
Free and open source, highly customizable and lightning fast ad blocking extension.
AdGuard.com |
Reddit |
Twitter |
Telegram




Ad blocking extensions for Safari are having hard time since Apple started to force everyone to use the new SDK. AdGuard extension is supposed to bring back the high quality ad blocking back to Safari.
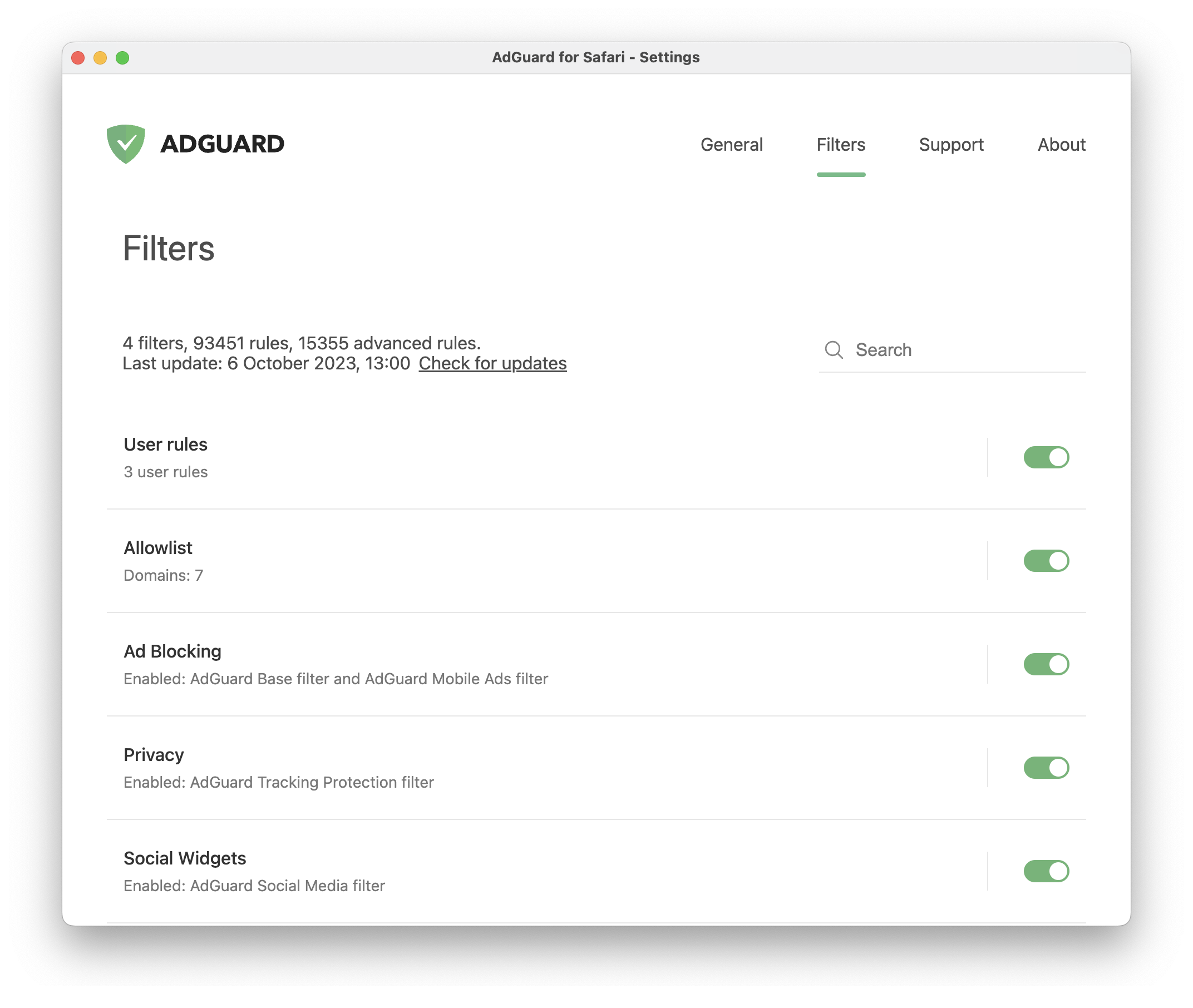
Unlike other major ad blockers, AdGuard provides some extra features you are used to have with the traditional (now deprecated) extensions:
- Managing protection from Safari
- Choose among popular filter subscription
- Custom filters
- Creating your own filtering rules
- Manual blocking tool
- Allowlisting websites
AdGuard for Safari is based on the Safari native content blocking API, which makes it lightning fast, but somewhat limited in capabilities. For instance, Safari limits the number of rules a content blocker can have.
With all above said, there is a solution that is even more effective than AG Safari extension. I mean, of course, AdGuard for Mac. It can:
- filter your traffic in all browsers and apps on your Mac
- have an unlimited number of filter rules
- provide a better filtering quality (due to the lack of browser API restrictions)
You can try it out for free.
AdGuard for Safari consists of three parts:
- An Electron application.
- Safari Content Blocker extension
- Safari Toolbar icon extension
Also, you need to install these packages globally:
yarn global add electron-packager
yarn global add node-gyp
yarn global add electron-osx-sign
cd ElectronMainApp
Install local dependencies by running:
yarn install
Launch the application via:
yarn start
Open menu View -> Toggle Developer Tools
Launch the application via
yarn inspect
Open URI chrome://inspect in Chromium
Then add a network target localhost:5858 via button "Configure" and select this target below.
Replace the following line in file ./AdGuard/Config.xcconfig
AG_SIGN = <YOUR APPLE DEVELOPER COMMON NAME>
where <YOUR APPLE DEVELOPER COMMON NAME> is your codesign identity
Make sure your system Nodejs version higher v8.9.4.
Steps to check it:
if you use nvm run
nvm use system
node -v
otherwise
node -v
Open AdGuard.xcworkspace in Xcode and run building project
cd ElectronMainApp
yarn test
- MacOS 13.1+
- Xcode 14.3+
- Install
Xcode command line tools
xcode-select --install- Install the
rubymodulebundlerif it is not in the system
sudo gem install bundler- Fastlane manages development and distribution certificates according to the documentation described in
fastlane match. The file./fastlane/env.defaultcontains variables (SENSITIVE_VARS_PATH,APP_STORE_CONNECT_API_KEY_PATH) that define the paths to files with private information necessary forfastlane matchto work. Create these files in a hidden location with the appropriate contents and specify their paths in the these variables. - You need to run the
configure.sh devscript, which will install the necessary components and certificates locally.
cd <repository>
./configure.sh devCheck certificates names in Scripts/ExportOptions.plist
For converting rules to content-blocker format we use an external library as a binary built from https://github.com/AdguardTeam/SafariConverterLib/, that ConverterTool binary should be placed in ./libs/.
You use ./Scripts/download-lib.sh to download the latest release version of that binary from Github.
Use fixed electron-osx-sign
npm install -g electron-userland/electron-osx-sign#timestamp-server
- update version
package.jsonandAdGuard/standalone.xcconfigorAdGuard/standalone-beta.xcconfig - build apps
- notarize builds
- publish release on Github
- refresh
updates/updates.jsonandrelease.jsonin gh-pages branch
./build.sh <channel> [--notarize=0]
Arguments:
<channel>-- updates channel:mas-- Mac App Storebeta-- standalone betarelease-- standalone release
[--notarize=0]-- optional parameter to skip notarization
Output directory build contains:
Adguard for Safari.app-- signed and notarized app.Adguard for Safari.app.zip-- zip of signed and notarized app.Adguard for Safari.xcarchive-- app archive.Adguard for Safari.xcarchive.zip-- zip of app archiveversion.txt-- version info (CI requirement).updates.json-- json file with updates info.release.json-- json file with updates info.
- Disable all AdGuard for Safari extensions in Safari browser settings and close browser
- Close AdGuard for Safari
- Delete the following directories:
- ~/Library/Application Support/AdGuardSafariApp
- ~/Library/Containers/ - all directories started with com.adguard.safari.AdGuard (if there’s any)
- ~/Library/GroupContainers/TC3Q7MAJXF.com.adguard.safari.AdGuard
- ~/Library/Preferences/com.adguard.safari.AdGuard.plist
- Quit all “AdGuard” and “cfprefsd” processes in Activity monitor
- Reinstall AdGuard for Safari