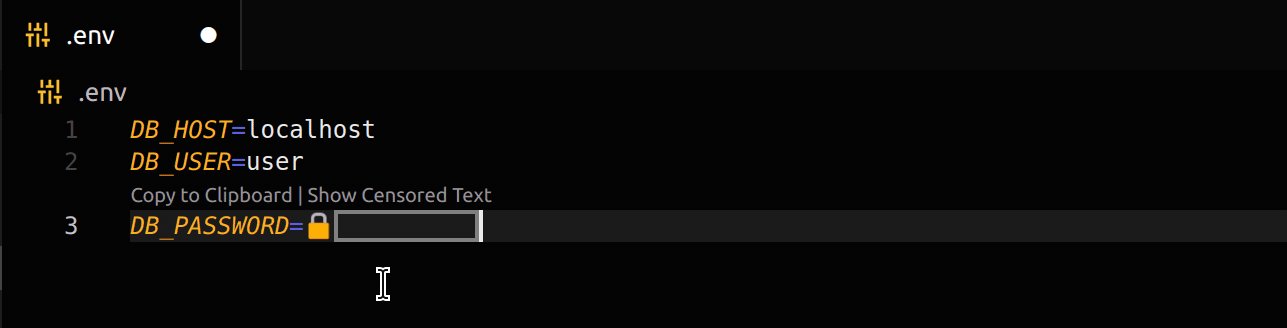
Censitive censors all your sensitive information, such as database logins, tokens or keys.
Please be aware that this extension does NOT guarantee that your private information stays hidden! There is an unavoidable delay between opening a document and the data being censored.
- Create a
.censitivefile in the root of your workspace (or in your home folder), e.g.:
// Format <globPattern>:[keyRegex] .env:.*_KEY,.*_token,.*_PassWord id_rsa:*
- Open a file of the type specified in
.censitiveand check the censoring
The extension uses decorations to block out sensitive information as set in a .censitive file in a parent directory or in your home directory.
If both files are present and censtitive.mergeGlobalCensoring is enabled, their censoring will be merged.
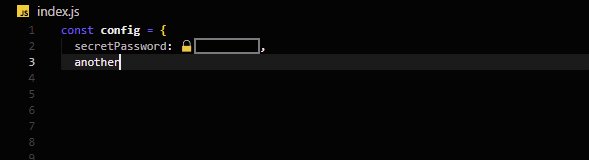
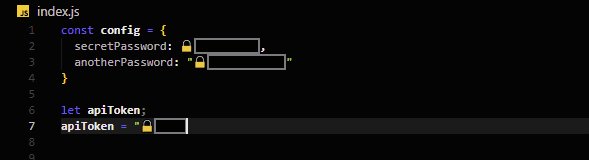
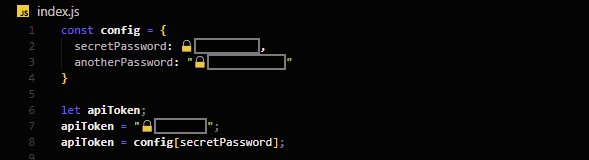
When active, the extension will censor all content set in .censitive file(s) by using a key-value approach.
This means, the .censitive file specifies key regexes and the extension automatically finds values assigned to these keys.
However, because the censoring is based solely on regex, some value formats may not be recognized.
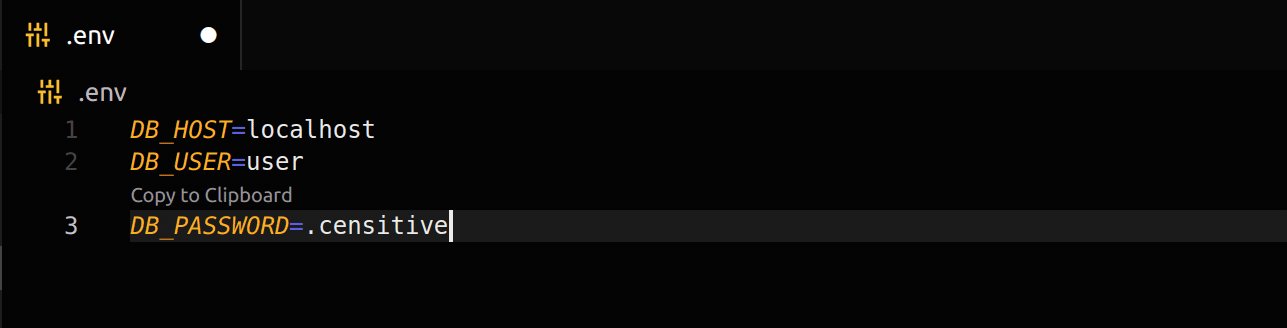
Two code actions "Copy to Clipboard" and "Show Censored Text" are provided for convenient access to the censored text.
This extension has the following settings:
censtitive.enable: enable/disable this extensioncensitive.codeLanguages: List of code languages that conform to standard code syntax (e.g.c,cpp,javascript,python)censitive.assignmentRegex: Regex used to detect assignments, usually begin and end with[\\t ]to capture surrounding spacescenstitive.mergeGlobalCensoring: merge configuration in your home directory with the workspace settingscensitive.useFastModeMinLines: above this line threshold the document is censored twice: once for the visible range and once for the entire document. This speeds up censoring marginally, but can still be slowcenstitive.censor: Visual settings used for censoringcenstitive.showTimeoutSeconds: Controls the time the password is shown after clicking on 'Show Censored Text'censitive.defaultCensoring: Default censoring config, if no.censitivefile is present in the workspace or the user's home directorycensitive.mergeDefaultCensoring: merge default configuration with all .censitive configurations
The values being censored can be controlled using a .censitive file in the workspace root, or in any other directory.
The keys are matched case insensitive. Its basic format is:
# Comment
<globPattern>:[keyRegex]
<globPattern>!<excludePatterns>:[keyRegex]
# Alternatively, for fenced censoring
<globPattern>!<excludePatterns>:[beginRegex]:[endRegex]
# Or, for more complex censoring
<globPattern>!<excludePatterns>:[beginRegex],[keyRegex]:[endRegex]
The glob pattern is always taken relative to the directory the .censitive file is located in.
If there is no active workspace, all patterns are automatically prepended with **/.
Multiple key regular expressions can be provided, by separating them with a comma ,.
When providing fenced censoring, the amount of comma-separated end expressions must match the amount of start expressions.
Additional start expressions will be used as keys, additional end expressions will be ignored.
Exclude patterns can be added after the <globPattern>, separated by a !.
They behave the same way as the <globPattern> and can be used to exclude specific files from censoring.
They only correspond to the preceding glob pattern and do not exclude files from other .censitive lines.
For example:
# Hide the following variables in .env files
.env:.*_KEY,.*_token,.*_PassWord
# Hide all passwords and api tokens in js and ts files
*.{js,ts}:apitoken,.*password
# Hide Certificates and keys
*.{pem,crt,key}:BEGIN CERTIFICATE,BEGIN (RSA )?PRIVATE KEY:END CERTIFICATE,END (RSA )?PRIVATE KEY
# Hide passwords in env files, but not in the env.example file
env*!env.example:.*password
To completely hide the content of specific files, the shorthand * can be used as the key:
# Hide the content of private keys
**/id_rsa:*
- For large documents, it will take some time for the values to get censored. This is unavoidable due to VS Code processing the document before any extensions.
- The censoring may flicker when changing between opened files in the editor
- At the moment, there is no option to add custom regular expressions.
.*will be automatically transformed to[^\s]*to enable multiple censors in a single line. This means: keys with spaces might behave differently than expected.