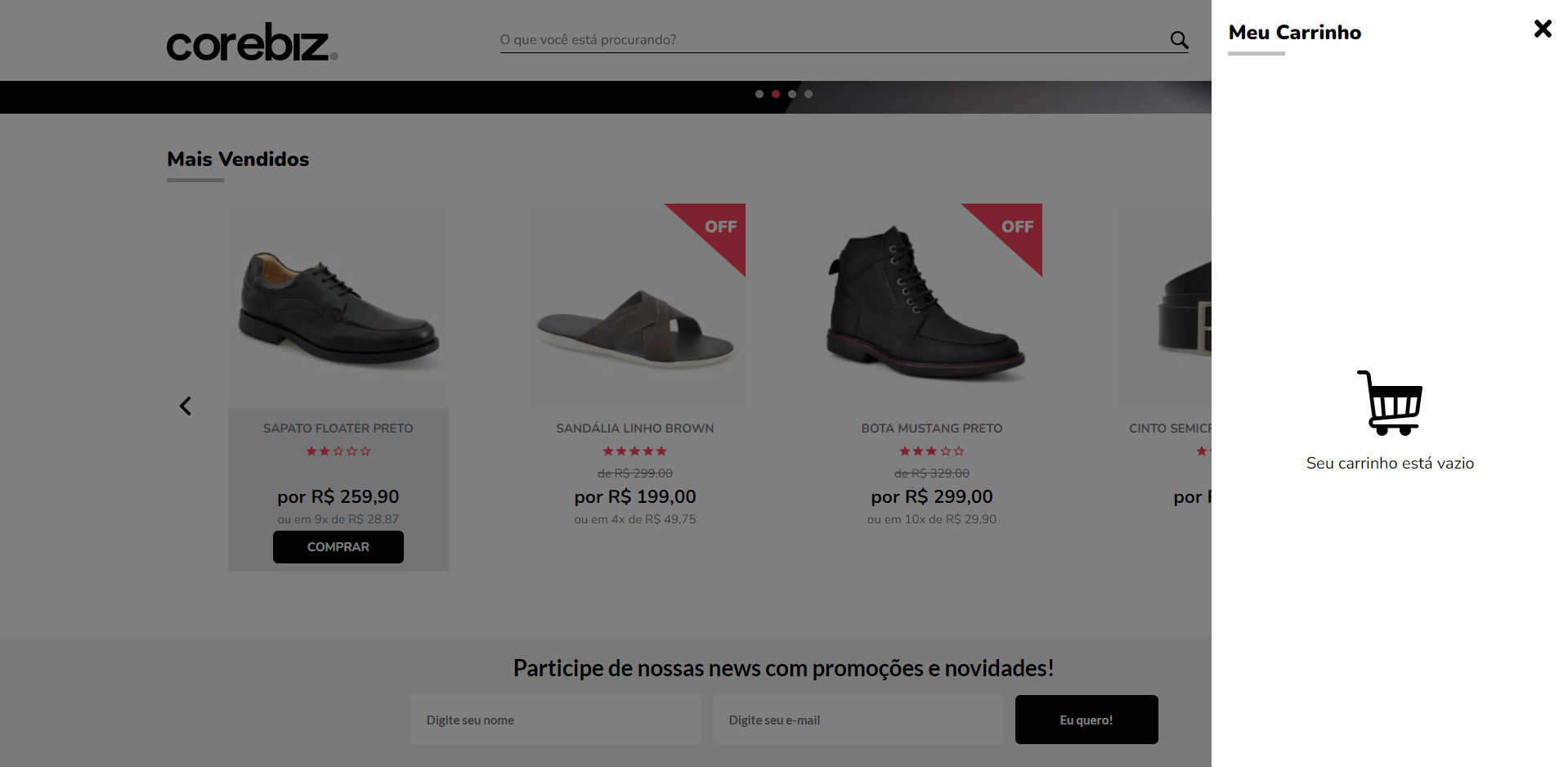
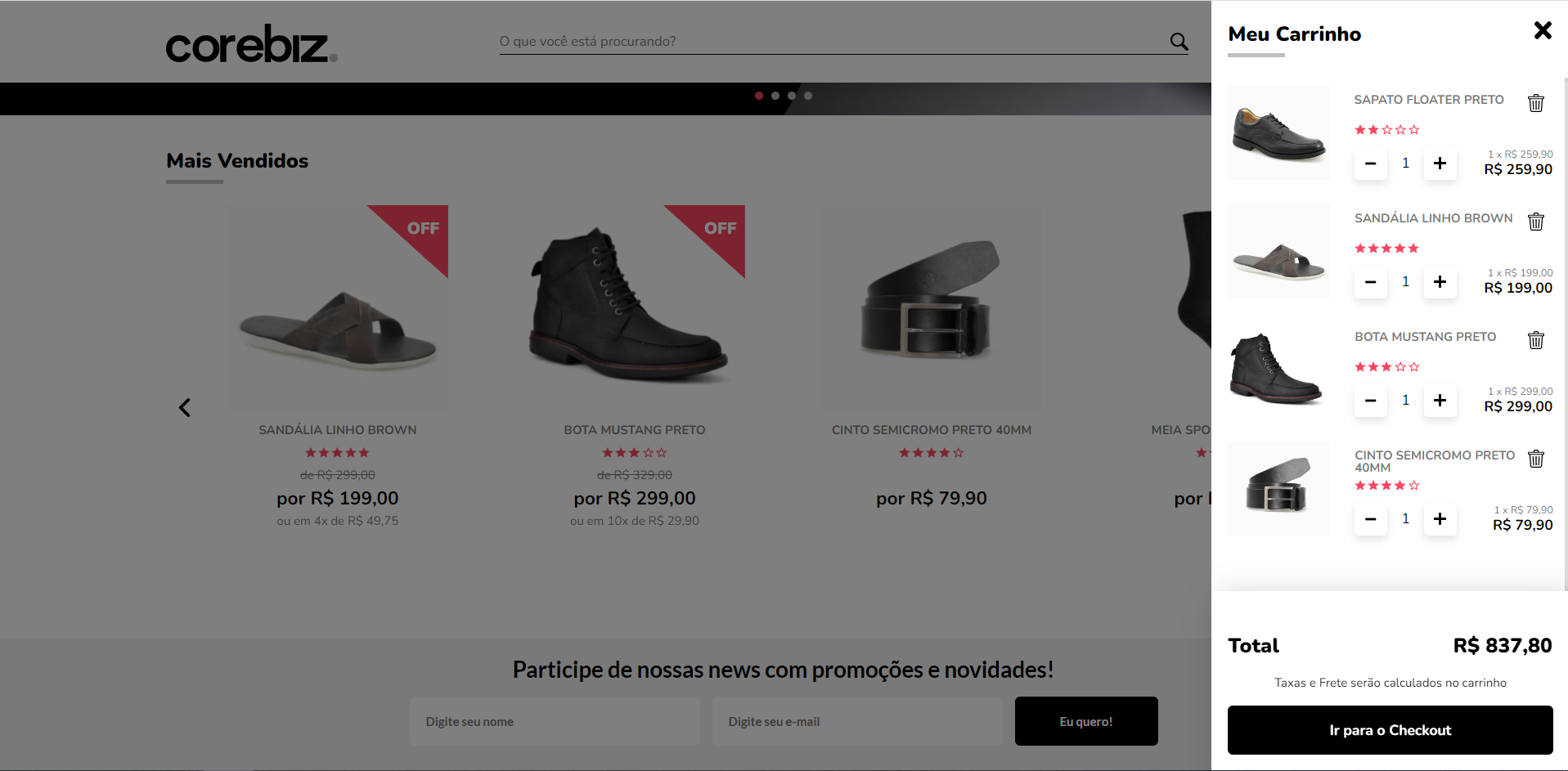
- Adicionar Produtos ao Carrinho;
- Inscrição na Newsletter;
- Listar Produtos, Aumentar/Diminuir quantidades e remover produtos do Carrinho; (Etapa Adicional)
As seguintes ferramentas/tecnologias foram utilizadas no desenvolvimento do projeto:
- Typescript
- React
- Styled Components
- Axios
- Context API
- React Hook Form
- SwiperJS
Você pode conferir o projeto aqui: Demo
# Clone este repositório
$ git clone https://github.com/DouglasRodr/teste-corebiz.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd teste-corebiz
# Instale as dependências com o gerenciador de dependências de sua preferência (npm, yarn)
$ yarn install
# Execute a aplicação em modo de desenvolvimento
$ yarn start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
Desenvolvido por Douglas Rodrigues 👋🏽 Entre em contato!