- Overview
- Bracket Pair Colorizer
- Todo Tree
- Pomodoro Timer
- YAML
- Code Spell Checker
- Task Explorer
- Markdown lint
Some other helpful (not necessarily C/C++ related) extensions to support developers.
Bracket Pair Colorizer adds different colors to brackets, so nested brackets could be distinguished much better.
Todo Tree shows all the todo tag within your files in a tree structure so you can easily have an eye on them.
The Pomodoro Timer helps you to manage your workflow and focus time easily. It reminds you to take a break or focusing on the other task you have to do besides coding.
See Pomodoro Technique for details about the method itself.
The RedHat YAML Extension helps you writing YAML files with formatting and checking the file content.
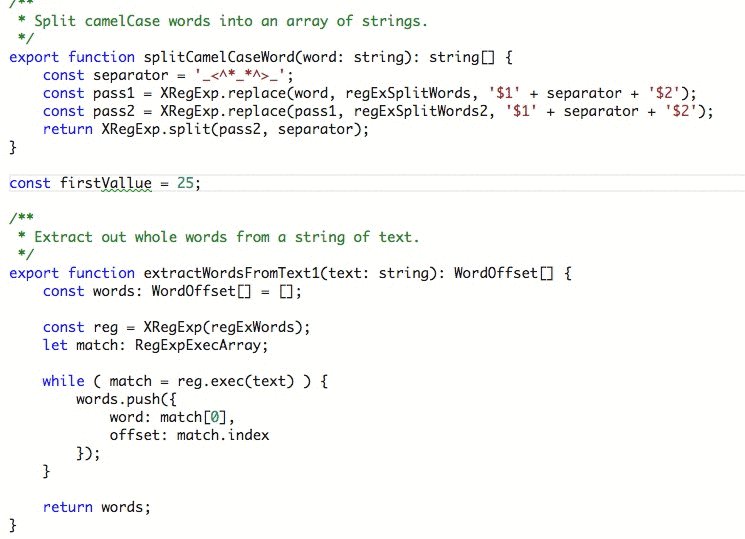
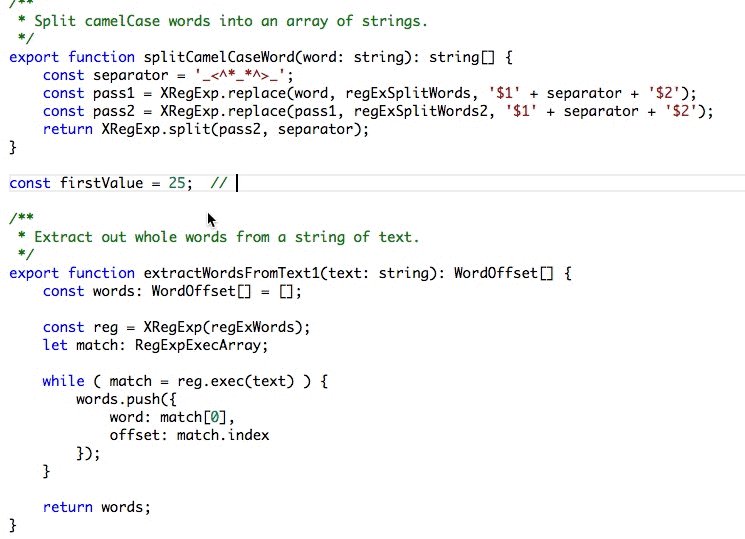
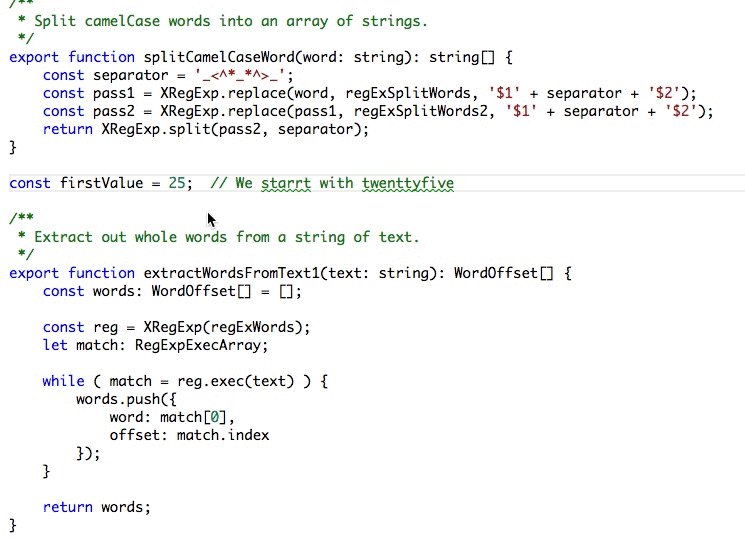
Code Spell Checker helps you to catch common spelling mistakes. It supports different dictionaries and also helps you to improve your documentation.
Task Explorer provides a tree view to display all supported (also VS Code tasks and make targets) tasks. It's really helpful to manage and run your tasks just with a click.
It also detects script files (e.g. bash scripts) and shows it within the task list. Using installation and setup scripts was never that easy! See the automatically detected test script in the workspace root.
Markdown lint supports you on writing markdown files by linting and style checking.
If you are developing within the dev containers, opening a browser from the tasks is not possible. So use the Live Server extension to display HTML files (e.g. from doxygen or coverage). It automatically reloads the pages on change. So you don't even to do a reload!
Adapt the port settings in .vscode/settings.json and .devcontainer/devcontainer.json to connect on localhost to the specified port with your browser.