-
-
Notifications
You must be signed in to change notification settings - Fork 7
Home
ds edited this page Aug 20, 2018
·
18 revisions
Welcome to the ds19991999.github.io wiki!
源码:
html {
background-image: url("https://raw.githubusercontent.com/ds19991999/ds19991999.github.io/master/assets/background/bg-lake.jpg") !important;
background-size: cover !important;
background-attachment: fixed !important;
background-position: center center !important;
}
body {
background: none !important;
}
body > div:not([style]):not(#searchform):not(#prm-pt):not(#viewport) {
background-color: rgba(255, 255, 255, 0.2);
}
#mngb,
#lga,
#most-visited {
background: none !important;
}
*[class*="background"] {
background: none !important;
}
xform,
#uid_0,
#rhs .kp-blk,
.sfbg,
#hdtb,
#center_col {
background-color: rgba(255, 255, 255, 0.6) !important;
}
#appbar, .appbar,
#fbar {
background-color: rgba(255, 255, 255, 0.6) !important;
}
#gsr .sfbgx {
background: none !important;
border-bottom: none !important;
}
form#tsf,
form#searchform {
background: none !important;
}
.sfbgg {
background-color: rgba(255, 255, 255, 0.6);
}
.sfbg .sfbgg {
background: none !important;
}
#hdtb.notl div {
background: none !important;
}
c-wiz,
.JXv70c {
background: none !important;
}
.UVZlkc {
background-color: rgba(255, 255, 255, 0.6);
}
#nav-menu-wrapper,
.story {
background-color: rgba(255, 255, 255, 0.6);
}
/* 自定义页面背景色和透明度 */
.content-wrap {
background: rgba(255, 255, 255, 0.85);
}
.sidebar-inner {
background: rgba(255, 255, 255, 0.85);
}
.sidebar {
background: rgba(255, 255, 255, 0.1);
box-shadow: 0 2px 6px #dbdbdb;
}
.header-inner {
background: rgba(255, 255, 255, 0.85);
box-shadow: 0 2px 6px #dbdbdb;
}
/* 页面背景色ffefba*/
.container {
background-color: rgba(0, 0, 0, 0.5);
}
/* 文章底部评论*/
.comments {
background-color: rgba(255, 255, 255, 0);
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.8);
margin: 80px 0px 40px 0px;
}
.footer {
font-size: 14px;
color: #434343;
}-
上面的url可以替换为自己的背景图片,这种样式的安装方式的好处是方便,个性化强,可以根据自己的喜好修改,避免修改网站源码,相关教程可以参考:教你屏蔽CSDN广告,简单的介绍了这个插件的使用方法,当然你也可以直接把上面的代码复制到你的custom.css文件末尾中,也能达到同样的效果。

-
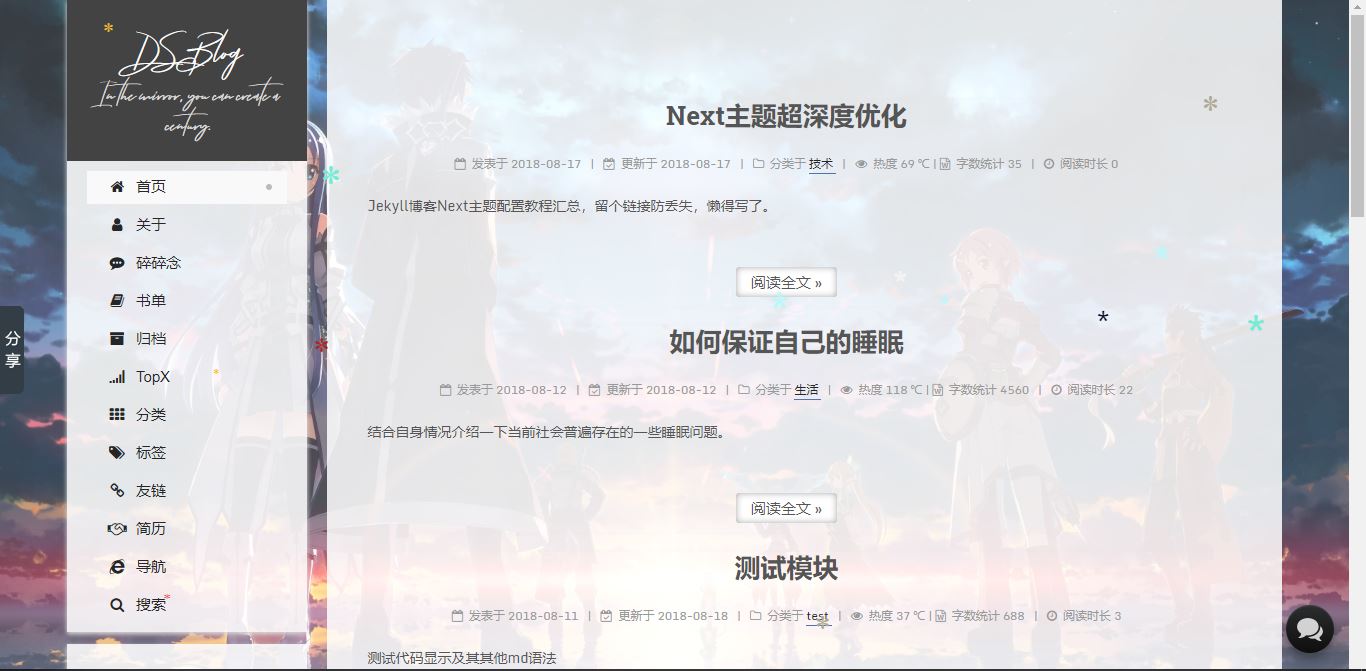
相关的背景图片可以看这里的素材:background,自定义样式还有一个好处就是在不修改网站源码的情况下方便网页样式切换,更进一步的,你可以修改字体颜色和透明度达到这种效果:

Copyright © 2018 S 版权所有 粤ICP备18101314号