diff --git a/.github/workflows/build_test.yml b/.github/workflows/build_test.yml
index b35a486c..fef521c5 100644
--- a/.github/workflows/build_test.yml
+++ b/.github/workflows/build_test.yml
@@ -20,7 +20,7 @@ jobs:
java-version: '8.x'
- uses: subosito/flutter-action@v1
with:
- flutter-version: '2.2.3'
+ flutter-version: '2.10.5'
- run: dart --version
- run: flutter --version
- run: flutter pub get
@@ -40,7 +40,7 @@ jobs:
java-version: '8.x'
- uses: subosito/flutter-action@v1
with:
- flutter-version: '2.2.3'
+ flutter-version: '2.10.5'
- run: dart --version
- run: flutter --version
- run: flutter pub get
diff --git a/CHANGELOG.md b/CHANGELOG.md
index aca34a4f..e39526f8 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -1,3 +1,41 @@
+## [2.2.0] - 2022-4-29
+
+### Changed
+
+#### base
+- Adapt flutter sdk 2.10.5.
+- Fix flutter analyze issues.
+- Fixed some component theme configurations customization not taking effect [#177](https://github.com/LianjiaTech/bruno/issues/177) .
+
+#### components
+
+**New components** BrnSwitchFormItem BrnGeneralFormItem BrnMetaSwitch.
+
+- BrnTitleFormItem: fix isRequire parameter invalid [#179](https://github.com/LianjiaTech/bruno/issues/179).
+- BrnTextBlockInputFormItem : change the minLines and maxLines attributes to be nullable [#181](https://github.com/LianjiaTech/bruno/pull/181) thanks to **xiao luobei**.
+- BrnSelectionView : fix "unlimited" option not taking effect .
+- BrnBottomTabBar: remove the restriction on type by item.length in the construction method.
+- BrnPairInfoTable adds a callback attribute onFolded for expanding and collapsing state changes.
+- BrnCheckbox: add attribute crossAxisAlignment.
+- BrnRadioButton: add attribute crossAxisAlignment.
+- BrnMiddleInputDialog: add attribute themeData support theme.
+- BrnTextButtonPanel: optimize button display, fix the space cannot be filled in some cases.
+- BrnCommonCardTitle: add attribute titleMaxLines and titleOverflow.
+- BrnMultiSelectDialog: uses the default contentStyle of BrnDialogConfig.
+- BrnScrollableTextDialog: optimize ScrollBar placement and styling.
+- BrnSingleSelectDialog: Add click callback for closeIcon.
+- BrnSelectionView: optimizes the data display of the [More] filter page, and supports the display of up to 2 rows.
+- BrnTextInputFormItem BrnTextBlockInputFormItem BrnTitleSelectInputFormItem : add attribute autofocus and default value is false.
+- BrnAppBar theme customization BrnAppBarConfig supports the attribute showDefaultBottom to control the bottom dividing line of the AppBar
+- BrnMultiDataPicker: add default delegate implementationBrnDefaultMultiDataPickerDelegate.
+- BrnStepInputFormItem: add attribute canManualInput and controller to support manual input function.
+- BrnPairInfoTable: add a callback onExpanded for expanding and collapsing state changes.
+- BrnSearchText: add attribute inputFormatterstextInputType.
+- BrnAnchorTab: support content dynamic change.
+- BrnProgressBarChart: when barChartStyle is BarChartStyle.horizontal support item click callback.
+
+
+
## [2.1.1] - 2022-4-1
### Changed
diff --git a/README.en-US.md b/README.en-US.md
index 56120bac..bf28ddc7 100644
--- a/README.en-US.md
+++ b/README.en-US.md
@@ -27,6 +27,12 @@ An enterprise-class package of Flutter components for mobile applications.

+#### New components :tada: :tada: :tada:
+
+BrnSwitchButton BrnSwitchFormItem BrnGeneralFormItem
+
+  +
## ✨ Features
* Enterprise-class UI designed for mobile applications.
@@ -49,6 +55,7 @@ If you cannot access the demo, you can directly watch [Overview](https://github.
| 1.0.0 | 1.22.4 |
| 2.0.0 | 2.2.2 |
| 2.1.1 (support nullsafety) | 2.2.2 |
+| 2.2.0 | 2.10.5 |
## Preparing for use
diff --git a/README.md b/README.md
index 11d3ef29..1f1b1696 100644
--- a/README.md
+++ b/README.md
@@ -23,6 +23,13 @@

+#### 组件上新 :tada: :tada: :tada:
+
+
+
## ✨ Features
* Enterprise-class UI designed for mobile applications.
@@ -49,6 +55,7 @@ If you cannot access the demo, you can directly watch [Overview](https://github.
| 1.0.0 | 1.22.4 |
| 2.0.0 | 2.2.2 |
| 2.1.1 (support nullsafety) | 2.2.2 |
+| 2.2.0 | 2.10.5 |
## Preparing for use
diff --git a/README.md b/README.md
index 11d3ef29..1f1b1696 100644
--- a/README.md
+++ b/README.md
@@ -23,6 +23,13 @@

+#### 组件上新 :tada: :tada: :tada:
+
+BrnSwitchButton BrnSwitchFormItem BrnGeneralFormItem
+
+  +
+
## ✨ 特性
@@ -45,6 +52,7 @@
| 1.0.0 | 1.22.4 |
| 2.0.0 | 2.2.2 |
| 2.1.1 (支持空安全) | 2.2.2 |
+| 2.2.0 | 2.10.5 |
diff --git a/analysis_options.yaml b/analysis_options.yaml
new file mode 100644
index 00000000..80f2c75c
--- /dev/null
+++ b/analysis_options.yaml
@@ -0,0 +1,6 @@
+include: package:lints/core.yaml
+# include: package:lints/recommended.yaml
+
+analyzer:
+ exclude:
+ - doc/**
diff --git a/doc/components/actionsheet/BrnCommonActionSheet/BrnCommonActionSheet.md b/doc/components/actionsheet/BrnCommonActionSheet/BrnCommonActionSheet.md
index 22d190f7..912ae432 100644
--- a/doc/components/actionsheet/BrnCommonActionSheet/BrnCommonActionSheet.md
+++ b/doc/components/actionsheet/BrnCommonActionSheet/BrnCommonActionSheet.md
@@ -53,19 +53,19 @@ BrnCommonActionSheet({
### 参数说明
-| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
-| ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ | ------------ | ------------------------- |
-| actions | `List` | 用于存储每个选项的相关配置信息的列表(BrnActionItem 含有参数 title---选项标题文案(**必填**),desc----辅助信息文案,actionEleStyle----普通项或警示项,titleStyle---自定义主标题文本样式(覆盖 actionEleStyle)descStyle---自定义辅助信息文本样式(覆盖 actionEleStyle)) | 是 | 空 |
-| title | String? | 列表标题的文案 | 否 | 空 |
-| titleWidget | Widget? | 列表标题区域自定义 Widget | 否 | 空 |
-| cancelTitle | String? | 取消按钮的文案 | 否 | ''取消'' |
-| maxTitleLines | Int | 列表标题文案最大行数 | 否 | 2 |
-| onItemClickInterceptor | BrnCommonActionSheetItemClickInterceptor? =void( int index, BrnCommonActionSheetItem actionItem)? | **返回值为 bool**,返回值用于判断是否拦截点击事件,如果为**true**将拦截,用户点击将**不会触发 clickCallBack**,当前 actionSheet 也**不会消失**。如果为**false**,则不会造成任何影响,只是提前拦截了一下点击事件。 | 否 | 空 |
-| clickCallBack(默认回调后会执行 pop 操作,如过不想 pop,请使用 onItemClickInterceptor) | BrnCommonActionSheetItemClickCallBack?=void ( int index, BrnCommonActionSheetItem actionItem)? | **返回值为 void**,点击后回调方法(方法传参为被点击的按钮的**index**及相关配置信息**BrnActionItem**),使用者**根据参数自行配置响应动作**。 | 是 | 空 |
-| spaceColor | Color | “取消”按钮上方间隔颜色 | 否 | **Color(0xfff8f8f8)**浅灰 |
-| separatorLineColor | Color? | 分割线颜色 | 否 | **Color(0xfff0f0f0)**浅灰 |
-| maxSheetHeight | double | 列表最大高度限制 | 否 | 默认为0 |
-| themeData | BrnActionSheetConfig? | ActionSheet 主题配置类,支持配置字段详见 BrnActionSheetConfig | 否 | |
+| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
+| ------------------------------------------------------------ | ----------------------------------------- | ------------------------------------------------------------ | ------------ | ------------------------- |
+| actions | `List` | 用于存储每个选项的相关配置信息的列表(BrnActionItem 含有参数 title---选项标题文案(**必填**),desc----辅助信息文案,actionEleStyle----普通项或警示项,titleStyle---自定义主标题文本样式(覆盖 actionEleStyle)descStyle---自定义辅助信息文本样式(覆盖 actionEleStyle)) | 是 | 空 |
+| title | String? | 列表标题的文案 | 否 | 空 |
+| titleWidget | Widget? | 列表标题区域自定义 Widget | 否 | 空 |
+| cancelTitle | String? | 取消按钮的文案 | 否 | ''取消'' |
+| maxTitleLines | Int | 列表标题文案最大行数 | 否 | 2 |
+| onItemClickInterceptor | BrnCommonActionSheetItemClickInterceptor? | **返回值为 bool**,返回值用于判断是否拦截点击事件,如果为**true**将拦截,用户点击将**不会触发 clickCallBack**,当前 actionSheet 也**不会消失**。如果为**false**,则不会造成任何影响,只是提前拦截了一下点击事件。 | 否 | 空 |
+| clickCallBack(默认回调后会执行 pop 操作,如过不想 pop,请使用 onItemClickInterceptor) | BrnCommonActionSheetItemClickCallBack? | **返回值为 void**,点击后回调方法(方法传参为被点击的按钮的**index**及相关配置信息**BrnActionItem**),使用者**根据参数自行配置响应动作**。 | 是 | 空 |
+| spaceColor | Color | “取消”按钮上方间隔颜色 | 否 | **Color(0xfff8f8f8)**浅灰 |
+| separatorLineColor | Color? | 分割线颜色 | 否 | **Color(0xfff0f0f0)**浅灰 |
+| maxSheetHeight | double | 列表最大高度限制 | 否 | 默认为0 |
+| themeData | BrnActionSheetConfig? | ActionSheet 主题配置类,支持配置字段详见 BrnActionSheetConfig | 否 | |
## 四、代码演示
diff --git a/doc/components/actionsheet/BrnShareActionSheet/BrnShareActionSheet.md b/doc/components/actionsheet/BrnShareActionSheet/BrnShareActionSheet.md
index f37fef55..bf925199 100644
--- a/doc/components/actionsheet/BrnShareActionSheet/BrnShareActionSheet.md
+++ b/doc/components/actionsheet/BrnShareActionSheet/BrnShareActionSheet.md
@@ -72,12 +72,12 @@ BrnShareActionSheet({
| firstShareChannels | `List?` | 第一行渠道列表 | 否 | 空 |
| secondShareChannels | `List?` | 第二行渠道列表 | 否 | |
| mainTitle | String? | 列表标题 | 否 | |
-| clickCallBack | BrnShareActionSheetItemClickCallBack=void ( int section, int index, BrnShareItem shareItem)? | 点击分享渠道图标后回调方法 | 否 | 空 |
+| clickCallBack | BrnShareActionSheetItemClickCallBack? | 点击分享渠道图标后回调方法 | 否 | 空 |
| cancelTitle | String? | 取消按钮的文案 | 否 | ''取消'' |
| context | BuildContext | BuidContext | 是 | 空 |
| shareTextColor | Color | 分享渠道文案颜色 | 否 | Color(0xff999999)灰色 |
| textColor | Color | 选项标题颜色 | 否 | Color(0xff222222)黑色 |
-| clickInterceptor | BrnShareActionSheetOnItemClickInterceptor? = void (int section, int index, BrnShareItem shareItem)? | 是否可点击(如果为预设类型,设置为不可点击后会变为相应的置灰图标)默认为true | 否 | |
+| clickInterceptor | BrnShareActionSheetOnItemClickInterceptor? | 是否可点击(如果为预设类型,设置为不可点击后会变为相应的置灰图标)默认为true | 否 | |
### 其他数据
diff --git a/doc/components/appraise/BrnAppraise/BrnAppraise.md b/doc/components/appraise/BrnAppraise/BrnAppraise.md
index c0ad9aa4..68381da8 100644
--- a/doc/components/appraise/BrnAppraise/BrnAppraise.md
+++ b/doc/components/appraise/BrnAppraise/BrnAppraise.md
@@ -92,44 +92,44 @@ BrnAppraise(
### 参数说明
-| **参数名** | **参数类型** | **作用** | **是否必填** | **默认值** |
-| ---------------- | ------------------------------------------------------------ | ------------------------------------------------------------ | ------------ | -------------------------------------- |
-| title | String | 标题 | 否 | '' |
-| headerType | BrnAppraiseHeaderType | 标题类型,居中还是两侧 | 否 | BrnAppraiseHeaderType.spaceBetween |
-| type | BrnAppraiseType | 评价组件类型,表情包还是五角星 | 否 | BrnAppraiseType.Star |
-| iconDescriptions | `List` | 点击表情时对应等级的提示文案。若 `type=BrnAppraiseType.Emoji`,则 list 长度为 5,不足 5 个时请在对应位置补空字符串。若 `type=BrnAppraiseType.Star`,list 长度不能比传入的 BrnAppraiseConfig 中的 count 小。 | 否 | ['不好','还行','满意','很棒','超惊喜'] |
-| tags | `List?` | 供选择的标签数据 | 否 | 无 |
-| inputHintText | String | 输入框的提示文字 | 否 | '' |
-| onConfirm | `void Function(int index, List selectedTags, String input)?` | 点击提交时的回调,其中 index 是选中的表情或者五角星的 index,selectedTags 是选中的标签,input 是输入框的内容 | 否 | 无 |
-| config | BrnAppraiseConfig | 配置类,具体见下边其他参数说明 | 否 | BrnAppraiseConfig() |
+| **参数名** | **参数类型** | **作用** | **是否必填** | **默认值** |
+| ---------------- | ------------------------ | ------------------------------------------------------------ | ------------ | -------------------------------------- |
+| title | String | 标题 | 否 | '' |
+| headerType | BrnAppraiseHeaderType | 标题类型,居中还是两侧 | 否 | BrnAppraiseHeaderType.spaceBetween |
+| type | BrnAppraiseType | 评价组件类型,表情包还是五角星 | 否 | BrnAppraiseType.Star |
+| iconDescriptions | `List` | 点击表情时对应等级的提示文案。若 `type=BrnAppraiseType.Emoji`,则 list 长度为 5,不足 5 个时请在对应位置补空字符串。若 `type=BrnAppraiseType.Star`,list 长度不能比传入的 BrnAppraiseConfig 中的 count 小。 | 否 | ['不好','还行','满意','很棒','超惊喜'] |
+| tags | `List?` | 供选择的标签数据 | 否 | 无 |
+| inputHintText | String | 输入框的提示文字 | 否 | '' |
+| onConfirm | BrnAppraiseConfirmClick? | 点击提交时的回调,其中 index 是选中的表情或者五角星的 index,selectedTags 是选中的标签,input 是输入框的内容 | 否 | 无 |
+| config | BrnAppraiseConfig | 配置类,具体见下边其他参数说明 | 否 | BrnAppraiseConfig() |
### 其他参数说明
#### BrnAppraiseConfig
-| **参数名** | **参数类型** | **作用** | **是否必填** | **默认值** |
-| ----------------------- | ------------------------------------------- | ------------------------------------------------------------ | ------------ | ------------------------------------------------------------ |
-| showHeader | bool | 是否显示顶部标题和关闭按钮的 header 视图 | 否 | true |
-| headerPadding | EdgeInsets? | header 部分的 padding,只有居中样式支持设置 | 否 | `headerType=BrnAppraiseHeader.center`时,为 `EdgeInsets.only(top: 20, bottom: 20)`,其余为 `EdgeInsets.only(left: 20, top: 16, right: 16, bottom: 20)` |
-| titleMaxLines | int | 标题的最大行数 | 否 | 1 |
-| onCancel | `void Function(BuildContext context)?` | 点击关闭按钮时的回调 | 否 | 无 |
-| count | int | `type=BrnAppraiseType.Star`时所需五角星的个数 | 否 | 5 |
-| iconDescriptions | `List` | 点击表情时的文案。`type=BrnAppraiseType.Star`时,该列表的数据个数不能比 count 少。`type=BrnAppraiseType.Emoji`时,list 长度应为 5,不足 5 个时请在对应位置补空字符串 | 否 | ['不好', '还行', '满意', '很棒', '超惊喜'] |
-| indexes | `List` | 表情包打分组件所需表情的 index | 否 | [0,1,2,3,4] |
-| starAppraiseHint | String | 五角星未打分时的提示文案 | 否 | '' |
-| multiSelect | bool | 标签是否支持多选 | 否 | true |
-| tagCountEachRow | int | 每行显示的标签数 | 否 | 2 |
-| showTextInput | bool | 是否显示输入框 | 否 | true |
-| maxLength | int | 输入框能输入文字的最大长度 | 否 | 100 |
-| maxHintLines | int | 提示文案的最大行数 | 否 | 1 |
-| inputDefaultText | String? | 输入框默认文案 | 否 | 无 |
-| inputMaxHeight | double | 输入框的最大高度 | 否 | 120 |
-| showConfirmButton | bool | 是否显示提交按钮 | 否 | true |
-| confirmButtonText | String | 提交按钮自定义文案 | 否 | '提交' |
-| isConfirmButtonEnabled | bool | 提交按钮的可用状态 | 否 | 默认 null,在打分之后 enable |
-| iconClickCallback | `void Function(int index)?` | 点击打分时的回调 | 否 | 无 |
-| inputTextChangeCallback | `void Function(String input)?` | 输入框内容改变的回调 | 否 | 无 |
-| tagSelectCallback | `void Function(List selectedTags)?` | 选择标签时的回调 | 否 | 无 |
+| **参数名** | **参数类型** | **作用** | **是否必填** | **默认值** |
+| ----------------------- | ------------------------------ | ------------------------------------------------------------ | ------------ | ------------------------------------------------------------ |
+| showHeader | bool | 是否显示顶部标题和关闭按钮的 header 视图 | 否 | true |
+| headerPadding | EdgeInsets? | header 部分的 padding,只有居中样式支持设置 | 否 | `headerType=BrnAppraiseHeader.center`时,为 `EdgeInsets.only(top: 20, bottom: 20)`,其余为 `EdgeInsets.only(left: 20, top: 16, right: 16, bottom: 20)` |
+| titleMaxLines | int | 标题的最大行数 | 否 | 1 |
+| onCancel | BrnAppraiseCloseClickCallBack? | 点击关闭按钮时的回调 | 否 | 无 |
+| count | int | `type=BrnAppraiseType.Star`时所需五角星的个数 | 否 | 5 |
+| iconDescriptions | `List` | 点击表情时的文案。`type=BrnAppraiseType.Star`时,该列表的数据个数不能比 count 少。`type=BrnAppraiseType.Emoji`时,list 长度应为 5,不足 5 个时请在对应位置补空字符串 | 否 | ['不好', '还行', '满意', '很棒', '超惊喜'] |
+| indexes | `List` | 表情包打分组件所需表情的 index | 否 | [0,1,2,3,4] |
+| starAppraiseHint | String | 五角星未打分时的提示文案 | 否 | '' |
+| multiSelect | bool | 标签是否支持多选 | 否 | true |
+| tagCountEachRow | int | 每行显示的标签数 | 否 | 2 |
+| showTextInput | bool | 是否显示输入框 | 否 | true |
+| maxLength | int | 输入框能输入文字的最大长度 | 否 | 100 |
+| maxHintLines | int | 提示文案的最大行数 | 否 | 1 |
+| inputDefaultText | String? | 输入框默认文案 | 否 | 无 |
+| inputMaxHeight | double | 输入框的最大高度 | 否 | 120 |
+| showConfirmButton | bool | 是否显示提交按钮 | 否 | true |
+| confirmButtonText | String | 提交按钮自定义文案 | 否 | '提交' |
+| isConfirmButtonEnabled | bool | 提交按钮的可用状态 | 否 | 默认 null,在打分之后 enable |
+| iconClickCallback | BrnAppraiseIconClick? | 点击打分时的回调 | 否 | 无 |
+| inputTextChangeCallback | BrnInputTextChangeCallback? | 输入框内容改变的回调 | 否 | 无 |
+| tagSelectCallback | BrnAppraiseTagClick? | 选择标签时的回调 | 否 | 无 |
```dart
const BrnAppraiseConfig({
diff --git a/doc/components/bottomTabBar/BrnBottomTabBar/BrnBottomTabBar.md b/doc/components/bottomTabBar/BrnBottomTabBar/BrnBottomTabBar.md
index 10c268e4..6171d737 100644
--- a/doc/components/bottomTabBar/BrnBottomTabBar/BrnBottomTabBar.md
+++ b/doc/components/bottomTabBar/BrnBottomTabBar/BrnBottomTabBar.md
@@ -29,7 +29,7 @@ BrnBottomTabBar({
required this.items,
this.onTap,
this.currentIndex = 0,
- BrnBottomTabBarDisplayType type = BrnBottomTabBarDisplayType.fixed,
+ this.type = BrnBottomTabBarDisplayType.fixed,
this.fixedColor,
this.iconSize = 24.0,
this.isAnimation = false,
@@ -41,9 +41,6 @@ BrnBottomTabBar({
'Every item must have a non-null title',
),
assert(0 <= currentIndex && currentIndex < items.length),
- type = items.length <= 3
- ? BrnBottomTabBarDisplayType.fixed
- : BrnBottomTabBarDisplayType.shifting,
super(key: key);
```
diff --git a/doc/components/charts/BrnProgressBarChart/BrnProgressBarChart.md b/doc/components/charts/BrnProgressBarChart/BrnProgressBarChart.md
index ac64e1c4..ff8c9880 100644
--- a/doc/components/charts/BrnProgressBarChart/BrnProgressBarChart.md
+++ b/doc/components/charts/BrnProgressBarChart/BrnProgressBarChart.md
@@ -73,8 +73,8 @@ BrnProgressBarChart(
| barMaxValue | double | 柱状图最大值 | 否 | 0 |
| selectedHintTextColor | Color | 选中柱状图提示文案文本颜色 | 否 | Colors.white |
| selectedHintTextBackgroundColor | Color | 选中柱状图提示文案文本背景颜色 | 否 | Colors.black |
-| barChartSelectCallback | void Function(BarItem barItem) | 选中柱状图时候的回调 | 否 | |
-| onBarItemClickInterceptor | bool OnBarItemClickInterceptor(int barBundleIndex, BarBundle barBundle, int barGroupIndex, BarItem barItem) | 柱状图是否可点击回调 | 否 | |
+| barChartSelectCallback | BrnProgressBarChartSelectCallback | 选中柱状图时候的回调 | 否 | |
+| onBarItemClickInterceptor | OnBarItemClickInterceptor | 柱状图是否可点击回调 | 否 | |
## 四、代码演示
diff --git a/doc/components/checkbox/BrnCheckbox/BrnCheckbox.md b/doc/components/checkbox/BrnCheckbox/BrnCheckbox.md
index e9699d85..5162b770 100644
--- a/doc/components/checkbox/BrnCheckbox/BrnCheckbox.md
+++ b/doc/components/checkbox/BrnCheckbox/BrnCheckbox.md
@@ -39,6 +39,7 @@ const BrnCheckbox({
this.child,
this.childOnRight = true,
this.mainAxisAlignment = MainAxisAlignment.start,
+ this.crossAxisAlignment = CrossAxisAlignment.center,
this.mainAxisSize = MainAxisSize.min,
});
```
@@ -54,6 +55,7 @@ const BrnCheckbox({
| iconPadding | EdgeInsets | 选择图标的padding | 否 | EdgeInsets.all(5) |
| childOnRight | bool | widget在是否在选择 icon 的右边,false 就在左边 | 否 | true |
| mainAxisAlignment | MainAxisAlignment | child 视图和 icon 在row布局里面的alignment | 否 | MainAxisAlignment.start |
+| crossAxisAlignment | CrossAxisAlignment | child 视图和 icon 在row布局里面的CrossAlignment | 否 | CrossAxisAlignment.center |
| mainAxisSize | MainAxisSize | child 视图和 icon 在row布局里面的mainAxisSize | 否 | MainAxisSize.min |
## 四、代码演示
diff --git a/doc/components/dashedLine/BrnDashedLine/BrnDashedLine.md b/doc/components/dashedLine/BrnDashedLine/BrnDashedLine.md
index 6850c05c..307ef692 100644
--- a/doc/components/dashedLine/BrnDashedLine/BrnDashedLine.md
+++ b/doc/components/dashedLine/BrnDashedLine/BrnDashedLine.md
@@ -28,7 +28,7 @@ group:
```dart
-BrnMetaDashedLine({
+BrnDashedLine({
Key key,
@required this.contentWidget,
this.axis,
@@ -61,7 +61,7 @@ BrnMetaDashedLine({
```dart
// 内部有内容
-BrnMetaDashedLine(
+BrnDashedLine(
dashedLength: 20,
dashedThickness: 5,
axis: Axis.vertical,
@@ -81,7 +81,7 @@ BrnMetaDashedLine(
```dart
// 内部没有内容
-BrnMetaDashedLine(
+BrnDashedLine(
dashedLength: 10,
dashedThickness: 3,
axis: Axis.horizontal,
@@ -106,7 +106,7 @@ Container(
width: 300,
padding: EdgeInsets.all(5),
color: Colors.red,
- child: BrnMetaDashedLine(
+ child: BrnDashedLine(
axis: Axis.horizontal,
dashedOffset: 10,
),
diff --git a/doc/components/dialog/BrnMiddleInputDialog/BrnMiddleInputDialog.md b/doc/components/dialog/BrnMiddleInputDialog/BrnMiddleInputDialog.md
index 9dd40a66..3d8cabca 100644
--- a/doc/components/dialog/BrnMiddleInputDialog/BrnMiddleInputDialog.md
+++ b/doc/components/dialog/BrnMiddleInputDialog/BrnMiddleInputDialog.md
@@ -41,7 +41,8 @@ const BrnMiddleInputDialog(
this.onCancel,
this.dismissOnActionsTap = true,
this.barrierDismissible = true,
- this.autoFocus = false});
+ this.autoFocus = false,
+ this.themeData,});
```
### 参数说明
@@ -64,7 +65,7 @@ const BrnMiddleInputDialog(
| dismissOnActionsTap | bool | 点击取消/确认按钮之后,是否自动关闭弹窗 | 否 | true |
| barrierDismissible | bool | 点击蒙层背景,弹窗是否可关闭。 | 否 | true |
| autoFocus | bool | 是否自动获取焦点,弹出键盘 | 否 | false |
-
+| themeData | BrnDialogConfig | 主题定制配置 | 否 | defaultDialogConfig |
## 四、效果及代码展示
diff --git a/doc/components/dialog/BrnShareDialog/BrnShareDialog.md b/doc/components/dialog/BrnShareDialog/BrnShareDialog.md
index 59109a4d..92d831f2 100644
--- a/doc/components/dialog/BrnShareDialog/BrnShareDialog.md
+++ b/doc/components/dialog/BrnShareDialog/BrnShareDialog.md
@@ -69,7 +69,7 @@ BrnShareDialog({
| descText | String? | 弹框辅助信息文案(为空则**不显示**辅助信息) | 否 | 无 |
| separatorText | String? | 文案与分享渠道图标间的分割线内嵌文案 | 否 | 你可以通过以下方式分享给客户 |
| shareChannels | `List` | 用于表示所展示的分享渠道图标的索引(列表内容可直接填写渠道对应的**int**值,或使用**BrnShareItemConstants**的静态变量,例如**BrnShareItemConstants.SHARE\_WEIXIN**)。自定义为100或**BrnShareItemConstants.SHARE\_CUSTOM**。 | 是 | 空 |
-| clickCallBack | BrnShareDialogItemClickCallBack(int shareChannel, int customIndex) | 点击分享渠道图标后回调方法(方法传参为被点击的分享渠道图标在**BrnShareItemConstants**中的索引值shareChannel, 及改列表在使用者自定义的*shareChannels*中的索引值customIndex),使用者**根据参数自行配置响应动作**。 | 否 | 空 |
+| clickCallBack | BrnShareDialogItemClickCallBack? | 点击分享渠道图标后回调方法(方法传参为被点击的分享渠道图标在**BrnShareItemConstants**中的索引值shareChannel, 及改列表在使用者自定义的*shareChannels*中的索引值customIndex),使用者**根据参数自行配置响应动作**。 | 否 | 空 |
| getCustomChannelTitle | BrnShareDialogGetCustomShareItemTitle? | 获取自定义分享渠道对应的显示**文案**(方法传参为该自定义分享渠道在*shareChannels*中的索引值index)。回调返回值为**String**,如果返回值为空,则**不显示**该自定义分享渠道。 | 否 | 空 |
| getCustomChannelWidget | BrnShareDialogGetCustomShareItemIcon? | 获取自定义分享渠道对应的显示**图标**(方法传参为该自定义分享渠道在*shareChannels*中的索引值index)。回调返回值为**Widget**,如果返回值为空,则**不显示**该自定义分享渠道。 | 否 | 空 |
| context | BuildContext | BuildContext | 是 | 空 |
diff --git a/doc/components/dialog/BrnSingleSelectDialog/BrnSingleSelectDialog.md b/doc/components/dialog/BrnSingleSelectDialog/BrnSingleSelectDialog.md
index f5212325..5b6bfcca 100644
--- a/doc/components/dialog/BrnSingleSelectDialog/BrnSingleSelectDialog.md
+++ b/doc/components/dialog/BrnSingleSelectDialog/BrnSingleSelectDialog.md
@@ -36,27 +36,29 @@ const BrnSingleSelectDialog(
this.onItemClick,
this.checkedItem,
this.customWidget,
+ this.onCloseClick,
this.canDismissOnConfirmClick = true,
this.isCustomFollowScroll = true});
```
### 参数说明
-| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
-| ------------------------ | ----------------------------------- | --------------------------------------------------------- | ------------ | ---------- |
-| isClose | bool | 用于控制弹窗是否相应电机外部关闭,true 关闭,false 不关闭 | 否 | true |
-| title | String | 弹窗标题名称 | 否 | "" |
-| messageText | String? | 描述文案,优先级较 messageWidget 低,优先使用 messageWidget | 否 | |
-| messageWidget | Widget? | 描述 Widget | 否 | |
-| conditions | List | 备选项数组 | 否 | |
-| checkedItem | String | 选中的选项名称 | 否 | |
-| submitText | String | 确定/提交 按钮文案 | 否 | |
-| submitBgColor | Color | 提交按钮背景颜色 | 否 | |
-| customWidget | Widget | 在单选列表底部自定义 Widget | 否 | null |
-| isCustomFollowScroll | bool | 内容是否可滑动 | 否 | true |
-| canDismissOnConfirmClick | bool | 是否在点击时让 Diallog 消失 | 否 | true |
-| onSubmitClick | BrnSingleSelectOnSubmitCallback? | 提交按钮点击的回调 | 否 | |
-| onItemClick | BrnSingleSelectOnItemClickCallback? | item 的点击回调 | 否 | |
+| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
+| ------------------------ | ----------------------------------- | ----------------------------------------------------------- | ------------ | ---------- |
+| isClose | bool | 用于控制弹窗是否相应电机外部关闭,true 关闭,false 不关闭 | 否 | true |
+| title | String | 弹窗标题名称 | 否 | "" |
+| messageText | String? | 描述文案,优先级较 messageWidget 低,优先使用 messageWidget | 否 | |
+| messageWidget | Widget? | 描述 Widget | 否 | |
+| conditions | List | 备选项数组 | 否 | |
+| checkedItem | String | 选中的选项名称 | 否 | |
+| submitText | String | 确定/提交 按钮文案 | 否 | |
+| submitBgColor | Color | 提交按钮背景颜色 | 否 | |
+| customWidget | Widget | 在单选列表底部自定义 Widget | 否 | null |
+| onCloseClick | VoidCallback | 点击关闭 icon 的回调 | 否 | null |
+| isCustomFollowScroll | bool | 内容是否可滑动 | 否 | true |
+| canDismissOnConfirmClick | bool | 是否在点击时让 Diallog 消失 | 否 | true |
+| onSubmitClick | BrnSingleSelectOnSubmitCallback? | 提交按钮点击的回调 | 否 | |
+| onItemClick | BrnSingleSelectOnItemClickCallback? | item 的点击回调 | 否 | |
## 三、代码演示
diff --git a/doc/components/form/BrnGeneralFormItem/BrnGeneralFormItem.md b/doc/components/form/BrnGeneralFormItem/BrnGeneralFormItem.md
new file mode 100644
index 00000000..2b94edcb
--- /dev/null
+++ b/doc/components/form/BrnGeneralFormItem/BrnGeneralFormItem.md
@@ -0,0 +1,148 @@
+---
+title: BrnGeneralFormItem
+group:
+ title: Form
+ order: 12
+---
+
+# BrnGeneralFormItem
+
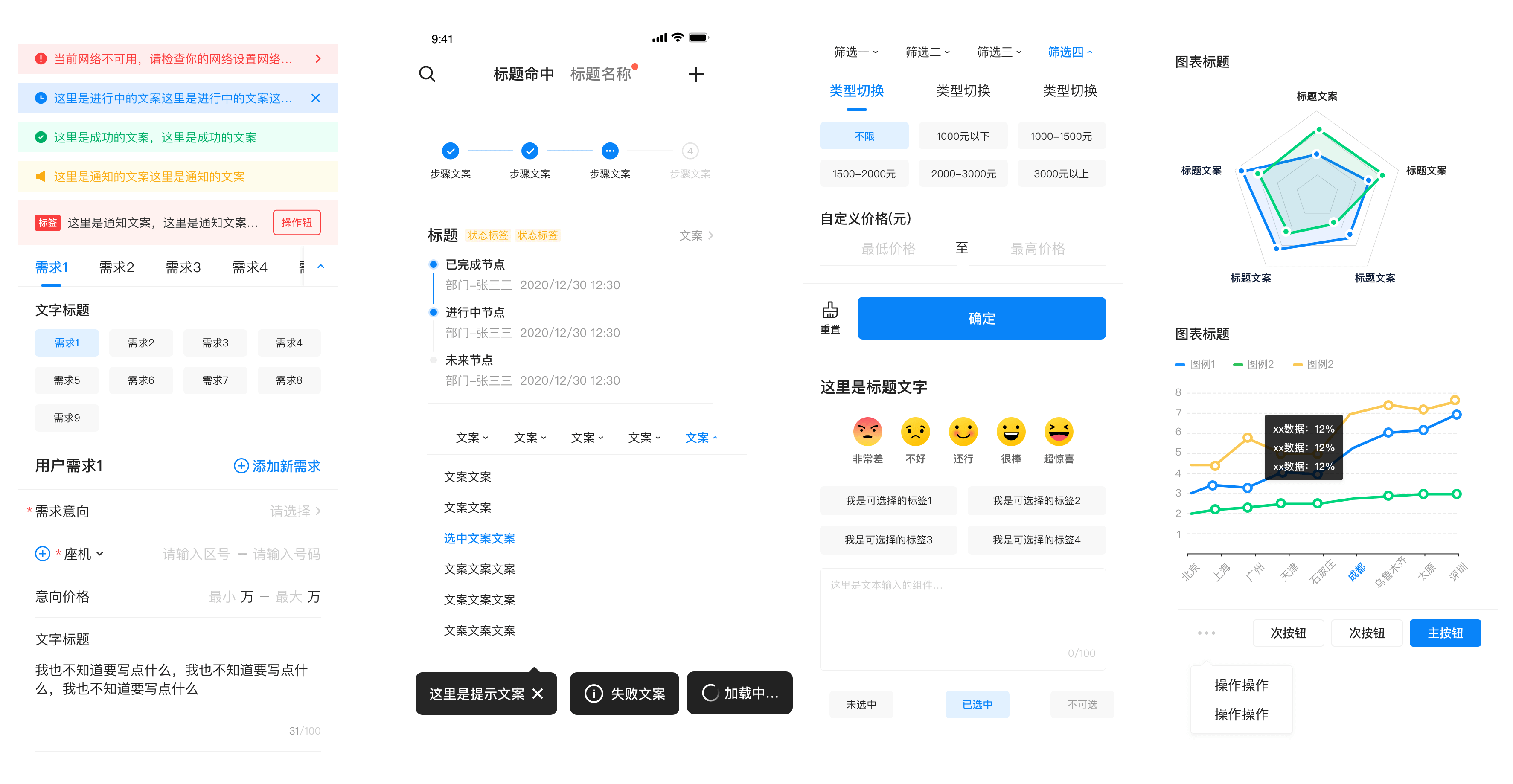
+## 一、效果总览
+
+
+
+
## ✨ 特性
@@ -45,6 +52,7 @@
| 1.0.0 | 1.22.4 |
| 2.0.0 | 2.2.2 |
| 2.1.1 (支持空安全) | 2.2.2 |
+| 2.2.0 | 2.10.5 |
diff --git a/analysis_options.yaml b/analysis_options.yaml
new file mode 100644
index 00000000..80f2c75c
--- /dev/null
+++ b/analysis_options.yaml
@@ -0,0 +1,6 @@
+include: package:lints/core.yaml
+# include: package:lints/recommended.yaml
+
+analyzer:
+ exclude:
+ - doc/**
diff --git a/doc/components/actionsheet/BrnCommonActionSheet/BrnCommonActionSheet.md b/doc/components/actionsheet/BrnCommonActionSheet/BrnCommonActionSheet.md
index 22d190f7..912ae432 100644
--- a/doc/components/actionsheet/BrnCommonActionSheet/BrnCommonActionSheet.md
+++ b/doc/components/actionsheet/BrnCommonActionSheet/BrnCommonActionSheet.md
@@ -53,19 +53,19 @@ BrnCommonActionSheet({
### 参数说明
-| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
-| ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ | ------------ | ------------------------- |
-| actions | `List` | 用于存储每个选项的相关配置信息的列表(BrnActionItem 含有参数 title---选项标题文案(**必填**),desc----辅助信息文案,actionEleStyle----普通项或警示项,titleStyle---自定义主标题文本样式(覆盖 actionEleStyle)descStyle---自定义辅助信息文本样式(覆盖 actionEleStyle)) | 是 | 空 |
-| title | String? | 列表标题的文案 | 否 | 空 |
-| titleWidget | Widget? | 列表标题区域自定义 Widget | 否 | 空 |
-| cancelTitle | String? | 取消按钮的文案 | 否 | ''取消'' |
-| maxTitleLines | Int | 列表标题文案最大行数 | 否 | 2 |
-| onItemClickInterceptor | BrnCommonActionSheetItemClickInterceptor? =void( int index, BrnCommonActionSheetItem actionItem)? | **返回值为 bool**,返回值用于判断是否拦截点击事件,如果为**true**将拦截,用户点击将**不会触发 clickCallBack**,当前 actionSheet 也**不会消失**。如果为**false**,则不会造成任何影响,只是提前拦截了一下点击事件。 | 否 | 空 |
-| clickCallBack(默认回调后会执行 pop 操作,如过不想 pop,请使用 onItemClickInterceptor) | BrnCommonActionSheetItemClickCallBack?=void ( int index, BrnCommonActionSheetItem actionItem)? | **返回值为 void**,点击后回调方法(方法传参为被点击的按钮的**index**及相关配置信息**BrnActionItem**),使用者**根据参数自行配置响应动作**。 | 是 | 空 |
-| spaceColor | Color | “取消”按钮上方间隔颜色 | 否 | **Color(0xfff8f8f8)**浅灰 |
-| separatorLineColor | Color? | 分割线颜色 | 否 | **Color(0xfff0f0f0)**浅灰 |
-| maxSheetHeight | double | 列表最大高度限制 | 否 | 默认为0 |
-| themeData | BrnActionSheetConfig? | ActionSheet 主题配置类,支持配置字段详见 BrnActionSheetConfig | 否 | |
+| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
+| ------------------------------------------------------------ | ----------------------------------------- | ------------------------------------------------------------ | ------------ | ------------------------- |
+| actions | `List` | 用于存储每个选项的相关配置信息的列表(BrnActionItem 含有参数 title---选项标题文案(**必填**),desc----辅助信息文案,actionEleStyle----普通项或警示项,titleStyle---自定义主标题文本样式(覆盖 actionEleStyle)descStyle---自定义辅助信息文本样式(覆盖 actionEleStyle)) | 是 | 空 |
+| title | String? | 列表标题的文案 | 否 | 空 |
+| titleWidget | Widget? | 列表标题区域自定义 Widget | 否 | 空 |
+| cancelTitle | String? | 取消按钮的文案 | 否 | ''取消'' |
+| maxTitleLines | Int | 列表标题文案最大行数 | 否 | 2 |
+| onItemClickInterceptor | BrnCommonActionSheetItemClickInterceptor? | **返回值为 bool**,返回值用于判断是否拦截点击事件,如果为**true**将拦截,用户点击将**不会触发 clickCallBack**,当前 actionSheet 也**不会消失**。如果为**false**,则不会造成任何影响,只是提前拦截了一下点击事件。 | 否 | 空 |
+| clickCallBack(默认回调后会执行 pop 操作,如过不想 pop,请使用 onItemClickInterceptor) | BrnCommonActionSheetItemClickCallBack? | **返回值为 void**,点击后回调方法(方法传参为被点击的按钮的**index**及相关配置信息**BrnActionItem**),使用者**根据参数自行配置响应动作**。 | 是 | 空 |
+| spaceColor | Color | “取消”按钮上方间隔颜色 | 否 | **Color(0xfff8f8f8)**浅灰 |
+| separatorLineColor | Color? | 分割线颜色 | 否 | **Color(0xfff0f0f0)**浅灰 |
+| maxSheetHeight | double | 列表最大高度限制 | 否 | 默认为0 |
+| themeData | BrnActionSheetConfig? | ActionSheet 主题配置类,支持配置字段详见 BrnActionSheetConfig | 否 | |
## 四、代码演示
diff --git a/doc/components/actionsheet/BrnShareActionSheet/BrnShareActionSheet.md b/doc/components/actionsheet/BrnShareActionSheet/BrnShareActionSheet.md
index f37fef55..bf925199 100644
--- a/doc/components/actionsheet/BrnShareActionSheet/BrnShareActionSheet.md
+++ b/doc/components/actionsheet/BrnShareActionSheet/BrnShareActionSheet.md
@@ -72,12 +72,12 @@ BrnShareActionSheet({
| firstShareChannels | `List?` | 第一行渠道列表 | 否 | 空 |
| secondShareChannels | `List?` | 第二行渠道列表 | 否 | |
| mainTitle | String? | 列表标题 | 否 | |
-| clickCallBack | BrnShareActionSheetItemClickCallBack=void ( int section, int index, BrnShareItem shareItem)? | 点击分享渠道图标后回调方法 | 否 | 空 |
+| clickCallBack | BrnShareActionSheetItemClickCallBack? | 点击分享渠道图标后回调方法 | 否 | 空 |
| cancelTitle | String? | 取消按钮的文案 | 否 | ''取消'' |
| context | BuildContext | BuidContext | 是 | 空 |
| shareTextColor | Color | 分享渠道文案颜色 | 否 | Color(0xff999999)灰色 |
| textColor | Color | 选项标题颜色 | 否 | Color(0xff222222)黑色 |
-| clickInterceptor | BrnShareActionSheetOnItemClickInterceptor? = void (int section, int index, BrnShareItem shareItem)? | 是否可点击(如果为预设类型,设置为不可点击后会变为相应的置灰图标)默认为true | 否 | |
+| clickInterceptor | BrnShareActionSheetOnItemClickInterceptor? | 是否可点击(如果为预设类型,设置为不可点击后会变为相应的置灰图标)默认为true | 否 | |
### 其他数据
diff --git a/doc/components/appraise/BrnAppraise/BrnAppraise.md b/doc/components/appraise/BrnAppraise/BrnAppraise.md
index c0ad9aa4..68381da8 100644
--- a/doc/components/appraise/BrnAppraise/BrnAppraise.md
+++ b/doc/components/appraise/BrnAppraise/BrnAppraise.md
@@ -92,44 +92,44 @@ BrnAppraise(
### 参数说明
-| **参数名** | **参数类型** | **作用** | **是否必填** | **默认值** |
-| ---------------- | ------------------------------------------------------------ | ------------------------------------------------------------ | ------------ | -------------------------------------- |
-| title | String | 标题 | 否 | '' |
-| headerType | BrnAppraiseHeaderType | 标题类型,居中还是两侧 | 否 | BrnAppraiseHeaderType.spaceBetween |
-| type | BrnAppraiseType | 评价组件类型,表情包还是五角星 | 否 | BrnAppraiseType.Star |
-| iconDescriptions | `List` | 点击表情时对应等级的提示文案。若 `type=BrnAppraiseType.Emoji`,则 list 长度为 5,不足 5 个时请在对应位置补空字符串。若 `type=BrnAppraiseType.Star`,list 长度不能比传入的 BrnAppraiseConfig 中的 count 小。 | 否 | ['不好','还行','满意','很棒','超惊喜'] |
-| tags | `List?` | 供选择的标签数据 | 否 | 无 |
-| inputHintText | String | 输入框的提示文字 | 否 | '' |
-| onConfirm | `void Function(int index, List selectedTags, String input)?` | 点击提交时的回调,其中 index 是选中的表情或者五角星的 index,selectedTags 是选中的标签,input 是输入框的内容 | 否 | 无 |
-| config | BrnAppraiseConfig | 配置类,具体见下边其他参数说明 | 否 | BrnAppraiseConfig() |
+| **参数名** | **参数类型** | **作用** | **是否必填** | **默认值** |
+| ---------------- | ------------------------ | ------------------------------------------------------------ | ------------ | -------------------------------------- |
+| title | String | 标题 | 否 | '' |
+| headerType | BrnAppraiseHeaderType | 标题类型,居中还是两侧 | 否 | BrnAppraiseHeaderType.spaceBetween |
+| type | BrnAppraiseType | 评价组件类型,表情包还是五角星 | 否 | BrnAppraiseType.Star |
+| iconDescriptions | `List` | 点击表情时对应等级的提示文案。若 `type=BrnAppraiseType.Emoji`,则 list 长度为 5,不足 5 个时请在对应位置补空字符串。若 `type=BrnAppraiseType.Star`,list 长度不能比传入的 BrnAppraiseConfig 中的 count 小。 | 否 | ['不好','还行','满意','很棒','超惊喜'] |
+| tags | `List?` | 供选择的标签数据 | 否 | 无 |
+| inputHintText | String | 输入框的提示文字 | 否 | '' |
+| onConfirm | BrnAppraiseConfirmClick? | 点击提交时的回调,其中 index 是选中的表情或者五角星的 index,selectedTags 是选中的标签,input 是输入框的内容 | 否 | 无 |
+| config | BrnAppraiseConfig | 配置类,具体见下边其他参数说明 | 否 | BrnAppraiseConfig() |
### 其他参数说明
#### BrnAppraiseConfig
-| **参数名** | **参数类型** | **作用** | **是否必填** | **默认值** |
-| ----------------------- | ------------------------------------------- | ------------------------------------------------------------ | ------------ | ------------------------------------------------------------ |
-| showHeader | bool | 是否显示顶部标题和关闭按钮的 header 视图 | 否 | true |
-| headerPadding | EdgeInsets? | header 部分的 padding,只有居中样式支持设置 | 否 | `headerType=BrnAppraiseHeader.center`时,为 `EdgeInsets.only(top: 20, bottom: 20)`,其余为 `EdgeInsets.only(left: 20, top: 16, right: 16, bottom: 20)` |
-| titleMaxLines | int | 标题的最大行数 | 否 | 1 |
-| onCancel | `void Function(BuildContext context)?` | 点击关闭按钮时的回调 | 否 | 无 |
-| count | int | `type=BrnAppraiseType.Star`时所需五角星的个数 | 否 | 5 |
-| iconDescriptions | `List` | 点击表情时的文案。`type=BrnAppraiseType.Star`时,该列表的数据个数不能比 count 少。`type=BrnAppraiseType.Emoji`时,list 长度应为 5,不足 5 个时请在对应位置补空字符串 | 否 | ['不好', '还行', '满意', '很棒', '超惊喜'] |
-| indexes | `List` | 表情包打分组件所需表情的 index | 否 | [0,1,2,3,4] |
-| starAppraiseHint | String | 五角星未打分时的提示文案 | 否 | '' |
-| multiSelect | bool | 标签是否支持多选 | 否 | true |
-| tagCountEachRow | int | 每行显示的标签数 | 否 | 2 |
-| showTextInput | bool | 是否显示输入框 | 否 | true |
-| maxLength | int | 输入框能输入文字的最大长度 | 否 | 100 |
-| maxHintLines | int | 提示文案的最大行数 | 否 | 1 |
-| inputDefaultText | String? | 输入框默认文案 | 否 | 无 |
-| inputMaxHeight | double | 输入框的最大高度 | 否 | 120 |
-| showConfirmButton | bool | 是否显示提交按钮 | 否 | true |
-| confirmButtonText | String | 提交按钮自定义文案 | 否 | '提交' |
-| isConfirmButtonEnabled | bool | 提交按钮的可用状态 | 否 | 默认 null,在打分之后 enable |
-| iconClickCallback | `void Function(int index)?` | 点击打分时的回调 | 否 | 无 |
-| inputTextChangeCallback | `void Function(String input)?` | 输入框内容改变的回调 | 否 | 无 |
-| tagSelectCallback | `void Function(List selectedTags)?` | 选择标签时的回调 | 否 | 无 |
+| **参数名** | **参数类型** | **作用** | **是否必填** | **默认值** |
+| ----------------------- | ------------------------------ | ------------------------------------------------------------ | ------------ | ------------------------------------------------------------ |
+| showHeader | bool | 是否显示顶部标题和关闭按钮的 header 视图 | 否 | true |
+| headerPadding | EdgeInsets? | header 部分的 padding,只有居中样式支持设置 | 否 | `headerType=BrnAppraiseHeader.center`时,为 `EdgeInsets.only(top: 20, bottom: 20)`,其余为 `EdgeInsets.only(left: 20, top: 16, right: 16, bottom: 20)` |
+| titleMaxLines | int | 标题的最大行数 | 否 | 1 |
+| onCancel | BrnAppraiseCloseClickCallBack? | 点击关闭按钮时的回调 | 否 | 无 |
+| count | int | `type=BrnAppraiseType.Star`时所需五角星的个数 | 否 | 5 |
+| iconDescriptions | `List` | 点击表情时的文案。`type=BrnAppraiseType.Star`时,该列表的数据个数不能比 count 少。`type=BrnAppraiseType.Emoji`时,list 长度应为 5,不足 5 个时请在对应位置补空字符串 | 否 | ['不好', '还行', '满意', '很棒', '超惊喜'] |
+| indexes | `List` | 表情包打分组件所需表情的 index | 否 | [0,1,2,3,4] |
+| starAppraiseHint | String | 五角星未打分时的提示文案 | 否 | '' |
+| multiSelect | bool | 标签是否支持多选 | 否 | true |
+| tagCountEachRow | int | 每行显示的标签数 | 否 | 2 |
+| showTextInput | bool | 是否显示输入框 | 否 | true |
+| maxLength | int | 输入框能输入文字的最大长度 | 否 | 100 |
+| maxHintLines | int | 提示文案的最大行数 | 否 | 1 |
+| inputDefaultText | String? | 输入框默认文案 | 否 | 无 |
+| inputMaxHeight | double | 输入框的最大高度 | 否 | 120 |
+| showConfirmButton | bool | 是否显示提交按钮 | 否 | true |
+| confirmButtonText | String | 提交按钮自定义文案 | 否 | '提交' |
+| isConfirmButtonEnabled | bool | 提交按钮的可用状态 | 否 | 默认 null,在打分之后 enable |
+| iconClickCallback | BrnAppraiseIconClick? | 点击打分时的回调 | 否 | 无 |
+| inputTextChangeCallback | BrnInputTextChangeCallback? | 输入框内容改变的回调 | 否 | 无 |
+| tagSelectCallback | BrnAppraiseTagClick? | 选择标签时的回调 | 否 | 无 |
```dart
const BrnAppraiseConfig({
diff --git a/doc/components/bottomTabBar/BrnBottomTabBar/BrnBottomTabBar.md b/doc/components/bottomTabBar/BrnBottomTabBar/BrnBottomTabBar.md
index 10c268e4..6171d737 100644
--- a/doc/components/bottomTabBar/BrnBottomTabBar/BrnBottomTabBar.md
+++ b/doc/components/bottomTabBar/BrnBottomTabBar/BrnBottomTabBar.md
@@ -29,7 +29,7 @@ BrnBottomTabBar({
required this.items,
this.onTap,
this.currentIndex = 0,
- BrnBottomTabBarDisplayType type = BrnBottomTabBarDisplayType.fixed,
+ this.type = BrnBottomTabBarDisplayType.fixed,
this.fixedColor,
this.iconSize = 24.0,
this.isAnimation = false,
@@ -41,9 +41,6 @@ BrnBottomTabBar({
'Every item must have a non-null title',
),
assert(0 <= currentIndex && currentIndex < items.length),
- type = items.length <= 3
- ? BrnBottomTabBarDisplayType.fixed
- : BrnBottomTabBarDisplayType.shifting,
super(key: key);
```
diff --git a/doc/components/charts/BrnProgressBarChart/BrnProgressBarChart.md b/doc/components/charts/BrnProgressBarChart/BrnProgressBarChart.md
index ac64e1c4..ff8c9880 100644
--- a/doc/components/charts/BrnProgressBarChart/BrnProgressBarChart.md
+++ b/doc/components/charts/BrnProgressBarChart/BrnProgressBarChart.md
@@ -73,8 +73,8 @@ BrnProgressBarChart(
| barMaxValue | double | 柱状图最大值 | 否 | 0 |
| selectedHintTextColor | Color | 选中柱状图提示文案文本颜色 | 否 | Colors.white |
| selectedHintTextBackgroundColor | Color | 选中柱状图提示文案文本背景颜色 | 否 | Colors.black |
-| barChartSelectCallback | void Function(BarItem barItem) | 选中柱状图时候的回调 | 否 | |
-| onBarItemClickInterceptor | bool OnBarItemClickInterceptor(int barBundleIndex, BarBundle barBundle, int barGroupIndex, BarItem barItem) | 柱状图是否可点击回调 | 否 | |
+| barChartSelectCallback | BrnProgressBarChartSelectCallback | 选中柱状图时候的回调 | 否 | |
+| onBarItemClickInterceptor | OnBarItemClickInterceptor | 柱状图是否可点击回调 | 否 | |
## 四、代码演示
diff --git a/doc/components/checkbox/BrnCheckbox/BrnCheckbox.md b/doc/components/checkbox/BrnCheckbox/BrnCheckbox.md
index e9699d85..5162b770 100644
--- a/doc/components/checkbox/BrnCheckbox/BrnCheckbox.md
+++ b/doc/components/checkbox/BrnCheckbox/BrnCheckbox.md
@@ -39,6 +39,7 @@ const BrnCheckbox({
this.child,
this.childOnRight = true,
this.mainAxisAlignment = MainAxisAlignment.start,
+ this.crossAxisAlignment = CrossAxisAlignment.center,
this.mainAxisSize = MainAxisSize.min,
});
```
@@ -54,6 +55,7 @@ const BrnCheckbox({
| iconPadding | EdgeInsets | 选择图标的padding | 否 | EdgeInsets.all(5) |
| childOnRight | bool | widget在是否在选择 icon 的右边,false 就在左边 | 否 | true |
| mainAxisAlignment | MainAxisAlignment | child 视图和 icon 在row布局里面的alignment | 否 | MainAxisAlignment.start |
+| crossAxisAlignment | CrossAxisAlignment | child 视图和 icon 在row布局里面的CrossAlignment | 否 | CrossAxisAlignment.center |
| mainAxisSize | MainAxisSize | child 视图和 icon 在row布局里面的mainAxisSize | 否 | MainAxisSize.min |
## 四、代码演示
diff --git a/doc/components/dashedLine/BrnDashedLine/BrnDashedLine.md b/doc/components/dashedLine/BrnDashedLine/BrnDashedLine.md
index 6850c05c..307ef692 100644
--- a/doc/components/dashedLine/BrnDashedLine/BrnDashedLine.md
+++ b/doc/components/dashedLine/BrnDashedLine/BrnDashedLine.md
@@ -28,7 +28,7 @@ group:
```dart
-BrnMetaDashedLine({
+BrnDashedLine({
Key key,
@required this.contentWidget,
this.axis,
@@ -61,7 +61,7 @@ BrnMetaDashedLine({
```dart
// 内部有内容
-BrnMetaDashedLine(
+BrnDashedLine(
dashedLength: 20,
dashedThickness: 5,
axis: Axis.vertical,
@@ -81,7 +81,7 @@ BrnMetaDashedLine(
```dart
// 内部没有内容
-BrnMetaDashedLine(
+BrnDashedLine(
dashedLength: 10,
dashedThickness: 3,
axis: Axis.horizontal,
@@ -106,7 +106,7 @@ Container(
width: 300,
padding: EdgeInsets.all(5),
color: Colors.red,
- child: BrnMetaDashedLine(
+ child: BrnDashedLine(
axis: Axis.horizontal,
dashedOffset: 10,
),
diff --git a/doc/components/dialog/BrnMiddleInputDialog/BrnMiddleInputDialog.md b/doc/components/dialog/BrnMiddleInputDialog/BrnMiddleInputDialog.md
index 9dd40a66..3d8cabca 100644
--- a/doc/components/dialog/BrnMiddleInputDialog/BrnMiddleInputDialog.md
+++ b/doc/components/dialog/BrnMiddleInputDialog/BrnMiddleInputDialog.md
@@ -41,7 +41,8 @@ const BrnMiddleInputDialog(
this.onCancel,
this.dismissOnActionsTap = true,
this.barrierDismissible = true,
- this.autoFocus = false});
+ this.autoFocus = false,
+ this.themeData,});
```
### 参数说明
@@ -64,7 +65,7 @@ const BrnMiddleInputDialog(
| dismissOnActionsTap | bool | 点击取消/确认按钮之后,是否自动关闭弹窗 | 否 | true |
| barrierDismissible | bool | 点击蒙层背景,弹窗是否可关闭。 | 否 | true |
| autoFocus | bool | 是否自动获取焦点,弹出键盘 | 否 | false |
-
+| themeData | BrnDialogConfig | 主题定制配置 | 否 | defaultDialogConfig |
## 四、效果及代码展示
diff --git a/doc/components/dialog/BrnShareDialog/BrnShareDialog.md b/doc/components/dialog/BrnShareDialog/BrnShareDialog.md
index 59109a4d..92d831f2 100644
--- a/doc/components/dialog/BrnShareDialog/BrnShareDialog.md
+++ b/doc/components/dialog/BrnShareDialog/BrnShareDialog.md
@@ -69,7 +69,7 @@ BrnShareDialog({
| descText | String? | 弹框辅助信息文案(为空则**不显示**辅助信息) | 否 | 无 |
| separatorText | String? | 文案与分享渠道图标间的分割线内嵌文案 | 否 | 你可以通过以下方式分享给客户 |
| shareChannels | `List` | 用于表示所展示的分享渠道图标的索引(列表内容可直接填写渠道对应的**int**值,或使用**BrnShareItemConstants**的静态变量,例如**BrnShareItemConstants.SHARE\_WEIXIN**)。自定义为100或**BrnShareItemConstants.SHARE\_CUSTOM**。 | 是 | 空 |
-| clickCallBack | BrnShareDialogItemClickCallBack(int shareChannel, int customIndex) | 点击分享渠道图标后回调方法(方法传参为被点击的分享渠道图标在**BrnShareItemConstants**中的索引值shareChannel, 及改列表在使用者自定义的*shareChannels*中的索引值customIndex),使用者**根据参数自行配置响应动作**。 | 否 | 空 |
+| clickCallBack | BrnShareDialogItemClickCallBack? | 点击分享渠道图标后回调方法(方法传参为被点击的分享渠道图标在**BrnShareItemConstants**中的索引值shareChannel, 及改列表在使用者自定义的*shareChannels*中的索引值customIndex),使用者**根据参数自行配置响应动作**。 | 否 | 空 |
| getCustomChannelTitle | BrnShareDialogGetCustomShareItemTitle? | 获取自定义分享渠道对应的显示**文案**(方法传参为该自定义分享渠道在*shareChannels*中的索引值index)。回调返回值为**String**,如果返回值为空,则**不显示**该自定义分享渠道。 | 否 | 空 |
| getCustomChannelWidget | BrnShareDialogGetCustomShareItemIcon? | 获取自定义分享渠道对应的显示**图标**(方法传参为该自定义分享渠道在*shareChannels*中的索引值index)。回调返回值为**Widget**,如果返回值为空,则**不显示**该自定义分享渠道。 | 否 | 空 |
| context | BuildContext | BuildContext | 是 | 空 |
diff --git a/doc/components/dialog/BrnSingleSelectDialog/BrnSingleSelectDialog.md b/doc/components/dialog/BrnSingleSelectDialog/BrnSingleSelectDialog.md
index f5212325..5b6bfcca 100644
--- a/doc/components/dialog/BrnSingleSelectDialog/BrnSingleSelectDialog.md
+++ b/doc/components/dialog/BrnSingleSelectDialog/BrnSingleSelectDialog.md
@@ -36,27 +36,29 @@ const BrnSingleSelectDialog(
this.onItemClick,
this.checkedItem,
this.customWidget,
+ this.onCloseClick,
this.canDismissOnConfirmClick = true,
this.isCustomFollowScroll = true});
```
### 参数说明
-| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
-| ------------------------ | ----------------------------------- | --------------------------------------------------------- | ------------ | ---------- |
-| isClose | bool | 用于控制弹窗是否相应电机外部关闭,true 关闭,false 不关闭 | 否 | true |
-| title | String | 弹窗标题名称 | 否 | "" |
-| messageText | String? | 描述文案,优先级较 messageWidget 低,优先使用 messageWidget | 否 | |
-| messageWidget | Widget? | 描述 Widget | 否 | |
-| conditions | List | 备选项数组 | 否 | |
-| checkedItem | String | 选中的选项名称 | 否 | |
-| submitText | String | 确定/提交 按钮文案 | 否 | |
-| submitBgColor | Color | 提交按钮背景颜色 | 否 | |
-| customWidget | Widget | 在单选列表底部自定义 Widget | 否 | null |
-| isCustomFollowScroll | bool | 内容是否可滑动 | 否 | true |
-| canDismissOnConfirmClick | bool | 是否在点击时让 Diallog 消失 | 否 | true |
-| onSubmitClick | BrnSingleSelectOnSubmitCallback? | 提交按钮点击的回调 | 否 | |
-| onItemClick | BrnSingleSelectOnItemClickCallback? | item 的点击回调 | 否 | |
+| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
+| ------------------------ | ----------------------------------- | ----------------------------------------------------------- | ------------ | ---------- |
+| isClose | bool | 用于控制弹窗是否相应电机外部关闭,true 关闭,false 不关闭 | 否 | true |
+| title | String | 弹窗标题名称 | 否 | "" |
+| messageText | String? | 描述文案,优先级较 messageWidget 低,优先使用 messageWidget | 否 | |
+| messageWidget | Widget? | 描述 Widget | 否 | |
+| conditions | List | 备选项数组 | 否 | |
+| checkedItem | String | 选中的选项名称 | 否 | |
+| submitText | String | 确定/提交 按钮文案 | 否 | |
+| submitBgColor | Color | 提交按钮背景颜色 | 否 | |
+| customWidget | Widget | 在单选列表底部自定义 Widget | 否 | null |
+| onCloseClick | VoidCallback | 点击关闭 icon 的回调 | 否 | null |
+| isCustomFollowScroll | bool | 内容是否可滑动 | 否 | true |
+| canDismissOnConfirmClick | bool | 是否在点击时让 Diallog 消失 | 否 | true |
+| onSubmitClick | BrnSingleSelectOnSubmitCallback? | 提交按钮点击的回调 | 否 | |
+| onItemClick | BrnSingleSelectOnItemClickCallback? | item 的点击回调 | 否 | |
## 三、代码演示
diff --git a/doc/components/form/BrnGeneralFormItem/BrnGeneralFormItem.md b/doc/components/form/BrnGeneralFormItem/BrnGeneralFormItem.md
new file mode 100644
index 00000000..2b94edcb
--- /dev/null
+++ b/doc/components/form/BrnGeneralFormItem/BrnGeneralFormItem.md
@@ -0,0 +1,148 @@
+---
+title: BrnGeneralFormItem
+group:
+ title: Form
+ order: 12
+---
+
+# BrnGeneralFormItem
+
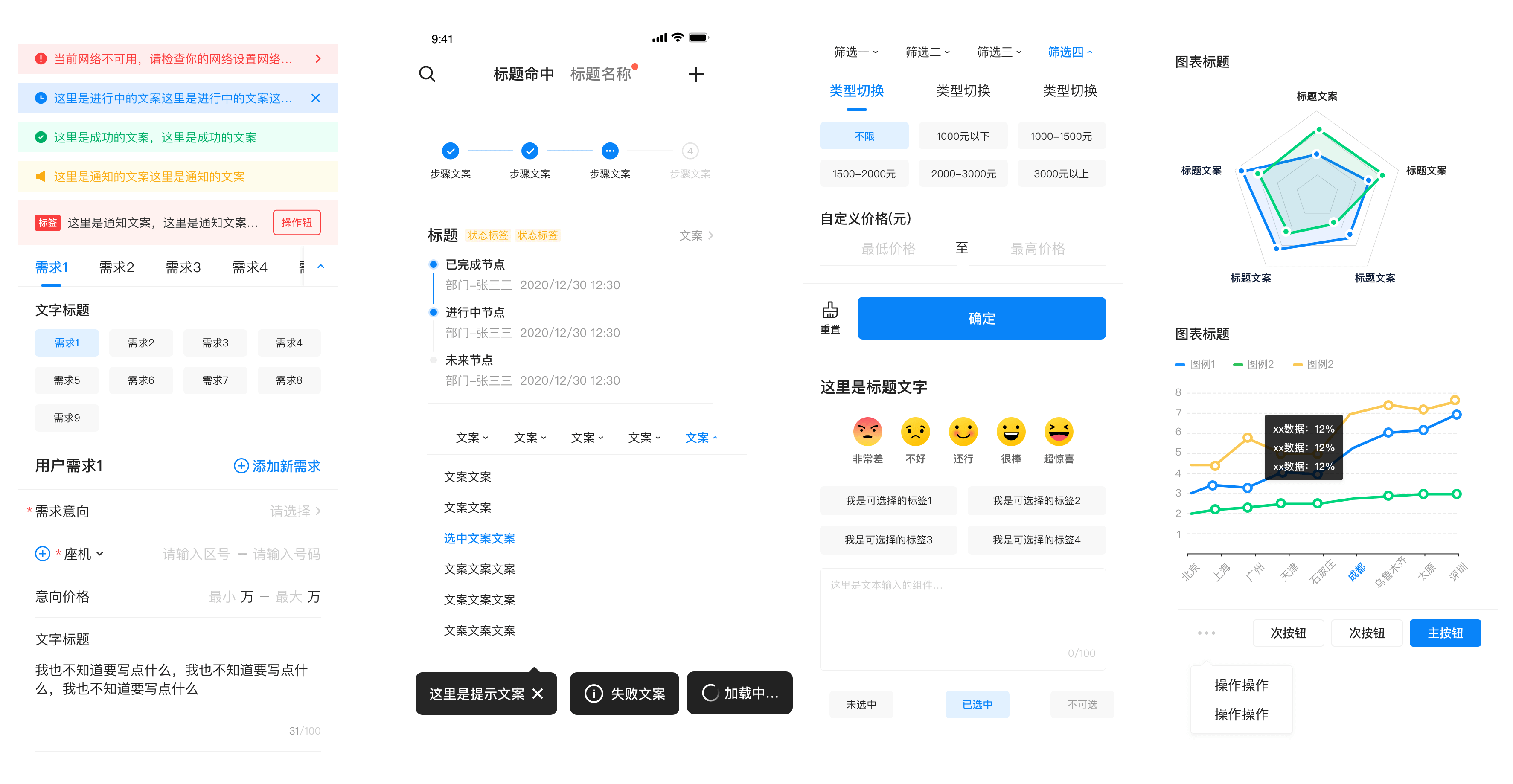
+## 一、效果总览
+
+ +
+## 二、描述
+
+### 适用场景
+
+1. 基础表单项框架适用于自定义基础表单项
+2. 可自定义标题、副标题、右侧操作区域
+
+包括"标题"、"副标题"、"错误信息提示"、"必填项提示"、"添加/删除按钮"、"消息提示"、"多选项"等元素。
+
+### 交互规则
+
+1. 设置是否为"必填项"("\*")
+
+2. 设置“添加/删除”图标("+"、"-"):用于接收回调函数处理新增/删除录入项操作
+
+3. 设置“提示”图标&文案("?"):用于接收回调函数为用户展示提示信息
+
+4. 设置此录入项是否可编辑(禁用)
+
+5. 设置展示错误信息(error)
+
+### 使用规范
+
+一般用于扩展基础表单项
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+BrnGeneralFormItem({
+ Key? key,
+ this.label,
+ this.title: "",
+ this.titleWidget,
+ this.subTitle,
+ this.subTitleWidget,
+ this.tipLabel,
+ this.prefixIconType = BrnPrefixIconType.normal,
+ this.error: "",
+ this.isEdit: true,
+ this.isRequire: false,
+ this.operateWidget,
+ this.onAddTap,
+ this.onRemoveTap,
+ this.onTip,
+ this.themeData,
+ }): super(key: key){
+ this.themeData ??= BrnFormItemConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .formItemConfig
+ .merge(this.themeData);
+ }
+```
+
+### 参数说明:
+
+| **参数名** | 参数类型 | **描述** | **是否必填** | **默认值** | **备注** |
+| --- | --- | --- | --- | --- | --- |
+| label | String? | 录入项的唯一标识,主要用于录入类型页面框架中 | 否 | 无 | |
+| title | String | 录入项标题 | 否 | '' | |
+| titleWidget | Widget? | 录入项标题Widget | 否 | 无 | |
+| subTitle | String? | 录入项子标题 | 否 | 无 | |
+| subTitleWidget | Widget? | 录入项子标题Widget | 否 | 无 | |
+| tipLabel | String? | 录入项提示(问号图标&文案) 用户点击时触发 onTip 回调。 | 否 | 备注中类型 3 | 1. 设置"空字符串"时展示问号图标 2. 设置"非空字符串"时展示问号图标&文案 3. 若不赋值或赋值为 null 时,不显示提示项 |
+| prefixIconType | String | 录入项前缀图标样式 "添加项" "删除项" 详见 BrnPrefixIconType 类 | 否 | BrnPrefixIconType.normal | 1. 不展示图标:BrnPrefixIconType.normal 2. 展示加号图标:BrnPrefixIconType.add 3. 展示减号图标:BrnPrefixIconType.remove |
+| error | String | 录入项错误提示 | 否 | '' | |
+| isRequire | bool | 录入项是否为必填项(展示\*图标) 默认为 false 不必填 | 否 | false | |
+| isEdit | bool | 录入项 是否可编辑 | 否 | true | true:可编辑 false:禁用 |
+| onAddTap | VoidCallback? | 点击"+"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onRemoveTap | VoidCallback? | 点击"-"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
+| themeData | BrnFormItemConfig? | form 配置 | 否 | 无 | |
+
+### 其他数据说明:
+
+#### BrnPrefixIconType:
+
+```dart
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
+}
+```
+
+## 四、代码演示
+
+### 效果 1:基本样式
+
+
+
+## 二、描述
+
+### 适用场景
+
+1. 基础表单项框架适用于自定义基础表单项
+2. 可自定义标题、副标题、右侧操作区域
+
+包括"标题"、"副标题"、"错误信息提示"、"必填项提示"、"添加/删除按钮"、"消息提示"、"多选项"等元素。
+
+### 交互规则
+
+1. 设置是否为"必填项"("\*")
+
+2. 设置“添加/删除”图标("+"、"-"):用于接收回调函数处理新增/删除录入项操作
+
+3. 设置“提示”图标&文案("?"):用于接收回调函数为用户展示提示信息
+
+4. 设置此录入项是否可编辑(禁用)
+
+5. 设置展示错误信息(error)
+
+### 使用规范
+
+一般用于扩展基础表单项
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+BrnGeneralFormItem({
+ Key? key,
+ this.label,
+ this.title: "",
+ this.titleWidget,
+ this.subTitle,
+ this.subTitleWidget,
+ this.tipLabel,
+ this.prefixIconType = BrnPrefixIconType.normal,
+ this.error: "",
+ this.isEdit: true,
+ this.isRequire: false,
+ this.operateWidget,
+ this.onAddTap,
+ this.onRemoveTap,
+ this.onTip,
+ this.themeData,
+ }): super(key: key){
+ this.themeData ??= BrnFormItemConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .formItemConfig
+ .merge(this.themeData);
+ }
+```
+
+### 参数说明:
+
+| **参数名** | 参数类型 | **描述** | **是否必填** | **默认值** | **备注** |
+| --- | --- | --- | --- | --- | --- |
+| label | String? | 录入项的唯一标识,主要用于录入类型页面框架中 | 否 | 无 | |
+| title | String | 录入项标题 | 否 | '' | |
+| titleWidget | Widget? | 录入项标题Widget | 否 | 无 | |
+| subTitle | String? | 录入项子标题 | 否 | 无 | |
+| subTitleWidget | Widget? | 录入项子标题Widget | 否 | 无 | |
+| tipLabel | String? | 录入项提示(问号图标&文案) 用户点击时触发 onTip 回调。 | 否 | 备注中类型 3 | 1. 设置"空字符串"时展示问号图标 2. 设置"非空字符串"时展示问号图标&文案 3. 若不赋值或赋值为 null 时,不显示提示项 |
+| prefixIconType | String | 录入项前缀图标样式 "添加项" "删除项" 详见 BrnPrefixIconType 类 | 否 | BrnPrefixIconType.normal | 1. 不展示图标:BrnPrefixIconType.normal 2. 展示加号图标:BrnPrefixIconType.add 3. 展示减号图标:BrnPrefixIconType.remove |
+| error | String | 录入项错误提示 | 否 | '' | |
+| isRequire | bool | 录入项是否为必填项(展示\*图标) 默认为 false 不必填 | 否 | false | |
+| isEdit | bool | 录入项 是否可编辑 | 否 | true | true:可编辑 false:禁用 |
+| onAddTap | VoidCallback? | 点击"+"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onRemoveTap | VoidCallback? | 点击"-"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
+| themeData | BrnFormItemConfig? | form 配置 | 否 | 无 | |
+
+### 其他数据说明:
+
+#### BrnPrefixIconType:
+
+```dart
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
+}
+```
+
+## 四、代码演示
+
+### 效果 1:基本样式
+
+ +
+```dart
+BrnGeneralFormItem(
+ title: "自然到访保护期",
+ subTitle: "这里是副标题",
+ onTip: () {
+ BrnToast.show("点击触发onTip回调", context);
+ },
+ onAddTap: () {
+ BrnToast.show("点击触发onAddTap回调", context);
+ },
+ onRemoveTap: () {
+ BrnToast.show("点击触发onRemoveTap回调", context);
+ },
+)
+```
+
+### 效果 2:全功能样式
+
+
+
+```dart
+BrnGeneralFormItem(
+ title: "自然到访保护期",
+ subTitle: "这里是副标题",
+ onTip: () {
+ BrnToast.show("点击触发onTip回调", context);
+ },
+ onAddTap: () {
+ BrnToast.show("点击触发onAddTap回调", context);
+ },
+ onRemoveTap: () {
+ BrnToast.show("点击触发onRemoveTap回调", context);
+ },
+)
+```
+
+### 效果 2:全功能样式
+
+ +
+```dart
+BrnGeneralFormItem(
+ prefixIconType: BrnPrefixIconType.add,
+ isRequire: true,
+ isEdit: true,
+ error: "必填项不能为空",
+ titleWidget: Text("自然到访保护期"),
+ subTitleWidget: Text("这里是副标题"),
+ tipLabel: "标签",
+ operateWidget: Text("右侧操作区"),
+ onTip: () {
+ BrnToast.show("点击触发onTip回调", context);
+ },
+ onAddTap: () {
+ BrnToast.show("点击触发onAddTap回调", context);
+ },
+ onRemoveTap: () {
+ BrnToast.show("点击触发onRemoveTap回调", context);
+ },
+)
+```
+
diff --git a/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png
new file mode 100644
index 00000000..4bb09eac
Binary files /dev/null and b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png differ
diff --git a/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png
new file mode 100644
index 00000000..f029b16a
Binary files /dev/null and b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png differ
diff --git a/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md b/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
index dd02d640..84ece609 100644
--- a/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
+++ b/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
@@ -87,10 +87,10 @@ BrnStarsFormItem(
#### BrnPrefixIconType:
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
diff --git a/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md b/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
index 8391b38b..14d02337 100644
--- a/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
+++ b/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
@@ -53,6 +53,8 @@ BrnStepInputFormItem({
this.maxLimit = 10,
this.minLimit = 0,
this.onChanged,
+ this.canManualInput = false,
+ this.controller,
this.themeData,
}) : assert(value == null || value >= minLimit && value <= maxLimit),
super(key: key) {
@@ -84,6 +86,8 @@ BrnStepInputFormItem({
| maxLimit | int | 单步上限值 | 否 | 10 | |
| minLimit | int | 单步下限值 | 否 | 0 | |
| onChanged | OnBrnFormValueChanged? | 递增值变化回调 | 否 | 无 | |
+| canManualInput | bool | 是否可手动输入 | 否 | false | |
+| controller | TextEditingController? | 输入框控制器 | 否 | 无 | |
| themeData | BrnFormItemConfig? | form配置 | 否 | 无 | |
### 其他数据说明:
@@ -91,10 +95,10 @@ BrnStepInputFormItem({
#### BrnPrefixIconType
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
## 四、代码演示
diff --git a/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md b/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md
new file mode 100644
index 00000000..a51a2ed4
--- /dev/null
+++ b/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md
@@ -0,0 +1,142 @@
+---
+title: BrnSwitchFormItem
+group:
+ title: Form
+ order: 12
+---
+
+# BrnSwitchFormItem
+
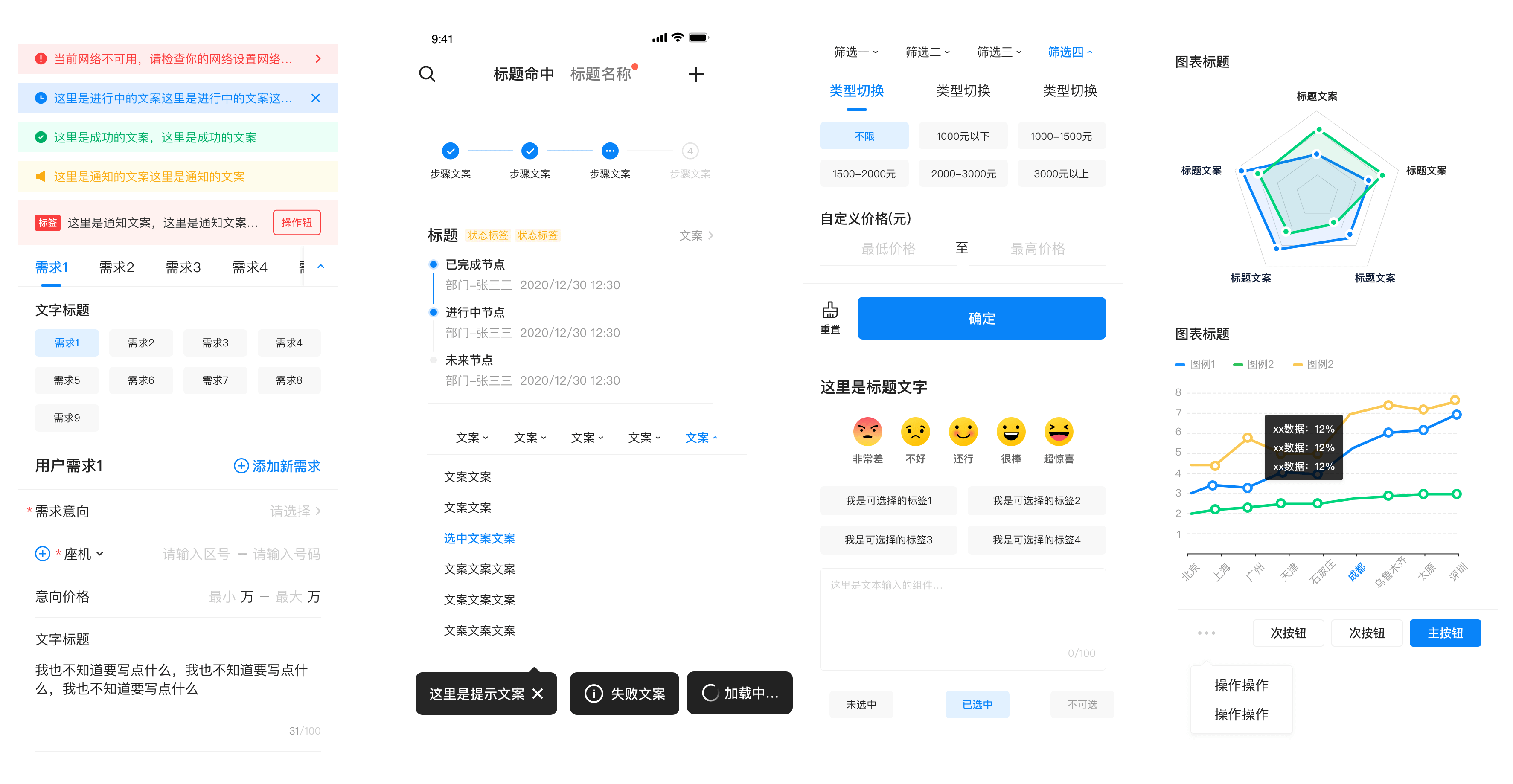
+## 一、效果总览
+
+
+
+```dart
+BrnGeneralFormItem(
+ prefixIconType: BrnPrefixIconType.add,
+ isRequire: true,
+ isEdit: true,
+ error: "必填项不能为空",
+ titleWidget: Text("自然到访保护期"),
+ subTitleWidget: Text("这里是副标题"),
+ tipLabel: "标签",
+ operateWidget: Text("右侧操作区"),
+ onTip: () {
+ BrnToast.show("点击触发onTip回调", context);
+ },
+ onAddTap: () {
+ BrnToast.show("点击触发onAddTap回调", context);
+ },
+ onRemoveTap: () {
+ BrnToast.show("点击触发onRemoveTap回调", context);
+ },
+)
+```
+
diff --git a/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png
new file mode 100644
index 00000000..4bb09eac
Binary files /dev/null and b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png differ
diff --git a/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png
new file mode 100644
index 00000000..f029b16a
Binary files /dev/null and b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png differ
diff --git a/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md b/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
index dd02d640..84ece609 100644
--- a/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
+++ b/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
@@ -87,10 +87,10 @@ BrnStarsFormItem(
#### BrnPrefixIconType:
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
diff --git a/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md b/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
index 8391b38b..14d02337 100644
--- a/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
+++ b/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
@@ -53,6 +53,8 @@ BrnStepInputFormItem({
this.maxLimit = 10,
this.minLimit = 0,
this.onChanged,
+ this.canManualInput = false,
+ this.controller,
this.themeData,
}) : assert(value == null || value >= minLimit && value <= maxLimit),
super(key: key) {
@@ -84,6 +86,8 @@ BrnStepInputFormItem({
| maxLimit | int | 单步上限值 | 否 | 10 | |
| minLimit | int | 单步下限值 | 否 | 0 | |
| onChanged | OnBrnFormValueChanged? | 递增值变化回调 | 否 | 无 | |
+| canManualInput | bool | 是否可手动输入 | 否 | false | |
+| controller | TextEditingController? | 输入框控制器 | 否 | 无 | |
| themeData | BrnFormItemConfig? | form配置 | 否 | 无 | |
### 其他数据说明:
@@ -91,10 +95,10 @@ BrnStepInputFormItem({
#### BrnPrefixIconType
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
## 四、代码演示
diff --git a/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md b/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md
new file mode 100644
index 00000000..a51a2ed4
--- /dev/null
+++ b/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md
@@ -0,0 +1,142 @@
+---
+title: BrnSwitchFormItem
+group:
+ title: Form
+ order: 12
+---
+
+# BrnSwitchFormItem
+
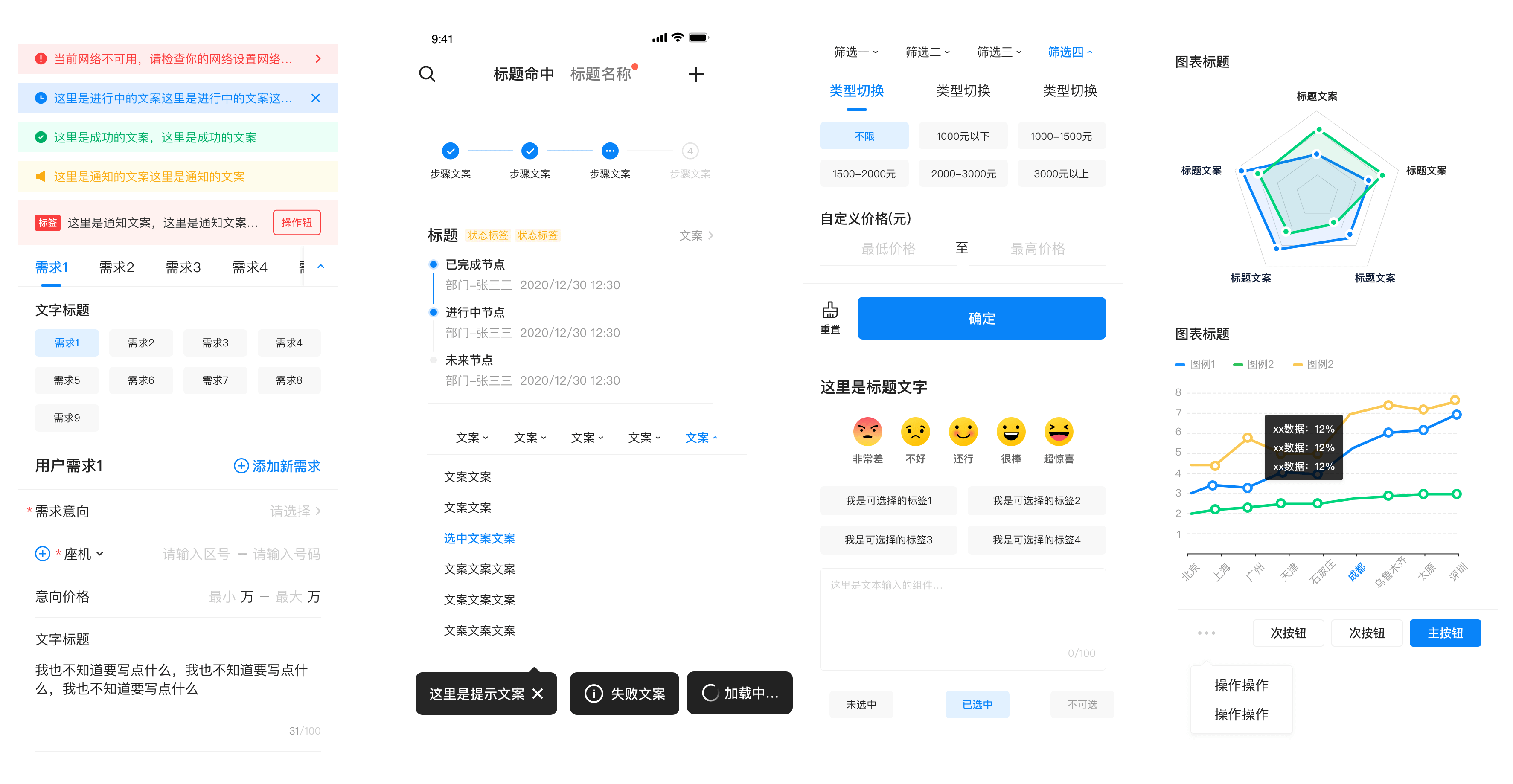
+## 一、效果总览
+
+ +
+ +
+
+## 二、描述
+
+### 适用场景
+
+1. 带开关表单项组件
+1. 包括"标题"、"副标题"、"错误信息提示"、"必填项提示"、"添加/删除按钮"、"消息提示"、"多选项"等元素。
+
+### 交互规则
+
+1. 设置是否为"必填项"("\*")
+
+2. 设置“添加/删除”图标("+"、"-"):用于接收回调函数处理新增/删除录入项操作
+
+3. 设置“提示”图标&文案("?"):用于接收回调函数为用户展示提示信息
+
+4. 设置此录入项是否可编辑(禁用)
+
+5. 设置展示错误信息(error)
+
+### 使用规范
+
+一般用于控制表单内容开关。
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+BrnSwitchFormItem({
+ Key? key,
+ this.label,
+ this.title = "",
+ this.subTitle,
+ this.tipLabel,
+ this.prefixIconType = BrnPrefixIconType.normal,
+ this.error= "",
+ this.isEdit = true,
+ this.isRequire = true,
+ this.onAddTap,
+ this.onRemoveTap,
+ this.onTip,
+ required this.value,
+ this.onChanged,
+ this.themeData,
+ }) : super() {
+ this.themeData ??= BrnFormItemConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .formItemConfig
+ .merge(this.themeData);
+ }
+```
+
+### 参数说明:
+
+| **参数名** | 参数类型 | **描述** | **是否必填** | **默认值** | **备注** |
+| --- | --- | --- | --- | --- | --- |
+| label | String? | 录入项的唯一标识,主要用于录入类型页面框架中 | 否 | 无 | |
+| title | String | 录入项标题 | 否 | '' | |
+| subTitle | String? | 录入项子标题 | 否 | 无 | |
+| tipLabel | String? | 录入项提示(问号图标&文案) 用户点击时触发 onTip 回调。 | 否 | 备注中类型 3 | 1. 设置"空字符串"时展示问号图标 2. 设置"非空字符串"时展示问号图标&文案 3. 若不赋值或赋值为 null 时,不显示提示项 |
+| prefixIconType | String | 录入项前缀图标样式 "添加项" "删除项" 详见 BrnPrefixIconType 类 | 否 | BrnPrefixIconType.normal | 1. 不展示图标:BrnPrefixIconType.normal 2. 展示加号图标:BrnPrefixIconType.add 3. 展示减号图标:BrnPrefixIconType.remove |
+| error | String | 录入项错误提示 | 否 | '' | |
+| isRequire | bool | 录入项是否为必填项(展示\*图标) 默认为 false 不必填 | 否 | false | |
+| isEdit | bool | 录入项 是否可编辑 | 否 | true | true:可编辑 false:禁用 |
+| onAddTap | VoidCallback? | 点击"+"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onRemoveTap | VoidCallback? | 点击"-"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| value | bool | 初始值 | 是 | 无 | |
+| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
+| themeData | BrnFormItemConfig? | form 配置 | 否 | 无 | |
+
+### 其他数据说明:
+
+#### BrnPrefixIconType:
+
+```dart
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
+}
+```
+
+## 四、代码演示
+
+### 效果 1:基本样式
+
+
+
+
+## 二、描述
+
+### 适用场景
+
+1. 带开关表单项组件
+1. 包括"标题"、"副标题"、"错误信息提示"、"必填项提示"、"添加/删除按钮"、"消息提示"、"多选项"等元素。
+
+### 交互规则
+
+1. 设置是否为"必填项"("\*")
+
+2. 设置“添加/删除”图标("+"、"-"):用于接收回调函数处理新增/删除录入项操作
+
+3. 设置“提示”图标&文案("?"):用于接收回调函数为用户展示提示信息
+
+4. 设置此录入项是否可编辑(禁用)
+
+5. 设置展示错误信息(error)
+
+### 使用规范
+
+一般用于控制表单内容开关。
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+BrnSwitchFormItem({
+ Key? key,
+ this.label,
+ this.title = "",
+ this.subTitle,
+ this.tipLabel,
+ this.prefixIconType = BrnPrefixIconType.normal,
+ this.error= "",
+ this.isEdit = true,
+ this.isRequire = true,
+ this.onAddTap,
+ this.onRemoveTap,
+ this.onTip,
+ required this.value,
+ this.onChanged,
+ this.themeData,
+ }) : super() {
+ this.themeData ??= BrnFormItemConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .formItemConfig
+ .merge(this.themeData);
+ }
+```
+
+### 参数说明:
+
+| **参数名** | 参数类型 | **描述** | **是否必填** | **默认值** | **备注** |
+| --- | --- | --- | --- | --- | --- |
+| label | String? | 录入项的唯一标识,主要用于录入类型页面框架中 | 否 | 无 | |
+| title | String | 录入项标题 | 否 | '' | |
+| subTitle | String? | 录入项子标题 | 否 | 无 | |
+| tipLabel | String? | 录入项提示(问号图标&文案) 用户点击时触发 onTip 回调。 | 否 | 备注中类型 3 | 1. 设置"空字符串"时展示问号图标 2. 设置"非空字符串"时展示问号图标&文案 3. 若不赋值或赋值为 null 时,不显示提示项 |
+| prefixIconType | String | 录入项前缀图标样式 "添加项" "删除项" 详见 BrnPrefixIconType 类 | 否 | BrnPrefixIconType.normal | 1. 不展示图标:BrnPrefixIconType.normal 2. 展示加号图标:BrnPrefixIconType.add 3. 展示减号图标:BrnPrefixIconType.remove |
+| error | String | 录入项错误提示 | 否 | '' | |
+| isRequire | bool | 录入项是否为必填项(展示\*图标) 默认为 false 不必填 | 否 | false | |
+| isEdit | bool | 录入项 是否可编辑 | 否 | true | true:可编辑 false:禁用 |
+| onAddTap | VoidCallback? | 点击"+"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onRemoveTap | VoidCallback? | 点击"-"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| value | bool | 初始值 | 是 | 无 | |
+| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
+| themeData | BrnFormItemConfig? | form 配置 | 否 | 无 | |
+
+### 其他数据说明:
+
+#### BrnPrefixIconType:
+
+```dart
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
+}
+```
+
+## 四、代码演示
+
+### 效果 1:基本样式
+
+ +
+```dart
+BrnSwitchFormItem(
+ title: "自然到访保护期",
+ value: _isFirstSwitchOn,
+ onChanged: (oldValue, newValue) {
+ setState(() {
+ _isFirstSwitchOn = newValue;
+ });
+ BrnToast.show(
+ "点击触发回调${oldValue}_${newValue}_onChanged", context);
+ },
+)
+```
+
+### 效果 2:全功能样式
+
+
+
+```dart
+BrnSwitchFormItem(
+ title: "自然到访保护期",
+ value: _isFirstSwitchOn,
+ onChanged: (oldValue, newValue) {
+ setState(() {
+ _isFirstSwitchOn = newValue;
+ });
+ BrnToast.show(
+ "点击触发回调${oldValue}_${newValue}_onChanged", context);
+ },
+)
+```
+
+### 效果 2:全功能样式
+
+ +
+```dart
+BrnSwitchFormItem(
+ prefixIconType: BrnPrefixIconType.add,
+ isRequire: true,
+ isEdit: true,
+ error: "必填项不能为空",
+ title: "自然到访保护期",
+ subTitle: "这里是副标题",
+ tipLabel: "标签",
+ value: _isSecondSwitchOn,
+ onChanged: (oldValue, newValue) {
+ setState(() {
+ _isSecondSwitchOn = newValue;
+ });
+ BrnToast.show(
+ "点击触发回调${oldValue}_${newValue}_onChanged", context);
+ },
+)
+```
+
diff --git a/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png
new file mode 100644
index 00000000..32f1ca97
Binary files /dev/null and b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png differ
diff --git a/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png
new file mode 100644
index 00000000..853b6855
Binary files /dev/null and b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png differ
diff --git a/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md b/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
index 82dc179d..9433bbb8 100644
--- a/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
+++ b/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
@@ -58,6 +58,7 @@ BrnTextBlockInputFormItem(
this.onChanged,
this.hint = "请输入",
this.maxCharCount,
+ this.autofocus: false,
this.inputType,
this.inputFormatters,
this.controller,
@@ -91,12 +92,13 @@ BrnTextBlockInputFormItem(
| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
| hint | String | 录入项 hint 提示 | 否 | "请输入" | |
| maxCharCount | int? | 最大输入字符数 | 否 | 无 | |
+| autofocus | bool | 是否自动获取焦点 | 否 | false | |
| inputType | String? | 输入内容类型,指定键盘类型,参见 `BrnInputType` | 否 | 无 | 详见**BrnInputType**类,注意:无法通过指定键盘类型确保输入。比如不能通过指定数字键盘确保用户只输入数字。如果有要求用户只输入特定字符的需求请使用**inputFormatters**参数 |
| inputFormatters | `List?` | 指定对输入数据的格式化要求 | 否 | 无 | |
| onChanged | `ValueChanged?` | 输入文案回调 | 否 | 无 | |
| controller | TextEditingController? | 文本输入controller | 否 | 无 | |
-| minLines | int | 最小行数 | 否 | 4 | |
-| maxLines | int | 最大行数 | 否 | 20 | |
+| minLines | int? | 最小行数 | 否 | 4 | |
+| maxLines | int? | 最大行数 | 否 | 20 | |
| themeData | BrnFormItemConfig? | 表单主题配置 | 否 | 无 | |
### 其他数据说明
diff --git a/doc/components/form/BrnTextInputFormItem/BrnTextInputFormItem.md b/doc/components/form/BrnTextInputFormItem/BrnTextInputFormItem.md
index 348eba16..5ba14897 100644
--- a/doc/components/form/BrnTextInputFormItem/BrnTextInputFormItem.md
+++ b/doc/components/form/BrnTextInputFormItem/BrnTextInputFormItem.md
@@ -59,6 +59,7 @@ BrnTextInputFormItem({
this.hint = "请输入",
this.unit,
this.maxCharCount,
+ this.autofocus: false,
this.inputType,
this.inputFormatters,
this.onChanged,
@@ -93,6 +94,7 @@ BrnTextInputFormItem({
| hint | String | 录入项 hint 提示 | 否 | "请输入" | |
| unit | String? | 单位 | 否 | 无 | |
| maxCharCount | int? | 最大输入字符数 | 否 | 无 | |
+| autofocus | bool | 是否自动获取焦点 | 否 | false | |
| inputType | String? | 输入内容类型,指定键盘类型,参见 `BrnInputType` | 否 | 无 | 详见**BrnInputType**类,注意:无法通过指定键盘类型确保输入。比如不能通过指定数字键盘确保用户只输入数字。如果有要求用户只输入特定字符的需求请使用**inputFormatters**参数 |
| inputFormatters | `List?` | 指定对输入数据的格式化要求 | 否 | 无 | |
| onChanged | `ValueChanged?` | 输入文案回调 | 否 | 无 | |
@@ -105,10 +107,10 @@ BrnTextInputFormItem({
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
#### BrnInputType
diff --git a/doc/components/form/BrnTitleSelectInputFormItem/BrnTitleSelectInputFormItem.md b/doc/components/form/BrnTitleSelectInputFormItem/BrnTitleSelectInputFormItem.md
index b798f568..cfd9ceff 100644
--- a/doc/components/form/BrnTitleSelectInputFormItem/BrnTitleSelectInputFormItem.md
+++ b/doc/components/form/BrnTitleSelectInputFormItem/BrnTitleSelectInputFormItem.md
@@ -58,6 +58,7 @@ BrnTitleSelectInputFormItem(
this.inputType = BrnInputType.TEXT,
this.selectedIndex = -1,
this.inputFormatters,
+ this.autofocus: false,
this.onChanged,
this.onTitleSelected,
this.controller,
@@ -92,6 +93,7 @@ this.themeData = BrnThemeConfigurator.instance
| maxCount | int? | 最大输入字符数 | 否 | 无 | |
| inputType | String | 指定键盘类型 | 否 | BrnInputType.TEXT | 详见**BrnInputType**类,注意:无法通过指定键盘类型确保输入。比如不能通过指定数字键盘确保用户只输入数字。如果有要求用户只输入特定字符的需求请使用**inputFormatters**参数 |
| inputFormatters | `List?` | 指定对输入数据的格式化要求 | 否 | 无 | |
+| autofocus | bool | 是否自动获取焦点 | 否 | false | |
| onChanged | `ValueChanged?` | 输入文本变化回调 | 否 | 无 | |
| controller | TextEditingController? | 文本输入controller | 否 | 无 | |
| selectedIndex | int | 当前Title选中索引 | 否 | -1 | |
diff --git a/doc/components/normalButton/BrnBigMainButton/BrnBigMainButton.md b/doc/components/normalButton/BrnBigMainButton/BrnBigMainButton.md
index c5e7b70f..2c4462c5 100644
--- a/doc/components/normalButton/BrnBigMainButton/BrnBigMainButton.md
+++ b/doc/components/normalButton/BrnBigMainButton/BrnBigMainButton.md
@@ -70,7 +70,7 @@ BrnBigMainButton(
```dart
//置灰效果 无法点击
-BrnMetaBigMainButtonWidget(
+BrnBigMainButton(
title: '提交',
isEnable: false,
onTap: () {
diff --git a/doc/components/picker/BrnMultiSelectTagsPicker/BrnMultiSelectTagsPicker.md b/doc/components/picker/BrnMultiSelectTagsPicker/BrnMultiSelectTagsPicker.md
index fc7b58ef..096109b7 100644
--- a/doc/components/picker/BrnMultiSelectTagsPicker/BrnMultiSelectTagsPicker.md
+++ b/doc/components/picker/BrnMultiSelectTagsPicker/BrnMultiSelectTagsPicker.md
@@ -90,10 +90,7 @@ class BrnTagsPickerConfig {
this.tagBackgroudColor,
this.selectedTagBackgroudColor,
this.chipPadding,
- this.tagItemSource = const []}) {
- this.tagTitleColor =
- BrnThemeConfigurator.instance.getConfig().commonConfig.colorTextBase;
- }
+ this.tagItemSource = const []});
///tag 文字大小
double tagTitleFontSize;
diff --git a/doc/components/radio/BrnRadioButton/BrnRadioButton.md b/doc/components/radio/BrnRadioButton/BrnRadioButton.md
index 545cb373..624c4243 100644
--- a/doc/components/radio/BrnRadioButton/BrnRadioButton.md
+++ b/doc/components/radio/BrnRadioButton/BrnRadioButton.md
@@ -39,6 +39,7 @@ const BrnRadioButton(
this.child,
this.childOnRight = true,
this.mainAxisAlignment = MainAxisAlignment.start,
+ this.crossAxisAlignment = CrossAxisAlignment.center,
this.mainAxisSize = MainAxisSize.min,
this.behavior = HitTestBehavior.translucent});
```
@@ -54,6 +55,7 @@ const BrnRadioButton(
| iconPadding | EdgeInsets? | 选择图标的padding | 否 | EdgeInsets.all(5) |
| childOnRight | bool | widget在是否在选择 icon 的右边,false 就在左边 | 否 | true |
| mainAxisAlignment | MainAxisAlignment | child 视图和 icon 在row布局里面的alignment | 否 | MainAxisAlignment.start |
+| crossAxisAlignment | CrossAxisAlignment | child 视图和 icon 在row布局里面的CrossAlignment | 否 | CrossAxisAlignment.center |
| mainAxisSize | MainAxisSize | child 视图和 icon 在row布局里面的mainAxisSize | 否 | MainAxisSize.min |
| behavior | HitTestBehavior | 默认值HitTestBehavior.translucent,控制widget.onRadioItemClick触发的点击范围 | 否 | HitTestBehavior.translucent |
diff --git a/doc/components/search/BrnSearchText/BrnSearchText.md b/doc/components/search/BrnSearchText/BrnSearchText.md
index ad21dc85..2f703706 100644
--- a/doc/components/search/BrnSearchText/BrnSearchText.md
+++ b/doc/components/search/BrnSearchText/BrnSearchText.md
@@ -62,6 +62,8 @@ const BrnSearchText({
this.focusNode,
this.autoFocus = false,
this.textInputAction,
+ this.inputFormatters,
+ this.textInputType,
}) : super(key: key);
```
@@ -93,6 +95,8 @@ const BrnSearchText({
| focusNode | FocusNode? | 管理焦点 | 否 | 无 |
| autofocus | bool | 是否自动获取焦点 | 否 | false |
| textInputAction | TextInputAction? | 用于控制键盘动作 | 否 | 无 |
+| inputFormatters | List\? | 过滤输入内容 | 否 | 无 |
+| textInputType | TextInputType? | 输入类型 | 否 | 无 |
diff --git a/doc/components/stepBar/BrnHorizontalSteps/BrnHorizontalSteps.md b/doc/components/stepBar/BrnHorizontalSteps/BrnHorizontalSteps.md
index e5d627da..e280cbe9 100644
--- a/doc/components/stepBar/BrnHorizontalSteps/BrnHorizontalSteps.md
+++ b/doc/components/stepBar/BrnHorizontalSteps/BrnHorizontalSteps.md
@@ -13,7 +13,7 @@ group:
## 一、效果总览
-
+
+```dart
+BrnSwitchFormItem(
+ prefixIconType: BrnPrefixIconType.add,
+ isRequire: true,
+ isEdit: true,
+ error: "必填项不能为空",
+ title: "自然到访保护期",
+ subTitle: "这里是副标题",
+ tipLabel: "标签",
+ value: _isSecondSwitchOn,
+ onChanged: (oldValue, newValue) {
+ setState(() {
+ _isSecondSwitchOn = newValue;
+ });
+ BrnToast.show(
+ "点击触发回调${oldValue}_${newValue}_onChanged", context);
+ },
+)
+```
+
diff --git a/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png
new file mode 100644
index 00000000..32f1ca97
Binary files /dev/null and b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png differ
diff --git a/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png
new file mode 100644
index 00000000..853b6855
Binary files /dev/null and b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png differ
diff --git a/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md b/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
index 82dc179d..9433bbb8 100644
--- a/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
+++ b/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
@@ -58,6 +58,7 @@ BrnTextBlockInputFormItem(
this.onChanged,
this.hint = "请输入",
this.maxCharCount,
+ this.autofocus: false,
this.inputType,
this.inputFormatters,
this.controller,
@@ -91,12 +92,13 @@ BrnTextBlockInputFormItem(
| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
| hint | String | 录入项 hint 提示 | 否 | "请输入" | |
| maxCharCount | int? | 最大输入字符数 | 否 | 无 | |
+| autofocus | bool | 是否自动获取焦点 | 否 | false | |
| inputType | String? | 输入内容类型,指定键盘类型,参见 `BrnInputType` | 否 | 无 | 详见**BrnInputType**类,注意:无法通过指定键盘类型确保输入。比如不能通过指定数字键盘确保用户只输入数字。如果有要求用户只输入特定字符的需求请使用**inputFormatters**参数 |
| inputFormatters | `List?` | 指定对输入数据的格式化要求 | 否 | 无 | |
| onChanged | `ValueChanged?` | 输入文案回调 | 否 | 无 | |
| controller | TextEditingController? | 文本输入controller | 否 | 无 | |
-| minLines | int | 最小行数 | 否 | 4 | |
-| maxLines | int | 最大行数 | 否 | 20 | |
+| minLines | int? | 最小行数 | 否 | 4 | |
+| maxLines | int? | 最大行数 | 否 | 20 | |
| themeData | BrnFormItemConfig? | 表单主题配置 | 否 | 无 | |
### 其他数据说明
diff --git a/doc/components/form/BrnTextInputFormItem/BrnTextInputFormItem.md b/doc/components/form/BrnTextInputFormItem/BrnTextInputFormItem.md
index 348eba16..5ba14897 100644
--- a/doc/components/form/BrnTextInputFormItem/BrnTextInputFormItem.md
+++ b/doc/components/form/BrnTextInputFormItem/BrnTextInputFormItem.md
@@ -59,6 +59,7 @@ BrnTextInputFormItem({
this.hint = "请输入",
this.unit,
this.maxCharCount,
+ this.autofocus: false,
this.inputType,
this.inputFormatters,
this.onChanged,
@@ -93,6 +94,7 @@ BrnTextInputFormItem({
| hint | String | 录入项 hint 提示 | 否 | "请输入" | |
| unit | String? | 单位 | 否 | 无 | |
| maxCharCount | int? | 最大输入字符数 | 否 | 无 | |
+| autofocus | bool | 是否自动获取焦点 | 否 | false | |
| inputType | String? | 输入内容类型,指定键盘类型,参见 `BrnInputType` | 否 | 无 | 详见**BrnInputType**类,注意:无法通过指定键盘类型确保输入。比如不能通过指定数字键盘确保用户只输入数字。如果有要求用户只输入特定字符的需求请使用**inputFormatters**参数 |
| inputFormatters | `List?` | 指定对输入数据的格式化要求 | 否 | 无 | |
| onChanged | `ValueChanged?` | 输入文案回调 | 否 | 无 | |
@@ -105,10 +107,10 @@ BrnTextInputFormItem({
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
#### BrnInputType
diff --git a/doc/components/form/BrnTitleSelectInputFormItem/BrnTitleSelectInputFormItem.md b/doc/components/form/BrnTitleSelectInputFormItem/BrnTitleSelectInputFormItem.md
index b798f568..cfd9ceff 100644
--- a/doc/components/form/BrnTitleSelectInputFormItem/BrnTitleSelectInputFormItem.md
+++ b/doc/components/form/BrnTitleSelectInputFormItem/BrnTitleSelectInputFormItem.md
@@ -58,6 +58,7 @@ BrnTitleSelectInputFormItem(
this.inputType = BrnInputType.TEXT,
this.selectedIndex = -1,
this.inputFormatters,
+ this.autofocus: false,
this.onChanged,
this.onTitleSelected,
this.controller,
@@ -92,6 +93,7 @@ this.themeData = BrnThemeConfigurator.instance
| maxCount | int? | 最大输入字符数 | 否 | 无 | |
| inputType | String | 指定键盘类型 | 否 | BrnInputType.TEXT | 详见**BrnInputType**类,注意:无法通过指定键盘类型确保输入。比如不能通过指定数字键盘确保用户只输入数字。如果有要求用户只输入特定字符的需求请使用**inputFormatters**参数 |
| inputFormatters | `List?` | 指定对输入数据的格式化要求 | 否 | 无 | |
+| autofocus | bool | 是否自动获取焦点 | 否 | false | |
| onChanged | `ValueChanged?` | 输入文本变化回调 | 否 | 无 | |
| controller | TextEditingController? | 文本输入controller | 否 | 无 | |
| selectedIndex | int | 当前Title选中索引 | 否 | -1 | |
diff --git a/doc/components/normalButton/BrnBigMainButton/BrnBigMainButton.md b/doc/components/normalButton/BrnBigMainButton/BrnBigMainButton.md
index c5e7b70f..2c4462c5 100644
--- a/doc/components/normalButton/BrnBigMainButton/BrnBigMainButton.md
+++ b/doc/components/normalButton/BrnBigMainButton/BrnBigMainButton.md
@@ -70,7 +70,7 @@ BrnBigMainButton(
```dart
//置灰效果 无法点击
-BrnMetaBigMainButtonWidget(
+BrnBigMainButton(
title: '提交',
isEnable: false,
onTap: () {
diff --git a/doc/components/picker/BrnMultiSelectTagsPicker/BrnMultiSelectTagsPicker.md b/doc/components/picker/BrnMultiSelectTagsPicker/BrnMultiSelectTagsPicker.md
index fc7b58ef..096109b7 100644
--- a/doc/components/picker/BrnMultiSelectTagsPicker/BrnMultiSelectTagsPicker.md
+++ b/doc/components/picker/BrnMultiSelectTagsPicker/BrnMultiSelectTagsPicker.md
@@ -90,10 +90,7 @@ class BrnTagsPickerConfig {
this.tagBackgroudColor,
this.selectedTagBackgroudColor,
this.chipPadding,
- this.tagItemSource = const []}) {
- this.tagTitleColor =
- BrnThemeConfigurator.instance.getConfig().commonConfig.colorTextBase;
- }
+ this.tagItemSource = const []});
///tag 文字大小
double tagTitleFontSize;
diff --git a/doc/components/radio/BrnRadioButton/BrnRadioButton.md b/doc/components/radio/BrnRadioButton/BrnRadioButton.md
index 545cb373..624c4243 100644
--- a/doc/components/radio/BrnRadioButton/BrnRadioButton.md
+++ b/doc/components/radio/BrnRadioButton/BrnRadioButton.md
@@ -39,6 +39,7 @@ const BrnRadioButton(
this.child,
this.childOnRight = true,
this.mainAxisAlignment = MainAxisAlignment.start,
+ this.crossAxisAlignment = CrossAxisAlignment.center,
this.mainAxisSize = MainAxisSize.min,
this.behavior = HitTestBehavior.translucent});
```
@@ -54,6 +55,7 @@ const BrnRadioButton(
| iconPadding | EdgeInsets? | 选择图标的padding | 否 | EdgeInsets.all(5) |
| childOnRight | bool | widget在是否在选择 icon 的右边,false 就在左边 | 否 | true |
| mainAxisAlignment | MainAxisAlignment | child 视图和 icon 在row布局里面的alignment | 否 | MainAxisAlignment.start |
+| crossAxisAlignment | CrossAxisAlignment | child 视图和 icon 在row布局里面的CrossAlignment | 否 | CrossAxisAlignment.center |
| mainAxisSize | MainAxisSize | child 视图和 icon 在row布局里面的mainAxisSize | 否 | MainAxisSize.min |
| behavior | HitTestBehavior | 默认值HitTestBehavior.translucent,控制widget.onRadioItemClick触发的点击范围 | 否 | HitTestBehavior.translucent |
diff --git a/doc/components/search/BrnSearchText/BrnSearchText.md b/doc/components/search/BrnSearchText/BrnSearchText.md
index ad21dc85..2f703706 100644
--- a/doc/components/search/BrnSearchText/BrnSearchText.md
+++ b/doc/components/search/BrnSearchText/BrnSearchText.md
@@ -62,6 +62,8 @@ const BrnSearchText({
this.focusNode,
this.autoFocus = false,
this.textInputAction,
+ this.inputFormatters,
+ this.textInputType,
}) : super(key: key);
```
@@ -93,6 +95,8 @@ const BrnSearchText({
| focusNode | FocusNode? | 管理焦点 | 否 | 无 |
| autofocus | bool | 是否自动获取焦点 | 否 | false |
| textInputAction | TextInputAction? | 用于控制键盘动作 | 否 | 无 |
+| inputFormatters | List\? | 过滤输入内容 | 否 | 无 |
+| textInputType | TextInputType? | 输入类型 | 否 | 无 |
diff --git a/doc/components/stepBar/BrnHorizontalSteps/BrnHorizontalSteps.md b/doc/components/stepBar/BrnHorizontalSteps/BrnHorizontalSteps.md
index e5d627da..e280cbe9 100644
--- a/doc/components/stepBar/BrnHorizontalSteps/BrnHorizontalSteps.md
+++ b/doc/components/stepBar/BrnHorizontalSteps/BrnHorizontalSteps.md
@@ -13,7 +13,7 @@ group:
## 一、效果总览
-


 +
+


 ## 二、描述
@@ -80,7 +80,7 @@ const BrnHorizontalSteps({
### 效果1
-
+
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps1.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps1.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps1.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps1.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps2.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps2.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps2.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps2.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps3.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps3.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps3.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps3.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps4.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps4.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps4.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps4.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps5.png b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps5.png
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps5.png
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps5.png
diff --git a/doc/components/switchButton/BrnSwitchButton.md b/doc/components/switchButton/BrnSwitchButton.md
new file mode 100644
index 00000000..ad5882a8
--- /dev/null
+++ b/doc/components/switchButton/BrnSwitchButton.md
@@ -0,0 +1,91 @@
+---
+title: BrnSwitchButton
+group:
+ title: Button
+ order: 5
+---
+
+# BrnBigMainButton
+
+## 一、效果总览
+
+
## 二、描述
@@ -80,7 +80,7 @@ const BrnHorizontalSteps({
### 效果1
-
+
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps1.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps1.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps1.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps1.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps2.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps2.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps2.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps2.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps3.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps3.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps3.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps3.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps4.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps4.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps4.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps4.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps5.png b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps5.png
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps5.png
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps5.png
diff --git a/doc/components/switchButton/BrnSwitchButton.md b/doc/components/switchButton/BrnSwitchButton.md
new file mode 100644
index 00000000..ad5882a8
--- /dev/null
+++ b/doc/components/switchButton/BrnSwitchButton.md
@@ -0,0 +1,91 @@
+---
+title: BrnSwitchButton
+group:
+ title: Button
+ order: 5
+---
+
+# BrnBigMainButton
+
+## 一、效果总览
+
+ +
+## 二、描述
+
+### 适用场景
+
+常用于选项开关
+
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+ BrnSwitchButton({
+ Key? key,
+ required this.value,
+ this.enabled = true,
+ required this.onChanged,
+ this.size = const Size(42, 26),
+ this.borderColor,
+ }) : super(key: key);
+```
+### 参数说明
+
+| **参数名** | **参数类型** | 描述 | **是否必填** | **默认值** |
+| --- | --- | --- | --- | --- |
+| value | bool | 选中的状态 | 是 | 无 |
+| enabled | bool | 是否可以交互 | 否 | true |
+| onChanged | ValueChanged | 点击事件 | 否 | 无 |
+| borderColor | Color? | 未选中时边框的颜色 | 否 | 主题色 |
+
+
+
+## 四、代码演示
+
+### 效果1
+
+
+
+## 二、描述
+
+### 适用场景
+
+常用于选项开关
+
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+ BrnSwitchButton({
+ Key? key,
+ required this.value,
+ this.enabled = true,
+ required this.onChanged,
+ this.size = const Size(42, 26),
+ this.borderColor,
+ }) : super(key: key);
+```
+### 参数说明
+
+| **参数名** | **参数类型** | 描述 | **是否必填** | **默认值** |
+| --- | --- | --- | --- | --- |
+| value | bool | 选中的状态 | 是 | 无 |
+| enabled | bool | 是否可以交互 | 否 | true |
+| onChanged | ValueChanged | 点击事件 | 否 | 无 |
+| borderColor | Color? | 未选中时边框的颜色 | 否 | 主题色 |
+
+
+
+## 四、代码演示
+
+### 效果1
+
+ +
+```dart
+BrnSwitchButton(
+ enabled: false,
+ value: value2,
+ onChanged: (value) {
+ setState(() {
+ value2 = value;
+ });
+ },
+)
+```
+
+
+### 效果2
+
+
+
+```dart
+BrnSwitchButton(
+ value: value1,
+ onChanged: (value) {
+ setState(() {
+ value1 = value;
+ });
+ },
+)
+```
+
+### 效果3
+
+
+
+```dart
+//置灰效果 无法点击
+BrnSwitchButton(
+ enabled: false,
+ value: false,
+ onChanged: (value) {},
+)
+```
\ No newline at end of file
diff --git a/doc/components/switchButton/img/BrnSwitchButtonDisable.png b/doc/components/switchButton/img/BrnSwitchButtonDisable.png
new file mode 100644
index 00000000..c94816e0
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonDisable.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonExample.png b/doc/components/switchButton/img/BrnSwitchButtonExample.png
new file mode 100644
index 00000000..2b4db7d7
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonExample.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonNomal.png b/doc/components/switchButton/img/BrnSwitchButtonNomal.png
new file mode 100644
index 00000000..d3ad04a4
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonNomal.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png b/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png
new file mode 100644
index 00000000..aeeefd2b
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonSize.png b/doc/components/switchButton/img/BrnSwitchButtonSize.png
new file mode 100644
index 00000000..f8b7ed19
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonSize.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png b/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png
new file mode 100644
index 00000000..87920ef9
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png differ
diff --git a/doc/components/tabbar/BrnTabBar/BrnTabBar.md b/doc/components/tabbar/BrnTabBar/BrnTabBar.md
index d4e558ae..76c0b3d6 100644
--- a/doc/components/tabbar/BrnTabBar/BrnTabBar.md
+++ b/doc/components/tabbar/BrnTabBar/BrnTabBar.md
@@ -65,8 +65,12 @@ BrnTabBar({
this.tagSpacing,
this.preLineTagCount,
this.tagHeight,
-}) : assert(tabs == null || tabs is List) {
+}) : assert(tabs != null) {
this.themeData ??= BrnTabBarConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .tabBarConfig
+ .merge(this.themeData);
this.themeData = this.themeData!.merge(BrnTabBarConfig(
tabHeight: tabHeight,
indicatorHeight: indicatorWeight,
@@ -77,10 +81,6 @@ BrnTabBar({
preLineTagCount: preLineTagCount,
tagHeight: tagHeight,
));
- this.themeData = BrnThemeConfigurator.instance
- .getConfig(configId: this.themeData!.configId)
- .tabBarConfig
- .merge(this.themeData);
}
```
diff --git a/doc/components/tag/BrnSelectTag/BrnSelectTag.md b/doc/components/tag/BrnSelectTag/BrnSelectTag.md
index 8ffca7df..6365f454 100644
--- a/doc/components/tag/BrnSelectTag/BrnSelectTag.md
+++ b/doc/components/tag/BrnSelectTag/BrnSelectTag.md
@@ -58,6 +58,10 @@ BrnSelectTag({
assert(initTagState == null || (initTagState!.length <= 1));
}
this.themeData ??= BrnTagConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .tagConfig
+ .merge(this.themeData);
this.themeData = this.themeData!.merge(BrnTagConfig(
tagBackgroundColor: this.tagBackgroundColor,
tagTextStyle: BrnTextStyle.withStyle(this.tagTextStyle),
@@ -65,10 +69,6 @@ BrnSelectTag({
tagWidth: this.tagWidth,
tagHeight: this.tagHeight,
selectedTagBackgroundColor: this.selectedTagBackgroundColor));
- this.themeData = BrnThemeConfigurator.instance
- .getConfig(configId: this.themeData!.configId)
- .tagConfig
- .merge(this.themeData);
}
```
diff --git a/doc/components/tag/BrnStateTag/BrnStateTag.md b/doc/components/tag/BrnStateTag/BrnStateTag.md
index a1ac1c18..b8671b21 100644
--- a/doc/components/tag/BrnStateTag/BrnStateTag.md
+++ b/doc/components/tag/BrnStateTag/BrnStateTag.md
@@ -9,7 +9,7 @@ group:
## 一、效果总览
-
+
## 二、描述
@@ -58,7 +58,7 @@ enum TagState {
### 效果 1
-
+
+```dart
+BrnSwitchButton(
+ enabled: false,
+ value: value2,
+ onChanged: (value) {
+ setState(() {
+ value2 = value;
+ });
+ },
+)
+```
+
+
+### 效果2
+
+
+
+```dart
+BrnSwitchButton(
+ value: value1,
+ onChanged: (value) {
+ setState(() {
+ value1 = value;
+ });
+ },
+)
+```
+
+### 效果3
+
+
+
+```dart
+//置灰效果 无法点击
+BrnSwitchButton(
+ enabled: false,
+ value: false,
+ onChanged: (value) {},
+)
+```
\ No newline at end of file
diff --git a/doc/components/switchButton/img/BrnSwitchButtonDisable.png b/doc/components/switchButton/img/BrnSwitchButtonDisable.png
new file mode 100644
index 00000000..c94816e0
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonDisable.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonExample.png b/doc/components/switchButton/img/BrnSwitchButtonExample.png
new file mode 100644
index 00000000..2b4db7d7
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonExample.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonNomal.png b/doc/components/switchButton/img/BrnSwitchButtonNomal.png
new file mode 100644
index 00000000..d3ad04a4
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonNomal.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png b/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png
new file mode 100644
index 00000000..aeeefd2b
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonSize.png b/doc/components/switchButton/img/BrnSwitchButtonSize.png
new file mode 100644
index 00000000..f8b7ed19
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonSize.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png b/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png
new file mode 100644
index 00000000..87920ef9
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png differ
diff --git a/doc/components/tabbar/BrnTabBar/BrnTabBar.md b/doc/components/tabbar/BrnTabBar/BrnTabBar.md
index d4e558ae..76c0b3d6 100644
--- a/doc/components/tabbar/BrnTabBar/BrnTabBar.md
+++ b/doc/components/tabbar/BrnTabBar/BrnTabBar.md
@@ -65,8 +65,12 @@ BrnTabBar({
this.tagSpacing,
this.preLineTagCount,
this.tagHeight,
-}) : assert(tabs == null || tabs is List) {
+}) : assert(tabs != null) {
this.themeData ??= BrnTabBarConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .tabBarConfig
+ .merge(this.themeData);
this.themeData = this.themeData!.merge(BrnTabBarConfig(
tabHeight: tabHeight,
indicatorHeight: indicatorWeight,
@@ -77,10 +81,6 @@ BrnTabBar({
preLineTagCount: preLineTagCount,
tagHeight: tagHeight,
));
- this.themeData = BrnThemeConfigurator.instance
- .getConfig(configId: this.themeData!.configId)
- .tabBarConfig
- .merge(this.themeData);
}
```
diff --git a/doc/components/tag/BrnSelectTag/BrnSelectTag.md b/doc/components/tag/BrnSelectTag/BrnSelectTag.md
index 8ffca7df..6365f454 100644
--- a/doc/components/tag/BrnSelectTag/BrnSelectTag.md
+++ b/doc/components/tag/BrnSelectTag/BrnSelectTag.md
@@ -58,6 +58,10 @@ BrnSelectTag({
assert(initTagState == null || (initTagState!.length <= 1));
}
this.themeData ??= BrnTagConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .tagConfig
+ .merge(this.themeData);
this.themeData = this.themeData!.merge(BrnTagConfig(
tagBackgroundColor: this.tagBackgroundColor,
tagTextStyle: BrnTextStyle.withStyle(this.tagTextStyle),
@@ -65,10 +69,6 @@ BrnSelectTag({
tagWidth: this.tagWidth,
tagHeight: this.tagHeight,
selectedTagBackgroundColor: this.selectedTagBackgroundColor));
- this.themeData = BrnThemeConfigurator.instance
- .getConfig(configId: this.themeData!.configId)
- .tagConfig
- .merge(this.themeData);
}
```
diff --git a/doc/components/tag/BrnStateTag/BrnStateTag.md b/doc/components/tag/BrnStateTag/BrnStateTag.md
index a1ac1c18..b8671b21 100644
--- a/doc/components/tag/BrnStateTag/BrnStateTag.md
+++ b/doc/components/tag/BrnStateTag/BrnStateTag.md
@@ -9,7 +9,7 @@ group:
## 一、效果总览
-
+
## 二、描述
@@ -58,7 +58,7 @@ enum TagState {
### 效果 1
- +
+ ```dart
BrnStateTag(
diff --git a/doc/components/tag/BrnStateTag/img/BrnMetaStateTagIntro.png b/doc/components/tag/BrnStateTag/img/BrnStateTagIntro.png
similarity index 100%
rename from doc/components/tag/BrnStateTag/img/BrnMetaStateTagIntro.png
rename to doc/components/tag/BrnStateTag/img/BrnStateTagIntro.png
diff --git a/doc/components/tag/BrnStateTag/img/BrnMetaStateTagSucceed.png b/doc/components/tag/BrnStateTag/img/BrnStateTagSucceed.png
similarity index 100%
rename from doc/components/tag/BrnStateTag/img/BrnMetaStateTagSucceed.png
rename to doc/components/tag/BrnStateTag/img/BrnStateTagSucceed.png
diff --git a/doc/components/tag/BrnTagCustom/BrnTagCustom.md b/doc/components/tag/BrnTagCustom/BrnTagCustom.md
index 0dbae402..2417f9dc 100644
--- a/doc/components/tag/BrnTagCustom/BrnTagCustom.md
+++ b/doc/components/tag/BrnTagCustom/BrnTagCustom.md
@@ -50,7 +50,7 @@ BrnTagCustom({
| textPadding | EdgetInsets | 标签文字的 padding | 否 | EdgeInsets.symmetric(horizontal:2) |
| fontSize | double | 标签文字的大小 | 否 | 11 |
| fontWeight | FontWeight | 文字的粗细 | 否 | FontWeight.normal |
-| maxWidth | Double | 标签高度 | 否 | double.infinity |
+| maxWidth | Double | 标签宽度 | 否 | double.infinity |
| border | Border? | 标签边框 | 否 | 无 |
## 四、代码演示
diff --git a/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md b/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
index 3554fab2..08d9ad6a 100644
--- a/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
+++ b/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
@@ -24,7 +24,7 @@ group:
### **注意事项**
-1、需要强化的信息,必须是非中文(BrnMetaNumberInfoItemModel的number 字段),否则会显示异常,如下所示:
+1、需要强化的信息,必须是非中文(BrnNumberInfoItemModel的number 字段),否则会显示异常,如下所示:

@@ -69,9 +69,9 @@ BrnEnhanceNumberCard({

```dart
-BrnMetaNumberInfoWidget(
+BrnEnhanceNumberCard(
itemChildren: [
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '数字信息',
number: '3',
)
@@ -106,14 +106,14 @@ BrnEnhanceNumberCard(
```dart
BrnStateTag(
diff --git a/doc/components/tag/BrnStateTag/img/BrnMetaStateTagIntro.png b/doc/components/tag/BrnStateTag/img/BrnStateTagIntro.png
similarity index 100%
rename from doc/components/tag/BrnStateTag/img/BrnMetaStateTagIntro.png
rename to doc/components/tag/BrnStateTag/img/BrnStateTagIntro.png
diff --git a/doc/components/tag/BrnStateTag/img/BrnMetaStateTagSucceed.png b/doc/components/tag/BrnStateTag/img/BrnStateTagSucceed.png
similarity index 100%
rename from doc/components/tag/BrnStateTag/img/BrnMetaStateTagSucceed.png
rename to doc/components/tag/BrnStateTag/img/BrnStateTagSucceed.png
diff --git a/doc/components/tag/BrnTagCustom/BrnTagCustom.md b/doc/components/tag/BrnTagCustom/BrnTagCustom.md
index 0dbae402..2417f9dc 100644
--- a/doc/components/tag/BrnTagCustom/BrnTagCustom.md
+++ b/doc/components/tag/BrnTagCustom/BrnTagCustom.md
@@ -50,7 +50,7 @@ BrnTagCustom({
| textPadding | EdgetInsets | 标签文字的 padding | 否 | EdgeInsets.symmetric(horizontal:2) |
| fontSize | double | 标签文字的大小 | 否 | 11 |
| fontWeight | FontWeight | 文字的粗细 | 否 | FontWeight.normal |
-| maxWidth | Double | 标签高度 | 否 | double.infinity |
+| maxWidth | Double | 标签宽度 | 否 | double.infinity |
| border | Border? | 标签边框 | 否 | 无 |
## 四、代码演示
diff --git a/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md b/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
index 3554fab2..08d9ad6a 100644
--- a/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
+++ b/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
@@ -24,7 +24,7 @@ group:
### **注意事项**
-1、需要强化的信息,必须是非中文(BrnMetaNumberInfoItemModel的number 字段),否则会显示异常,如下所示:
+1、需要强化的信息,必须是非中文(BrnNumberInfoItemModel的number 字段),否则会显示异常,如下所示:

@@ -69,9 +69,9 @@ BrnEnhanceNumberCard({

```dart
-BrnMetaNumberInfoWidget(
+BrnEnhanceNumberCard(
itemChildren: [
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '数字信息',
number: '3',
)
@@ -106,14 +106,14 @@ BrnEnhanceNumberCard(
 ```dart
-BrnMetaNumberInfoWidget(
+BrnEnhanceNumberCard(
rowCount: 2,
itemChildren: [
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '文案信息',
number: '24',
),
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '文案信息',
number: '180',
),
diff --git a/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md b/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
index c0dbbc63..9fbb6c43 100644
--- a/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
+++ b/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
@@ -31,8 +31,9 @@ BrnPairInfoTable({
this.rowDistance,
this.itemSpacing,
this.isFolded = true,
- this.themeData,
+ this.onExpanded,
this.customKeyWidth,
+ this.themeData
});
```
@@ -47,6 +48,7 @@ BrnPairInfoTable({
| rowDistance | double? | 行与行之间的间距 | 否 | 4 |
| itemSpacing | double? | key-value 之间的间距 | 否 | 2 |
| isFolded | true | 初始的展开收起状态 | 否 | bool |
+| onExpanded | ValueChanged\? | 展开手气状态变化的回调 | 否 | 无 |
| customKeyWidth | TableColumnWidth? | 对齐情况下,自定义的key展示规则,默认是最大的Key展示长度是107,可以参考[_MaxWrapTableWidth]实现自定义的展示规则,指定长度等 | 否 | key 最大宽度 94 |
| themeData | BrnPairInfoTableConfig? | 主题定制属性 | 否 | |
diff --git a/doc/components/title/BrnCommonCardTitle/BrnCommonCardTitle.md b/doc/components/title/BrnCommonCardTitle/BrnCommonCardTitle.md
index 3b4f7453..5107737c 100644
--- a/doc/components/title/BrnCommonCardTitle/BrnCommonCardTitle.md
+++ b/doc/components/title/BrnCommonCardTitle/BrnCommonCardTitle.md
@@ -35,24 +35,28 @@ BrnCommonCardTitle(
this.detailColor,
this.alignment,
this.padding,
+ this.titleMaxLines,
+ this.titleOverflow = TextOverflow.clip,
this.themeData})
: super(key: key);
```
### 参数说明
-| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
-| ---------------- | --------------------- | ----------------------------------- | ------------ | ----------------- |
-| title | String | 标题文本 | 是 | |
-| subTitleWidget | Widget? | 标题右侧的显示 widget | 否 | |
-| accessoryText | String? | 最右侧的文字 | 否 | |
-| accessoryWidget | Widget? | 最右侧的 widget | 否 | |
-| onTap | VoidCallback? | 整个标题点击的事件 | 否 | |
-| detailTextString | String? | 标题下面的文字 | 否 | |
-| detailColor | Color? | 标题下方文字颜色 | 否 | Color(0xFF222222) |
-| alignment | PlaceholderAlignment? | title 的流式文本的对齐方式 | 否 | |
-| padding | EdgeInsetsGeometry? | 内容的间距 | 否 | |
-| themeData | BrnCardTitleConfig? | 标题配置,详情见 BrnCardTitleConfig | 否 | |
+| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
+| ---------------- | --------------------- | ------------------------------------------------------------ | ------------ | ----------------- |
+| title | String | 标题文本 | 是 | |
+| subTitleWidget | Widget? | 标题右侧的显示 widget | 否 | |
+| accessoryText | String? | 最右侧的文字 | 否 | |
+| accessoryWidget | Widget? | 最右侧的 widget | 否 | |
+| onTap | VoidCallback? | 整个标题点击的事件 | 否 | |
+| detailTextString | String? | 标题下面的文字 | 否 | |
+| detailColor | Color? | 标题下方文字颜色 | 否 | Color(0xFF222222) |
+| alignment | PlaceholderAlignment? | title 的流式文本的对齐方式 | 否 | |
+| padding | EdgeInsetsGeometry? | 内容的间距 | 否 | |
+| titleMaxLines | int? | 标题最大行数 | 否 | 无 |
+| titleOverflow | TextOverflow | 标题 Overflow 展示方式,
```dart
-BrnMetaNumberInfoWidget(
+BrnEnhanceNumberCard(
rowCount: 2,
itemChildren: [
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '文案信息',
number: '24',
),
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '文案信息',
number: '180',
),
diff --git a/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md b/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
index c0dbbc63..9fbb6c43 100644
--- a/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
+++ b/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
@@ -31,8 +31,9 @@ BrnPairInfoTable({
this.rowDistance,
this.itemSpacing,
this.isFolded = true,
- this.themeData,
+ this.onExpanded,
this.customKeyWidth,
+ this.themeData
});
```
@@ -47,6 +48,7 @@ BrnPairInfoTable({
| rowDistance | double? | 行与行之间的间距 | 否 | 4 |
| itemSpacing | double? | key-value 之间的间距 | 否 | 2 |
| isFolded | true | 初始的展开收起状态 | 否 | bool |
+| onExpanded | ValueChanged\? | 展开手气状态变化的回调 | 否 | 无 |
| customKeyWidth | TableColumnWidth? | 对齐情况下,自定义的key展示规则,默认是最大的Key展示长度是107,可以参考[_MaxWrapTableWidth]实现自定义的展示规则,指定长度等 | 否 | key 最大宽度 94 |
| themeData | BrnPairInfoTableConfig? | 主题定制属性 | 否 | |
diff --git a/doc/components/title/BrnCommonCardTitle/BrnCommonCardTitle.md b/doc/components/title/BrnCommonCardTitle/BrnCommonCardTitle.md
index 3b4f7453..5107737c 100644
--- a/doc/components/title/BrnCommonCardTitle/BrnCommonCardTitle.md
+++ b/doc/components/title/BrnCommonCardTitle/BrnCommonCardTitle.md
@@ -35,24 +35,28 @@ BrnCommonCardTitle(
this.detailColor,
this.alignment,
this.padding,
+ this.titleMaxLines,
+ this.titleOverflow = TextOverflow.clip,
this.themeData})
: super(key: key);
```
### 参数说明
-| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
-| ---------------- | --------------------- | ----------------------------------- | ------------ | ----------------- |
-| title | String | 标题文本 | 是 | |
-| subTitleWidget | Widget? | 标题右侧的显示 widget | 否 | |
-| accessoryText | String? | 最右侧的文字 | 否 | |
-| accessoryWidget | Widget? | 最右侧的 widget | 否 | |
-| onTap | VoidCallback? | 整个标题点击的事件 | 否 | |
-| detailTextString | String? | 标题下面的文字 | 否 | |
-| detailColor | Color? | 标题下方文字颜色 | 否 | Color(0xFF222222) |
-| alignment | PlaceholderAlignment? | title 的流式文本的对齐方式 | 否 | |
-| padding | EdgeInsetsGeometry? | 内容的间距 | 否 | |
-| themeData | BrnCardTitleConfig? | 标题配置,详情见 BrnCardTitleConfig | 否 | |
+| **参数名** | **参数类型** | **描述** | **是否必填** | **默认值** |
+| ---------------- | --------------------- | ------------------------------------------------------------ | ------------ | ----------------- |
+| title | String | 标题文本 | 是 | |
+| subTitleWidget | Widget? | 标题右侧的显示 widget | 否 | |
+| accessoryText | String? | 最右侧的文字 | 否 | |
+| accessoryWidget | Widget? | 最右侧的 widget | 否 | |
+| onTap | VoidCallback? | 整个标题点击的事件 | 否 | |
+| detailTextString | String? | 标题下面的文字 | 否 | |
+| detailColor | Color? | 标题下方文字颜色 | 否 | Color(0xFF222222) |
+| alignment | PlaceholderAlignment? | title 的流式文本的对齐方式 | 否 | |
+| padding | EdgeInsetsGeometry? | 内容的间距 | 否 | |
+| titleMaxLines | int? | 标题最大行数 | 否 | 无 |
+| titleOverflow | TextOverflow | 标题 Overflow 展示方式,
注意,由于 subTitleWidget 与 title 是流式布局,所以 subTitleWidget 会折叠 | 否 | TextOverflow.clip |
+| themeData | BrnCardTitleConfig? | 标题配置,详情见 BrnCardTitleConfig | 否 | |
## 四、代码演示
@@ -63,10 +67,13 @@ BrnCommonCardTitle(
```dart
BrnCommonCardTitle(
title: '非箭头Title',
- accessoryWidget: BrnMetaStateTag(tagText: '状态标签'),
- subTitleWidget: BrnMetaStartRatingIndicator(rating: 4),
+ accessoryWidget: BrnStateTag(tagText: '状态标签'),
+ subTitleWidget: BrnRatingStar(
+ count: 4,
+ selectedCount: 2,
+ ),
onTap: () {
- BrnToast.show('BrnMetaPlainCardTitle is clicked', context);
+ BrnToast.show('BrnPlainCardTitle is clicked', context);
},
)
```
@@ -78,13 +85,15 @@ BrnCommonCardTitle(
```dart
BrnCommonCardTitle(
title: '非箭头Title',
- accessoryWidget: BrnMetaStateTag(tagText: '状态标签'),
- subTitleWidget: BrnMetaStartRatingIndicator(rating: 4),
- detailTextString: '副标题副标题副标题',
+ accessoryWidget: BrnStateTag(tagText: '状态标签'),
+ subTitleWidget: BrnRatingStar(
+ count: 4,
+ selectedCount: 2,
+ ),
onTap: () {
- BrnToast.show('BrnMetaPlainCardTitle is clicked', context);
+ BrnToast.show('BrnPlainCardTitle is clicked', context);
},
-)
+),
```
### 效果 3:标题和副文本
@@ -96,7 +105,7 @@ BrnCommonCardTitle(
title: '非箭头Title',
accessoryText: '辅助文本',
onTap: () {
- BrnToast.show('BrnMetaPlainCardTitle is clicked', context);
+ BrnToast.show('BrnPlainCardTitle is clicked', context);
},
)
```
diff --git a/doc/theme.md b/doc/theme.md
index c6bf0f39..a569b59c 100644
--- a/doc/theme.md
+++ b/doc/theme.md
@@ -113,6 +113,6 @@ BrnMultiChoiceInputFormItem(
subTitle: "这里是副标题",
tipLabel: "标签",
...
- themeData: BrnFormItemV2Config(titleTextStyle:BrnTextStyle(color: Colors.red)),
+ themeData: BrnFormItemConfig(titleTextStyle:BrnTextStyle(color: Colors.red)),
)
```
diff --git a/example/android/app/build.gradle b/example/android/app/build.gradle
index c36a549e..749c220f 100644
--- a/example/android/app/build.gradle
+++ b/example/android/app/build.gradle
@@ -22,20 +22,30 @@ if (flutterVersionName == null) {
}
apply plugin: 'com.android.application'
+apply plugin: 'kotlin-android'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
android {
- compileSdkVersion 28
+ compileSdkVersion flutter.compileSdkVersion
- lintOptions {
- disable 'InvalidPackage'
+ compileOptions {
+ sourceCompatibility JavaVersion.VERSION_1_8
+ targetCompatibility JavaVersion.VERSION_1_8
+ }
+
+ kotlinOptions {
+ jvmTarget = '1.8'
+ }
+
+ sourceSets {
+ main.java.srcDirs += 'src/main/kotlin'
}
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.beike.bruno"
- minSdkVersion 21
- targetSdkVersion 28
+ minSdkVersion flutter.minSdkVersion
+ targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
@@ -54,5 +64,5 @@ flutter {
}
dependencies {
- implementation 'androidx.appcompat:appcompat:1.0.0'
+ implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
}
diff --git a/example/android/app/src/debug/AndroidManifest.xml b/example/android/app/src/debug/AndroidManifest.xml
new file mode 100644
index 00000000..d06bf725
--- /dev/null
+++ b/example/android/app/src/debug/AndroidManifest.xml
@@ -0,0 +1,7 @@
+
+
+
+
diff --git a/example/android/app/src/main/AndroidManifest.xml b/example/android/app/src/main/AndroidManifest.xml
index c642e689..b049f539 100644
--- a/example/android/app/src/main/AndroidManifest.xml
+++ b/example/android/app/src/main/AndroidManifest.xml
@@ -1,45 +1,34 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
+ package="com.example.bruno">
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/example/android/app/src/main/java/com/example/example/MainActivity.java b/example/android/app/src/main/java/com/example/example/MainActivity.java
deleted file mode 100644
index b55ae6e0..00000000
--- a/example/android/app/src/main/java/com/example/example/MainActivity.java
+++ /dev/null
@@ -1,12 +0,0 @@
-package com.example.example;
-
-import android.os.Bundle;
-import io.flutter.app.FlutterActivity;
-import io.flutter.plugins.GeneratedPluginRegistrant;
-
-public class MainActivity extends FlutterActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- }
-}
diff --git a/example/android/app/src/main/kotlin/com/example/bruno/MainActivity.kt b/example/android/app/src/main/kotlin/com/example/bruno/MainActivity.kt
new file mode 100644
index 00000000..03c56933
--- /dev/null
+++ b/example/android/app/src/main/kotlin/com/example/bruno/MainActivity.kt
@@ -0,0 +1,6 @@
+package com.example.bruno
+
+import io.flutter.embedding.android.FlutterActivity
+
+class MainActivity: FlutterActivity() {
+}
diff --git a/example/android/app/src/main/res/drawable-v21/launch_background.xml b/example/android/app/src/main/res/drawable-v21/launch_background.xml
new file mode 100644
index 00000000..f74085f3
--- /dev/null
+++ b/example/android/app/src/main/res/drawable-v21/launch_background.xml
@@ -0,0 +1,12 @@
+
+
+
+  +
+## 二、描述
+
+### 适用场景
+
+1. 基础表单项框架适用于自定义基础表单项
+2. 可自定义标题、副标题、右侧操作区域
+
+包括"标题"、"副标题"、"错误信息提示"、"必填项提示"、"添加/删除按钮"、"消息提示"、"多选项"等元素。
+
+### 交互规则
+
+1. 设置是否为"必填项"("\*")
+
+2. 设置“添加/删除”图标("+"、"-"):用于接收回调函数处理新增/删除录入项操作
+
+3. 设置“提示”图标&文案("?"):用于接收回调函数为用户展示提示信息
+
+4. 设置此录入项是否可编辑(禁用)
+
+5. 设置展示错误信息(error)
+
+### 使用规范
+
+一般用于扩展基础表单项
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+BrnGeneralFormItem({
+ Key? key,
+ this.label,
+ this.title: "",
+ this.titleWidget,
+ this.subTitle,
+ this.subTitleWidget,
+ this.tipLabel,
+ this.prefixIconType = BrnPrefixIconType.normal,
+ this.error: "",
+ this.isEdit: true,
+ this.isRequire: false,
+ this.operateWidget,
+ this.onAddTap,
+ this.onRemoveTap,
+ this.onTip,
+ this.themeData,
+ }): super(key: key){
+ this.themeData ??= BrnFormItemConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .formItemConfig
+ .merge(this.themeData);
+ }
+```
+
+### 参数说明:
+
+| **参数名** | 参数类型 | **描述** | **是否必填** | **默认值** | **备注** |
+| --- | --- | --- | --- | --- | --- |
+| label | String? | 录入项的唯一标识,主要用于录入类型页面框架中 | 否 | 无 | |
+| title | String | 录入项标题 | 否 | '' | |
+| titleWidget | Widget? | 录入项标题Widget | 否 | 无 | |
+| subTitle | String? | 录入项子标题 | 否 | 无 | |
+| subTitleWidget | Widget? | 录入项子标题Widget | 否 | 无 | |
+| tipLabel | String? | 录入项提示(问号图标&文案) 用户点击时触发 onTip 回调。 | 否 | 备注中类型 3 | 1. 设置"空字符串"时展示问号图标 2. 设置"非空字符串"时展示问号图标&文案 3. 若不赋值或赋值为 null 时,不显示提示项 |
+| prefixIconType | String | 录入项前缀图标样式 "添加项" "删除项" 详见 BrnPrefixIconType 类 | 否 | BrnPrefixIconType.normal | 1. 不展示图标:BrnPrefixIconType.normal 2. 展示加号图标:BrnPrefixIconType.add 3. 展示减号图标:BrnPrefixIconType.remove |
+| error | String | 录入项错误提示 | 否 | '' | |
+| isRequire | bool | 录入项是否为必填项(展示\*图标) 默认为 false 不必填 | 否 | false | |
+| isEdit | bool | 录入项 是否可编辑 | 否 | true | true:可编辑 false:禁用 |
+| onAddTap | VoidCallback? | 点击"+"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onRemoveTap | VoidCallback? | 点击"-"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
+| themeData | BrnFormItemConfig? | form 配置 | 否 | 无 | |
+
+### 其他数据说明:
+
+#### BrnPrefixIconType:
+
+```dart
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
+}
+```
+
+## 四、代码演示
+
+### 效果 1:基本样式
+
+
+
+## 二、描述
+
+### 适用场景
+
+1. 基础表单项框架适用于自定义基础表单项
+2. 可自定义标题、副标题、右侧操作区域
+
+包括"标题"、"副标题"、"错误信息提示"、"必填项提示"、"添加/删除按钮"、"消息提示"、"多选项"等元素。
+
+### 交互规则
+
+1. 设置是否为"必填项"("\*")
+
+2. 设置“添加/删除”图标("+"、"-"):用于接收回调函数处理新增/删除录入项操作
+
+3. 设置“提示”图标&文案("?"):用于接收回调函数为用户展示提示信息
+
+4. 设置此录入项是否可编辑(禁用)
+
+5. 设置展示错误信息(error)
+
+### 使用规范
+
+一般用于扩展基础表单项
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+BrnGeneralFormItem({
+ Key? key,
+ this.label,
+ this.title: "",
+ this.titleWidget,
+ this.subTitle,
+ this.subTitleWidget,
+ this.tipLabel,
+ this.prefixIconType = BrnPrefixIconType.normal,
+ this.error: "",
+ this.isEdit: true,
+ this.isRequire: false,
+ this.operateWidget,
+ this.onAddTap,
+ this.onRemoveTap,
+ this.onTip,
+ this.themeData,
+ }): super(key: key){
+ this.themeData ??= BrnFormItemConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .formItemConfig
+ .merge(this.themeData);
+ }
+```
+
+### 参数说明:
+
+| **参数名** | 参数类型 | **描述** | **是否必填** | **默认值** | **备注** |
+| --- | --- | --- | --- | --- | --- |
+| label | String? | 录入项的唯一标识,主要用于录入类型页面框架中 | 否 | 无 | |
+| title | String | 录入项标题 | 否 | '' | |
+| titleWidget | Widget? | 录入项标题Widget | 否 | 无 | |
+| subTitle | String? | 录入项子标题 | 否 | 无 | |
+| subTitleWidget | Widget? | 录入项子标题Widget | 否 | 无 | |
+| tipLabel | String? | 录入项提示(问号图标&文案) 用户点击时触发 onTip 回调。 | 否 | 备注中类型 3 | 1. 设置"空字符串"时展示问号图标 2. 设置"非空字符串"时展示问号图标&文案 3. 若不赋值或赋值为 null 时,不显示提示项 |
+| prefixIconType | String | 录入项前缀图标样式 "添加项" "删除项" 详见 BrnPrefixIconType 类 | 否 | BrnPrefixIconType.normal | 1. 不展示图标:BrnPrefixIconType.normal 2. 展示加号图标:BrnPrefixIconType.add 3. 展示减号图标:BrnPrefixIconType.remove |
+| error | String | 录入项错误提示 | 否 | '' | |
+| isRequire | bool | 录入项是否为必填项(展示\*图标) 默认为 false 不必填 | 否 | false | |
+| isEdit | bool | 录入项 是否可编辑 | 否 | true | true:可编辑 false:禁用 |
+| onAddTap | VoidCallback? | 点击"+"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onRemoveTap | VoidCallback? | 点击"-"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
+| themeData | BrnFormItemConfig? | form 配置 | 否 | 无 | |
+
+### 其他数据说明:
+
+#### BrnPrefixIconType:
+
+```dart
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
+}
+```
+
+## 四、代码演示
+
+### 效果 1:基本样式
+
+ +
+```dart
+BrnGeneralFormItem(
+ title: "自然到访保护期",
+ subTitle: "这里是副标题",
+ onTip: () {
+ BrnToast.show("点击触发onTip回调", context);
+ },
+ onAddTap: () {
+ BrnToast.show("点击触发onAddTap回调", context);
+ },
+ onRemoveTap: () {
+ BrnToast.show("点击触发onRemoveTap回调", context);
+ },
+)
+```
+
+### 效果 2:全功能样式
+
+
+
+```dart
+BrnGeneralFormItem(
+ title: "自然到访保护期",
+ subTitle: "这里是副标题",
+ onTip: () {
+ BrnToast.show("点击触发onTip回调", context);
+ },
+ onAddTap: () {
+ BrnToast.show("点击触发onAddTap回调", context);
+ },
+ onRemoveTap: () {
+ BrnToast.show("点击触发onRemoveTap回调", context);
+ },
+)
+```
+
+### 效果 2:全功能样式
+
+ +
+```dart
+BrnGeneralFormItem(
+ prefixIconType: BrnPrefixIconType.add,
+ isRequire: true,
+ isEdit: true,
+ error: "必填项不能为空",
+ titleWidget: Text("自然到访保护期"),
+ subTitleWidget: Text("这里是副标题"),
+ tipLabel: "标签",
+ operateWidget: Text("右侧操作区"),
+ onTip: () {
+ BrnToast.show("点击触发onTip回调", context);
+ },
+ onAddTap: () {
+ BrnToast.show("点击触发onAddTap回调", context);
+ },
+ onRemoveTap: () {
+ BrnToast.show("点击触发onRemoveTap回调", context);
+ },
+)
+```
+
diff --git a/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png
new file mode 100644
index 00000000..4bb09eac
Binary files /dev/null and b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png differ
diff --git a/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png
new file mode 100644
index 00000000..f029b16a
Binary files /dev/null and b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png differ
diff --git a/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md b/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
index dd02d640..84ece609 100644
--- a/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
+++ b/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
@@ -87,10 +87,10 @@ BrnStarsFormItem(
#### BrnPrefixIconType:
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
diff --git a/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md b/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
index 8391b38b..14d02337 100644
--- a/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
+++ b/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
@@ -53,6 +53,8 @@ BrnStepInputFormItem({
this.maxLimit = 10,
this.minLimit = 0,
this.onChanged,
+ this.canManualInput = false,
+ this.controller,
this.themeData,
}) : assert(value == null || value >= minLimit && value <= maxLimit),
super(key: key) {
@@ -84,6 +86,8 @@ BrnStepInputFormItem({
| maxLimit | int | 单步上限值 | 否 | 10 | |
| minLimit | int | 单步下限值 | 否 | 0 | |
| onChanged | OnBrnFormValueChanged? | 递增值变化回调 | 否 | 无 | |
+| canManualInput | bool | 是否可手动输入 | 否 | false | |
+| controller | TextEditingController? | 输入框控制器 | 否 | 无 | |
| themeData | BrnFormItemConfig? | form配置 | 否 | 无 | |
### 其他数据说明:
@@ -91,10 +95,10 @@ BrnStepInputFormItem({
#### BrnPrefixIconType
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
## 四、代码演示
diff --git a/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md b/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md
new file mode 100644
index 00000000..a51a2ed4
--- /dev/null
+++ b/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md
@@ -0,0 +1,142 @@
+---
+title: BrnSwitchFormItem
+group:
+ title: Form
+ order: 12
+---
+
+# BrnSwitchFormItem
+
+## 一、效果总览
+
+
+
+```dart
+BrnGeneralFormItem(
+ prefixIconType: BrnPrefixIconType.add,
+ isRequire: true,
+ isEdit: true,
+ error: "必填项不能为空",
+ titleWidget: Text("自然到访保护期"),
+ subTitleWidget: Text("这里是副标题"),
+ tipLabel: "标签",
+ operateWidget: Text("右侧操作区"),
+ onTip: () {
+ BrnToast.show("点击触发onTip回调", context);
+ },
+ onAddTap: () {
+ BrnToast.show("点击触发onAddTap回调", context);
+ },
+ onRemoveTap: () {
+ BrnToast.show("点击触发onRemoveTap回调", context);
+ },
+)
+```
+
diff --git a/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png
new file mode 100644
index 00000000..4bb09eac
Binary files /dev/null and b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem1.png differ
diff --git a/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png
new file mode 100644
index 00000000..f029b16a
Binary files /dev/null and b/doc/components/form/BrnGeneralFormItem/img/BrnGeneralFormItem2.png differ
diff --git a/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md b/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
index dd02d640..84ece609 100644
--- a/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
+++ b/doc/components/form/BrnStarsFormItem/BrnStarsFormItem.md
@@ -87,10 +87,10 @@ BrnStarsFormItem(
#### BrnPrefixIconType:
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
diff --git a/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md b/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
index 8391b38b..14d02337 100644
--- a/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
+++ b/doc/components/form/BrnStepInputFormItem/BrnStepInputFormItem.md
@@ -53,6 +53,8 @@ BrnStepInputFormItem({
this.maxLimit = 10,
this.minLimit = 0,
this.onChanged,
+ this.canManualInput = false,
+ this.controller,
this.themeData,
}) : assert(value == null || value >= minLimit && value <= maxLimit),
super(key: key) {
@@ -84,6 +86,8 @@ BrnStepInputFormItem({
| maxLimit | int | 单步上限值 | 否 | 10 | |
| minLimit | int | 单步下限值 | 否 | 0 | |
| onChanged | OnBrnFormValueChanged? | 递增值变化回调 | 否 | 无 | |
+| canManualInput | bool | 是否可手动输入 | 否 | false | |
+| controller | TextEditingController? | 输入框控制器 | 否 | 无 | |
| themeData | BrnFormItemConfig? | form配置 | 否 | 无 | |
### 其他数据说明:
@@ -91,10 +95,10 @@ BrnStepInputFormItem({
#### BrnPrefixIconType
```dart
-class BrnPrefixIconType {
- static const String TYPE_NORMAL = "type_normal";
- static const String TYPE_ADD = "type_add";
- static const String TYPE_REMOVE = "type_remove";
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
}
```
## 四、代码演示
diff --git a/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md b/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md
new file mode 100644
index 00000000..a51a2ed4
--- /dev/null
+++ b/doc/components/form/BrnSwitchFormItem/BrnSwitchFormItem.md
@@ -0,0 +1,142 @@
+---
+title: BrnSwitchFormItem
+group:
+ title: Form
+ order: 12
+---
+
+# BrnSwitchFormItem
+
+## 一、效果总览
+
+ +
+ +
+
+## 二、描述
+
+### 适用场景
+
+1. 带开关表单项组件
+1. 包括"标题"、"副标题"、"错误信息提示"、"必填项提示"、"添加/删除按钮"、"消息提示"、"多选项"等元素。
+
+### 交互规则
+
+1. 设置是否为"必填项"("\*")
+
+2. 设置“添加/删除”图标("+"、"-"):用于接收回调函数处理新增/删除录入项操作
+
+3. 设置“提示”图标&文案("?"):用于接收回调函数为用户展示提示信息
+
+4. 设置此录入项是否可编辑(禁用)
+
+5. 设置展示错误信息(error)
+
+### 使用规范
+
+一般用于控制表单内容开关。
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+BrnSwitchFormItem({
+ Key? key,
+ this.label,
+ this.title = "",
+ this.subTitle,
+ this.tipLabel,
+ this.prefixIconType = BrnPrefixIconType.normal,
+ this.error= "",
+ this.isEdit = true,
+ this.isRequire = true,
+ this.onAddTap,
+ this.onRemoveTap,
+ this.onTip,
+ required this.value,
+ this.onChanged,
+ this.themeData,
+ }) : super() {
+ this.themeData ??= BrnFormItemConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .formItemConfig
+ .merge(this.themeData);
+ }
+```
+
+### 参数说明:
+
+| **参数名** | 参数类型 | **描述** | **是否必填** | **默认值** | **备注** |
+| --- | --- | --- | --- | --- | --- |
+| label | String? | 录入项的唯一标识,主要用于录入类型页面框架中 | 否 | 无 | |
+| title | String | 录入项标题 | 否 | '' | |
+| subTitle | String? | 录入项子标题 | 否 | 无 | |
+| tipLabel | String? | 录入项提示(问号图标&文案) 用户点击时触发 onTip 回调。 | 否 | 备注中类型 3 | 1. 设置"空字符串"时展示问号图标 2. 设置"非空字符串"时展示问号图标&文案 3. 若不赋值或赋值为 null 时,不显示提示项 |
+| prefixIconType | String | 录入项前缀图标样式 "添加项" "删除项" 详见 BrnPrefixIconType 类 | 否 | BrnPrefixIconType.normal | 1. 不展示图标:BrnPrefixIconType.normal 2. 展示加号图标:BrnPrefixIconType.add 3. 展示减号图标:BrnPrefixIconType.remove |
+| error | String | 录入项错误提示 | 否 | '' | |
+| isRequire | bool | 录入项是否为必填项(展示\*图标) 默认为 false 不必填 | 否 | false | |
+| isEdit | bool | 录入项 是否可编辑 | 否 | true | true:可编辑 false:禁用 |
+| onAddTap | VoidCallback? | 点击"+"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onRemoveTap | VoidCallback? | 点击"-"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| value | bool | 初始值 | 是 | 无 | |
+| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
+| themeData | BrnFormItemConfig? | form 配置 | 否 | 无 | |
+
+### 其他数据说明:
+
+#### BrnPrefixIconType:
+
+```dart
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
+}
+```
+
+## 四、代码演示
+
+### 效果 1:基本样式
+
+
+
+
+## 二、描述
+
+### 适用场景
+
+1. 带开关表单项组件
+1. 包括"标题"、"副标题"、"错误信息提示"、"必填项提示"、"添加/删除按钮"、"消息提示"、"多选项"等元素。
+
+### 交互规则
+
+1. 设置是否为"必填项"("\*")
+
+2. 设置“添加/删除”图标("+"、"-"):用于接收回调函数处理新增/删除录入项操作
+
+3. 设置“提示”图标&文案("?"):用于接收回调函数为用户展示提示信息
+
+4. 设置此录入项是否可编辑(禁用)
+
+5. 设置展示错误信息(error)
+
+### 使用规范
+
+一般用于控制表单内容开关。
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+BrnSwitchFormItem({
+ Key? key,
+ this.label,
+ this.title = "",
+ this.subTitle,
+ this.tipLabel,
+ this.prefixIconType = BrnPrefixIconType.normal,
+ this.error= "",
+ this.isEdit = true,
+ this.isRequire = true,
+ this.onAddTap,
+ this.onRemoveTap,
+ this.onTip,
+ required this.value,
+ this.onChanged,
+ this.themeData,
+ }) : super() {
+ this.themeData ??= BrnFormItemConfig();
+ this.themeData = BrnThemeConfigurator.instance
+ .getConfig(configId: this.themeData!.configId)
+ .formItemConfig
+ .merge(this.themeData);
+ }
+```
+
+### 参数说明:
+
+| **参数名** | 参数类型 | **描述** | **是否必填** | **默认值** | **备注** |
+| --- | --- | --- | --- | --- | --- |
+| label | String? | 录入项的唯一标识,主要用于录入类型页面框架中 | 否 | 无 | |
+| title | String | 录入项标题 | 否 | '' | |
+| subTitle | String? | 录入项子标题 | 否 | 无 | |
+| tipLabel | String? | 录入项提示(问号图标&文案) 用户点击时触发 onTip 回调。 | 否 | 备注中类型 3 | 1. 设置"空字符串"时展示问号图标 2. 设置"非空字符串"时展示问号图标&文案 3. 若不赋值或赋值为 null 时,不显示提示项 |
+| prefixIconType | String | 录入项前缀图标样式 "添加项" "删除项" 详见 BrnPrefixIconType 类 | 否 | BrnPrefixIconType.normal | 1. 不展示图标:BrnPrefixIconType.normal 2. 展示加号图标:BrnPrefixIconType.add 3. 展示减号图标:BrnPrefixIconType.remove |
+| error | String | 录入项错误提示 | 否 | '' | |
+| isRequire | bool | 录入项是否为必填项(展示\*图标) 默认为 false 不必填 | 否 | false | |
+| isEdit | bool | 录入项 是否可编辑 | 否 | true | true:可编辑 false:禁用 |
+| onAddTap | VoidCallback? | 点击"+"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| onRemoveTap | VoidCallback? | 点击"-"图标回调 | 否 | 无 | 见**prefixIconType**字段 |
+| value | bool | 初始值 | 是 | 无 | |
+| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
+| themeData | BrnFormItemConfig? | form 配置 | 否 | 无 | |
+
+### 其他数据说明:
+
+#### BrnPrefixIconType:
+
+```dart
+class BrnPrefixIconType {
+ static const String normal = "type_normal";
+ static const String add = "type_add";
+ static const String remove = "type_remove";
+}
+```
+
+## 四、代码演示
+
+### 效果 1:基本样式
+
+ +
+```dart
+BrnSwitchFormItem(
+ title: "自然到访保护期",
+ value: _isFirstSwitchOn,
+ onChanged: (oldValue, newValue) {
+ setState(() {
+ _isFirstSwitchOn = newValue;
+ });
+ BrnToast.show(
+ "点击触发回调${oldValue}_${newValue}_onChanged", context);
+ },
+)
+```
+
+### 效果 2:全功能样式
+
+
+
+```dart
+BrnSwitchFormItem(
+ title: "自然到访保护期",
+ value: _isFirstSwitchOn,
+ onChanged: (oldValue, newValue) {
+ setState(() {
+ _isFirstSwitchOn = newValue;
+ });
+ BrnToast.show(
+ "点击触发回调${oldValue}_${newValue}_onChanged", context);
+ },
+)
+```
+
+### 效果 2:全功能样式
+
+ +
+```dart
+BrnSwitchFormItem(
+ prefixIconType: BrnPrefixIconType.add,
+ isRequire: true,
+ isEdit: true,
+ error: "必填项不能为空",
+ title: "自然到访保护期",
+ subTitle: "这里是副标题",
+ tipLabel: "标签",
+ value: _isSecondSwitchOn,
+ onChanged: (oldValue, newValue) {
+ setState(() {
+ _isSecondSwitchOn = newValue;
+ });
+ BrnToast.show(
+ "点击触发回调${oldValue}_${newValue}_onChanged", context);
+ },
+)
+```
+
diff --git a/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png
new file mode 100644
index 00000000..32f1ca97
Binary files /dev/null and b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png differ
diff --git a/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png
new file mode 100644
index 00000000..853b6855
Binary files /dev/null and b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png differ
diff --git a/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md b/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
index 82dc179d..9433bbb8 100644
--- a/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
+++ b/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
@@ -58,6 +58,7 @@ BrnTextBlockInputFormItem(
this.onChanged,
this.hint = "请输入",
this.maxCharCount,
+ this.autofocus: false,
this.inputType,
this.inputFormatters,
this.controller,
@@ -91,12 +92,13 @@ BrnTextBlockInputFormItem(
| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
| hint | String | 录入项 hint 提示 | 否 | "请输入" | |
| maxCharCount | int? | 最大输入字符数 | 否 | 无 | |
+| autofocus | bool | 是否自动获取焦点 | 否 | false | |
| inputType | String? | 输入内容类型,指定键盘类型,参见 `BrnInputType` | 否 | 无 | 详见**BrnInputType**类,注意:无法通过指定键盘类型确保输入。比如不能通过指定数字键盘确保用户只输入数字。如果有要求用户只输入特定字符的需求请使用**inputFormatters**参数 |
| inputFormatters | `List
+
+```dart
+BrnSwitchFormItem(
+ prefixIconType: BrnPrefixIconType.add,
+ isRequire: true,
+ isEdit: true,
+ error: "必填项不能为空",
+ title: "自然到访保护期",
+ subTitle: "这里是副标题",
+ tipLabel: "标签",
+ value: _isSecondSwitchOn,
+ onChanged: (oldValue, newValue) {
+ setState(() {
+ _isSecondSwitchOn = newValue;
+ });
+ BrnToast.show(
+ "点击触发回调${oldValue}_${newValue}_onChanged", context);
+ },
+)
+```
+
diff --git a/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png
new file mode 100644
index 00000000..32f1ca97
Binary files /dev/null and b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem1.png differ
diff --git a/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png
new file mode 100644
index 00000000..853b6855
Binary files /dev/null and b/doc/components/form/BrnSwitchFormItem/img/BrnSwitchItem2.png differ
diff --git a/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md b/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
index 82dc179d..9433bbb8 100644
--- a/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
+++ b/doc/components/form/BrnTextBlockInputFormItem/BrnTextBlockInputFormItem.md
@@ -58,6 +58,7 @@ BrnTextBlockInputFormItem(
this.onChanged,
this.hint = "请输入",
this.maxCharCount,
+ this.autofocus: false,
this.inputType,
this.inputFormatters,
this.controller,
@@ -91,12 +92,13 @@ BrnTextBlockInputFormItem(
| onTip | VoidCallback? | 点击"?"图标回调 | 否 | 无 | 见**tipLabel**字段 |
| hint | String | 录入项 hint 提示 | 否 | "请输入" | |
| maxCharCount | int? | 最大输入字符数 | 否 | 无 | |
+| autofocus | bool | 是否自动获取焦点 | 否 | false | |
| inputType | String? | 输入内容类型,指定键盘类型,参见 `BrnInputType` | 否 | 无 | 详见**BrnInputType**类,注意:无法通过指定键盘类型确保输入。比如不能通过指定数字键盘确保用户只输入数字。如果有要求用户只输入特定字符的需求请使用**inputFormatters**参数 |
| inputFormatters | `List


 +
+


 ## 二、描述
@@ -80,7 +80,7 @@ const BrnHorizontalSteps({
### 效果1
-
+
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps1.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps1.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps1.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps1.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps2.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps2.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps2.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps2.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps3.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps3.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps3.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps3.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps4.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps4.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps4.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps4.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps5.png b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps5.png
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps5.png
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps5.png
diff --git a/doc/components/switchButton/BrnSwitchButton.md b/doc/components/switchButton/BrnSwitchButton.md
new file mode 100644
index 00000000..ad5882a8
--- /dev/null
+++ b/doc/components/switchButton/BrnSwitchButton.md
@@ -0,0 +1,91 @@
+---
+title: BrnSwitchButton
+group:
+ title: Button
+ order: 5
+---
+
+# BrnBigMainButton
+
+## 一、效果总览
+
+
## 二、描述
@@ -80,7 +80,7 @@ const BrnHorizontalSteps({
### 效果1
-
+
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps1.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps1.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps1.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps1.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps2.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps2.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps2.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps2.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps3.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps3.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps3.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps3.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps4.jpg b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps4.jpg
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps4.jpg
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps4.jpg
diff --git a/doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps5.png b/doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps5.png
similarity index 100%
rename from doc/components/stepBar/BrnHorizontalSteps/img/BrnMetaHorizontalSteps5.png
rename to doc/components/stepBar/BrnHorizontalSteps/img/BrnHorizontalSteps5.png
diff --git a/doc/components/switchButton/BrnSwitchButton.md b/doc/components/switchButton/BrnSwitchButton.md
new file mode 100644
index 00000000..ad5882a8
--- /dev/null
+++ b/doc/components/switchButton/BrnSwitchButton.md
@@ -0,0 +1,91 @@
+---
+title: BrnSwitchButton
+group:
+ title: Button
+ order: 5
+---
+
+# BrnBigMainButton
+
+## 一、效果总览
+
+ +
+## 二、描述
+
+### 适用场景
+
+常用于选项开关
+
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+ BrnSwitchButton({
+ Key? key,
+ required this.value,
+ this.enabled = true,
+ required this.onChanged,
+ this.size = const Size(42, 26),
+ this.borderColor,
+ }) : super(key: key);
+```
+### 参数说明
+
+| **参数名** | **参数类型** | 描述 | **是否必填** | **默认值** |
+| --- | --- | --- | --- | --- |
+| value | bool | 选中的状态 | 是 | 无 |
+| enabled | bool | 是否可以交互 | 否 | true |
+| onChanged | ValueChanged
+
+## 二、描述
+
+### 适用场景
+
+常用于选项开关
+
+
+## 三、构造函数及参数说明
+
+### 构造函数
+
+```dart
+ BrnSwitchButton({
+ Key? key,
+ required this.value,
+ this.enabled = true,
+ required this.onChanged,
+ this.size = const Size(42, 26),
+ this.borderColor,
+ }) : super(key: key);
+```
+### 参数说明
+
+| **参数名** | **参数类型** | 描述 | **是否必填** | **默认值** |
+| --- | --- | --- | --- | --- |
+| value | bool | 选中的状态 | 是 | 无 |
+| enabled | bool | 是否可以交互 | 否 | true |
+| onChanged | ValueChanged +
+```dart
+BrnSwitchButton(
+ enabled: false,
+ value: value2,
+ onChanged: (value) {
+ setState(() {
+ value2 = value;
+ });
+ },
+)
+```
+
+
+### 效果2
+
+
+
+```dart
+BrnSwitchButton(
+ value: value1,
+ onChanged: (value) {
+ setState(() {
+ value1 = value;
+ });
+ },
+)
+```
+
+### 效果3
+
+
+
+```dart
+//置灰效果 无法点击
+BrnSwitchButton(
+ enabled: false,
+ value: false,
+ onChanged: (value) {},
+)
+```
\ No newline at end of file
diff --git a/doc/components/switchButton/img/BrnSwitchButtonDisable.png b/doc/components/switchButton/img/BrnSwitchButtonDisable.png
new file mode 100644
index 00000000..c94816e0
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonDisable.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonExample.png b/doc/components/switchButton/img/BrnSwitchButtonExample.png
new file mode 100644
index 00000000..2b4db7d7
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonExample.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonNomal.png b/doc/components/switchButton/img/BrnSwitchButtonNomal.png
new file mode 100644
index 00000000..d3ad04a4
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonNomal.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png b/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png
new file mode 100644
index 00000000..aeeefd2b
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonSize.png b/doc/components/switchButton/img/BrnSwitchButtonSize.png
new file mode 100644
index 00000000..f8b7ed19
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonSize.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png b/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png
new file mode 100644
index 00000000..87920ef9
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png differ
diff --git a/doc/components/tabbar/BrnTabBar/BrnTabBar.md b/doc/components/tabbar/BrnTabBar/BrnTabBar.md
index d4e558ae..76c0b3d6 100644
--- a/doc/components/tabbar/BrnTabBar/BrnTabBar.md
+++ b/doc/components/tabbar/BrnTabBar/BrnTabBar.md
@@ -65,8 +65,12 @@ BrnTabBar({
this.tagSpacing,
this.preLineTagCount,
this.tagHeight,
-}) : assert(tabs == null || tabs is List
+
+```dart
+BrnSwitchButton(
+ enabled: false,
+ value: value2,
+ onChanged: (value) {
+ setState(() {
+ value2 = value;
+ });
+ },
+)
+```
+
+
+### 效果2
+
+
+
+```dart
+BrnSwitchButton(
+ value: value1,
+ onChanged: (value) {
+ setState(() {
+ value1 = value;
+ });
+ },
+)
+```
+
+### 效果3
+
+
+
+```dart
+//置灰效果 无法点击
+BrnSwitchButton(
+ enabled: false,
+ value: false,
+ onChanged: (value) {},
+)
+```
\ No newline at end of file
diff --git a/doc/components/switchButton/img/BrnSwitchButtonDisable.png b/doc/components/switchButton/img/BrnSwitchButtonDisable.png
new file mode 100644
index 00000000..c94816e0
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonDisable.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonExample.png b/doc/components/switchButton/img/BrnSwitchButtonExample.png
new file mode 100644
index 00000000..2b4db7d7
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonExample.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonNomal.png b/doc/components/switchButton/img/BrnSwitchButtonNomal.png
new file mode 100644
index 00000000..d3ad04a4
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonNomal.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png b/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png
new file mode 100644
index 00000000..aeeefd2b
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonOffDisable.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonSize.png b/doc/components/switchButton/img/BrnSwitchButtonSize.png
new file mode 100644
index 00000000..f8b7ed19
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonSize.png differ
diff --git a/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png b/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png
new file mode 100644
index 00000000..87920ef9
Binary files /dev/null and b/doc/components/switchButton/img/BrnSwitchButtonUnSelect.png differ
diff --git a/doc/components/tabbar/BrnTabBar/BrnTabBar.md b/doc/components/tabbar/BrnTabBar/BrnTabBar.md
index d4e558ae..76c0b3d6 100644
--- a/doc/components/tabbar/BrnTabBar/BrnTabBar.md
+++ b/doc/components/tabbar/BrnTabBar/BrnTabBar.md
@@ -65,8 +65,12 @@ BrnTabBar({
this.tagSpacing,
this.preLineTagCount,
this.tagHeight,
-}) : assert(tabs == null || tabs is List +
+ ```dart
BrnStateTag(
diff --git a/doc/components/tag/BrnStateTag/img/BrnMetaStateTagIntro.png b/doc/components/tag/BrnStateTag/img/BrnStateTagIntro.png
similarity index 100%
rename from doc/components/tag/BrnStateTag/img/BrnMetaStateTagIntro.png
rename to doc/components/tag/BrnStateTag/img/BrnStateTagIntro.png
diff --git a/doc/components/tag/BrnStateTag/img/BrnMetaStateTagSucceed.png b/doc/components/tag/BrnStateTag/img/BrnStateTagSucceed.png
similarity index 100%
rename from doc/components/tag/BrnStateTag/img/BrnMetaStateTagSucceed.png
rename to doc/components/tag/BrnStateTag/img/BrnStateTagSucceed.png
diff --git a/doc/components/tag/BrnTagCustom/BrnTagCustom.md b/doc/components/tag/BrnTagCustom/BrnTagCustom.md
index 0dbae402..2417f9dc 100644
--- a/doc/components/tag/BrnTagCustom/BrnTagCustom.md
+++ b/doc/components/tag/BrnTagCustom/BrnTagCustom.md
@@ -50,7 +50,7 @@ BrnTagCustom({
| textPadding | EdgetInsets | 标签文字的 padding | 否 | EdgeInsets.symmetric(horizontal:2) |
| fontSize | double | 标签文字的大小 | 否 | 11 |
| fontWeight | FontWeight | 文字的粗细 | 否 | FontWeight.normal |
-| maxWidth | Double | 标签高度 | 否 | double.infinity |
+| maxWidth | Double | 标签宽度 | 否 | double.infinity |
| border | Border? | 标签边框 | 否 | 无 |
## 四、代码演示
diff --git a/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md b/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
index 3554fab2..08d9ad6a 100644
--- a/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
+++ b/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
@@ -24,7 +24,7 @@ group:
### **注意事项**
-1、需要强化的信息,必须是非中文(BrnMetaNumberInfoItemModel的number 字段),否则会显示异常,如下所示:
+1、需要强化的信息,必须是非中文(BrnNumberInfoItemModel的number 字段),否则会显示异常,如下所示:

@@ -69,9 +69,9 @@ BrnEnhanceNumberCard({

```dart
-BrnMetaNumberInfoWidget(
+BrnEnhanceNumberCard(
itemChildren: [
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '数字信息',
number: '3',
)
@@ -106,14 +106,14 @@ BrnEnhanceNumberCard(
```dart
BrnStateTag(
diff --git a/doc/components/tag/BrnStateTag/img/BrnMetaStateTagIntro.png b/doc/components/tag/BrnStateTag/img/BrnStateTagIntro.png
similarity index 100%
rename from doc/components/tag/BrnStateTag/img/BrnMetaStateTagIntro.png
rename to doc/components/tag/BrnStateTag/img/BrnStateTagIntro.png
diff --git a/doc/components/tag/BrnStateTag/img/BrnMetaStateTagSucceed.png b/doc/components/tag/BrnStateTag/img/BrnStateTagSucceed.png
similarity index 100%
rename from doc/components/tag/BrnStateTag/img/BrnMetaStateTagSucceed.png
rename to doc/components/tag/BrnStateTag/img/BrnStateTagSucceed.png
diff --git a/doc/components/tag/BrnTagCustom/BrnTagCustom.md b/doc/components/tag/BrnTagCustom/BrnTagCustom.md
index 0dbae402..2417f9dc 100644
--- a/doc/components/tag/BrnTagCustom/BrnTagCustom.md
+++ b/doc/components/tag/BrnTagCustom/BrnTagCustom.md
@@ -50,7 +50,7 @@ BrnTagCustom({
| textPadding | EdgetInsets | 标签文字的 padding | 否 | EdgeInsets.symmetric(horizontal:2) |
| fontSize | double | 标签文字的大小 | 否 | 11 |
| fontWeight | FontWeight | 文字的粗细 | 否 | FontWeight.normal |
-| maxWidth | Double | 标签高度 | 否 | double.infinity |
+| maxWidth | Double | 标签宽度 | 否 | double.infinity |
| border | Border? | 标签边框 | 否 | 无 |
## 四、代码演示
diff --git a/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md b/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
index 3554fab2..08d9ad6a 100644
--- a/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
+++ b/doc/components/text/BrnEnhanceNumberCard/BrnEnhanceNumberCard.md
@@ -24,7 +24,7 @@ group:
### **注意事项**
-1、需要强化的信息,必须是非中文(BrnMetaNumberInfoItemModel的number 字段),否则会显示异常,如下所示:
+1、需要强化的信息,必须是非中文(BrnNumberInfoItemModel的number 字段),否则会显示异常,如下所示:

@@ -69,9 +69,9 @@ BrnEnhanceNumberCard({

```dart
-BrnMetaNumberInfoWidget(
+BrnEnhanceNumberCard(
itemChildren: [
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '数字信息',
number: '3',
)
@@ -106,14 +106,14 @@ BrnEnhanceNumberCard(
 ```dart
-BrnMetaNumberInfoWidget(
+BrnEnhanceNumberCard(
rowCount: 2,
itemChildren: [
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '文案信息',
number: '24',
),
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '文案信息',
number: '180',
),
diff --git a/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md b/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
index c0dbbc63..9fbb6c43 100644
--- a/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
+++ b/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
@@ -31,8 +31,9 @@ BrnPairInfoTable({
this.rowDistance,
this.itemSpacing,
this.isFolded = true,
- this.themeData,
+ this.onExpanded,
this.customKeyWidth,
+ this.themeData
});
```
@@ -47,6 +48,7 @@ BrnPairInfoTable({
| rowDistance | double? | 行与行之间的间距 | 否 | 4 |
| itemSpacing | double? | key-value 之间的间距 | 否 | 2 |
| isFolded | true | 初始的展开收起状态 | 否 | bool |
+| onExpanded | ValueChanged\
```dart
-BrnMetaNumberInfoWidget(
+BrnEnhanceNumberCard(
rowCount: 2,
itemChildren: [
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '文案信息',
number: '24',
),
- BrnMetaNumberInfoItemModel(
+ BrnNumberInfoItemModel(
title: '文案信息',
number: '180',
),
diff --git a/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md b/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
index c0dbbc63..9fbb6c43 100644
--- a/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
+++ b/doc/components/text/BrnPairInfoTable/BrnPairInfoTable.md
@@ -31,8 +31,9 @@ BrnPairInfoTable({
this.rowDistance,
this.itemSpacing,
this.isFolded = true,
- this.themeData,
+ this.onExpanded,
this.customKeyWidth,
+ this.themeData
});
```
@@ -47,6 +48,7 @@ BrnPairInfoTable({
| rowDistance | double? | 行与行之间的间距 | 否 | 4 |
| itemSpacing | double? | key-value 之间的间距 | 否 | 2 |
| isFolded | true | 初始的展开收起状态 | 否 | bool |
+| onExpanded | ValueChanged\ +
## ✨ Features
* Enterprise-class UI designed for mobile applications.
@@ -49,6 +55,7 @@ If you cannot access the demo, you can directly watch [Overview](https://github.
| 1.0.0 | 1.22.4 |
| 2.0.0 | 2.2.2 |
| 2.1.1 (support nullsafety) | 2.2.2 |
+| 2.2.0 | 2.10.5 |
## Preparing for use
diff --git a/README.md b/README.md
index 11d3ef29..1f1b1696 100644
--- a/README.md
+++ b/README.md
@@ -23,6 +23,13 @@

+#### 组件上新 :tada: :tada: :tada:
+
+
+
## ✨ Features
* Enterprise-class UI designed for mobile applications.
@@ -49,6 +55,7 @@ If you cannot access the demo, you can directly watch [Overview](https://github.
| 1.0.0 | 1.22.4 |
| 2.0.0 | 2.2.2 |
| 2.1.1 (support nullsafety) | 2.2.2 |
+| 2.2.0 | 2.10.5 |
## Preparing for use
diff --git a/README.md b/README.md
index 11d3ef29..1f1b1696 100644
--- a/README.md
+++ b/README.md
@@ -23,6 +23,13 @@

+#### 组件上新 :tada: :tada: :tada:
+
+