Markdown Syntax
😏 emojis
"GitHub is a code hosting platform for version control and collaboration. It lets you and others work together on projects from anywhere."
According to GitHub
"GitHub, Inc. is a subsidiary of Microsoft which provides hosting for software development and version control using Git. It offers the distributed version control and source code management functionality of Git, plus its own features. It offers the distributed version control and source code management (SCM) functionality of Git, plus its own features. It provides access control and several collaboration features such as bug tracking, feature requests, task management, continuous integration and wikis for every project. GitHub offers its basic services free of charge. Its more advanced professional and enterprise services are commercial. Free GitHub accounts are commonly used to host open-source projects. As of January 2019, GitHub offers unlimited private repositories to all plans, including free accounts, but allowed only up to three collaborators per repository for free. Starting from April 15, 2020, the free plan allows unlimited collaborators, but restricts private repositories to 2,000 minutes of GitHub Actions per month. As of January 2020, GitHub reports having over 40 million users and more than 190 million repositories (including at least 28 million public repositories), making it the largest host of source code in the world"
According to the good folx over at Wikipedia
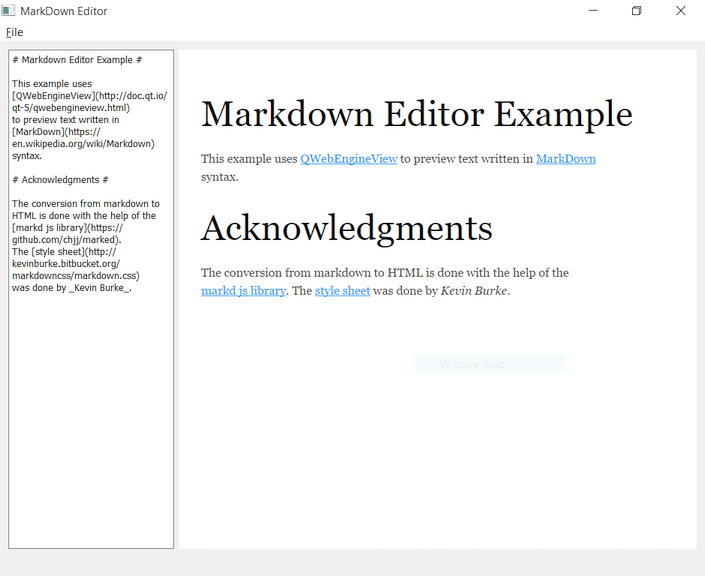
The following image utilizes a WebEngine Markdown Editor to depict how simple it can be to use the Markdown Syntax within GitHub
Learn more about this image by clicking here (You will be swiftly re-directed)
Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).
Thus, "Markdown" is two things: (1) a plain text formatting syntax; and (2) a software tool, written in Perl, that converts the plain text formatting to HTML. See the Syntax page for details pertaining to Markdown's formatting syntax. You can try it out, right now, using the online Dingus.
The overriding design goal for Markdown's formatting syntax is to make it as readable as possible. The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it's been marked up with tags or formatting instructions. While Markdown's syntax has been influenced by several existing text-to-HTML filters, the single biggest source of inspiration for Markdown's syntax is the format of plain text email.
The best way to get a feel for Markdown's formatting syntax is simply to look at a Markdown-formatted document. For example, you can view the Markdown source for the article text on this page here: http://daringfireball.net/projects/markdown/index.text
To see more information on markdown syntax from John Gruber, visit this page Daring Fireball
| Term | Definition |
|---|---|
| Professional Competencies | These are the professional competencies, and the underlying proficiencies, that Code Fellows hiring partners have identified as most critical for technology professional roles. Business Acumen, Growth, Leadership, Craft, Quality, Communication, Teamwork, Results |
| Proficiencies | Simply put, they're Skills: Analysis, General Programming Skills, Software Design, Software Debugging, Software Documentation, Software Testing, Problem Solving, Teamwork, Software Development Fundamentals, Software Development Process, Software Requirements, Programming, Languages, Networking Basics, Cross-Platform, Softwares, Data Structure and Algorithms, Text Editors, Integrated Development Environment (IDE) |
| Canvas | is a course management system that supports online learning and teaching. It allows professors to post grades, information, and assignments online. |
| Slack | Slack is basically a messaging app on steroids. It's meant for teams and workplaces can be used across multiple devices and platforms, and is equipped with robust features that allow you to not only chat one-on-one with associates but also in groups. |
| Growth mindset | To briefly sum up the findings: Individuals who believe their talents can be developed (through hard work, good strategies, and input from others) have a growth mindset. They tend to achieve more than those with a more fixed mindset (those who believe their talents are innate gifts) |
| Fixed mindset | In a fixed mindset, people believe their qualities are fixed traits and therefore cannot change. These people document their intelligence and talents rather than working to develop and improve them. They also believe that talent alone leads to success, and effort is not required. |
| Repository | A software repository, or “repo” for short, is a storage location for software packages. Often a table of contents is stored, as well as metadata. Repositories group packages. |
| Web publishing | Web publishing, or "online publishing," is the process of publishing content on the Internet. It includes creating and uploading websites, updating webpages, and posting blogs online. The published content may include text, images, videos, and other types of media. |
| Path learning | is a collection of courses that are grouped together to ensure that learners master a particular topic or program. |
| Sandbox learning | A sandbox is a testing environment that isolates untested code changes and outright experimentation from the production environment or repository, in the context of software development including Web development and revision control. |