- Sobre
- Instalação
- Utilização
- Exemplos
- Como eu sei que funciona em todos os dispositivos ?
- Licença
- Pull Requests
react-native-responsive-screen é uma pequena biblioteca que provê 2 métodos simples para que desenvolvedores React Native possam criar componentes completamente responsivos. Nenhuma media query é necessária.
A biblioteca entrega também um terceiro método opcional para detectar a orientação da tela e renderizar as novas dimensões automaticamente em caso de mudança.
Faça um teste e deixe sua vida mais fácil!
Veja este artigo no medium (em inglês) para conhecer o poder da biblioteca! 🚀
npm install react-native-responsive-screen --save
- Depois da instalação da dependência, quando a aplicação é iniciada (em dispositivos reais e/ou emulador), largura e altura da tela são detectados. I.e. para o modelo Samsung A5 2017 é detectado
width: 360DPeheight: 640DP(estes valores não levam em consideração o fator de escala do dispositivo). - O pacote expõe 2 métodos básicos:
widthPercentageToDPeheightPercentageToDP. Estes nomes significam que você pode prover uma string "como porcentagem" para cada método e será retornado o DP (pixel independente) que corresponde a porcentagem indicada, da altura e da largura da tela. I.e. para Samsung A5 2017, se for indicado CSS box:width: widthPercentageToDP('53%'), o estilo renderizado seráwidth: 190.8DP. Veja o exemplo número 1 para saber como utilizar. - Os métodos
widthPercentageToDPeheightPercentageToDPpodem ser usados para qualquer propriedade de estilo (CSS) que aceita DP como valor. Valores DP são aqueles de tiponumbermencionados na documentação do RN: Veja propriedades de estilo, para Texto, para Imagem, para Layout e para Sombra. Use os métodos expostos para todas as propriedades do tiponumberem seu app para deixa-la totalmente responsiva em todos os tamanhos de tela. - Você também pode indicar números decimais para estes métodos, i.e.
font-size: widthPercentageToDP('3.75%'). - Estes métodos podem ser utilizados com ou sem flex, dependendo do que você precisa fazer e como você opta por implementar.
- A maneira sugerida é começar o desenvolvimento para telas maiores (i.e. tablets). Desta maneira você estará menos sujeito a esquecer de adicionar valores responsivos para todas as propriedades do tipo
number. De qualquer maneira, quando você tiver terminado, você deve testar com uma grande gama de dispositivos com diferentes tamanhos de tela, como mostrado abaixo em Como eu sei que funciona em todos os dispositivos ?. - Existem ainda dois métodos para serem utilizados se você deseja suportar responsividade na mudança de orientação de telas. Estes são
listenOrientationChangeeremoveOrientationListener. Para saber como utiliza-los, veja o exemplo número 3. - Você pode usar este pacote conjuntamente com
styled-components. Veja como fazer isso no exemplo número 2.
widthPercentageToDPeheightPercentageToDPaceitam valores numéricos a partir da versão 1.2.1. Isto significa que uma largura de 53% pode ser indicata tanto comowidth: widthPercentageToDP('53%')quantowidth: widthPercentageToDP(53).
import {widthPercentageToDP as wp, heightPercentageToDP as hp} from 'react-native-responsive-screen';
class Login extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.textWrapper}>
<Text style={styles.myText}>Login</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: { flex: 1 },
textWrapper: {
height: hp('70%'), // 70% da altura da tela
width: wp('80%') // 80% da largura da tela
},
myText: {
fontSize: hp('5%') // Resultado final indicado no mock-up disponível
}
});
export default Login;Você encontra um exemplo funcional no repositório de exemplos
Veja o README do repositório de exemplos
Veja o README do repositório de exemplos
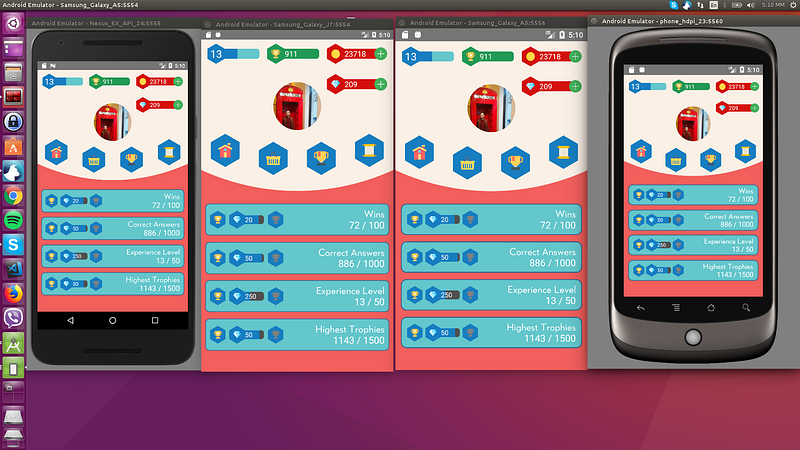
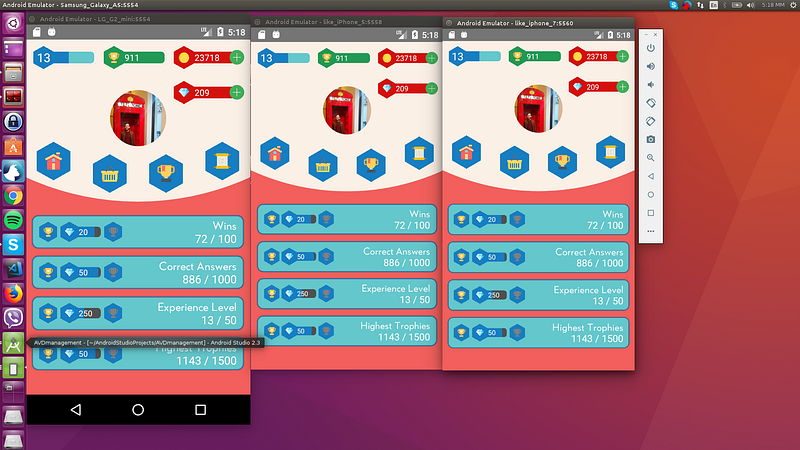
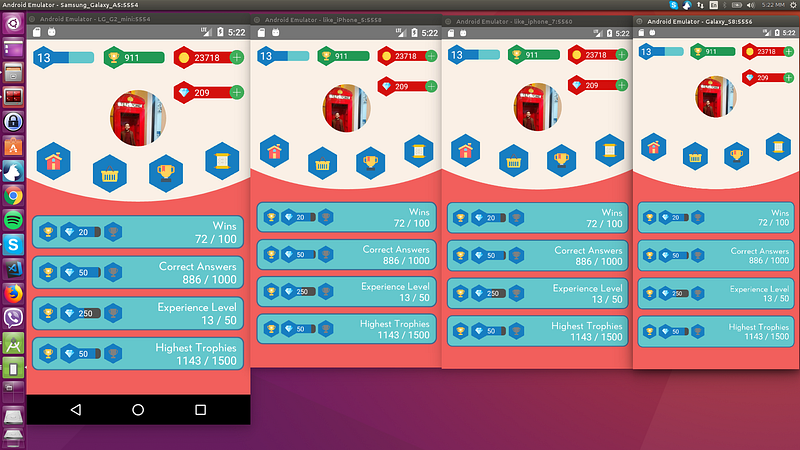
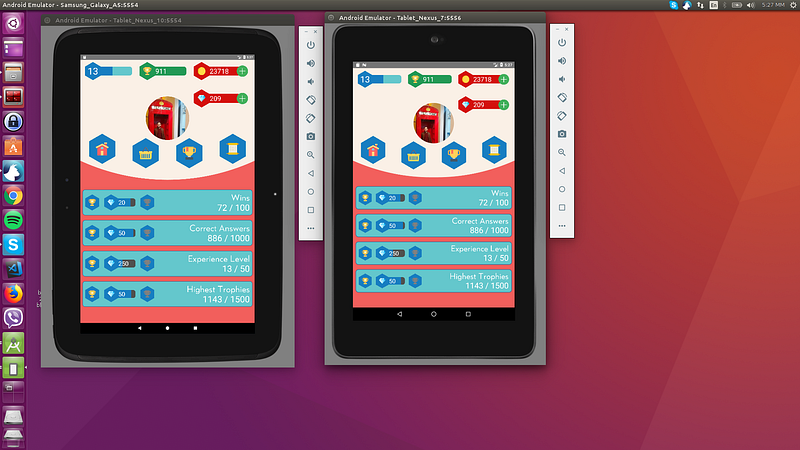
Como indicado no artigo "Como desenvolver UI responsiva com React Native (em inglês)", esta solução já se encontra em aplicativos em produção e foi testada com uma gama de dispositivos Android e iOS com diferentes especificações de telas, para verificar que o mesmo resultado é sempre alcançado.
Os quatro ladrilhos azuis na metade inferior da tela devem ocupar 98% da largura da tela em dp e 10% da altura da tela em dp:
MIT
Pull requests são bem-vindos! Por favor, mande o PR para a branch development, e não para a master. Obrigado.