Adds all the classes for Cirrus CSS right at your finger tips.
Install for Visual Studio Code »
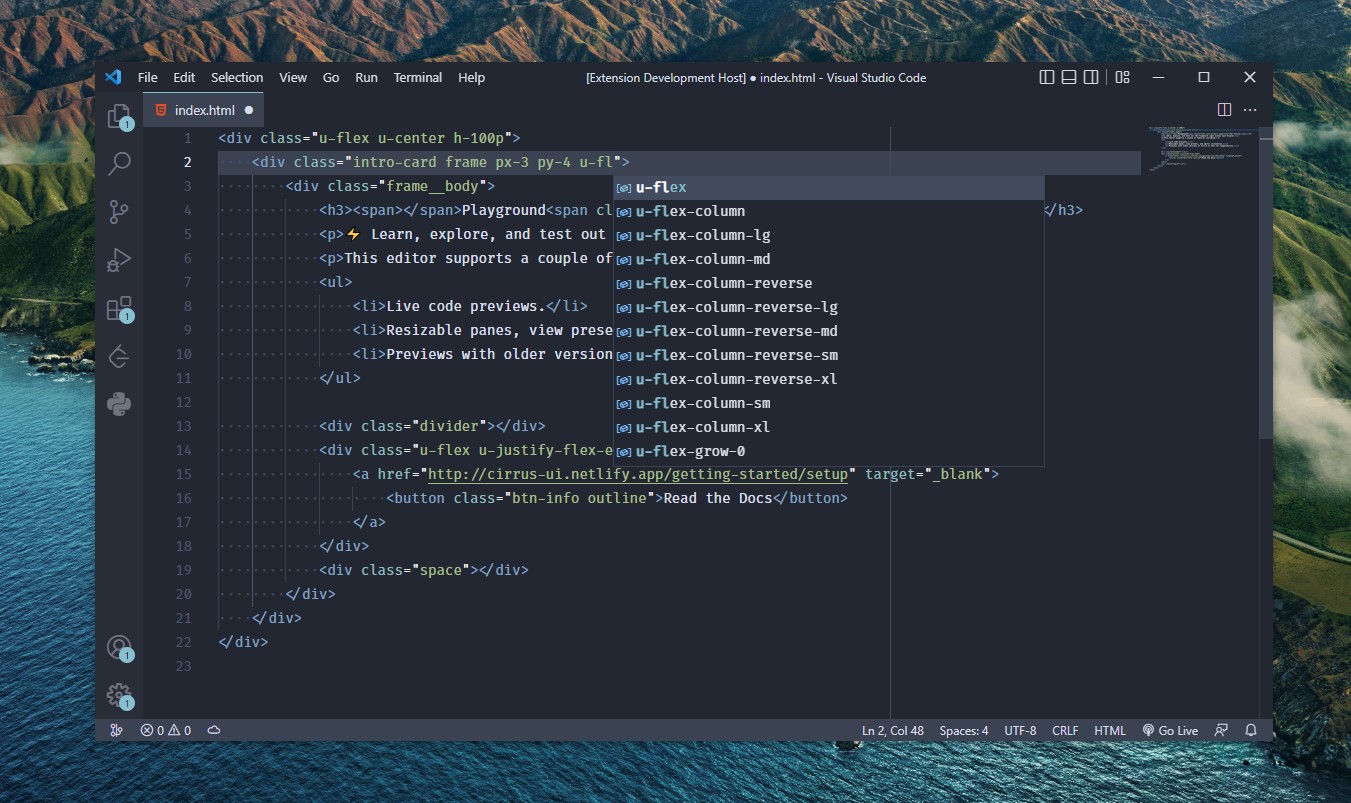
After you've successfully installed Cirrus Intellisense, open up a file with a file extension it supports (e.g. .html) to get started!
Fast auto-completion for class names right at your finger tips.
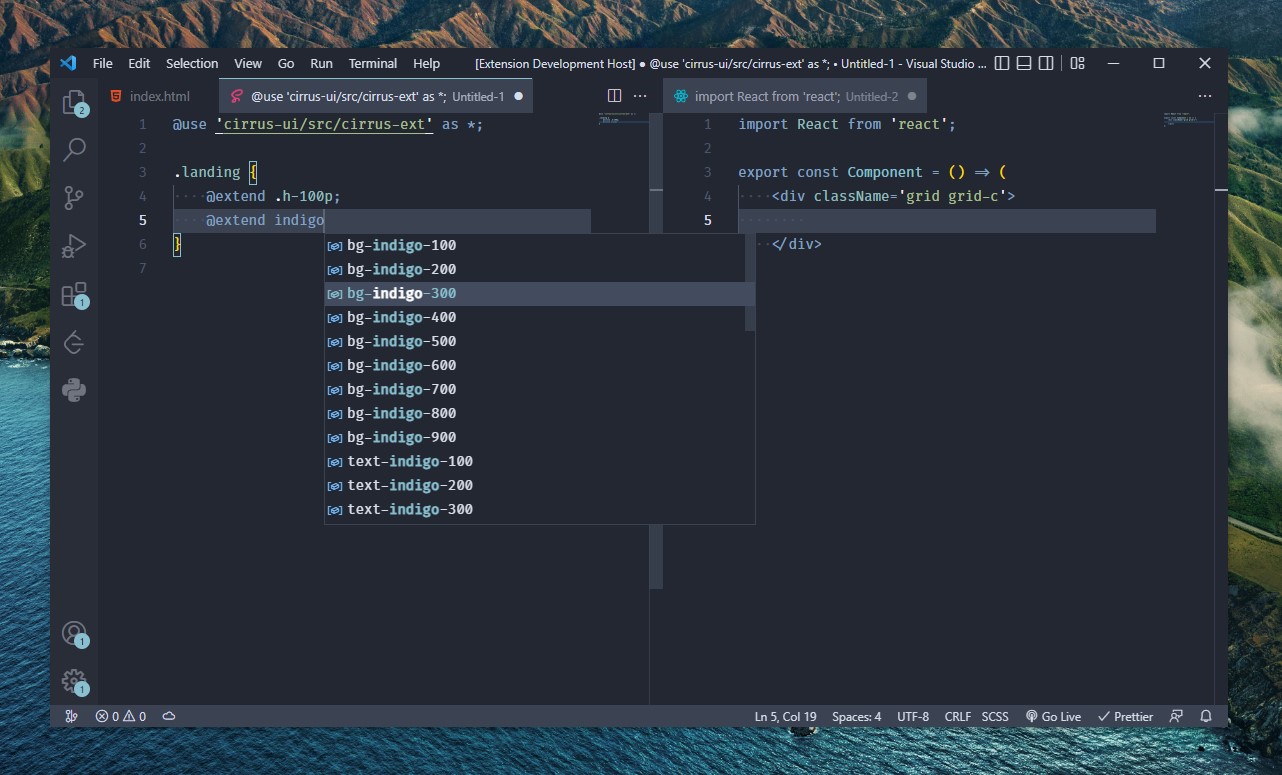
Autocompletion for a large variety of languages ranging from Sass, React, and many more. By default, Cirrus Intellisense supports the following languages right out the box:
- HTML
- Vue (requires octoref.vetur)
- Razor
- Laravel Blade
- Handlebars
- Twig
- Django Template
- PHP
- Markdown
- Embedded Ruby (requires rebornix.Ruby)
- EJS
- Svelte
- CSS
- Sass
- Scss
- Less
- JavaScript
- JSX
- TSX
You can always add your own languages via the configuration if needed.
The ability to switch between Cirrus versions is coming soon. You can easily work with the version of Cirrus outside of the latest release.
If you have any requirements or dependencies, add a section describing those and how to install and configure them.
List of file extensions to enable Cirrus Intellisense to run on for HTML-based languages. This activates for text around the class attribute.
List of file extensions to enable Cirrus Intellisense to run on for CSS-based languages. This activates for text after the @extend keyword.
List of file extensions to enable Cirrus Intellisense to run on for JS-based languages. This activates for text around the class or className attributes.
To re-fetch Cirrus classes from the server, you can run the cirrus-intellisense.sync command. You can run the command pressing Ctrl+Shift+P (or Cmd+Shift+P) and typing Resync and cache Cirrus class definitions and pressing Enter.
You can also trigger this command by clicking on the small cloud icon at the bottom left of VsCode.
TBA