You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
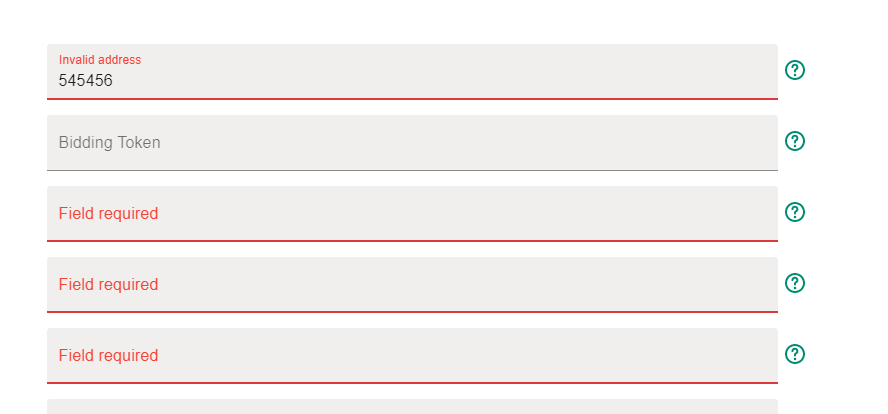
It is a bit difficult to understand what the field's name should I fill in on the form when a validation message is displayed there. I have to open the tooltip in order to know what to fill in.
It would be nice to leave a field's label when a validation message is displayed.
The text was updated successfully, but these errors were encountered:
It is a bit difficult to understand what the field's name should I fill in on the form when a validation message is displayed there. I have to open the tooltip in order to know what to fill in.

It would be nice to leave a field's label when a validation message is displayed.
The text was updated successfully, but these errors were encountered: