We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
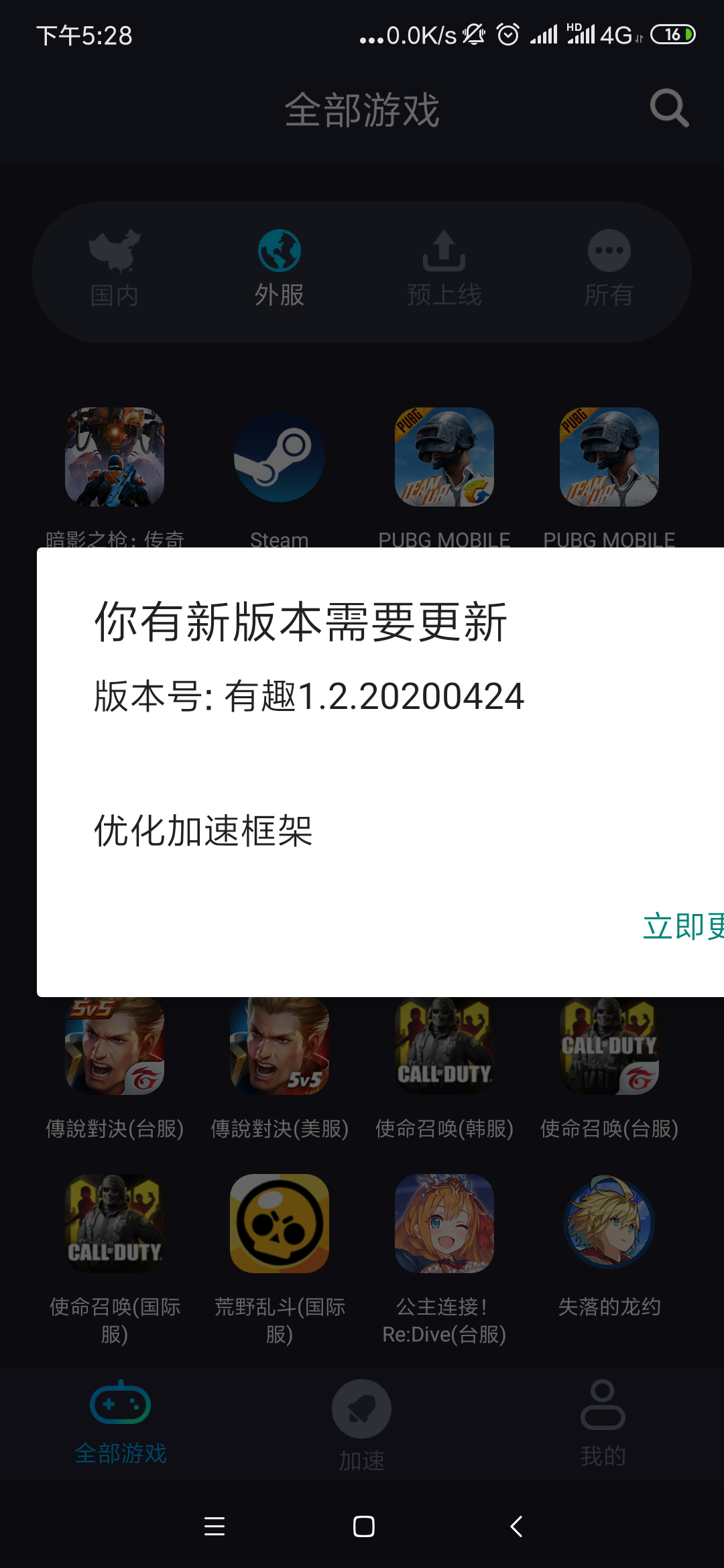
原因是我的工程代码里调用了方法来调整了系统的屏幕密度值,导致您这儿弹出的更新对话框布局不正确,看效果图如下:我希望您能帮忙告知我如何适配您的布局? 方法代码是: /** 改变系统的屏幕密度值,建议在BaseActivity.onCreate()和BaseActivity.onStart()中均执行。 这个方法的用途比如: 1、在逍遥模拟器中的屏幕宽高像素值和dpi值对应不上,如1080x1920的手机,dpi一般应该为480,而其实际为288偏小,从而造成了所有应用(不止是我们的app)看上去控件偏小,所以就需要调整下系统的屏幕密度值以使得界面控件正常大小显示。 2、在华为SCL-TL00型号手机上,其为5英寸分辨率是720x1280,density原值为2,但其值严格应该为1.8,从而造成了应用看上去控件偏大。 备注: 1、如果修改了设备的屏幕密度等值,影响范围仅在应用内,不影响其他应用; 2、在对话框弹出高度为WRAP_CONTENT时,部分设备的实际弹出框高度会不足从而造成显示不全! 3、Fresco图片加载框架中的SimpleDraweeView控件经测会受修改屏幕密度值的影响,从而使得其图片大小显示不正确。
@param context 要改变密度值的页面 */ public static void resetToTargetDensity(Context context) { LogX.d(context.getClass().getSimpleName() + "窗口原密度值:" + ScreenUtil.getDensityScale(context)); Application application = BaseApplication.getInstance(); DisplayMetrics displayMetrics = application.getResources().getDisplayMetrics(); if (mDensityScale == 0) { mDensityScale = displayMetrics.density; mFontDensityScale = displayMetrics.scaledDensity; application.registerComponentCallbacks(new ComponentCallbacks() { @Override public void onConfigurationChanged(Configuration newConfig) { if (newConfig != null && newConfig.fontScale > 0) { mFontDensityScale = application.getResources().getDisplayMetrics().scaledDensity; } } @Override public void onLowMemory() { } }); } float targetDensityScale; if (ScreenUtil.isScreenOriatationPortrait(context)) { targetDensityScale = displayMetrics.heightPixels / 640f;//如1920/640=3.0,其中640是参考设备的高,单位是dp } else { targetDensityScale = displayMetrics.heightPixels / 420f;//横屏时调整密度值低一些,因为我不希望控件高度太高显得太占用空间。 } float targetFontDensityScale = targetDensityScale * (mFontDensityScale / mDensityScale); int targetDensityDpi = (int) (targetDensityScale * 160); displayMetrics.density = targetDensityScale; displayMetrics.scaledDensity = targetFontDensityScale; displayMetrics.densityDpi = targetDensityDpi; //虽然以上已经改变了Application中的密度值,在大多页面会生效,但有一种情况比如平板模拟器中打开竖屏App,会发现以上修改的密度值无效,还需要单独设置Activity的密度值。 final DisplayMetrics activityDisplayMetrics = context.getResources().getDisplayMetrics(); activityDisplayMetrics.density = targetDensityScale; activityDisplayMetrics.scaledDensity = targetFontDensityScale; activityDisplayMetrics.densityDpi = targetDensityDpi; LogX.d(context.getClass().getSimpleName() + "窗口现密度值:" + ScreenUtil.getDensityScale(context)); }
The text was updated successfully, but these errors were encountered:
No branches or pull requests
原因是我的工程代码里调用了方法来调整了系统的屏幕密度值,导致您这儿弹出的更新对话框布局不正确,看效果图如下:我希望您能帮忙告知我如何适配您的布局?

方法代码是:
/**
改变系统的屏幕密度值,建议在BaseActivity.onCreate()和BaseActivity.onStart()中均执行。
这个方法的用途比如:
1、在逍遥模拟器中的屏幕宽高像素值和dpi值对应不上,如1080x1920的手机,dpi一般应该为480,而其实际为288偏小,从而造成了所有应用(不止是我们的app)看上去控件偏小,所以就需要调整下系统的屏幕密度值以使得界面控件正常大小显示。
2、在华为SCL-TL00型号手机上,其为5英寸分辨率是720x1280,density原值为2,但其值严格应该为1.8,从而造成了应用看上去控件偏大。
备注:
1、如果修改了设备的屏幕密度等值,影响范围仅在应用内,不影响其他应用;
2、在对话框弹出高度为WRAP_CONTENT时,部分设备的实际弹出框高度会不足从而造成显示不全!
3、Fresco图片加载框架中的SimpleDraweeView控件经测会受修改屏幕密度值的影响,从而使得其图片大小显示不正确。
The text was updated successfully, but these errors were encountered: