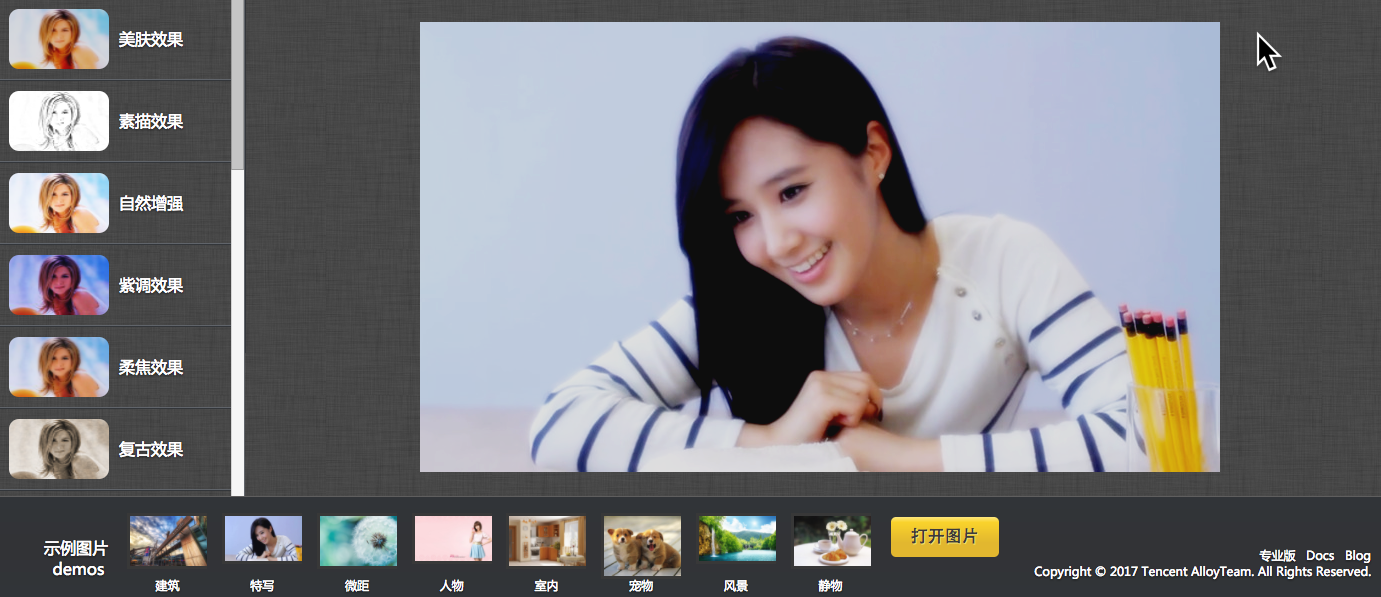
腾讯出的基于HTML5的专业级图像处理开源引擎,功能很强大,简直就是Web版的PS。
将web页面通过canvas来实现截屏,其原理就是遍历DOM结构和样式,然后在canvas中绘制出来,通过toDataURL输出图片。但由于canvas图片的同源策略限制,如果图片和网站不同源的话会截取不出来的。另外在微信中测试时,即使用同源的图片截取出来的图片也有问题,所以要想将其用于生产环境,还是得看场景,有很多坑要踩。
代码转图片工具。有时候你在不同的平台写文章贴代码,由于不同平台代码格式化规范不一,所以经常会出现代码排版问题,通过这个工具将代码转成图片就可以避免排版问题了。
一个专门用来做图片裁剪的应用。
这是一个专业的计算机视觉处理JS库,包含了大量图形处理算法,可用来做人脸识别,色彩追踪等酷炫功能。
用JS动态生成二维码,这个库还是很实用的,原理就是qrcode算法+canvas绘图,不支持canvas的用table兼容。
Fabric 基于canvas提供了可交互的对象模型,并且支持SVG-to-canvas && canvas-to-SVG,还能个性化构建出你想要的功能。
PixiJS官网吓到我了,简直酷炫,适合做游戏或者可交互式动画。
这个对移动端适配较好,以后做分享活动页可能会用到。
专门做矢量图形的,号称是Vector Graphics Scripting的瑞士军刀。
用来 creating games, generative art, and other highly graphical experiences.那还不如用阿里的Hilo呢?