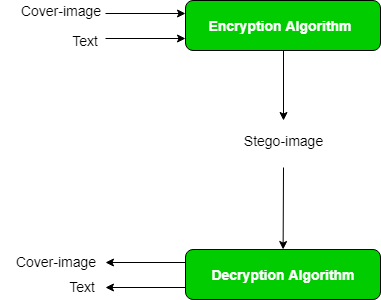
Image steganography refers to hiding information i.e. text, images or audio files in another image or video files. The current project aims to use steganography for an image with text using bit replacing technique with React. This hidden information can be retrieved only through proper decoding technique.
Languages used:
-
React Js
- Javascript
- HTML
- CSS
- Material UI Framework
LSB-Steganography is a steganography technique in which we hide messages inside an image by replacing Least significant bit of image with the bits of message to be hidden.As the LSB is only changed, the human eys cannot detect the changes in it.
- Begin
- Input: Cover_Image, Secret_Message ;
- Transfer Secret_Message into Text;
- Convert Text to Binary_Codes;
- Set BitsPerUnit to Zero;
- Encode Message to Binary_Codes;
- Add by 2 unit for bitsPerUnit;
- Output: Stego_Image;
- End
- Begin
- Input: Stego_Image
- Calculate BitsPerUnit;
- Decode All_Binary_Codes;
- Shift by 2 unit for bitsPerUnit;
- Convert Binary_Codes to Text;
- Open Text;
- Output Secret_Message;
- End
// Encodes message using LSB method function encodeMessage(colors, message) { let messageBits = getBitsFromNumber(message.length); messageBits = messageBits.concat(getMessageBits(message)); let history = []; let pos = 0; while (pos < messageBits.length) { let loc = getNextLocation(history, colors.length); colors[loc] = setBit(colors[loc], 0, messageBits[pos]); while ((loc + 1) % 4 !== 0) { loc++; } colors[loc] = 255; pos++; } };// Decodes message from the image function decodeMessage(colors) { let history = []; let messageSize = getNumberFromBits(colors, history); if ((messageSize + 1) * 16 > colors.length * 0.75) { return ''; } if (messageSize === 0) { return ''; } let message = []; for (let i = 0; i < messageSize; i++) { let code = getNumberFromBits(colors, history); message.push(String.fromCharCode(code)); } return message.join(''); };
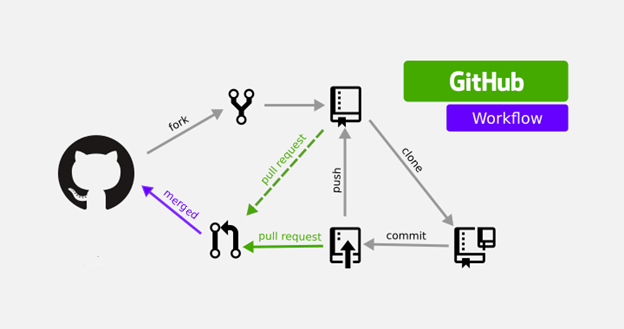
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated. To get this project, Follow the steps (It's Open and free :P )
- 1. Fork the Project
- Enter npm i to install the needed node modules (Wait for completion)
- Enter npm start (Wait for some time and your localhost will wake up)
2. Clone it
git clone https://github.com/yourrepo/image-stego.git
After cloning, Setup the local machine with requirements (Exclude those which you already have)
git checkout -b feature/changedFeature
4. Commit your Changes
git commit -m 'Add some AmazingFeature'
5. Push to the Branch
git push origin feature/changedFeature
6. Open a Pull Request