The highlight painter is used to paint special highlightable areas of application content. In Aurora, the highlight painter is using the same AuroraFillPainter interface as the fill painter. The choice of when to use the highlight painter vs the fill painter is left for the application side to decide. Some applications may decide to use different visuals for selected items in lists or grids, in which case they may opt to use the highlight painter.
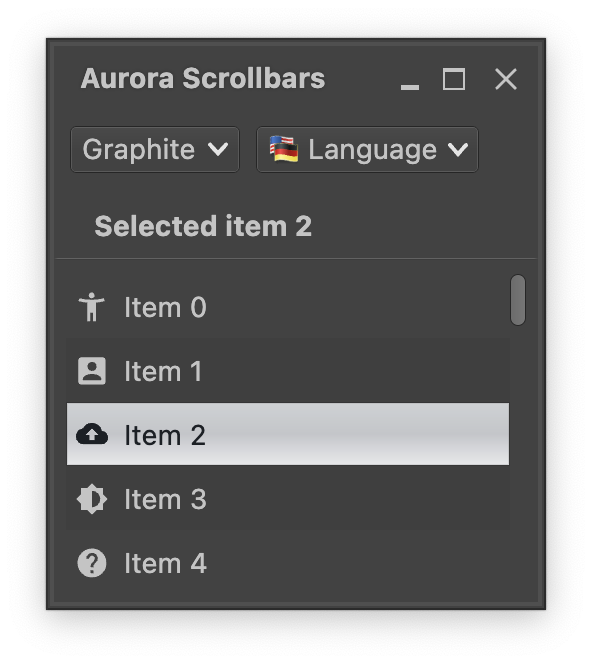
Aurora uses the highlight painter on its box with highlights in the AuroraBoxWithHighlights composable container:
This allows the application code to provide different highlight visuals for elements in repeatable collection-based containers such as lists and grids.
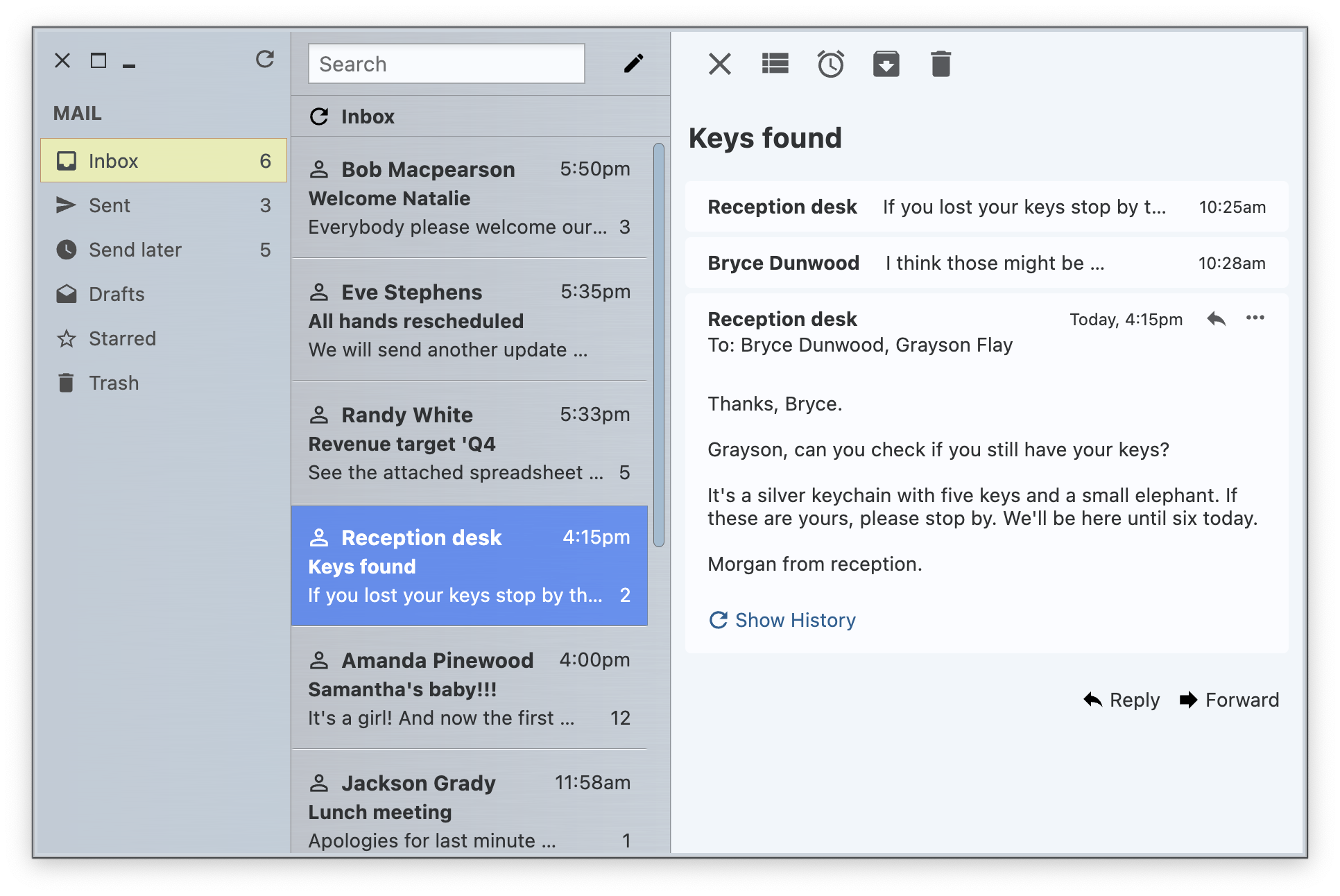
Here is another example:
The yellow highlights in the leftmost pane and the blue highlights in the middle pane are provided by the combination of the AuroraBoxWithHighlights composable and a custom application skin. The custom application skin uses:
AuroraColorSchemeBundle.registerHighlightColorSchemefor registering yellow and blue color schemes for painting the highlight fill.AuroraColorSchemeBundle.registerColorSchemewithColorSchemeAssociationKind.HighlightBorderfor registering a brown color scheme for painting the highlight borders in the leftmost pane.AuroraPainters.highlightFillPainterconfigured with a fill painter that draws a flat (no gradient) highlight appearance.
If you wish to use the highlight painter of the current skin to provide additional custom painting in your application, call:
AuroraSkin.paintersto retrieve the painters associated with the current skin.AuroraPainters.highlightFillPainterto retrieve the highlight painter of the current skin.AuroraFillPainter.paintContourBackground()to paint the background on the specific draw scope.