This module defines a images and icons in tree view via Tooltip. Additionally, Default width with 30px.
Table of contents
Insert widget='image' in your field view definition in any image field
<field name="image_field" widget="image"/>If the model has different fields of the same image with different size
(as product.product for instance with image, image_medium, image_small),
you can write the following code to reduce the load duration of the tree view.
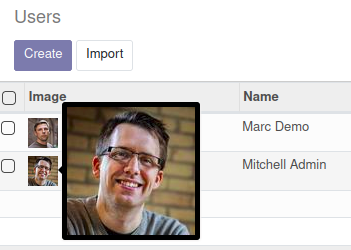
<field name="image_small" widget="image" options="{'tooltip_image': 'image'}"/>Mouse Hover in tree view image that time Tooltip effect.
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us smashing it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
- Therp BV
- MONK Software
- Serpent Consulting Services Pvt. Ltd.
- Stefan Rijnhart
- Leonardo Donelli <[email protected]>
- Jay Vora <[email protected]>
- Meet Dholakia <[email protected]>
- Nikul Chaudhary <[email protected]>
- Phuc Tran Thanh <[email protected]>
- Tharathip Chaweewongphan <[email protected]>
- Sylvain LE GAL (https://www.twitter.com/legalsylvain)
- Serpent Consulting Services Pvt. Ltd. <[email protected]>
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
This module is part of the OCA/web project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.