You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Hello first of all thank you so much for this lovely plug in. Its really gonna help me.
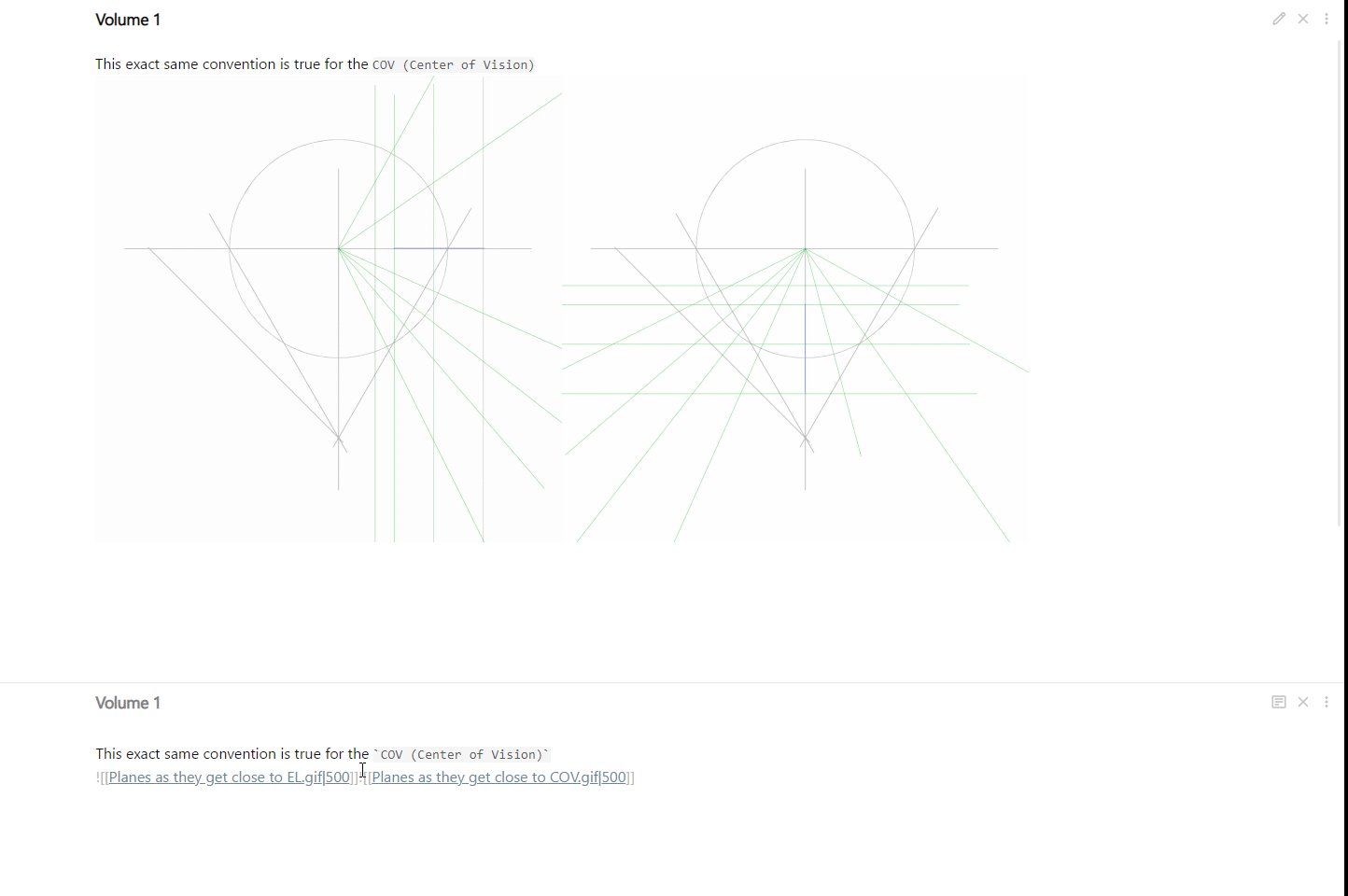
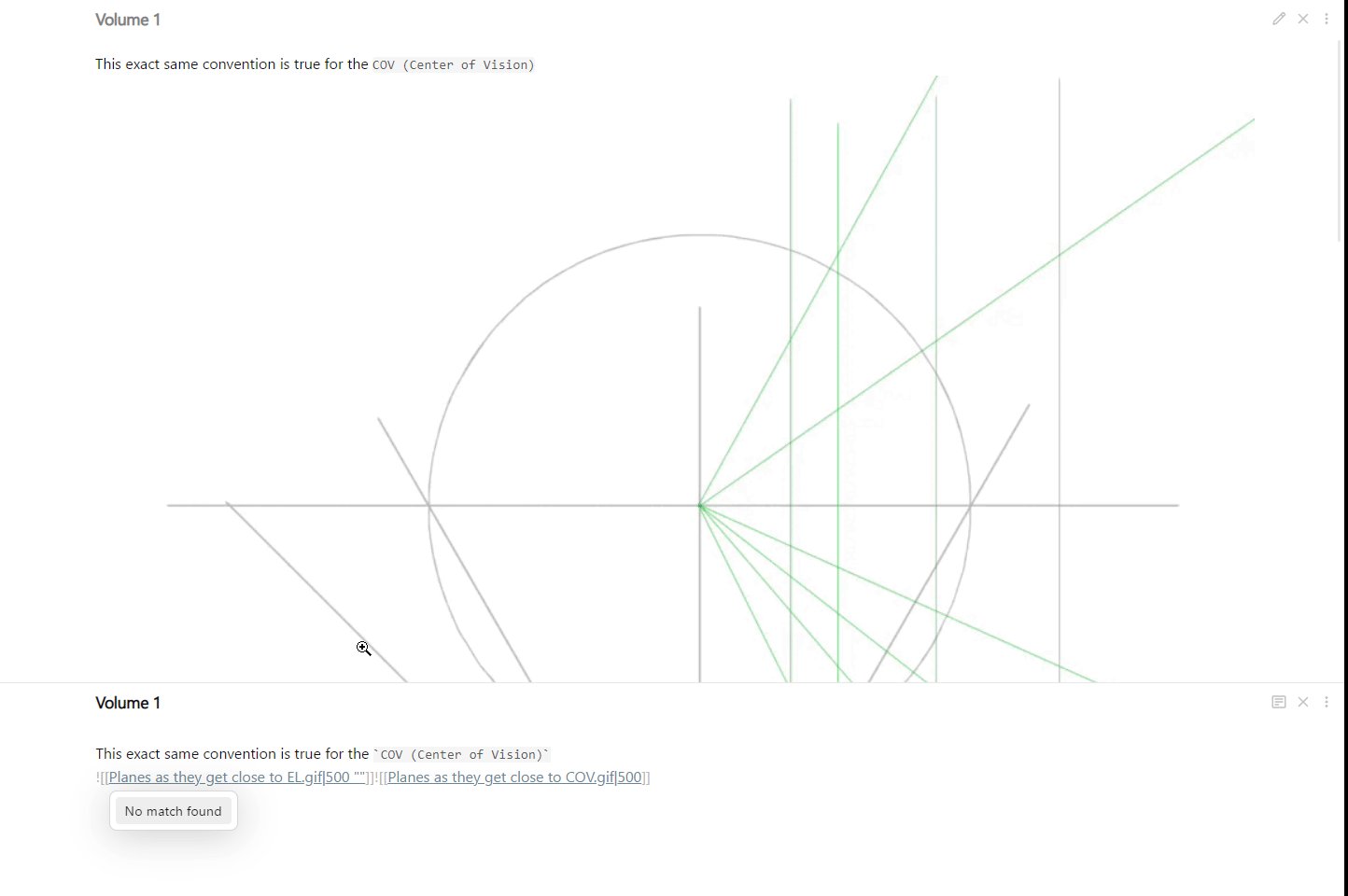
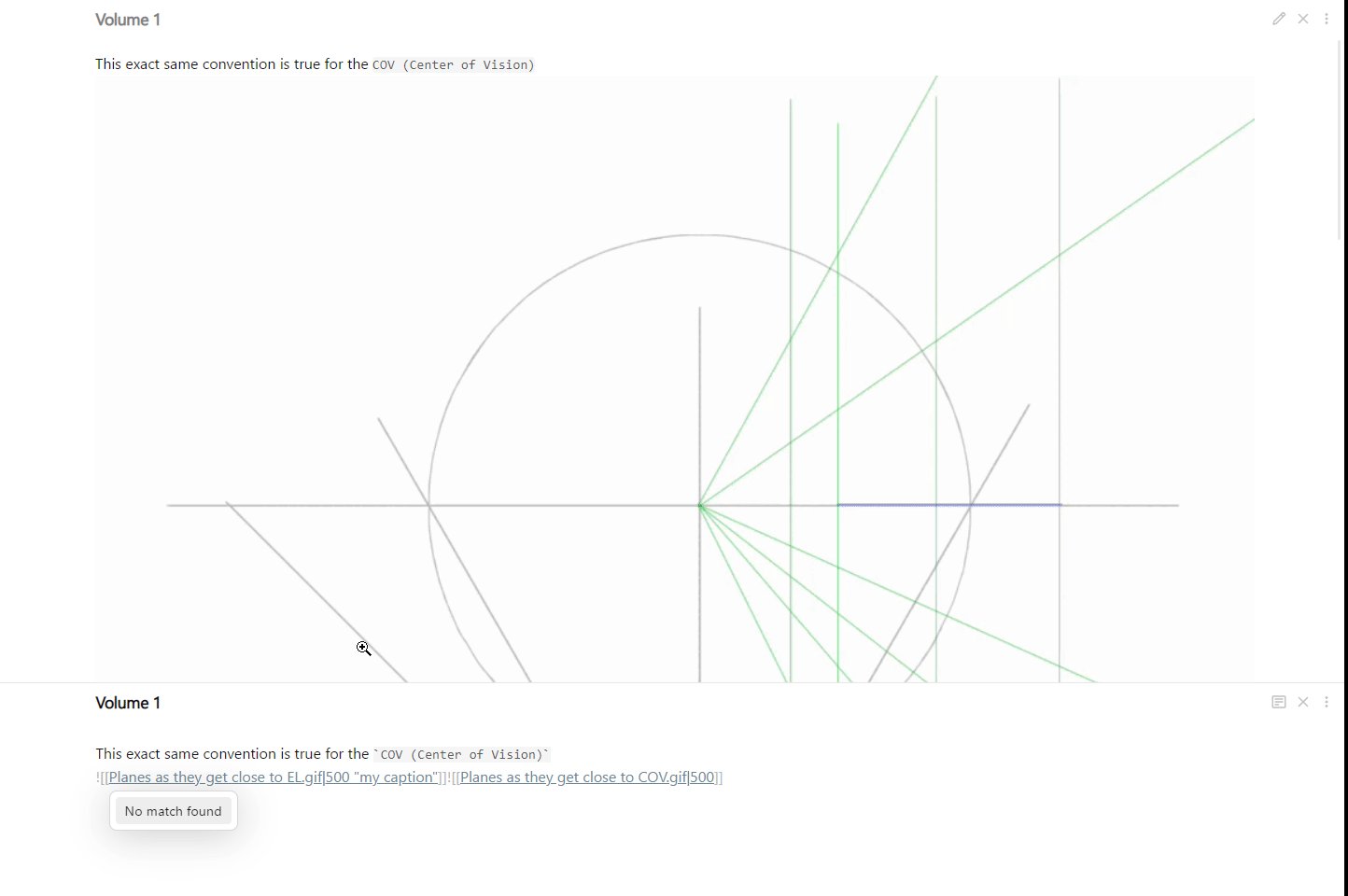
One issue I have come across is that if I have two images in one line like this :
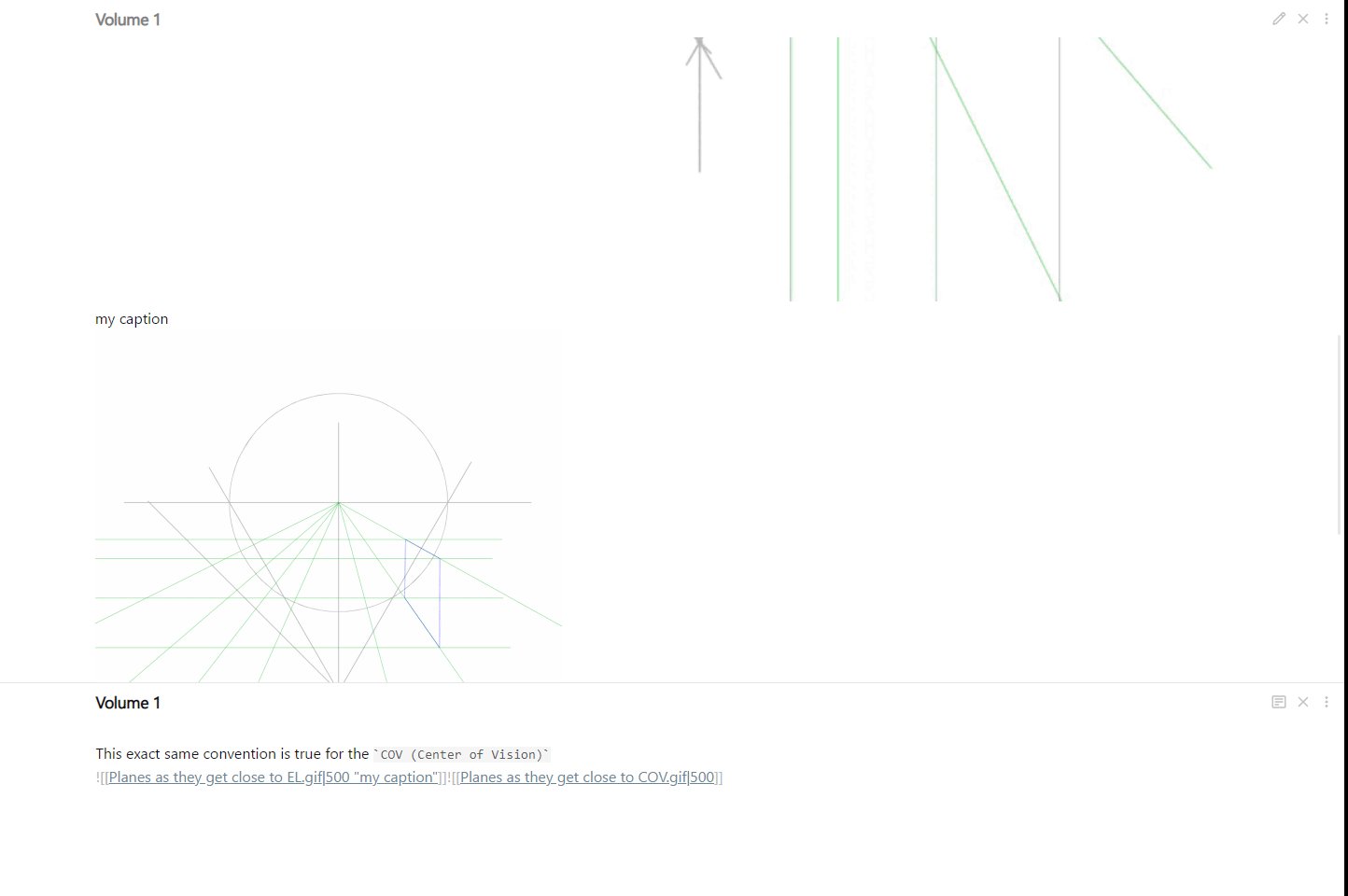
![[Planes as they get close to EL.gif|500 "my caption"]]![[Planes as they get close to COV.gif|500]]
So that they are both rendered side by side, inserting a snippet into one of the images will force the image with the snippet to be rendered on its own line.
I am a learning a bit of HTML and CSS I believe this is called in line and block style element? in short is there a way I can style the caption so that I can still have images side by side? I am really new to this programming stufff so if you can point me in the right direction I will really appreciate it.
Below is an example of what I mean.
Thanks again.
The text was updated successfully, but these errors were encountered:
Hello first of all thank you so much for this lovely plug in. Its really gonna help me.
One issue I have come across is that if I have two images in one line like this :
So that they are both rendered side by side, inserting a snippet into one of the images will force the image with the snippet to be rendered on its own line.
I am a learning a bit of HTML and CSS I believe this is called
in lineandblockstyle element? in short is there a way I can style the caption so that I can still have images side by side? I am really new to this programming stufff so if you can point me in the right direction I will really appreciate it.Below is an example of what I mean.

Thanks again.
The text was updated successfully, but these errors were encountered: